当前位置:网站首页>基於JEECG-BOOT的list頁面的地址欄參數傳遞
基於JEECG-BOOT的list頁面的地址欄參數傳遞
2022-07-06 06:25:00 【瀚嶽-諸葛弩】
前置知識:
1、什麼是地址欄參數傳遞?地址欄參數傳遞的格式是什麼(?變量1=值1&變量2=值2……)
2、如果通過JavaScript獲取地址欄參數(網上有各種解决方案)
我的方法(放到util.js裏):
export function getUrlParam(name){
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if (r!=null) return decodeURI(r[2]); return '';
}3、對jeecg的mixin的了解(看代碼,看開發文檔)
主要實現:
1、構建通用的地址欄參數獲取方法
因為地址欄參數獲取是非常常用的方法,所以在網上找到js地址欄參數獲取解决方案後,可將其添加到jeecg-boot的:src/utils/util.js中
/**
* 從地址欄獲取指定參數
* @param {*} name
*/
export function getUrlParam(name){
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if (r!=null) return decodeURI(r[2]); return '';
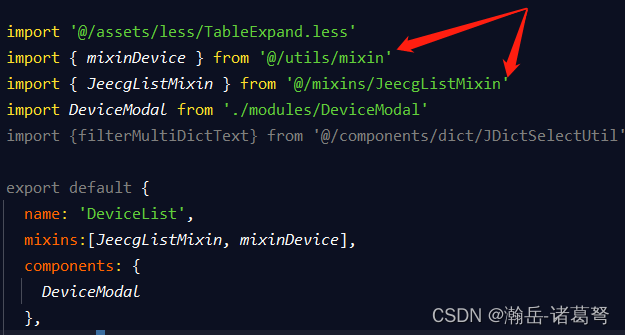
}2、JEECG-BOOT中代碼的理解
關鍵:src/mixins/JeecgListMixin.js
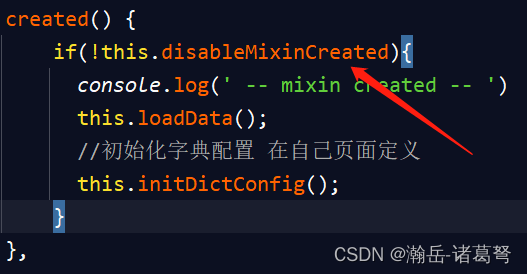
(1)混入覆蓋:這個mixin.js是jeecg為了簡化前端操作,將很多通用代碼進行了包裝。同時,jeecg-boot也為我們提供了可以混入的接口,

上圖中的disableMixinCreated就是這個混入覆蓋的判斷變量
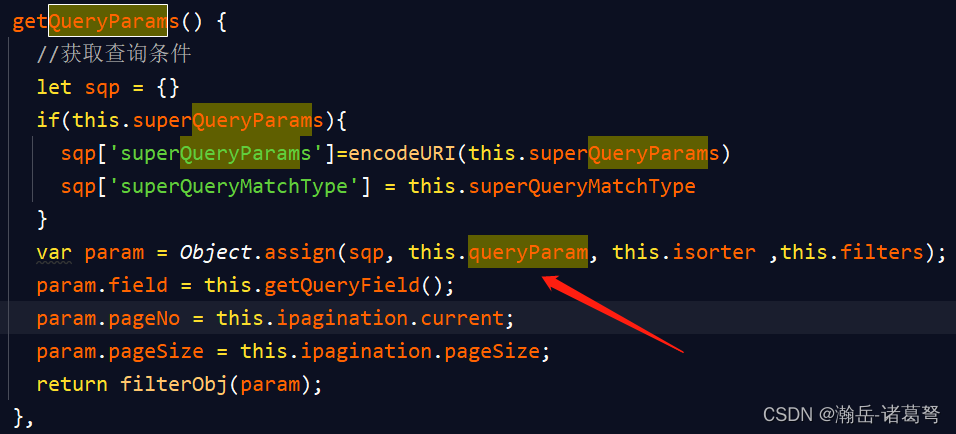
(2)條件生成

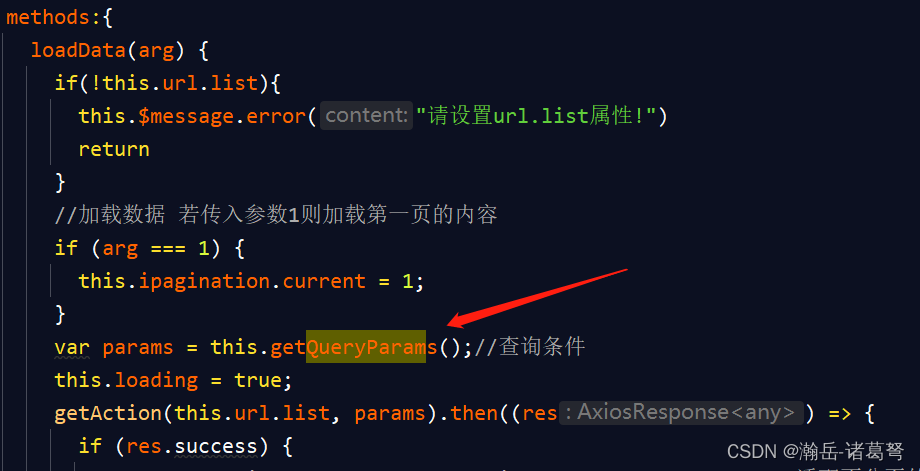
上圖中的queryParam就是根據實體要構建的過濾條件,上圖的方法在loadData(arg)中被調用,如下:

