当前位置:网站首页>The mall background management system based on Web design and implementation
The mall background management system based on Web design and implementation
2022-08-05 05:06:00 【IT-Sima Qingshan】
精彩专栏推荐 文末获取联系
️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
作者主页: 【主页——获取更多优质源码】
web前端期末大作业: 【毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【HTML七夕情人节表白网页制作 (110套) 】
超炫酷的Echarts大屏可视化源码:【 Echarts大屏展示大数据平台可视化(150套) 】
HTML+CSS+JS实例代码: 【️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中…】
免费且实用的WEB前端学习指南: 【web前端零基础到高级学习视频教程 120G干货分享】
关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星. 十载寒冰,难凉热血;多年过去,历经变迁,物是人非. 然而,对于技术的探索和追求从未停歇. 坚持原创,热衷分享,初心未改,继往开来!
一、网站题目
🧑 学生管理系统网页设计 、OA管理系统、后台管理模板、智能停车系统、等网站的设计与制作.
二、️网站描述
️HTML网页设计,采用DIV+CSS布局,共有多个页面,排版整洁,内容丰富,主题鲜明,首页使用CSS排版比较丰富,色彩鲜明有活力,导航与正文字体分别设置不同字号大小.导航区域设置了背景图.子页面有纯文字页面和图文并茂页面.
一套优质的网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分.
- 所有页面相互超链接,可到二三级页面,有多页面组成.
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术.
- 菜单美观、醒目,二级菜单可正常弹出与跳转.
- 可选有JS特效,如定时切换和手动切换图片轮播.
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用.
- 页面清爽、美观、大方,不雷同. .
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求.
