当前位置:网站首页>鸿蒙os第四次学习
鸿蒙os第四次学习
2022-07-05 20:19:00 【韬平】
目标界面:

一、搜索框的实现
在common文件夹下创建search文件夹(.hml,.css,.js)
.hml
<div class="search-container">
<div class="search-input">
<image class="search-input-image" src="/common/images/search.png"></image>
<text class="search-input-text">想吃什么搜这里,比如川菜</text>
</div>
</div>.css
.search-container {
padding: 10px 15px;
}
.search-input {
height: 40px;
width: 100%;
justify-content: center;
align-items: center;
border-radius: 6px;
border: 0.5px solid #ee742f;
}
.search-input-image {
width: 20px;
height: 20px;
}
.search-input-text {
font-size: 12px;
font-weight: 100;
}
.index-inner-bg {
background-color: #fff;
}
.cate-inner-bg {
background-color: #f2f2f2;
border-width: 0;
}
.index-outer-bg {
background-color: #f2f2f2;
}
.cate-outer-bg {
background-color: #fff;
}
二、顶层效果实现
.hml
<element name="cb-menu"src="./menu/menu"></element>
<element name='comp' src='../../../components/tabbar/tabbar.hml'></element>
<element name='cb-search' src="../../../common/components/search/search"></element>
<div class="cate-container">
<div class="cate-header">
<div class="cate-header-nav">
<div class="cate-header-nav-item" @click="handleSliderClick('category')">
<text class="item-text">
分类
</text>
</div>
<div class="cate-header-nav-item" @click="handleSliderClick('material')">
<text class="item-text">
食材
</text>
</div>
<div if="{
{type==='category'}}" class="cate-header-nav-slider">
<text class="slider-text">
分类
</text>
</div>
<div else class="cate-header-nav-slider move">
<text class="slider-text">
食材
</text>
</div>
</div>
</div>
<comp index="1"></comp>
<cb-search from="cate"></cb-search>
<cb-menu menu-data="{
{filteredMenuData}}" first-item="{
{type==='category'?'热门':'肉类'}}"></cb-menu>
</div>.css
.cate-container {
flex-direction: column;
}
.cate-header {
width: 100%;
height: 44px;
background-color: #ee742f;
justify-content: center;
align-items: center;
}
.cate-header-nav {
width: 140px;
height: 30px;
border-radius: 30px;
border: 0.5px solid #FFF;
position: relative;
z-index: 1;
}
.cate-header-nav-item {
flex: 1;
justify-content: center;
align-items: center;
height: 30px;
}
.item-text {
font-size: 12px;
color: #FFF;
}
.cate-header-nav-slider {
position: absolute;
left: 0;
border-radius: 30px;
width: 70px;
height: 30px;
background-color: #FFF;
z-index: 0;
justify-content: center;
align-items: center;
transition: left 200ms ease-in;
}
.slider-text {
font-size: 12px;
color: #ee742f;
}
.move {
left: 70px;
}
.js
// @ts-nocheck
import menuData from "../../../common/data/cookbook-category.json"
export default{
data:{
type:'category',
menuData:[],
},
handleSliderClick(type){
this.type = type
},
computed:{
filteredMenuData(){
return this.menuData[this.type]
}
},
onInit(){
this.menuData = menuData.data
}
}三、菜单功能的实现
在category下创建menu文件夹
.hml
<div class="menu-container">
<div class="menu-tab">
<div
class="menu-tab-item {
{$item === currenTab?'menu-tab-item-active':'menu-tab-item-normal'}}"
for="{
{tabs}}"
@click="handleTabClick($item)"
>
<text class="menu-tab-item-text">
{
{$item}}
</text>
</div>
</div>
<div class="menu-list">
<div class="menu-list-item" for="{
{lists}}">
<text class="menu-list-item-text">
<span>{
{$item}}</span>
</text>
</div>
</div>
</div>.css
.menu-container {
flex: 1;
border-top: 0.5px solid #CCC;
}
.menu-tab {
width: 100px;
background-color: #f3f3f3;
flex-direction: column;
}
.menu-tab-item {
height: 34px;
justify-content: center;
align-items: center;
width: 100px;
}
.menu-tab-item-text {
font-size: 12px;
font-weight: 100;
height: 100%;
/* align-content: stretch;*/
}
.menu-tab-item-normal {
background-color: #f3f3f3;
}
.menu-tab-item-text-normal {
/* font-size: 12px;*/
/* font-weight: 100;*/
/* height: 100%;*/
/* align-content: stretch;*/
color: #000;
border-bottom: 0;
}
.menu-tab-item-active {
background-color: #FFF;
}
.menu-tab-item-text-active {
font-size: 12px;
font-weight: 100;
height: 100%;
/* align-content: stretch;*/
/* color: #ee742f;*/
/* border-bottom: 2px solid #ee742f;*/
}
.menu-list {
flex: 1;
flex-wrap: wrap;
}
.menu-list-item {
width: 33.333333%;
height: 40px;
justify-content: center;
align-items: center;
}
.menu-list-item-text {
font-size: 12px;
font-weight: bold;
}
.js
export default{
props:['menuData','firstItem'],
data(){
return{
currentTab:this.firstItem
}
},
computed:{
tabs(){
return Object.keys(this.menuData)
},
lists(){
return this.menuData[this.currentTab]
}
},
handleTabClick(currentTab){
this.currentTab = currentTab
},
onReady() {
this.$watch('firstItem', (newValue) => {
this.currentTab = newValue
})
}
}边栏推荐
- 2022北京眼睛健康用品展,护眼产品展,中国眼博会11月举办
- Summer Challenge harmonyos - realize message notification function
- 解决Thinkphp框架应用目录下数据库配置信息修改后依然按默认方式连接
- 无卷积骨干网络:金字塔Transformer,提升目标检测/分割等任务精度(附源代码)...
- mongodb/文档操作
- sun. misc. Base64encoder error reporting solution [easy to understand]
- BZOJ 3747 POI2015 Kinoman 段树
- sort和投影
- 基金网上开户安全吗?去哪里开,可以拿到低佣金?
- Leetcode(695)——岛屿的最大面积
猜你喜欢