(3)數據獲取
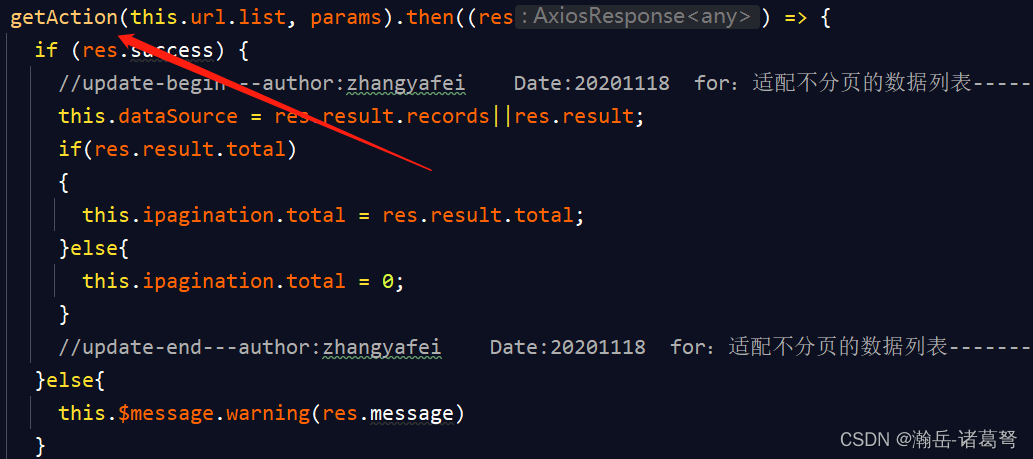
Jeecg-boot對axios進行了進一步封裝,這裏是getAction,還有個postAction等,分別執行不同類型的請求,在使用過程中直接調用就好,具體代碼在:src/api/manage.js(這裏不詳述,因為不用去修改)

getAction,postActon等是我們在編寫代碼時經常要用到的,所以此處可以看下jeecg的官方調用代碼,方便後續自行模擬編寫。
3、list頁面的代碼編寫
明白第2步的原理後,在第1步的基礎上我們就可以非常簡單地實現list頁面參數的傳遞與配置:
(1)在list頁面的data部分設置:disableMixinCreated:true

(2)在created部分獲取參數,並調用mixin代碼

注意:(1)如果在list頁面不配置disableMixinCreated:true,那麼代碼將不會混入覆蓋,list請求將被加載兩次。
(2)如果第2步看不明白,沒關系,就先將第1步的代碼放到util.js中,然後按照第3步方法直接在list頁面中編寫代碼即可。
边栏推荐
- B - The Suspects
- [mqtt from getting started to improving series | 01] quickly build an mqtt test environment from 0 to 1
- Full link voltage measurement: building three models
- 一文揭开,测试外包公司的真 相
- Delete the variables added to watch1 in keil MDK
- 通过修改style设置打印页样式
- Simulation volume leetcode [general] 1219 Golden Miner
- How to extract login cookies when JMeter performs interface testing
- sourceInsight中文乱码
- D - How Many Answers Are Wrong
猜你喜欢

记一个基于JEECG-BOOT的比较复杂的增删改功能的实现

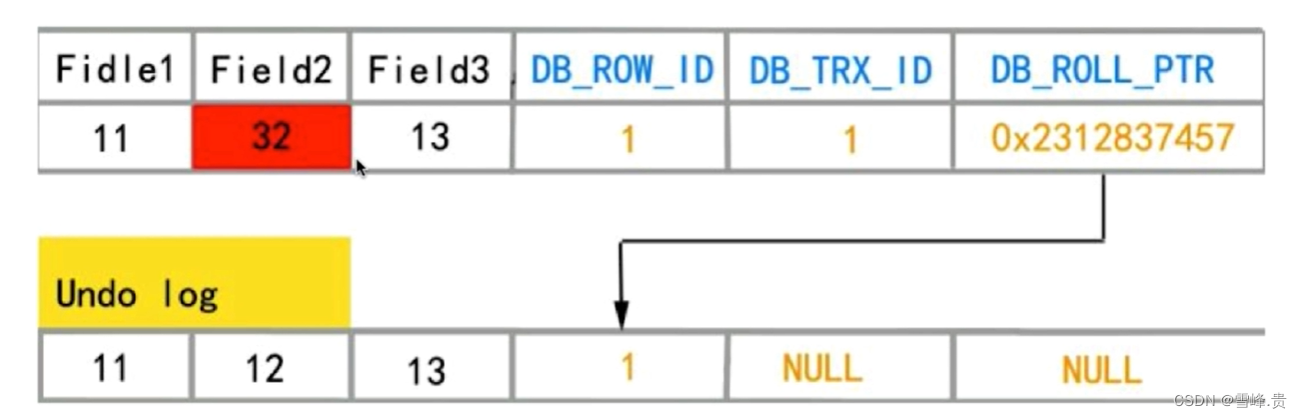
Database - current read and snapshot read

