当前位置:网站首页>Applet page navigation
Applet page navigation
2022-07-05 20:26:00 【'wx】
1. What is page navigation
Page navigation refers to the mutual jump between pages
2. There are two ways to realize page navigation in applet
(1). Declarative navigation
Create a... On the page <navigator> Navigation components
By clicking on <navigator> Component to realize page Jump
(2) Programming navigation
Calling applet navigation API, Realize page Jump
3. Declarative navigation
Navigate to tabBar page 

Navigate to non tabBar page

<navigator url="/pages/info/info?name=xiaoming&age=20">
<button> Pass parameters </button>
</navigator>Be careful : For convenience , Navigate to non tabBar When the page is ,open-type Properties can be omitted
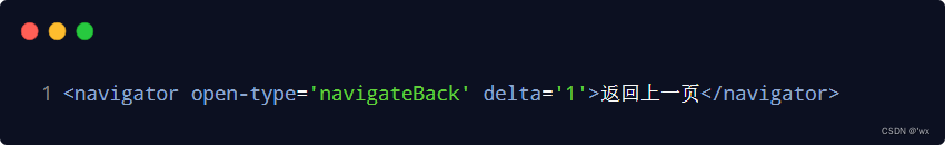
4. Back navigation


Be careful , If you only go back to the top page , It can be omitted delta attribute , The default value is 1
5. Programming navigation
call wx.switchTab(Object object) Method , You can jump to tabBar page , among Object The attribute list of the parameter object is as follows :
attribute | type | Whether the choice | explain |
url | string | yes | Need to jump tabBar The path of the page , The path cannot be followed by parameters |
success | function | no | Interface calls the successful callback function |
fail | function | no | Interface call failed callback function |
complete | function | no | The callback function at the end of the interface call ( Successful call 、 Failure will be carried out ) |
// Page structure
<view> Programming navigation parameters </view>
<button bindtap="goToInfo2"> Click to jump to info</button>
// Logical processing
goToInfo2(){
wx.navigateTo({
url: '/pages/info/info?name=lisi&age=20',
})
},
6. Back navigation
call wx.navigateBack(Object obkect) Method , You can return to the previous page or multiple pages .
attribute | type | The default value is | Whether the choice | explain |
delta | number | 1 | no | Number of pages returned , If delta Larger than the existing Number of pages , Then go back to the home page |
success | function | no | Interface calls the successful callback function | |
fail | function | no | Interface call failed callback function | |
complete | function | no | The callback function at the end of the interface call ( Successful call 、 Failure will be carried out ) |
7. Navigation parameters
navigator Component's url Property is used to specify the page path to jump to , Parameters can be carried behind the path
Between parameter and path ? Division
Parameter key value pair adoption = The way
Use... For different parameters & Division

You can jump the route onLoad Get the routing parameters directly from the event

边栏推荐
- 小程序全局配置
- Reinforcement learning - learning notes 4 | actor critical
- [C language] three implementations of quick sorting and optimization details
- Codeforces Round #804 (Div. 2) - A, B, C
- 全国爱眼教育大会,2022第四届北京国际青少年眼健康产业展会
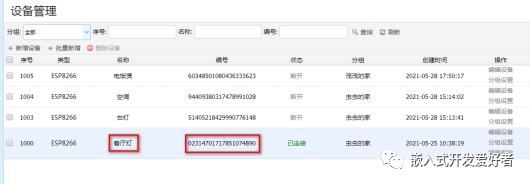
- Classic implementation of the basic method of intelligent home of Internet of things
- Leetcode (347) - top k high frequency elements
- 什么是pyc文件
- 14、Transformer--VIT TNT BETR
- Y57. Chapter III kubernetes from entry to proficiency -- business image version upgrade and rollback (30)
猜你喜欢

