当前位置:网站首页>小程序多种开发方式对比-跨端?低代码?原生?还是云开发?
小程序多种开发方式对比-跨端?低代码?原生?还是云开发?
2022-07-07 21:49:00 【InfoQ】
- 免安装,使用方便,占用更少的手机资源
- 容易分享,小程序的内容产出容易进行社群分享传播
- 学习的门槛低,开发成本逐步降低
一、原生开发

二、结合UI框架开发

三、跨端开发方式
- vue语法派系,比如uniapp、chameleon等
- react语法派系,比如阿里的remax,京东的taro

四、低代码开发

五、云开发
总结
边栏推荐
- Force deduction - question 561 - array splitting I - step by step parsing
- Debezium系列之:源码阅读之BinlogReader
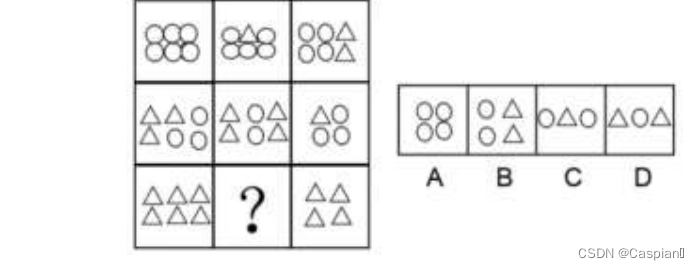
- 行测-图形推理-4-字母类
- Leetcode94. Middle order traversal of binary trees
- 知识点滴 - PCB制造工艺流程
- Basic knowledge of binary tree
- Visual studio 2019 installation
