当前位置:网站首页>使用 BlocConsumer 同时构建响应式组件和监听状态
使用 BlocConsumer 同时构建响应式组件和监听状态
2022-07-04 21:33:00 【InfoQ】
前言
BlocListenerBlocBuilderBlocBuilderBlocListenerBlocBuilderBlocListenerBlocConsumerBlocConsumer实现机制
BlocConsumerBlocBuilderBlocListenerconst BlocConsumer({
Key? key,
required this.builder,
required this.listener,
this.bloc,
this.buildWhen,
this.listenWhen,
}) : super(key: key);
builder:响应式组件构造方法,和BlocBuilder的相同。
listener:状态变化处理监听回调函数,和BlocListener的定义一致。
bloc:可选的Bloc状态对象,如果没有指定,会自动从当前的BuildContext中查找对应类型的状态对象。
buildWhen:可选参数,接收前后的状态对象,可以根据前后状态对象返回bool值,若为true才会刷新组件。
listenWhen:可选参数,接收前后的状态对象,可以根据前后状态对象返回bool值,若为true才会调用listener回调方法。
BlocConsumerbuilder@override
Widget build(BuildContext context) {
if (widget.bloc == null) context.select<B, int>(identityHashCode);
return BlocBuilder<B, S>(
bloc: _bloc,
builder: widget.builder,
buildWhen: (previous, current) {
if (widget.listenWhen?.call(previous, current) ?? true) {
widget.listener(context, current);
}
return widget.buildWhen?.call(previous, current) ?? true;
},
);
}
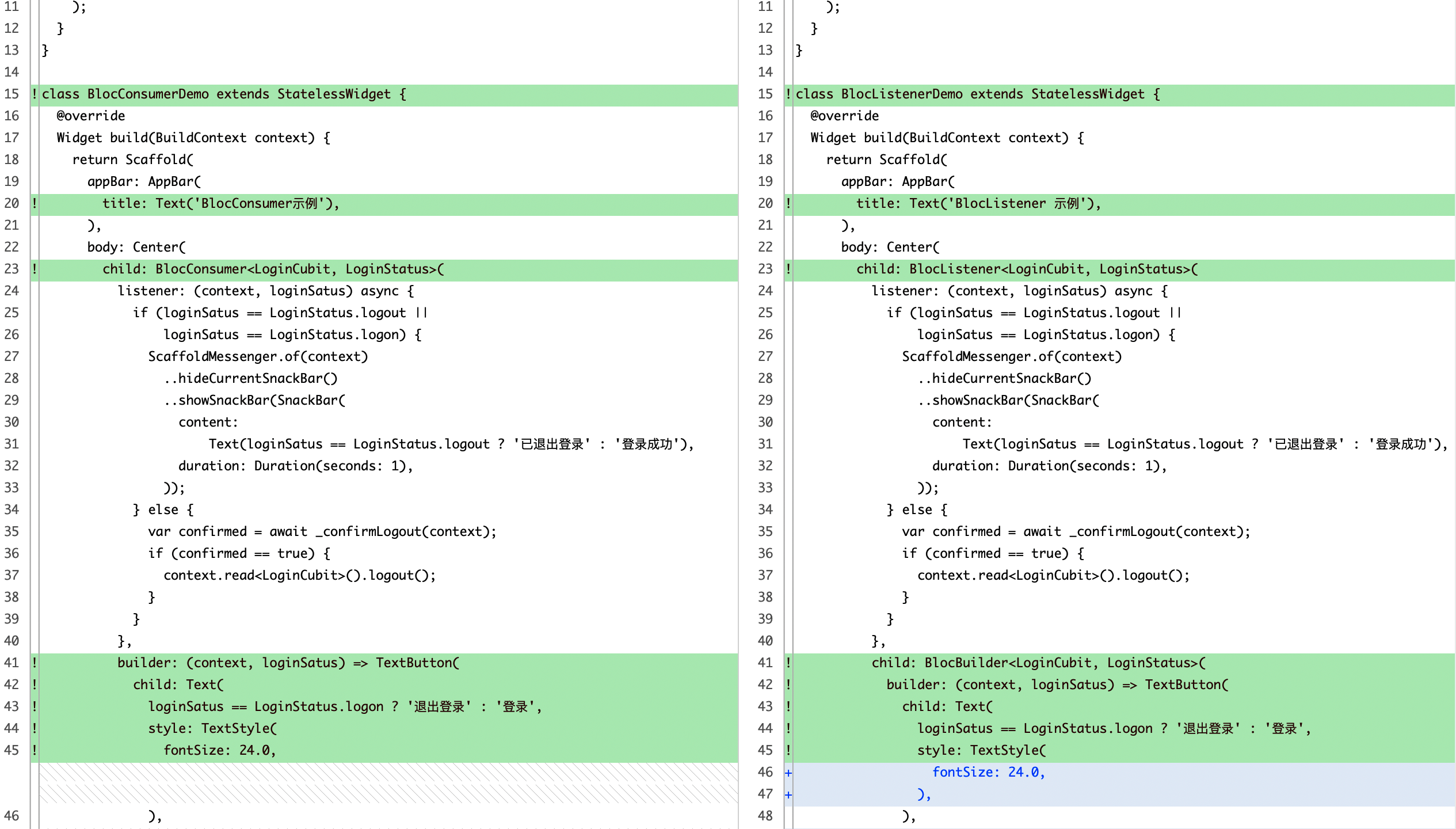
BlocBuilderBlocBuilderbuilderWhenlistenWhenlistenerBlocBuilderBlocListenerBlocConsumer 应用