三、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构.
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计.并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果.
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片.
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作).
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2) css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码).
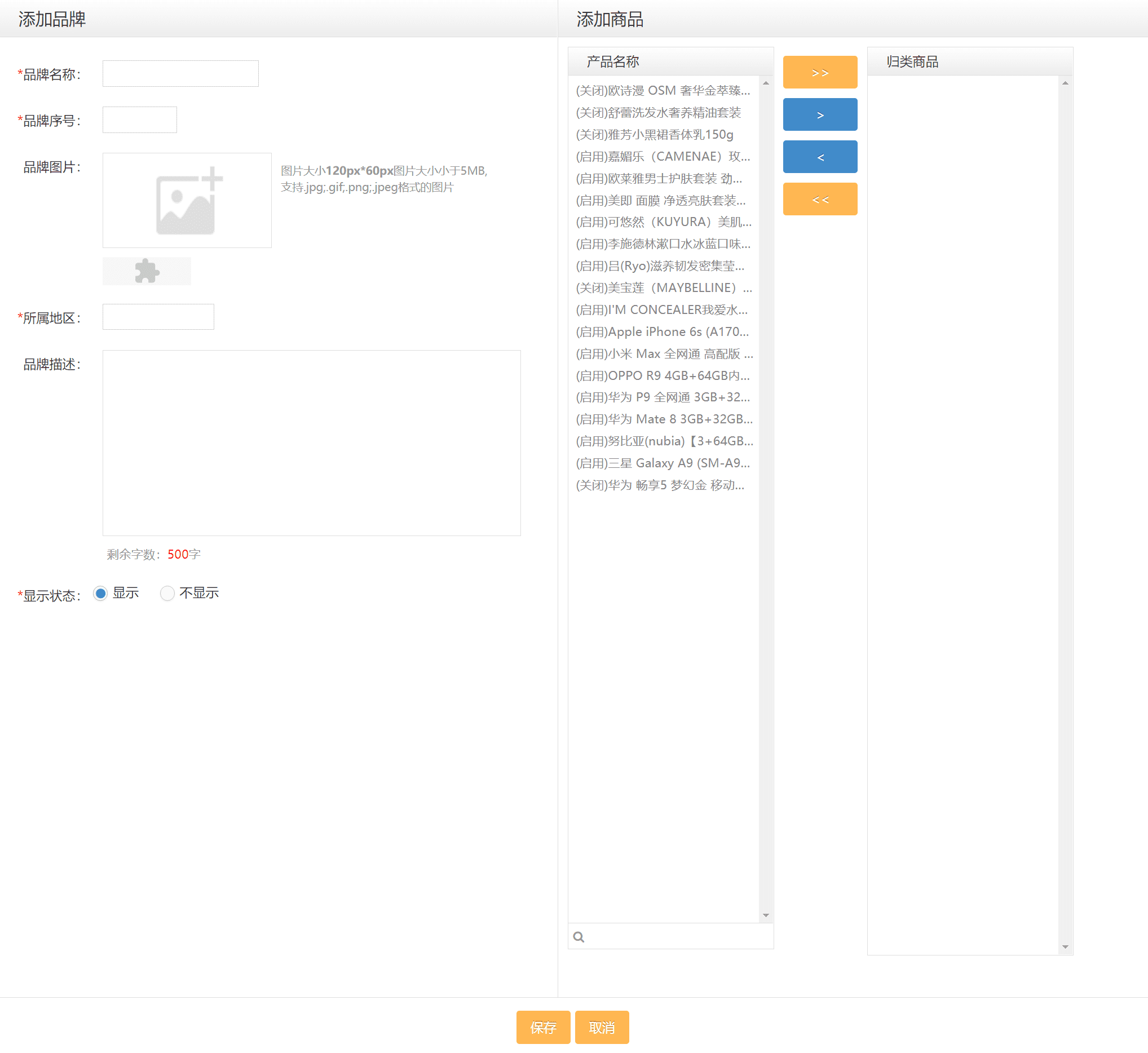
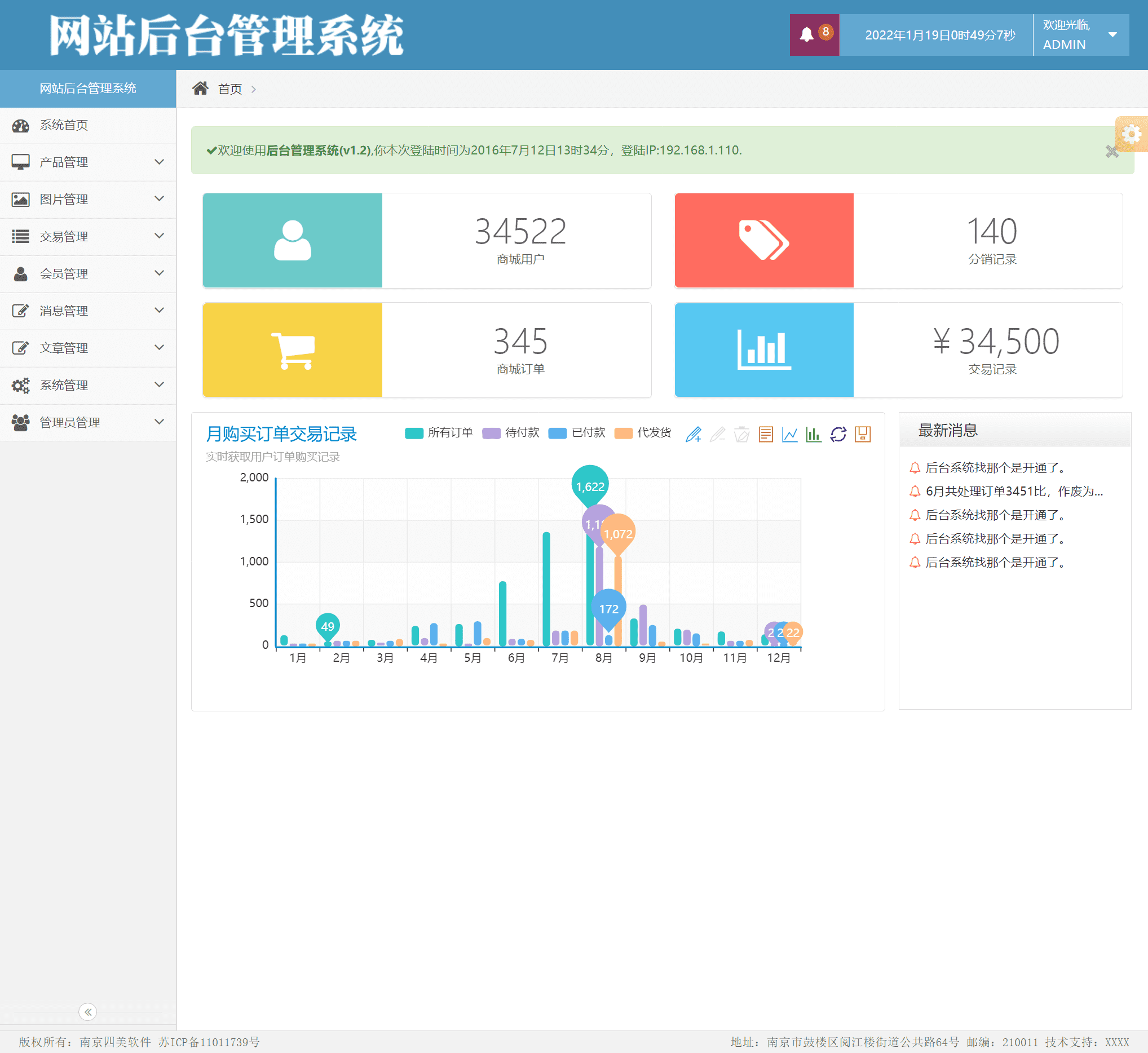
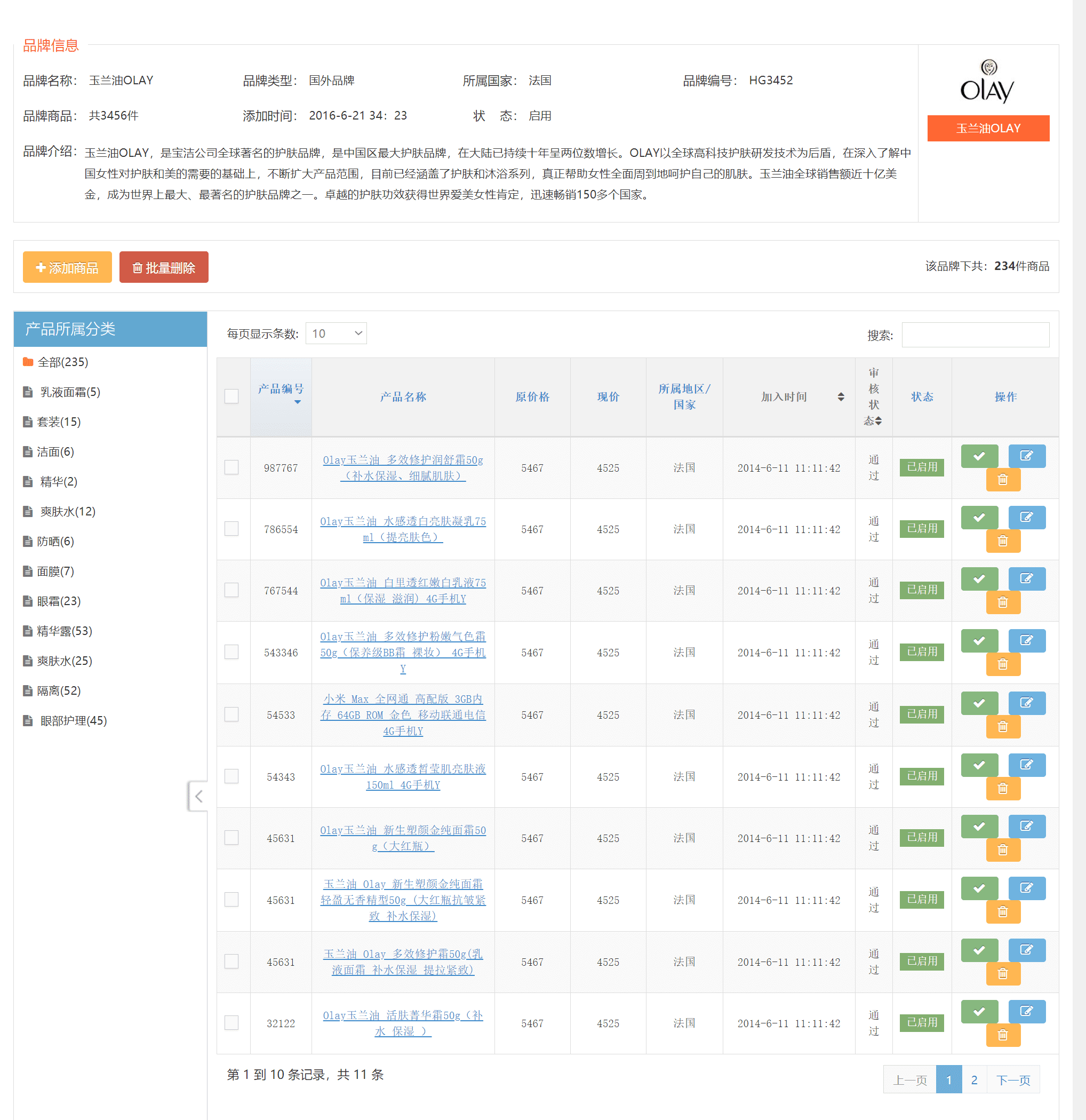
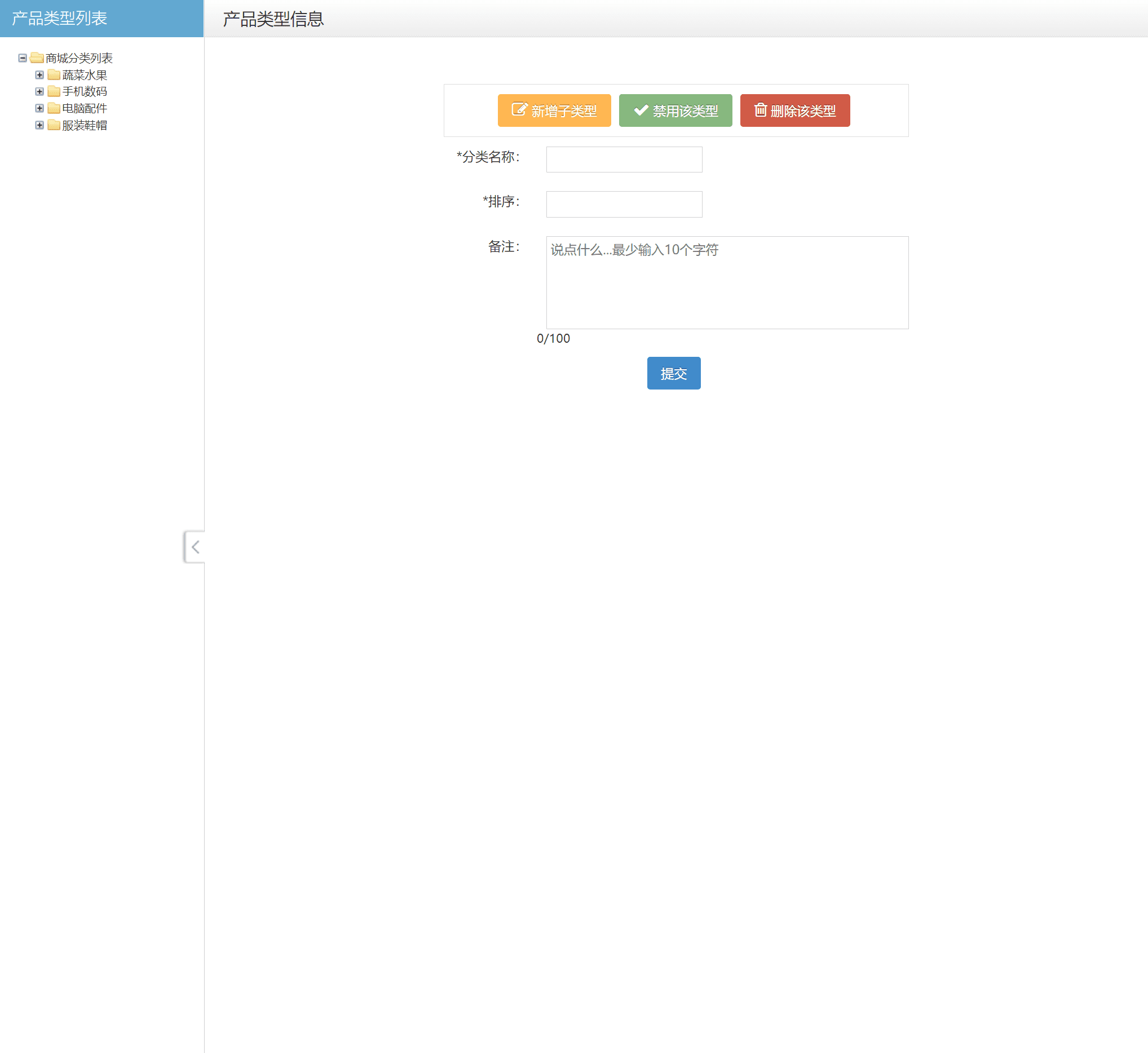
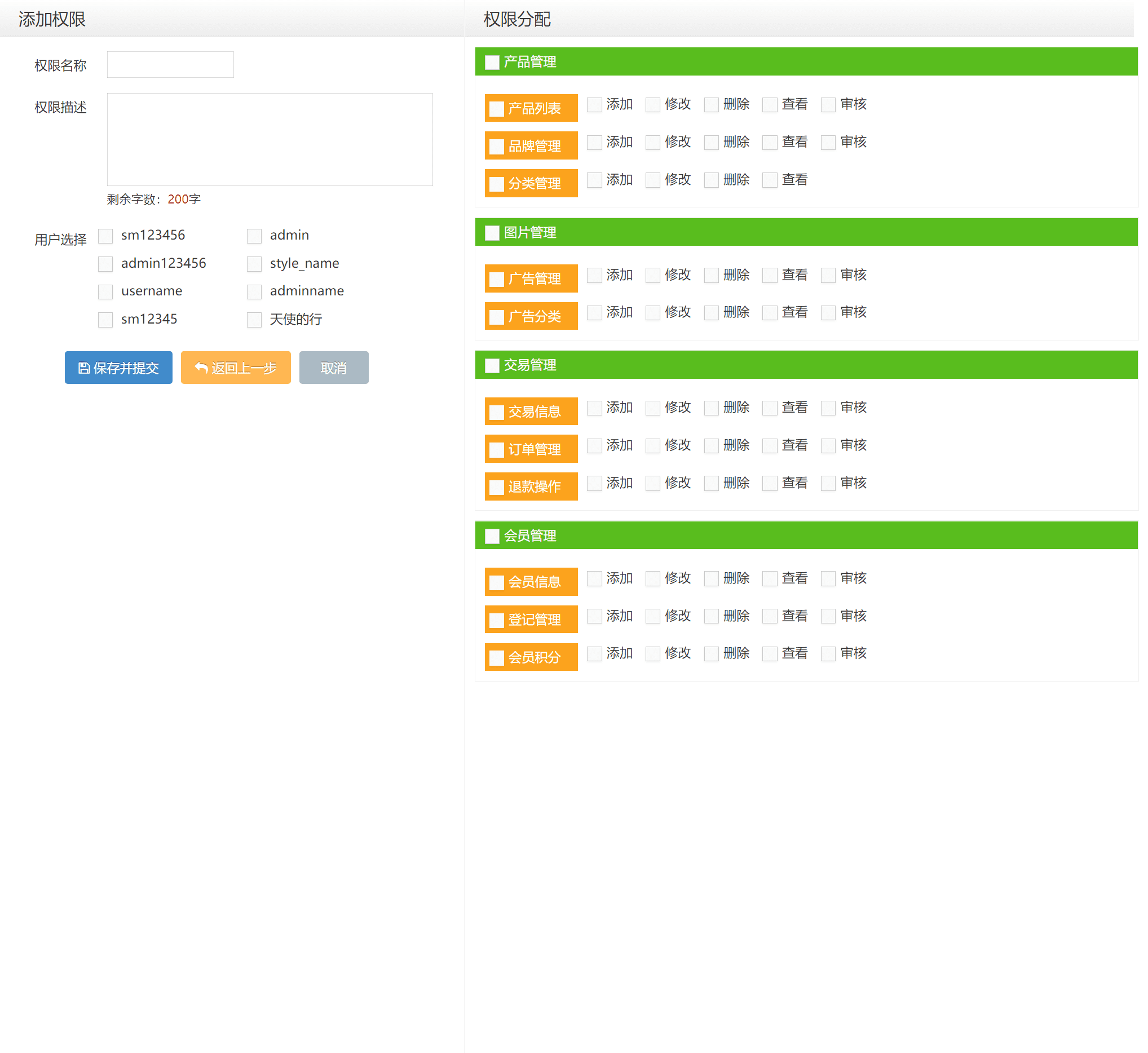
四、网站演示






五、️ 网站代码
🧱HTML结构代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>网站后台管理系统 </title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link href="assets/css/bootstrap.min.css" rel="stylesheet" />
<link rel="stylesheet" href="assets/css/font-awesome.min.css" />
<!--[if IE 7]> <link rel="stylesheet" href="assets/css/font-awesome-ie7.min.css" /> <![endif]-->
<link rel="stylesheet" href="assets/css/ace.min.css" />
<link rel="stylesheet" href="assets/css/ace-rtl.min.css" />
<link rel="stylesheet" href="assets/css/ace-skins.min.css" />
<link rel="stylesheet" href="css/style.css"/>
