当前位置:网站首页>tkinter模块高级操作(二)—— 界面切换效果、立体阴影字效果及gif动图的实现
tkinter模块高级操作(二)—— 界面切换效果、立体阴影字效果及gif动图的实现
2022-07-31 01:16:00 【小康2022】
界面切换效果
最近有小伙伴私信问我tkinter模块怎么做那种界面的切换,其实这个很简单啊,就和书本一样,一个界面就是一页,切换就是翻页嘛。换句话来说,每一页都是一个容器,里面用来装载不同的东西,我们只需要在适当的时候切换容器的位置即可。下面具体说明。

界面切换的本质
怎么说呢,对于tkinter模块来说,窗口本身就是一个很大的容器,大容器里面可以再装小容器,小容器里面可以再装小小容器。不同级容器之间有一个包含与不包含关系,而同级容器有一个前后左右上下的位置关系。(如下图)

因为窗口显示的位置(或大小)只有这么大,我们要做的界面切换就是改变在同级容器之间的位置关系。如将“界面2”放到“界面1”前面来。这就是界面的切换。
界面切换的实现
有很多方式可以切换不同的界面到窗口显示的位置来,有一个前提,你要先创建这些界面才行。这里推荐用Frame控件,其实Canvas控件在某种程度上也可以当做界面,但与Frame控件混为同级的话,逻辑容易混乱,代码结构和思路就不清晰,一般建议用Frame控件当做框架,再往里面塞其他控件(你需要的内容)就行。如果要用到Canvas控件的话,就把Canvas控件放到Frame控件里面去。
下面介绍切换界面的方式。
直接切换
直接切换就是直接切换,没有什么特殊的效果。表面上就是切换了界面,实际上只是新的界面与旧的界面换位置了而已了而已。


from tkinter import *
root = Tk()
root.geometry('960x480')
root.title('界面切换')
frame1 = Frame(root,bg='orange')
frame2 = Frame(root,bg='skyblue')
root.bind('<Button-1>',lambda e:func(1))#左键切换为橙色界面
root.bind('<Button-3>',lambda e:func(2))#右键切换为蓝色界面
def func(n):
if n == 1:
frame1.place(width=960,height=480,x=0)
frame2.place(width=960,height=480,x=960)
else:
frame1.place(width=960,height=480,x=960)
frame2.place(width=960,height=480,x=0)
root.mainloop()滑动切换
滑动切换就看起来效果非常好(如开头展示),类似于手机的滑屏效果。下面是一般滑动的效果。


## 一般滑动切换
from tkinter import *
from math import *
root = Tk()
root.geometry('960x480')
root.title('界面切换')
frame1 = Frame(root,bg='orange')
frame2 = Frame(root,bg='skyblue')
frame1.place(width=960,height=480)
frame2.place(width=960,height=480,x=960)
root.bind('<Button-1>',lambda e:fluent_change())#鼠标左键切换界面
def fluent_change(i=0):
frame1.place(x=-960*sin(i*pi/180))
frame2.place(x=960-960*sin(i*pi/180))
if i<89:root.after(10,fluent_change,i+1)#10ms移动一次
root.mainloop()除了这种一般的滑动效果外,还有这种滑过去后会反弹一下的。