总结
BlocConsumerBlocBuilderBlocListenerBlocConsumerBlocBuilderBlocListener
边栏推荐
- Monitor the shuttle return button
- How to implement Devops with automatic tools
- 一文掌握数仓中auto analyze的使用
- 创客思维在高等教育中的启迪作用
- Exclusive interview of open source summer | new committer Xie Qijun of Apache iotdb community
- 应用实践 | 蜀海供应链基于 Apache Doris 的数据中台建设
- [C language] deep understanding of symbols
- 面试官:说说XSS攻击是什么?
- Acwing 2022 daily question
- [leetcode] 17. Letter combination of telephone number
猜你喜欢

At the right time, the Guangzhou station of the city chain science and Technology Strategy Summit was successfully held

MP3是如何诞生的?

Flutter TextField示例

How to use concurrentlinkedqueue as a cache queue

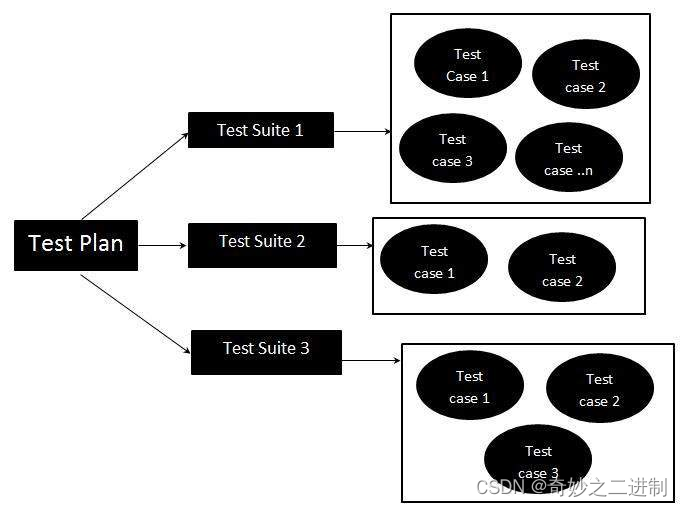
GTEST from ignorance to proficiency (3) what are test suite and test case

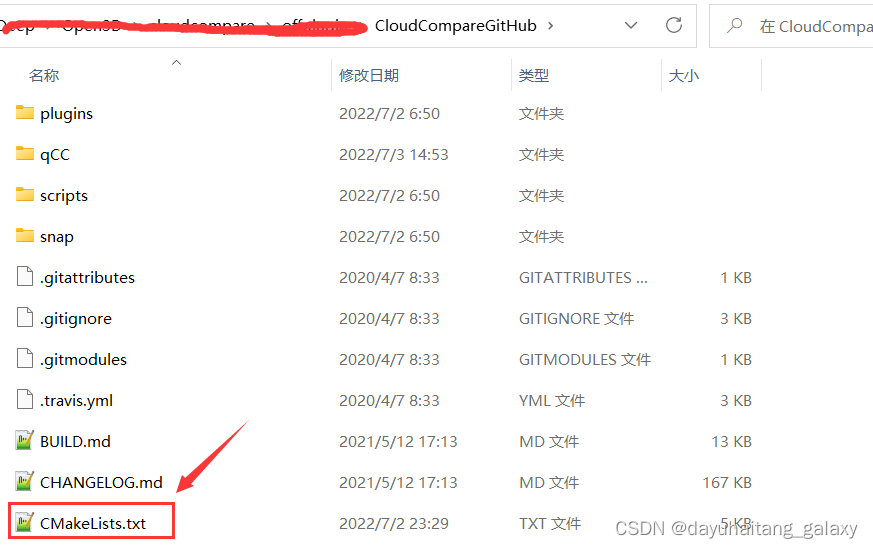
Cloudcompare & open3d DBSCAN clustering (non plug-in)
![[public class preview]: basis and practice of video quality evaluation](/img/fd/42b98a08b5a0fd89c119f1d1a8fe1b.png)
[public class preview]: basis and practice of video quality evaluation

