当前位置:网站首页>【NFT网站】教你制作开发NFT预售网站官网Mint作品
【NFT网站】教你制作开发NFT预售网站官网Mint作品
2022-08-05 05:14:00 【我爱喝健力宝】
教你制作NFT预售网站支持网页Mint作品
文章目录
开发前准备
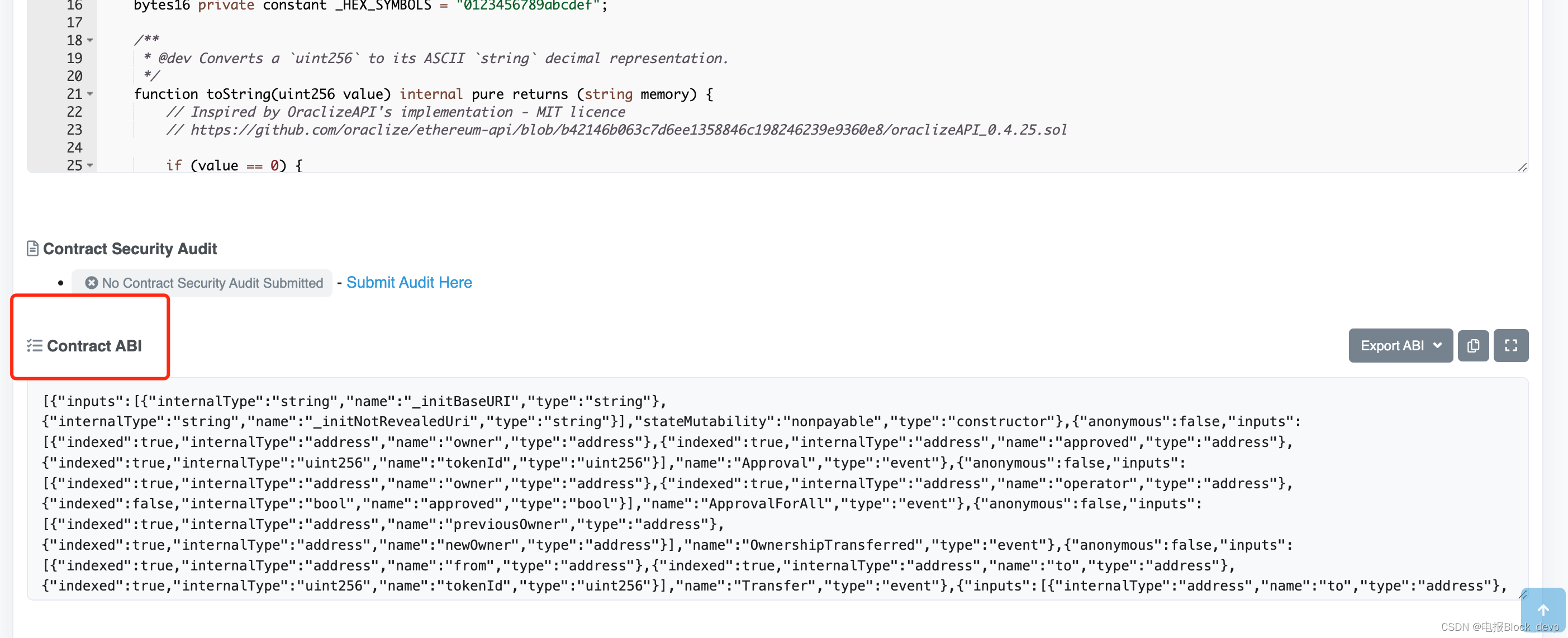
在上一篇教程中我们已经介绍如何使用API来创建NFT智能合约,在创建部署完成智能合约之后我们需要拿到合约的ABI也就是合约的字节码以及合约地址用来将合约与网站交互使用。
本教程仅为开发学习,如需开发商业项目可直接与作者联系 V: Block-dev
提示:以下是本篇文章正文内容,下面案例可供参考
一、合约ABI是什么?