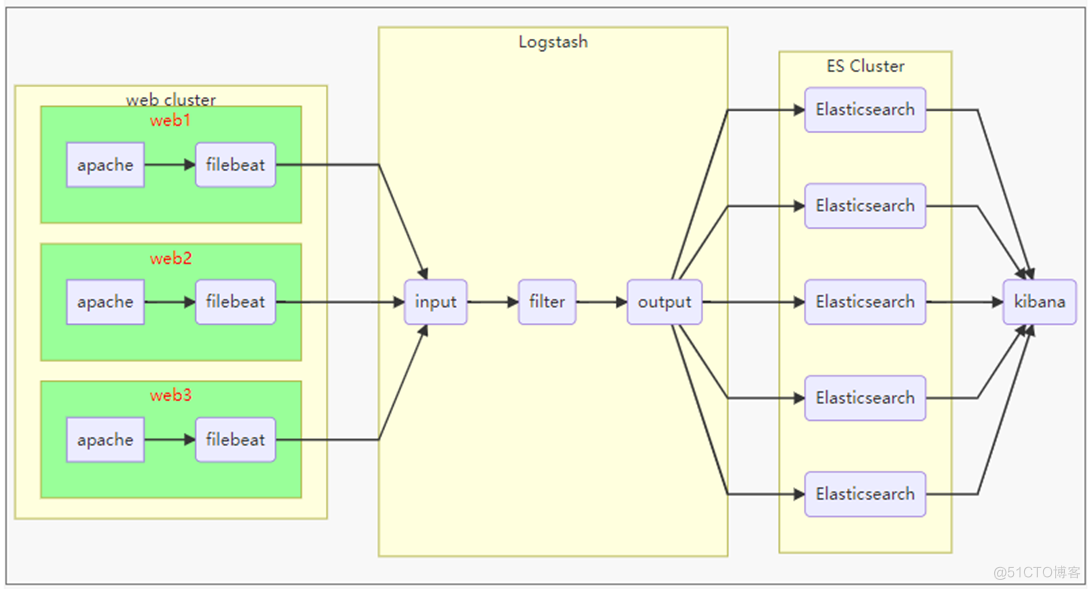
Elk distributed log analysis system deployment (Huawei cloud)

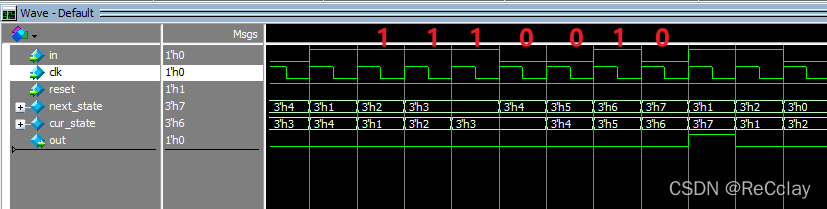
【数字IC验证快速入门】9、Verilog RTL设计必会的有限状态机(FSM)