- Early childhood education industry of "screwing bar": trillion market, difficult to be a giant
- Class implementation of linear stack and linear queue (another binary tree pointer version)
- LeetCode142. Circular linked list II [two pointers, two methods for judging links in the linked list and finding ring points]
猜你喜欢

Microbial Health Network, How to restore Microbial Communities

Line test - graphic reasoning - 6 - similar graphic classes

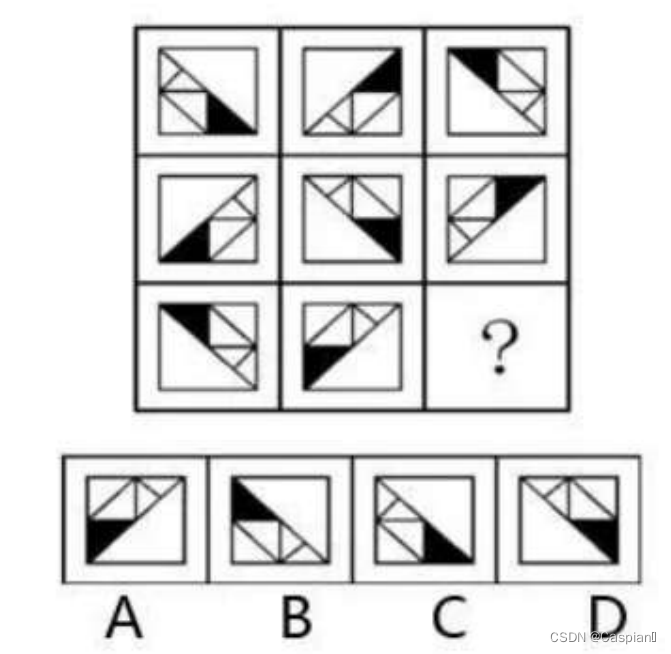
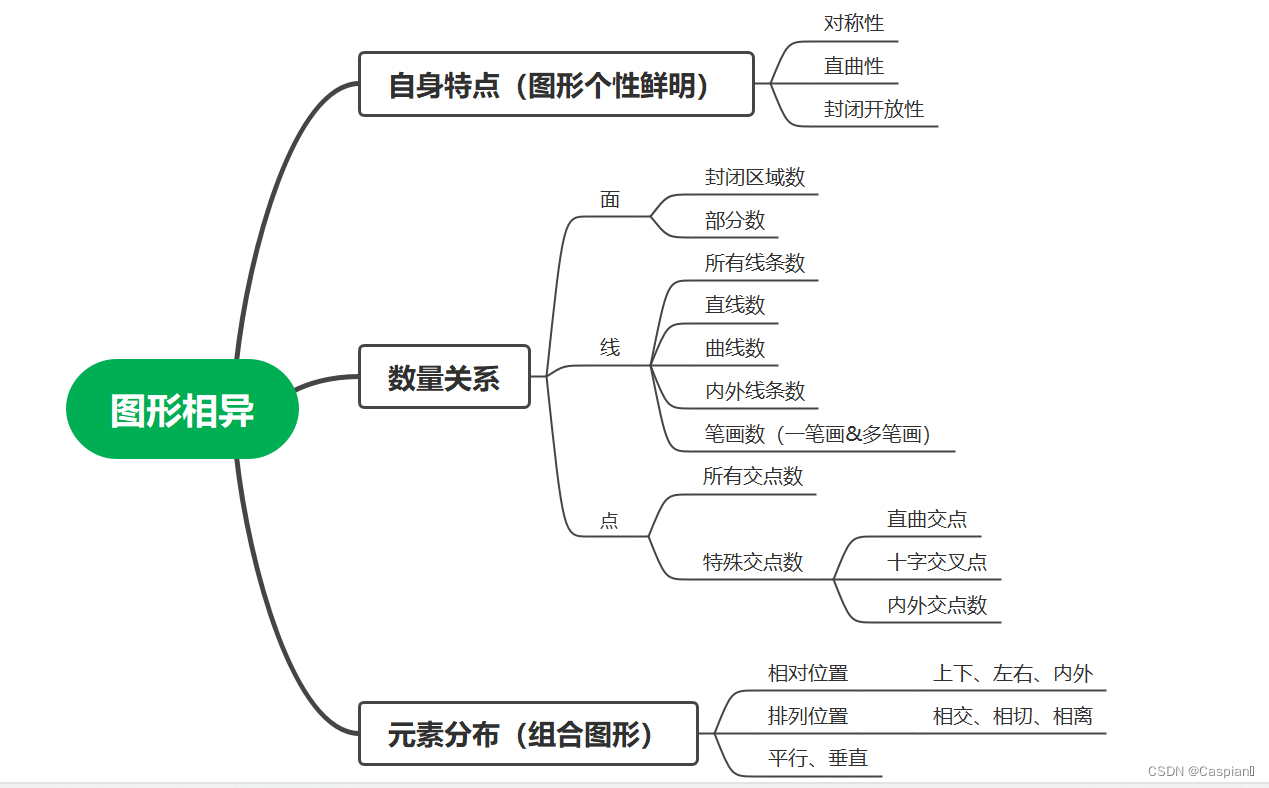
Line test - graphic reasoning -7- different graphic classes