ABI是智能合约的字节码文件,用来提供接口使网页能够调用合约方法与合约交互。
二、开发步骤
1.引入Web3.js库
代码如下(下载链接):https://www.cdnpkg.com/web3/file/web3.min.js/
<script src="web3.min.js"></script>
2.引入合约ABI以及合约地址
代码如下(示例):
const abi =
const address = "0xFd17DE2A92B306AeC5eff34f2149bc2D8B3d29CA";
合约ABI可在开源文件处最底部得到。
3.连接钱包Connect按钮功能方法编写
代码如下:
//连接钱包
async function connect() {
//Allows the user to connect to a wallet like MetaMask
if (window.ethereum) {
const accounts = await window.ethereum.request({
method: "eth_requestAccounts",
});
window.address = accounts[0];
document.getElementById("address").textContent = accounts[0];
window.web3 = new Web3(window.ethereum);
window.contract = new web3.eth.Contract(abi, address);
loadInfo();
return true;
}
return false;
}
4.获取合约实例从合约中读取发售价格
在此步骤中即是所用到合约ABI的方法
//获取Mint价格
async function loadInfo() {
// window.info = await window.contract.methods.getInfo().call();
// console.log(info)
document.getElementById("price").innerText = await window.contract.methods.cost().call() + " wei";
// console.log(contract.methods.cost().call())
document.getElementById("price").href = "https://etherscan.io/unitconverter?wei=" + await contract.methods.cost().call();
document.getElementById("maxAmount").innerText =await contract.methods.maxMintAmount().call();
}
4.模拟用户Mint
async function mint() {
const amount = parseInt(document.getElementById("amount").value);
const value = BigInt(await contract.methods.cost().call()) * BigInt(amount);
// 调用合约ABI mint NFTs
await contract.methods.mint(amount).send({
from: window.address, value: value.toString() });
}
总结
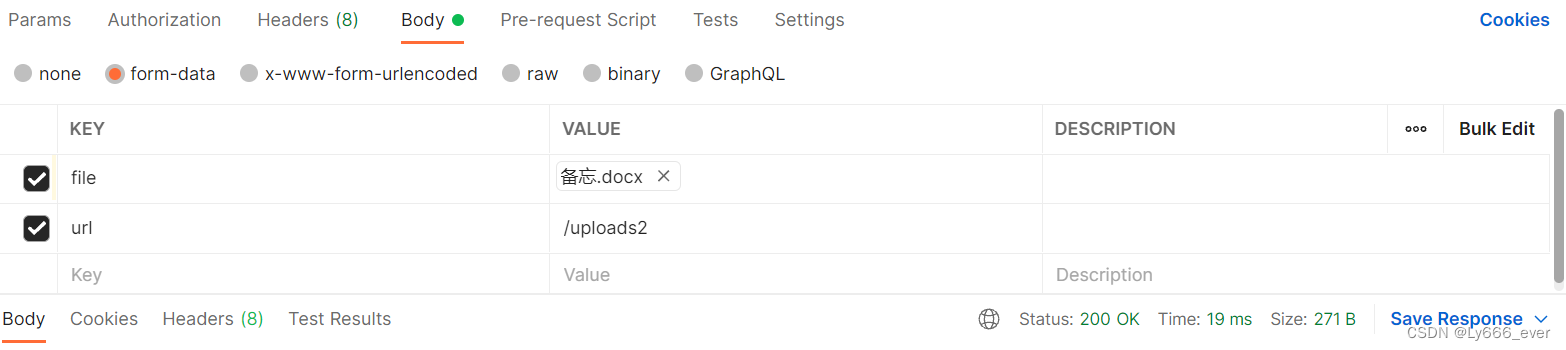
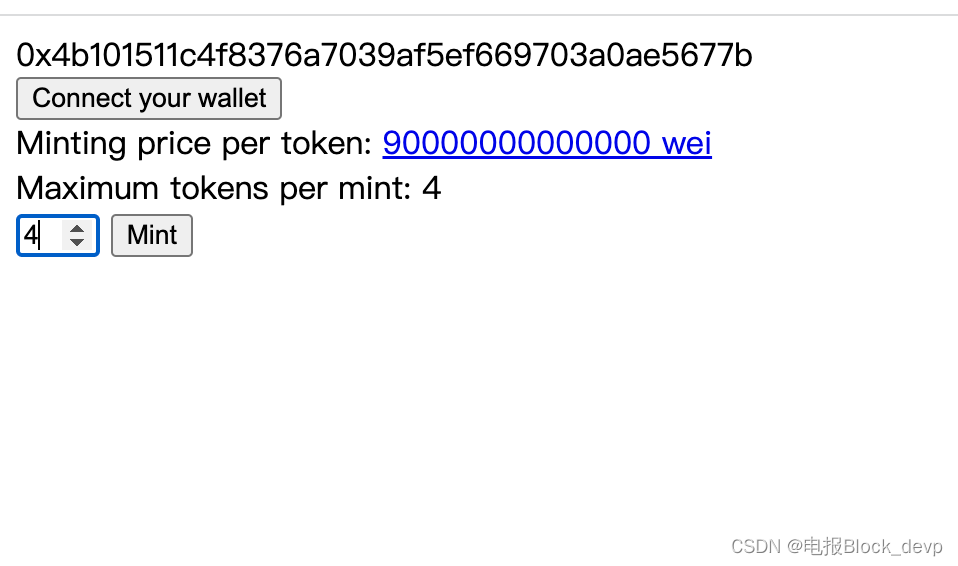
最后效果如下(仅作为基础功能展示):
以上就是今天要讲的内容,所做功能也仅为基础功能无产品设计UI设计稿,作为技术分享如果对您有用欢迎点赞收藏,教程中如有不详细的地方还请指正,最后如有商业项目需求可直接与作者联系。
边栏推荐
猜你喜欢
随机推荐
Basic properties of binary tree + oj problem analysis
DOM及其应用
"PHP8 Beginner's Guide" A brief introduction to PHP
【过一下7】全连接神经网络视频第一节的笔记
RL强化学习总结(一)
【过一下15】学习 lstm的一周
The underlying mechanism of the class
The fourth back propagation back propagation
【过一下11】随机森林和特征工程
coppercam入门手册[6]
BFC(Block Formatting Context)
ES6 生成器
Develop a highly fault-tolerant distributed system
Matplotlib(二)—— 子图
【Transfer】What is etcd
序列基础练习题
Transformation 和 Action 常用算子
What field type of MySQL database table has the largest storage length?
npm搭建本地服务器,直接运行build后的目录
【读书】长期更新




![coppercam入门手册[6]](/img/d3/a7d44aa19acfb18c5a8cacdc8176e9.png)