<!--[if lte IE 8]> <link rel="stylesheet" href="assets/css/ace-ie.min.css" /> <![endif]-->
<script src="assets/js/ace-extra.min.js"></script>
<!--[if lt IE 9]> <script src="assets/js/html5shiv.js"></script> <script src="assets/js/respond.min.js"></script> <![endif]-->
<!--[if !IE]> -->
<script src="js/jquery-1.9.1.min.js"></script>
<!-- <![endif]-->
<!--[if IE]> <script type="text/javascript">window.jQuery || document.write("<script src='assets/js/jquery-1.10.2.min.js'>"+"<"+"script>");</script> <![endif]-->
<script type="text/javascript"> if("ontouchend" in document) document.write("<script src='assets/js/jquery.mobile.custom.min.js'>"+"<"+"script>"); </script>
<script src="assets/js/bootstrap.min.js"></script>
<script src="assets/js/typeahead-bs2.min.js"></script>
<!--[if lte IE 8]> <script src="assets/js/excanvas.min.js"></script> <![endif]-->
<script src="assets/js/ace-elements.min.js"></script>
<script src="assets/js/ace.min.js"></script>
<script src="assets/layer/layer.js" type="text/javascript"></script>
<script src="assets/laydate/laydate.js" type="text/javascript"></script>
<script type="text/javascript"> $(function(){
var cid = $('#nav_list> li>.submenu'); cid.each(function(i){
