当前位置:网站首页>使用VSCode中遇到的问题及解决办法
使用VSCode中遇到的问题及解决办法
2022-08-03 00:46:00 【dawn】
VSCode功能强大、使用方便,最关键是微软的还是免费的,是不可多得的编程编辑工具,记录下来使用过程中遇到的问题以便后查。
● 如何打开设置的Json文件以便添加指令,可以在设置里输入查找内容,比如json,在任意的一个链接"在settings.json中编辑"上点击即可打开json配置文件。
1、无法正确地打开终端
这个问题很头疼,意味着很多命令无法输入,必须解决。
解决办法:
打开设置Json文件(文件->首选项->设置),添加下面指令(一般在最后);
"terminal.integrated.shell.windows":"C:/WINDOWS/System32/cmd.exe",2、VSCode无法下载外网插件
因为我这里是通过代理上的外网,必须要在VSCode里正确地设置代理,也是打开设置的Json文件,加入下面的指令:
"http.proxyStrictSSL": false,
"http.proxy": "http://服务器地址:端口号",3、在终端无法正确执行npm指令
开始我看是没有正常安装npm,安装后依然无法执行指令,我怀疑是还是代理的缘故,执行下面的查看指令:
npm config list没有代理配置,则执行下面的指令:
npm config set proxy http://服务器地址:端口
npm config set https-proxy http://服务器地址:端口
执行完就可以正常下载了。
4、安装cnpm
npm是包管理工具,实在是慢,这里就使用cnpm来操作(使用淘宝的镜像服务器地址)。
npm install -g cnpm --registry=https://registry.npm.taobao.org边栏推荐
猜你喜欢

2022-08-02:小红拿到了一个大立方体,该大立方体由1*1*1的小方块拼成,初始每个小方块都是白色。 小红可以每次选择一个小方块染成红色, 每次小红可能选择同一个小方块重复染色, 每次染色以后,

绿色版-SQL环境搭建

js显示隐藏手机号

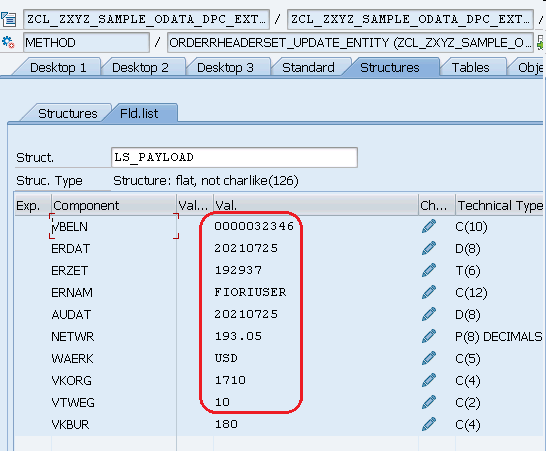
SAP ABAP Gateway Client 里 OData 测试的 PUT, PATCH, MERGE 请求有什么区别