曼哈顿距离和-打印菱形
![[postman] test script writing and assertion details](/img/65/6520fe78bb2b3ff99f16d09ea8c0d1.png)
[postman] test script writing and assertion details
![[postman] collections - run the imported data file of the configuration](/img/85/7ac9976fb09c465c88f376b2446517.png)
[postman] collections - run the imported data file of the configuration

Postman核心功能解析-参数化和测试报告

Esp32 esp-idf watchdog twdt

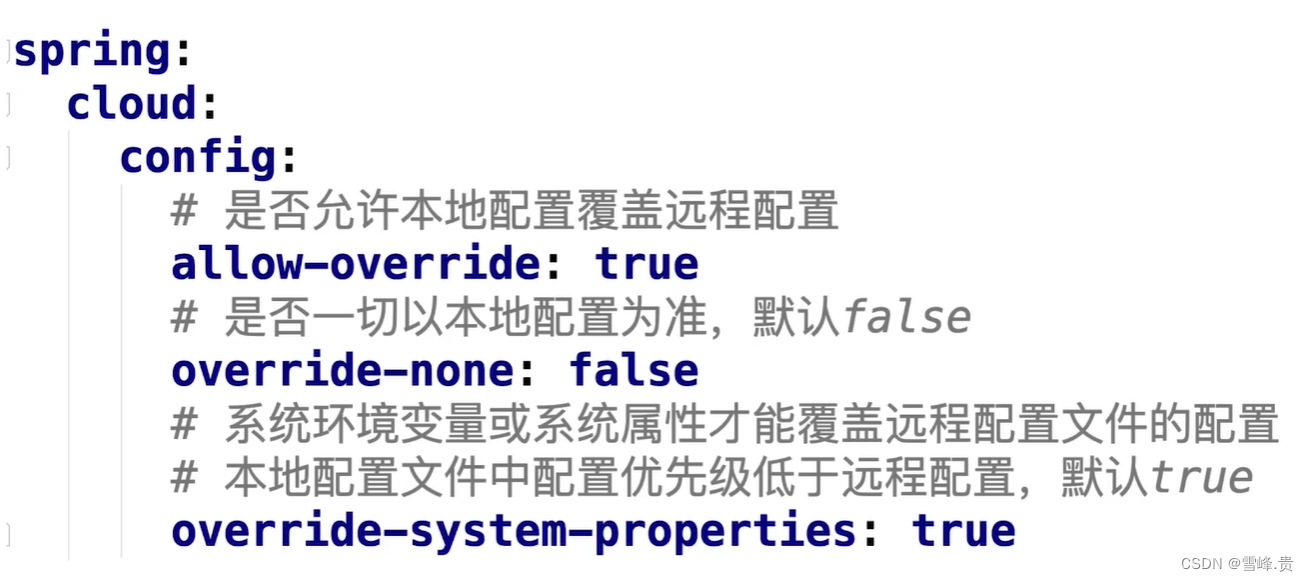
使用Nacos管理配置

JWT-JSON WEB TOKEN

JMeter做接口测试,如何提取登录Cookie
随机推荐
Simulation volume leetcode [general] 1061 Arrange the smallest equivalent strings in dictionary order
MySQL is sorted alphabetically
使用Nacos管理配置
职场进阶指南:大厂人必看书籍推荐
Error getting a new connection Cause: org. apache. commons. dbcp. SQLNestedException
Digital triangle model acwing 1015 Picking flowers
[postman] collections - run the imported data file of the configuration
浅谈专项测试之弱网络测试
JWT-JSON WEB TOKEN
Technology sharing | common interface protocol analysis
基于JEECG-BOOT制作“左树右表”交互页面
Redis core technology and basic architecture of actual combat: what does a key value database contain?
调用链监控Zipkin、sleuth搭建与整合
通过修改style设置打印页样式
Avtiviti创建表时报错:Error getting a new connection. Cause: org.apache.commons.dbcp.SQLNestedException
Data type of MySQL
Black cat takes you to learn EMMC Protocol Part 10: EMMC read and write operation details (read & write)
MFC dynamically creates dialog boxes and changes the size and position of controls
Is the test cycle compressed? Teach you 9 ways to deal with it
Private cloud disk deployment