## 反弹滑动切换
from tkinter import *
root = Tk()
root.geometry('960x480')
root.title('界面切换')
frame1 = Frame(root,bg='orange')
frame2 = Frame(root,bg='skyblue')
frame1.place(width=960,height=480)
frame2.place(width=960,height=480,x=960)
root.bind('<Button-1>',lambda e:fluent_change())#鼠标左键切换界面
def fluent_change(i=0):
fluent_list = [0.02,0.02,0.06,0.1,0.18,0.3,0.18,0.1,0.06,0.02,0.02,-0.06]
frame1.place(x=int(frame1.place_info()['x'])-960*fluent_list[i])
frame2.place(x=int(frame2.place_info()['x'])-960*fluent_list[i])
if i<11:root.after(30,fluent_change,i+1)#30ms移动一次
root.mainloop()立体阴影字效果
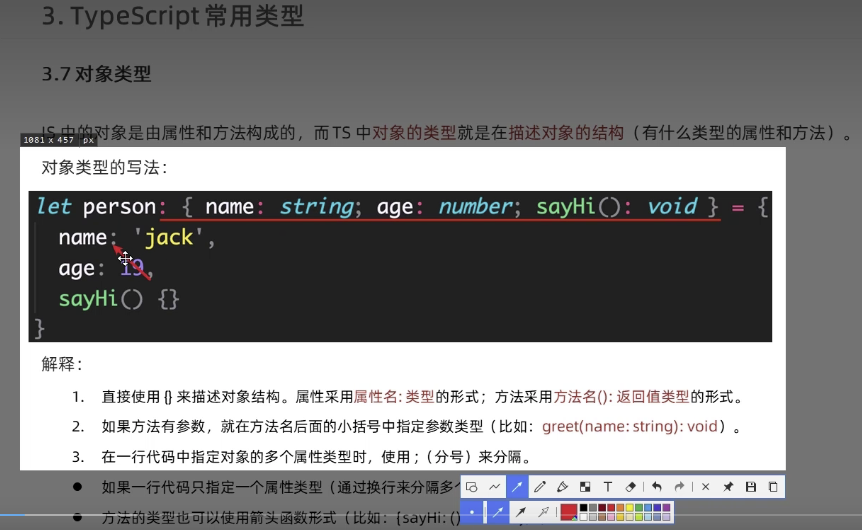
仔细看下面图片中的文字,有阴影(暗灰色阴影)、使得它有立体效果,从而更为清晰。

相比之下,没有该效果的文字则是这样的(如下图)。

是不是感觉文字一下子就不明显了呢?这其实是背景图片的颜色和文字颜色相似导致的,解决的办法,要么改变文字的颜色,要么使它带有立体阴影效果。为了使其更好看,当然改变颜色不是首选办法,而应该使其带上阴影,产生立体效果,从而与背景明显地区分开来。
那这种效果是怎么实现的呢?
当然不是改变字体和颜色就能做到的!但实际上,也很简单!仔细观察,立体的效果在有但又不明显的时候与原文字是近似重合的,所以,在文字不是特别大的情况下,我们采用两种不同的颜色写两遍文字,就能产生立体阴影效果。

from tkinter import *
root = Tk()
root.title('立体阴影效果')
root.geometry('960x480')
canvas = Canvas(root)
canvas.place(width=960,height=480)
canvas.create_text(480+2,240+2,text='立体阴影效果',font=('华文新魏',50),fill='grey')#关键:这行代码要放在下一行的前面!
canvas.create_text(480,240,text='立体阴影效果',font=('华文新魏',50),fill='orange')
root.mainloop()GIF动图的实现
—— 众所周知,在tkinter模块里面直接引用gif图片是不会产生动图应有效果的
—— 但我们也不傻,tkinter模块就只支持gif和png类型图片肯定是有原因的
—— 翻译过来就是说,gif动图,那是肯定是可以实现的!
—— 话不多说,请看下面