$(this).attr('id',"Sort_link_"+i); }) }) jQuery(document).ready(function(){
$.each($(".submenu"),function(){
var $aobjs=$(this).children("li"); var rowCount=$aobjs.size(); var divHeigth=$(this).height(); $aobjs.height(divHeigth/rowCount); }); //初始化宽度、高度 $("#main-container").height($(window).height()-76); $("#iframe").height($(window).height()-140); $(".sidebar").height($(window).height()-99); var thisHeight = $("#nav_list").height($(window).outerHeight()-173); $(".submenu").height(); $("#nav_list").children(".submenu").css("height",thisHeight); //当文档窗口发生改变时 触发 $(window).resize(function(){
$("#main-container").height($(window).height()-76); $("#iframe").height($(window).height()-140); $(".sidebar").height($(window).height()-99); var thisHeight = $("#nav_list").height($(window).outerHeight()-173); $(".submenu").height(); $("#nav_list").children(".submenu").css("height",thisHeight); }); $(".iframeurl").click(function(){
var cid = $(this).attr("name"); var cname = $(this).attr("title"); $("#iframe").attr("src",cid).ready(); $("#Bcrumbs").attr("href",cid).ready(); $(".Current_page a").attr('href',cid).ready(); $(".Current_page").attr('name',cid); $(".Current_page").html(cname).css({