行测-图形推理-8-图群类

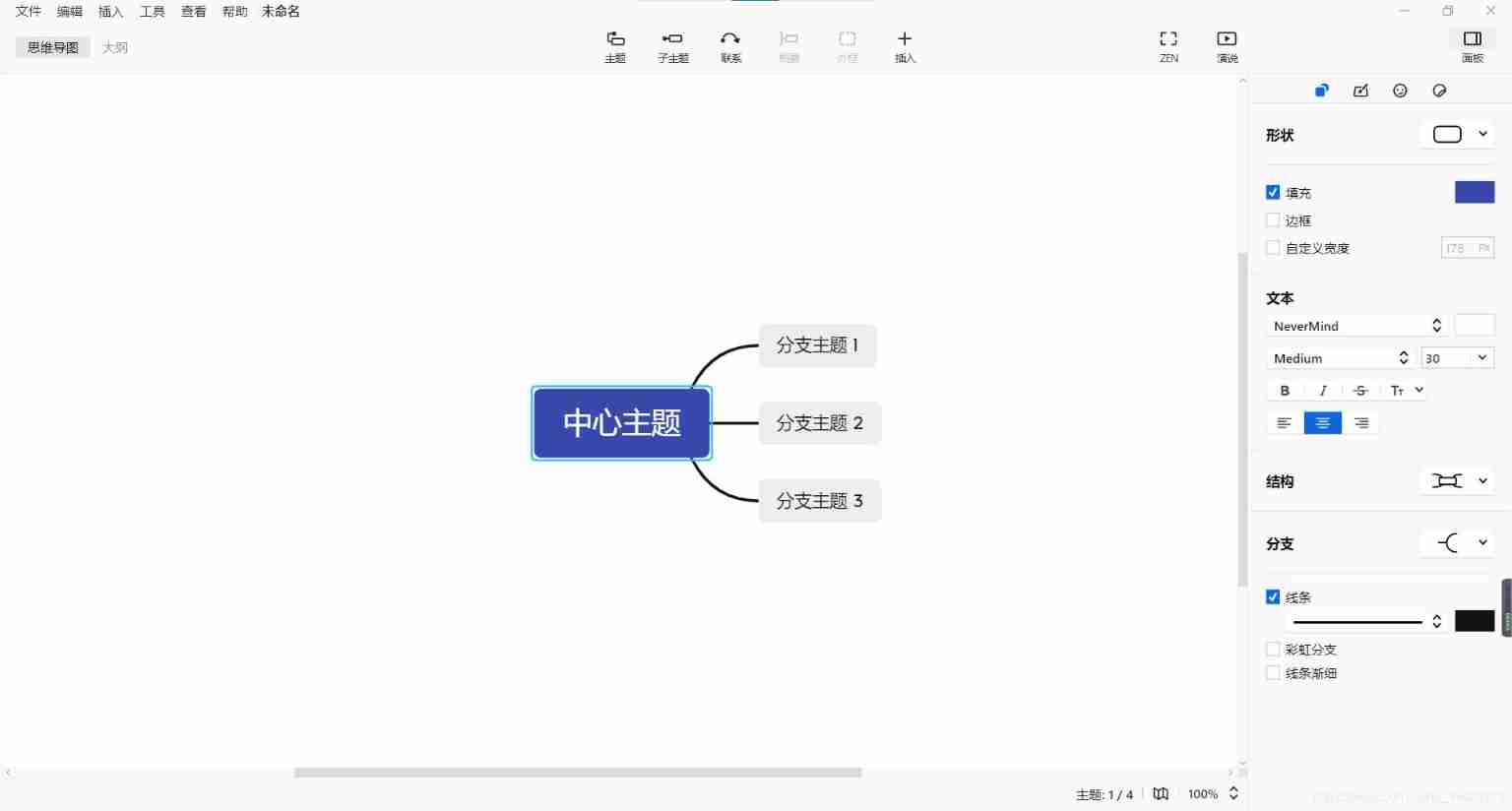
XMIND mind mapping software sharing

0-5vac to 4-20mA AC current isolated transmitter / conversion module
![[environment] pycharm sets the tool to convert QRC into py file](/img/4f/d1c811dea23e3695a8b6d04b938bb5.jpg)
[environment] pycharm sets the tool to convert QRC into py file

Ni9185 and ni9234 hardware settings in Ni Max

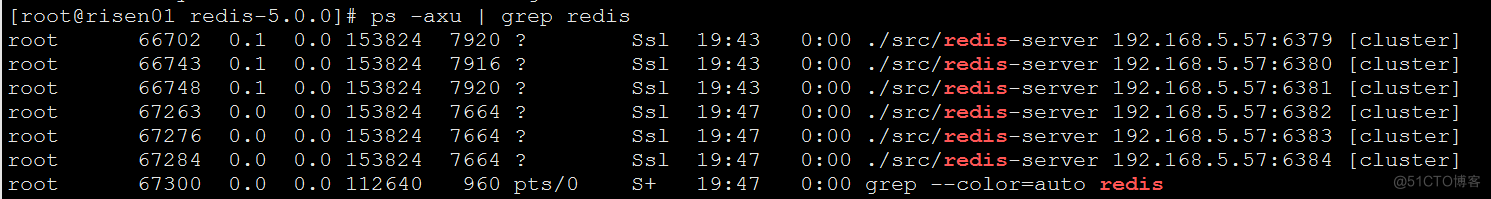
Redis cluster installation

GBU1510-ASEMI电源专用15A整流桥GBU1510
随机推荐
微服務遠程Debug,Nocalhost + Rainbond微服務開發第二彈
php 记录完整对接腾讯云直播以及im直播群聊 所遇到的坑
Line test graph reasoning graph group class
Failed to initialize rosdep after installing ROS
Leetcode206. Reverse linked list
Gazebo import the mapping model created by blender
This time, let's clear up: synchronous, asynchronous, blocking, non blocking
DTC社群运营怎么做?
Redis official ORM framework is more elegant than redistemplate
Aspose. Word operation word document (I)
新版代挂网站PHP源码+去除授权/支持燃鹅代抽
Take full control! Create a "leading cockpit" for smart city construction
C development - interprocess communication - named pipeline
7-18 simple simulation of banking business queue
一次搞明白 Session、Cookie、Token,面试问题全稿定
The PHP source code of the new website + remove authorization / support burning goose instead of pumping
Unity technical notes (I) inspector extension
Debezium series: source code reading snapshot reader
Debezium series: MySQL tombstone event
How to judge whether the input content is "number"