from tkinter import *
root = Tk()
root.title('GIF动图的实现')
root.geometry('658x470')
ImageLabel = Label(root)
ImageLabel.place(width=658,height=484)
image_list = []#用于存放GIF动图每一帧的图片
def timer(i=0):#每一帧图循环播放的计时器
ImageLabel.configure(image=image_list[i])
root.after(10,timer,(i+1)%index)#每10ms换一帧图片,可以换成其他值以控制动图速度,取余以重复
index = 0
while True:
try:
image_list.append(PhotoImage(file='GIF.gif',format='gif -index %i'%index))#这个format参数要特别注意格式【记得文件路径改成相应的位置】
index += 1
except:
timer()
break
root.mainloop()【好了,今天的内容就这么多了,看到这里了,点个赞再走吧!】
边栏推荐
- DOM系列之动画函数封装
- 35. Reverse linked list
- 24. Please talk about the advantages and disadvantages of the singleton pattern, precautions, usage scenarios
- Image processing tool design
- .NET 跨平台应用开发动手教程 |用 Uno Platform 构建一个 Kanban-style Todo App
- Meta元宇宙部门第二季度亏损28亿 仍要继续押注?元宇宙发展尚未看到出路
- ShardingSphere之读写分离(八)
- 不用Swagger,那我用啥?
- Jetpack Compose learning (8) - State and remeber
- 小程序-全局数据共享
猜你喜欢
随机推荐
typescript11 - data types
typescript15-(同时指定参数和返回值类型)
Installation problem corresponding to tensorflow and GPU version
调度中心xxl-Job
Distributed. Idempotency
The sword refers to offer17---print the n digits from 1 to the largest
剑指offer17---打印从1到最大的n位数
九州云获评云计算标准化优秀成员单位
Mysql:Invalid default value for TIMESTAMP
人工智能与云安全
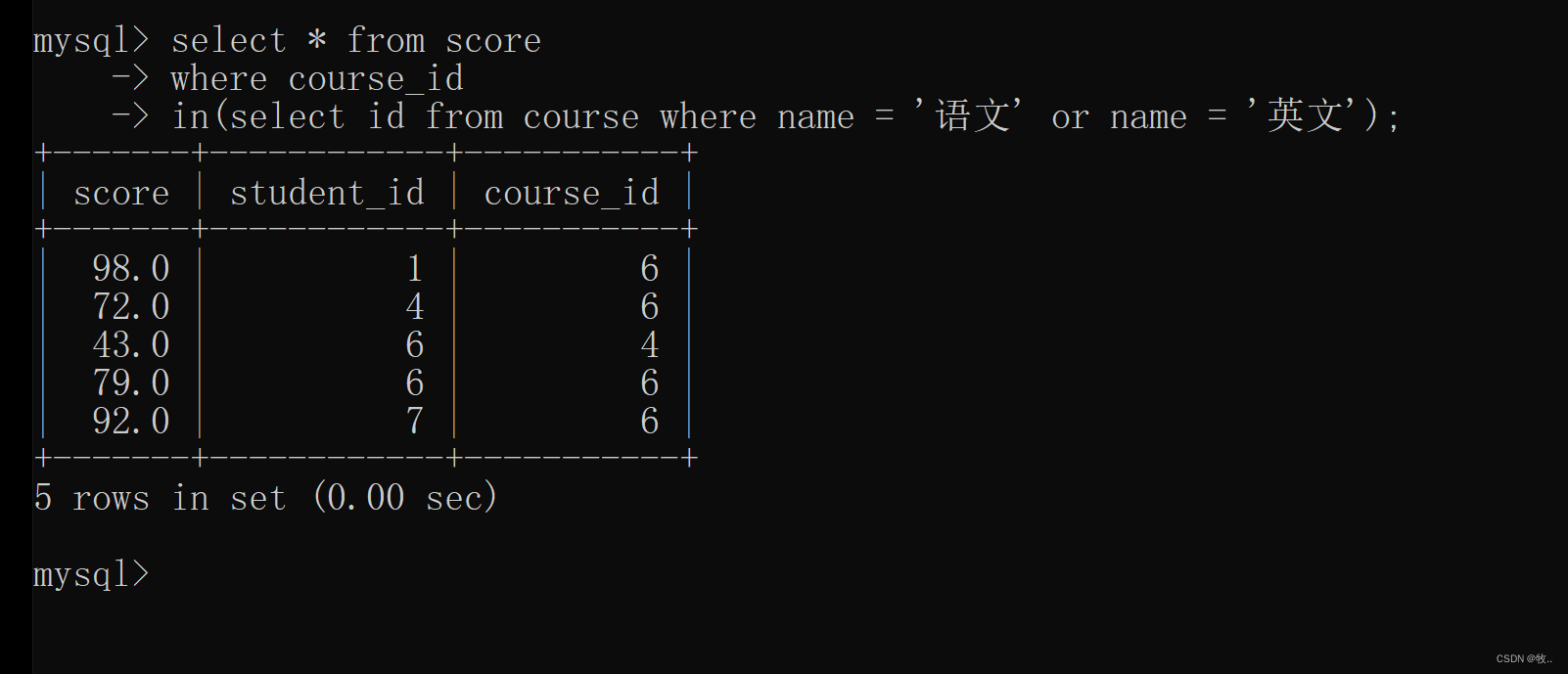
SQLserver查询最近三个月的数据,语句该怎么写sqlserver
RTL8720DN开发笔记一 环境搭建与mqtt实例
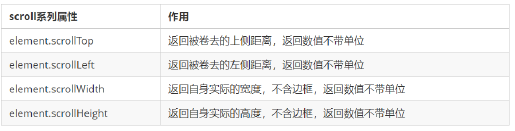
DOM系列之 client 系列
tensorflow与GPU版本对应安装问题
TiDB之rawkv升级之路v5.0.4--&gt;v6.1.0
MySQL高级-六索引优化
斩获BAT、TMD技术专家Offer,我都经历了什么?
Analyze the capabilities and scenarios of the cloud native message flow system Apache Pulsar
MySQL——数据库的查,增,删
822. 走方格