鸿蒙os第四次学习

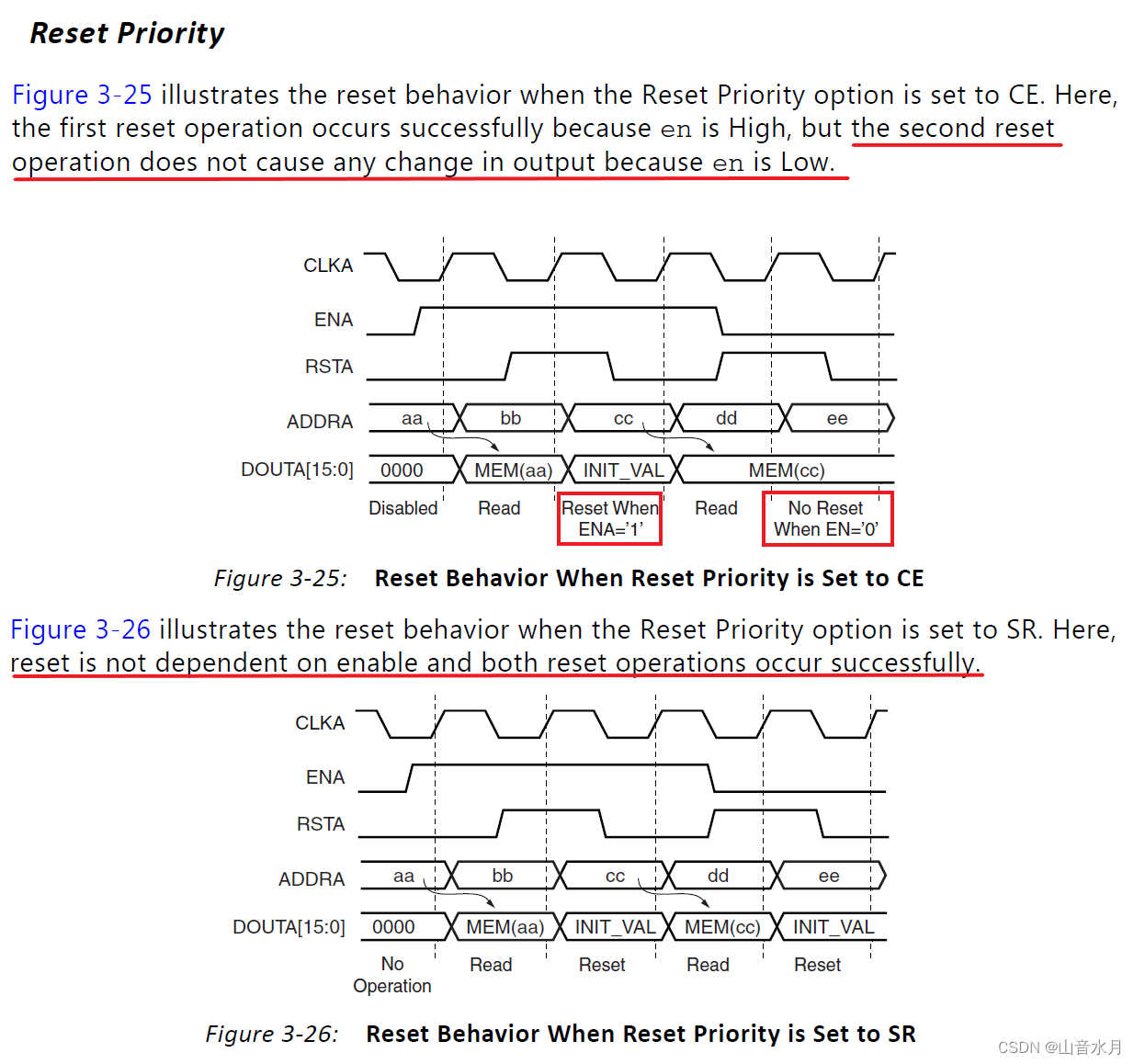
关于BRAM IP复位的优先级

全国爱眼教育大会,2022第四届北京国际青少年眼健康产业展会

【刷题记录】1. 两数之和

Classic implementation of the basic method of intelligent home of Internet of things
![[quick start of Digital IC Verification] 7. Basic knowledge of digital circuits necessary for verification positions (including common interview questions)](/img/90/aad9d7900d686efca10140717a5c5c.png)
[quick start of Digital IC Verification] 7. Basic knowledge of digital circuits necessary for verification positions (including common interview questions)