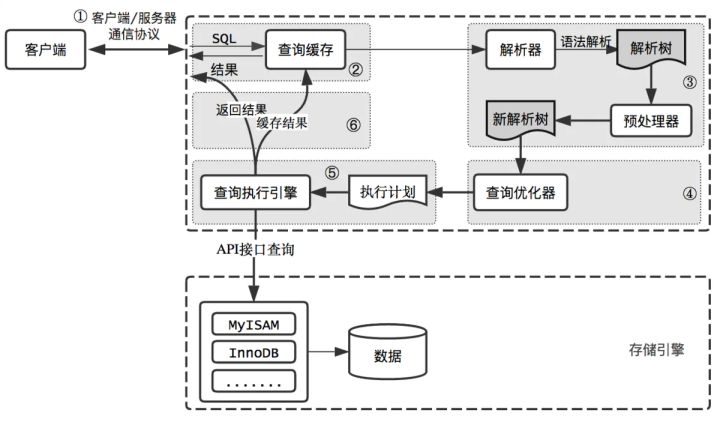
输入的查询SQL语句,是如何执行的?
![[weekly translation go] how to code in go series articles are online!!](/img/bf/77253c87bfa1512f4b8d3d8f7ebe80.png)
[weekly translation go] how to code in go series articles are online!!

应用实践 | 蜀海供应链基于 Apache Doris 的数据中台建设
随机推荐
Hash table
机器学习笔记 - 互信息Mutual Information
Interpreting the development of various intelligent organizations in maker Education
AcWing 2022 每日一题
WebGIS框架---kalrry
TCP shakes hands three times and waves four times. Do you really understand?
Golang interview finishing three resumes how to write
应用实践 | 蜀海供应链基于 Apache Doris 的数据中台建设
PostgreSQL基本结构——表
时空预测3-graph transformer
LambdaQueryWrapper用法
How to use concurrentlinkedqueue as a cache queue
Redis 排查大 key 的3种方法,优化必备
面试官:说说XSS攻击是什么?
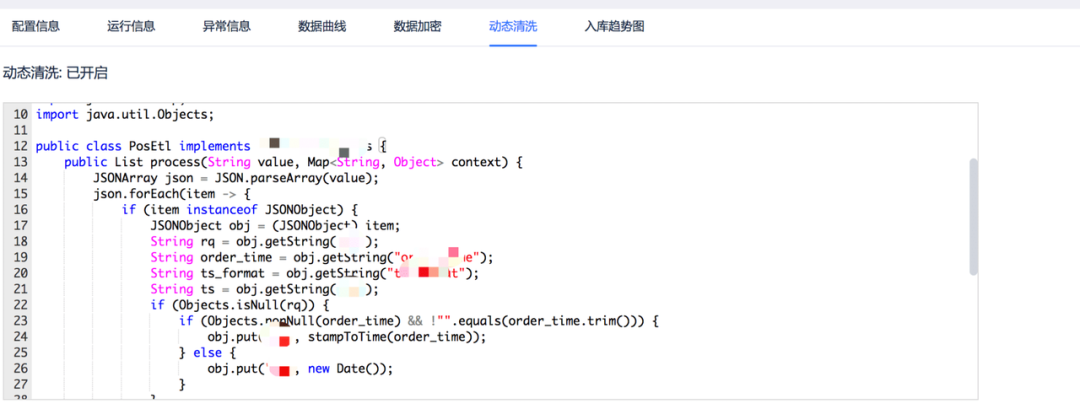
电话加密,中间4为****代替
GTEST from ignorance to skillful use (1) GTEST installation
gtest从一无所知到熟练使用(4)如何用gtest写单元测试
Flink1.13 SQL basic syntax (I) DDL, DML
Bizchart+slider to realize grouping histogram
Caduceus从未停止创新,去中心化边缘渲染技术让元宇宙不再遥远