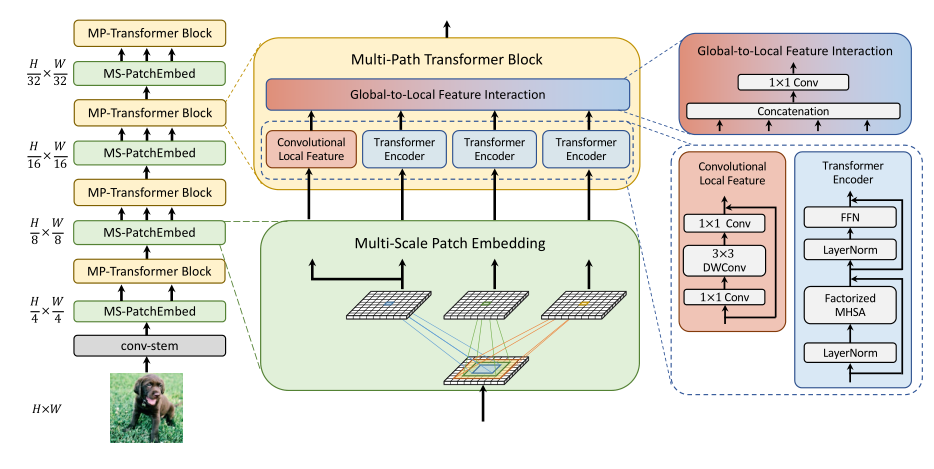
【图像分类】2022-MPViT CVPR

alibaba数据同步组件canal的实践整理

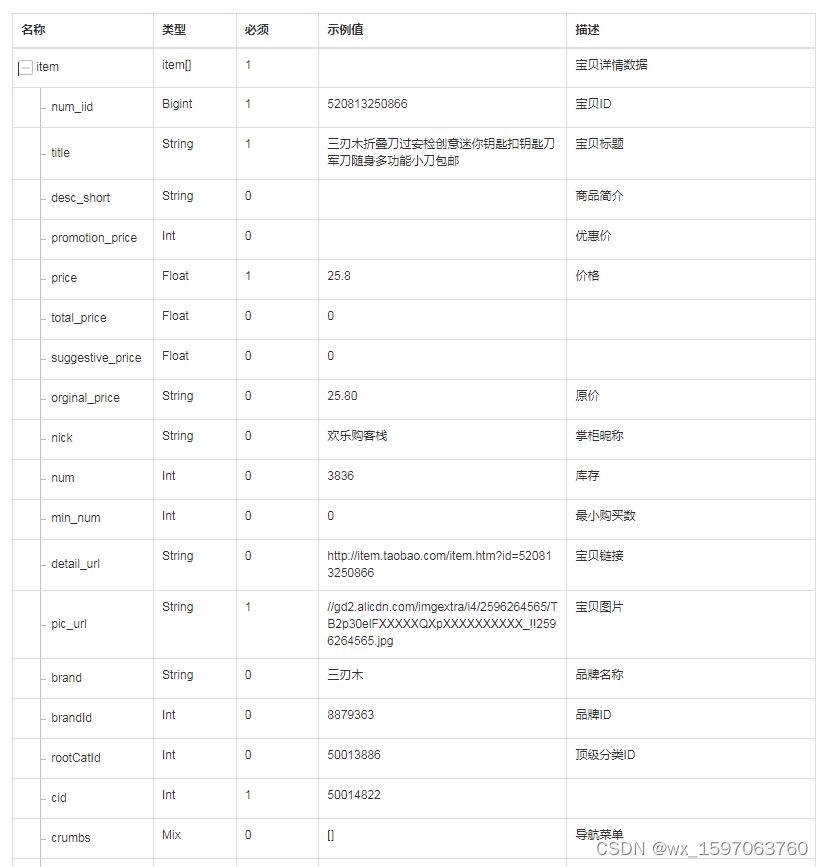
淘宝商品销量接口/淘宝商品销量监控接口/商品累计销量接口代码对接分享

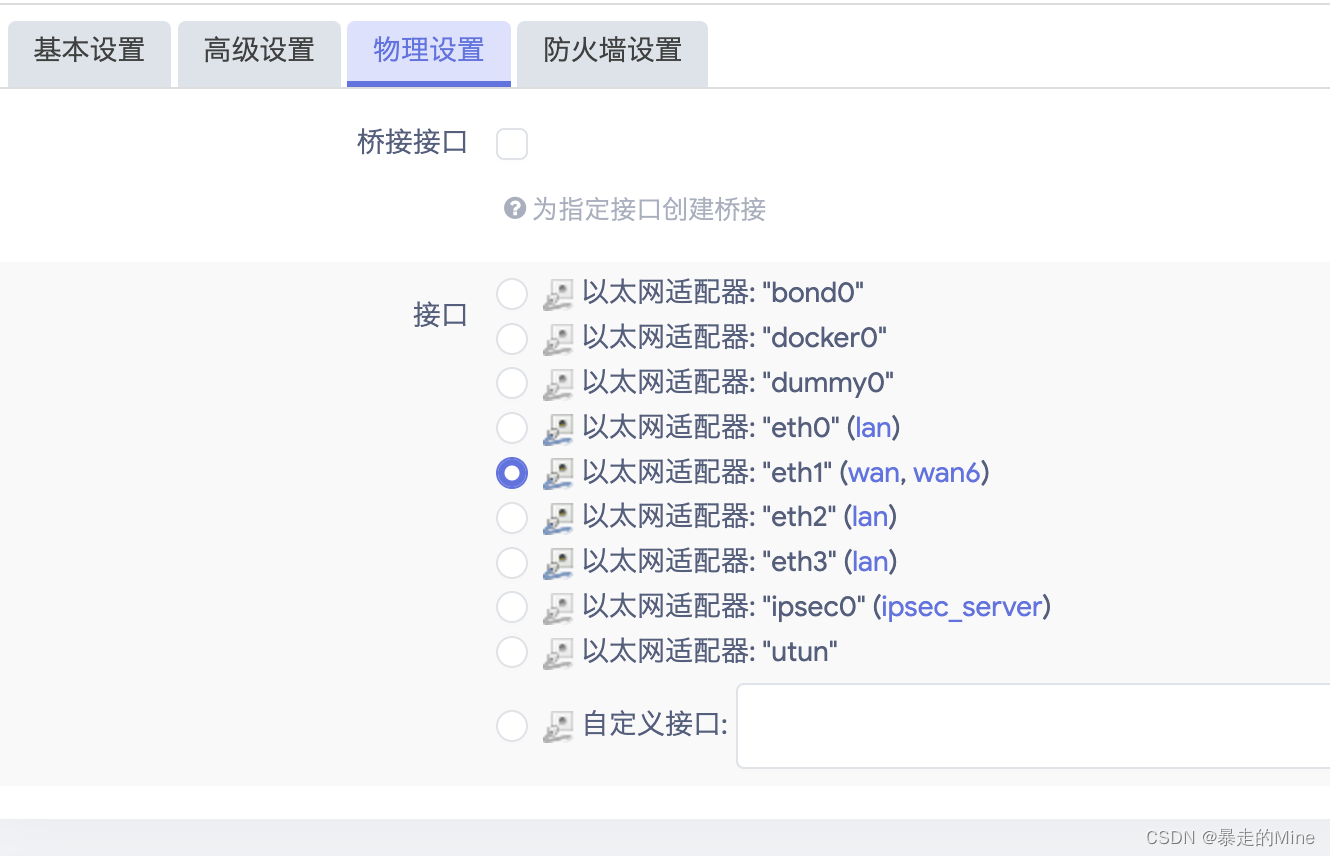
OpenWRT设置ipv6网络

SAP ABAP OData 服务如何支持修改(Update)操作试读版

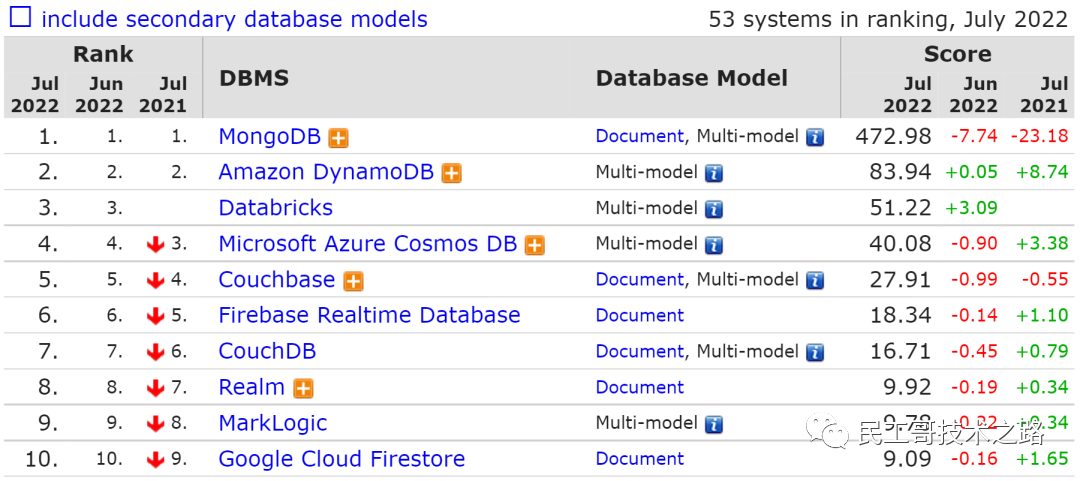
Oracle 暴跌,倒下了!
随机推荐