. Net distributed transaction and landing solution

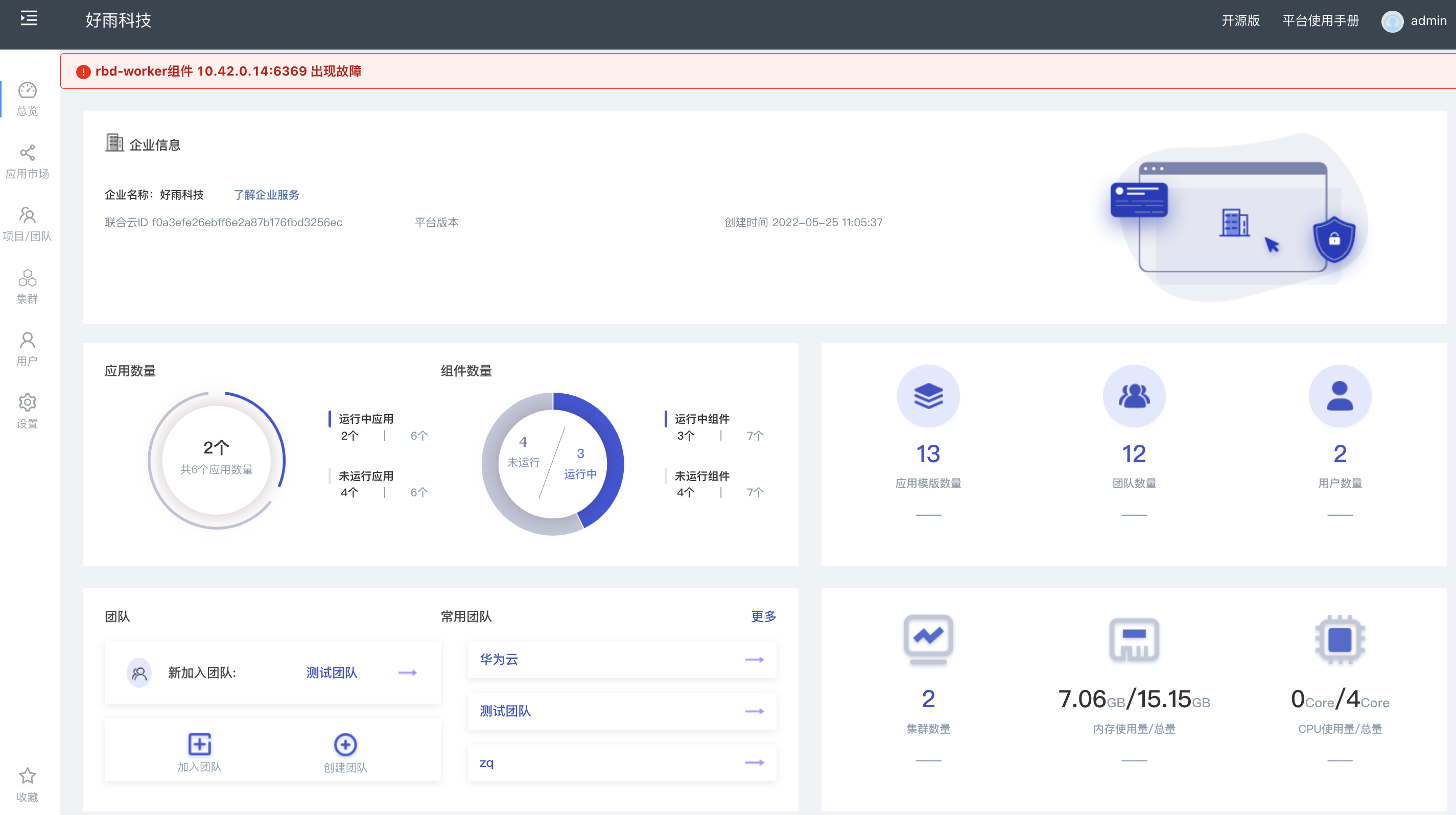
Rainbond 5.7.1 支持对接多家公有云和集群异常报警

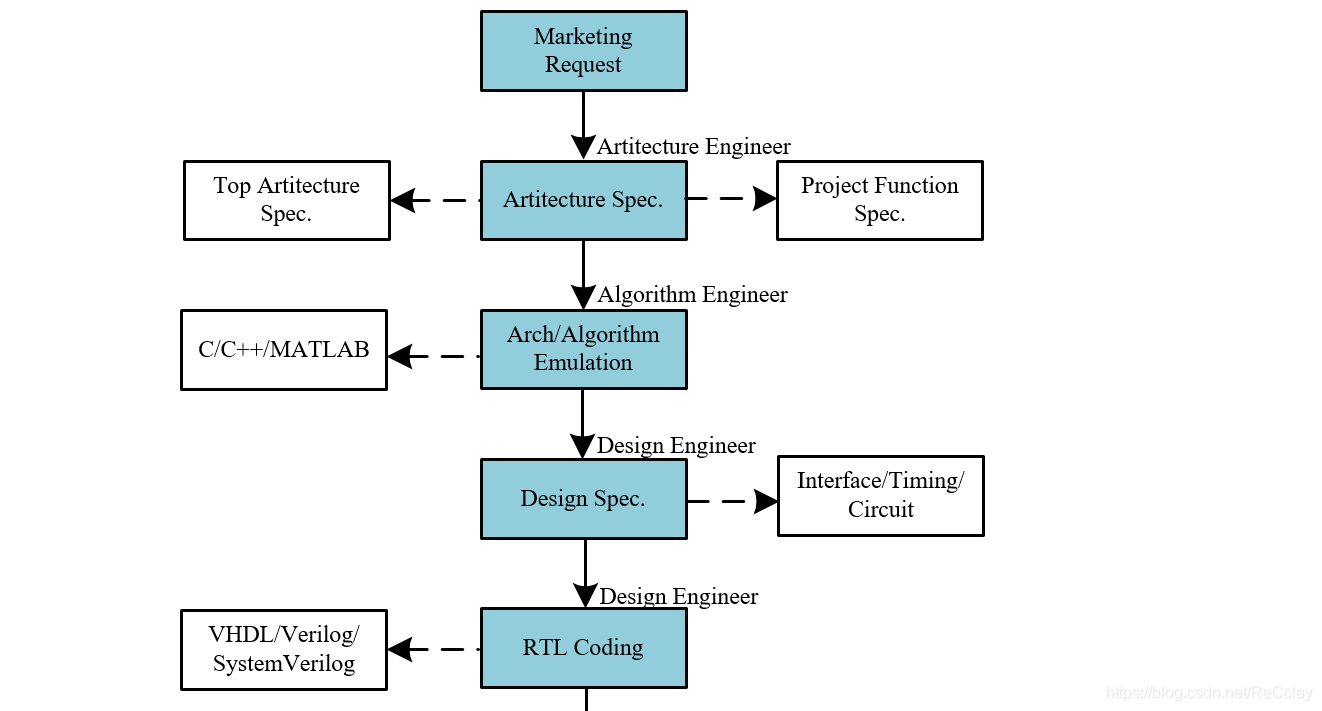
【数字IC验证快速入门】3、数字IC设计全流程介绍
![[quick start of Digital IC Verification] 3. Introduction to the whole process of Digital IC Design](/img/92/7af0db21b3d7892bdc5dce50ca332e.png)
[quick start of Digital IC Verification] 3. Introduction to the whole process of Digital IC Design
随机推荐
[quick start of Digital IC Verification] 7. Basic knowledge of digital circuits necessary for verification positions (including common interview questions)
Classic implementation of the basic method of intelligent home of Internet of things
Process file and directory names
JS implementation prohibits web page zooming (ctrl+ mouse, +, - zooming effective pro test)
Rainbow 5.7.1 supports docking with multiple public clouds and clusters for abnormal alarms
nprogress插件 进度条
Ros2 topic [01]: installing ros2 on win10
sort和投影
插值查找的简单理解
强化学习-学习笔记4 | Actor-Critic
Leetcode (347) - top k high frequency elements
Mongodb/ document operation
Leetcode brush questions: binary tree 11 (balanced binary tree)
怎么挑选好的外盘平台,安全正规的?
信息学奥赛一本通 1338:【例3-3】医院设置 | 洛谷 P1364 医院设置
.Net分布式事务及落地解决方案
js方法传Long类型id值时会出现精确损失
1. Strengthen learning basic knowledge points
National Eye Care Education Conference, 2022 the Fourth Beijing International Youth eye health industry exhibition
A way to calculate LNX