"color":"#333333","cursor":"default"}).ready(); $("#parentIframe").html('<span class="parentIframe iframeurl"> </span>').css("display","none").ready(); $("#parentIfour").html(''). css("display","none").ready(); }); }); //jQuery( document).ready(function(){
// $("#submit").click(function(){
// // var num=0; // var str=""; // $("input[type$='password']").each(function(n){
// if($(this).val()=="") // {
// // num++; // layer.alert(str+=""+$(this).attr("name")+"不能为空!\r\n",{
// title: '提示框', // icon:0, // }); // // layer.msg(str+=""+$(this).attr("name")+"不能为空!\r\n"); // layer.close(index); // } // }); //}) // }); /*********************点击事件*********************/ $( document).ready(function(){
$('#nav_list').find('li.home').click(function(){
$('#nav_list').find('li.home').removeClass('active'); $(this).addClass('active'); }); //时间设置 function currentTime(){
var d=new Date(),str=''; str+=d.getFullYear()+'年'; str+=d.getMonth() + 1+'月'; str+=d.getDate()+'日'; str+=d.getHours()+'时'; str+=d.getMinutes()+'分'; str+= d.getSeconds()+'秒'; return str; } setInterval(function(){
$('#time').html(currentTime)},1000); //修改密码 $('.change_Password').on('click', function(){
layer.open({
type: 1, title:'修改密码', area: ['300px','300px'], shadeClose: true, content: $('#change_Pass'), btn:['确认修改'], yes:function(index, layero){