【TypeScript笔记】01 - TS初体验 && TS常用类型
德邦科技通过注册:年营收5.8亿 国家集成电路基金为大股东
OpenWRT setup ipv6 network
6-接口跨域处理
DB2数据库-获取表结构异常:[jcc][t4][1065][12306][4.26.14]CharConvertionException ERRORCODE=-4220,SQLSTATE=null
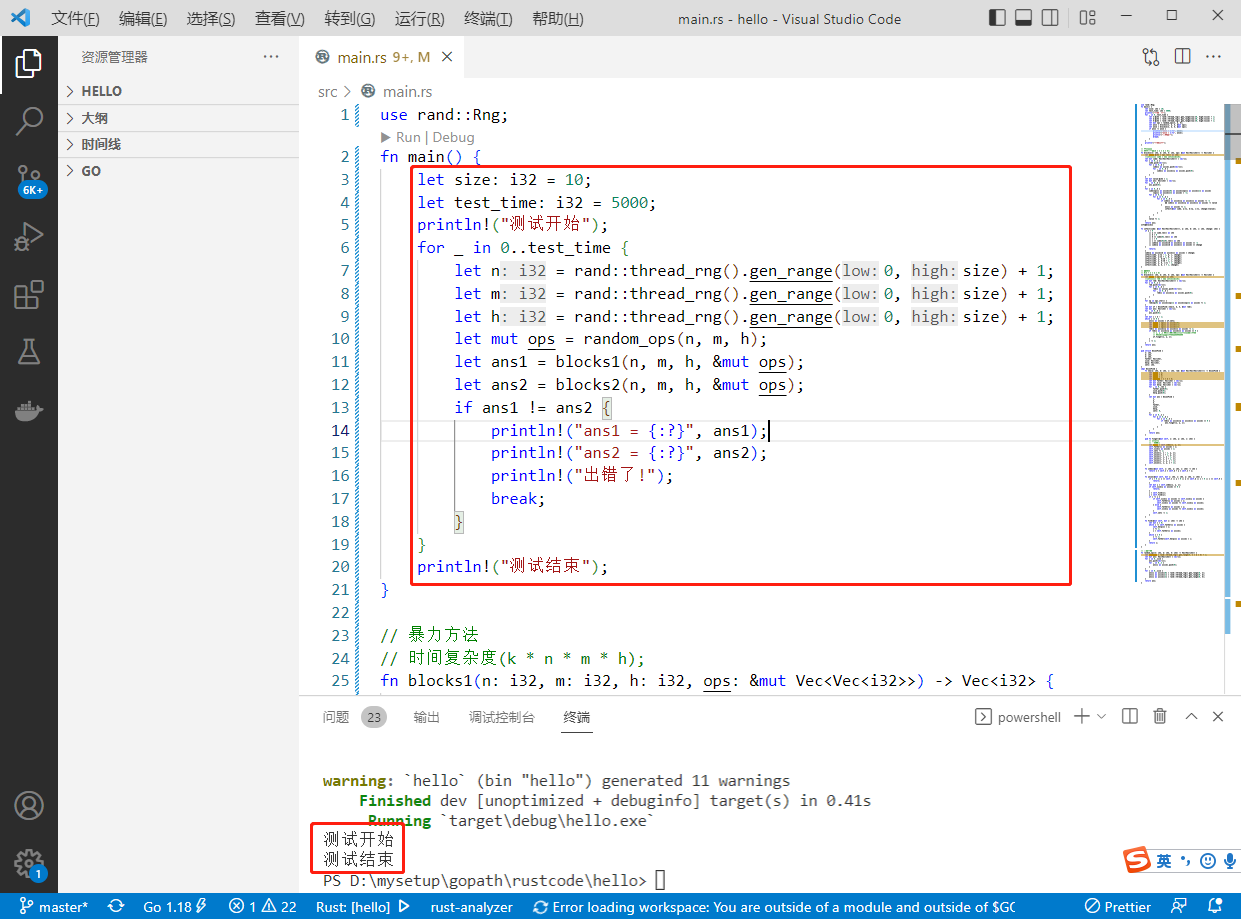
VS Code 这么牛,再次印证了一句名言
如何快速对接淘宝开放平台API接口(淘宝店铺订单明文接口,淘宝店铺商品上传接口,淘宝店铺订单交易接口)
13-security其他.md
C语言:链表
SAP ABAP Gateway Client 里 OData 测试的 PUT, PATCH, MERGE 请求有什么区别
【QT】自定义工程封装成DLL并如何调用(带ui界面的)
关于地图GIS开发事项的一次实践整理(上)
Vite教程 安装
TensorFlow学习记录(一):基本介绍
暴力递归到动态规划 06 (剑指 Offer II 095. 最长公共子序列)
电压传感器: 工作原理、类型及电路图
如何修复 SAP UI5 aggregation with cardinality 0..1 相关的错误消息
风电场运营实践 | 麒麟信安助力国华投资山东公司集控中心实现安全智慧化运营
华为防火墙双机热备技术:HRP、VGMP、VRRP,三大技术值得一学!
电信业务分类