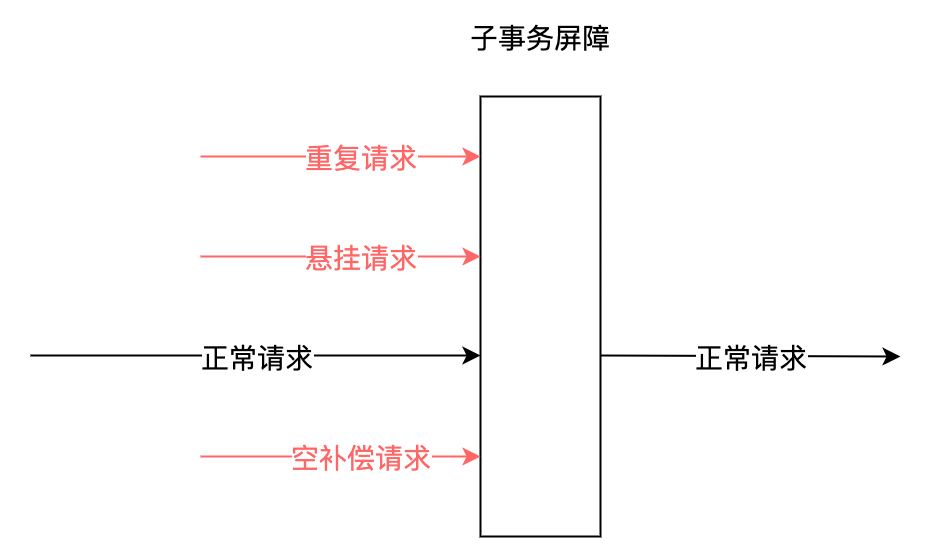
.Net分布式事务及落地解决方案

Leetcode skimming: binary tree 16 (path sum)

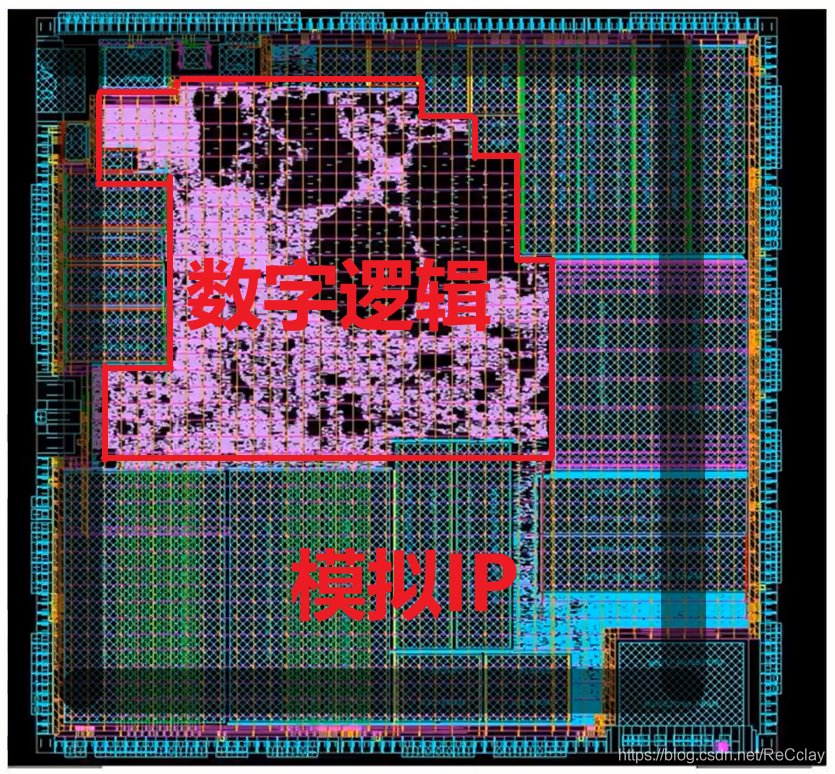
【数字IC验证快速入门】2、通过一个SoC项目实例,了解SoC的架构,初探数字系统设计流程
![[quick start of Digital IC Verification] 1. Talk about Digital IC Verification, understand the contents of the column, and clarify the learning objectives](/img/90/88a1f79a07016738d2688548e21949.png)
[quick start of Digital IC Verification] 1. Talk about Digital IC Verification, understand the contents of the column, and clarify the learning objectives

2023年深圳市绿色低碳产业扶持计划申报指南

Convolution free backbone network: Pyramid transformer to improve the accuracy of target detection / segmentation and other tasks (with source code)

微信小程序正则表达式提取链接

【数字IC验证快速入门】6、Questasim 快速上手使用(以全加器设计与验证为例)
随机推荐
[quick start to digital IC Verification] 8. Typical circuits in digital ICs and their corresponding Verilog description methods
About the priority of Bram IP reset
信息学奥赛一本通 1339:【例3-4】求后序遍历 | 洛谷 P1827 [USACO3.4] 美国血统 American Heritage
Leetcode: binary tree 15 (find the value in the lower left corner of the tree)
leetcode刷题:二叉树13(相同的树)
Schema and model
【c语言】快速排序的三种实现以及优化细节
- Oui. Net Distributed Transaction and Landing Solution
Oracle-表空间管理
【数字IC验证快速入门】6、Questasim 快速上手使用(以全加器设计与验证为例)
ICTCLAS word Lucene 4.9 binding
Cocos2d-x项目总结中的一些遇到的问题
信息学奥赛一本通 1337:【例3-2】单词查找树 | 洛谷 P5755 [NOI2000] 单词查找树
Hong Kong stocks will welcome the "best ten yuan store". Can famous creative products break through through the IPO?
c语言oj得pe,ACM入门之OJ~
【数字IC验证快速入门】7、验证岗位中必备的数字电路基础知识(含常见面试题)
Leetcode brush question: binary tree 14 (sum of left leaves)
Model method
图嵌入Graph embedding学习笔记
[C language] merge sort