if ($("#password").val()==""){
layer.alert('原密码不能为空!',{
title: '提示框', icon:0, }); return false; } if ($("#Nes_pas").val()==""){
layer.alert('新密码不能为空!',{
title: '提示框', icon:0, }); return false; } if ($("#c_mew_pas").val()==""){
layer.alert('确认新密码不能为空!',{
title: '提示框', icon:0, }); return false; } if(!$("#c_mew_pas").val || $("#c_mew_pas").val() != $("#Nes_pas").val() ) {
layer.alert('密码不一致!',{
title: '提示框', icon:0, }); return false; } else{
layer.alert('修改成功!',{
title: '提示框', icon:1, }); layer.close(index); } } }); }); $('#Exit_system').on('click', function(){
layer.confirm('是否确定退出系统?', {
btn: ['是','否'] ,//按钮 icon:2, }, function(){
location.href="login.html"; }); }); }) </script>
</head>
<body>
<div class="navbar navbar-default" id="navbar">
<script type="text/javascript"> try{
ace.settings.check('navbar' , 'fixed')}catch(e){
} </script>
<option data-skin="skin-3" value="#D0D0D0">#D0D0D0</option>
</select>
</div>
<span> 选择皮肤</span>
</div>
<div>
<input type="checkbox" class="ace ace-checkbox-2" id="ace-settings-sidebar" />
<label class="lbl" for="ace-settings-sidebar"> 固定滑动条</label>
</div>
<div>
<input type="checkbox" class="ace ace-checkbox-2" id="ace-settings-rtl" />
<label class="lbl" for="ace-settings-rtl">切换到左边</label>
</div>
<div>
<input type="checkbox" class="ace ace-checkbox-2" id="ace-settings-add-container" />
<label class="lbl" for="ace-settings-add-container">
切换窄屏
<b></b>
</label>
</div>
</div>
</div><!-- /#ace-settings-container -->
</div><!-- /.main-container-inner -->
</div>
<!--底部样式-->
<div class="footer_style" id="footerstyle">
<p class="l_f">版权所有:南京四美软件 苏ICP备11011739号</p>
<p class="r_f">地址:南京市鼓楼区阅江楼街道公共路64号 邮编:210011 技术支持:XXXX</p>
</div>
<!--修改密码样式-->
<div class="change_Pass_style" id="change_Pass">
<ul class="xg_style">
<li><label class="label_name">原 密 码</label><input name="原密码" type="password" class="" id="password"></li>
<li><label class="label_name">新 密 码</label><input name="新密码" type="password" class="" id="Nes_pas"></li>
<li><label class="label_name">确认密码</label><input name="再次确认密码" type="password" class="" id="c_mew_pas"></li>
</ul>
<!-- <div class="center"> <button class="btn btn-primary" type="button" id="submit">确认修改</button></div>-->
</div>
<!-- /.main-container -->
<!-- basic scripts -->
</body>
</html>
六、 如何让学习不再盲目
21年程序员总结给编程菜鸟的16条忠告
- 入门期间不要盲目看太多书,找一本网上或身边有经验程序员推荐的教材,先系统的学习.
- 多看帮助文档,帮助文档就像一个游戏的玩法说明通关秘籍,该看就看别太自信.
- 菜鸟容易被对象、属性、方法等词汇迷惑?那是你连最基础知识都还没掌握.
- 不要忽视没一个看起来不起眼的问题,经常总结做到举一反三.
- 没积累足够知识和经验前,你是开发不出一个完整项目的.
- 把最新技术挂在嘴边,还不如把过时技术牢记心中.
- 活到老学到老,只有一招半式是闯不了江湖的.
- 看得懂的书,仔细看;看不懂的书,硬着头皮也要看完.
- 书读百遍其义自见,别指望读一遍就能掌握.
- 请把教程里的例子亲手实践下,即使案例中有完整源码.
- 把在教程中看到的有意义的例子扩充;并将其切实的运用到自己的工作中.
- 不要漏掉教程中任何一个习题——请全部做完并做好笔记.
- 水平是在不断的实践中完善和发展的,你与大牛差的只是经验的积累.
- 每学到一个难点的时候,尝试对朋友或网上分享你的心得,让别人都能看得懂说明你真的掌握.
- 做好保存源文件的习惯,这些都是你的知识积累.
- 遇到问题不要张口就问,要学会自己找答案,比如google、百度和w3cschool上都有很多编程相关资料,你只要输入关键字就能找到你的答案.
七、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “️评论” “收藏” 一键三连哦!
2.【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.

边栏推荐
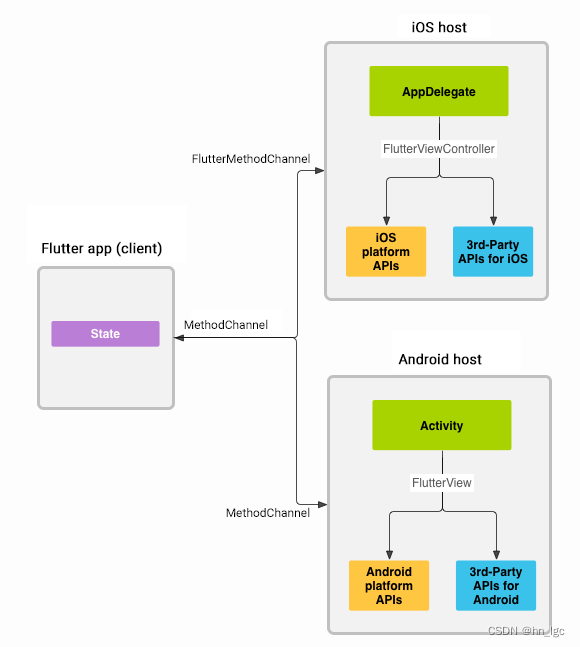
- Flutter 父子组件如何都能收到点击事件
- Is the NPDP certificate high in gold content?Compared to PMP?
- jvm three heap and stack
- Mvi架构浅析
- 2023年信息与通信工程国际会议(JCICE 2023)
- mutillidae download and installation
- 【无标题】
- Use IDEA to connect to TDengine server
- 仪表板展示 | DataEase看中国:数据呈现中国资本市场
- The log causes these pits in the thread block, you have to guard against
猜你喜欢

雷克萨斯lm的安全性到底体现在哪里?一起来看看吧

结构光三维重建(二)线结构光三维重建

Feature preprocessing

算法---一和零(Kotlin)

Flutter学习5-集成-打包-发布

8.04 Day35-----MVC three-tier architecture

dedecms后台生成提示读取频道信息失败的解决方法

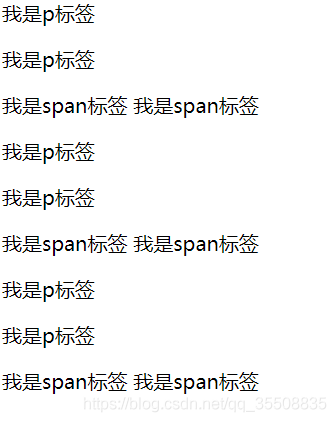
The difference between span tag and p

大学物理---质点运动学

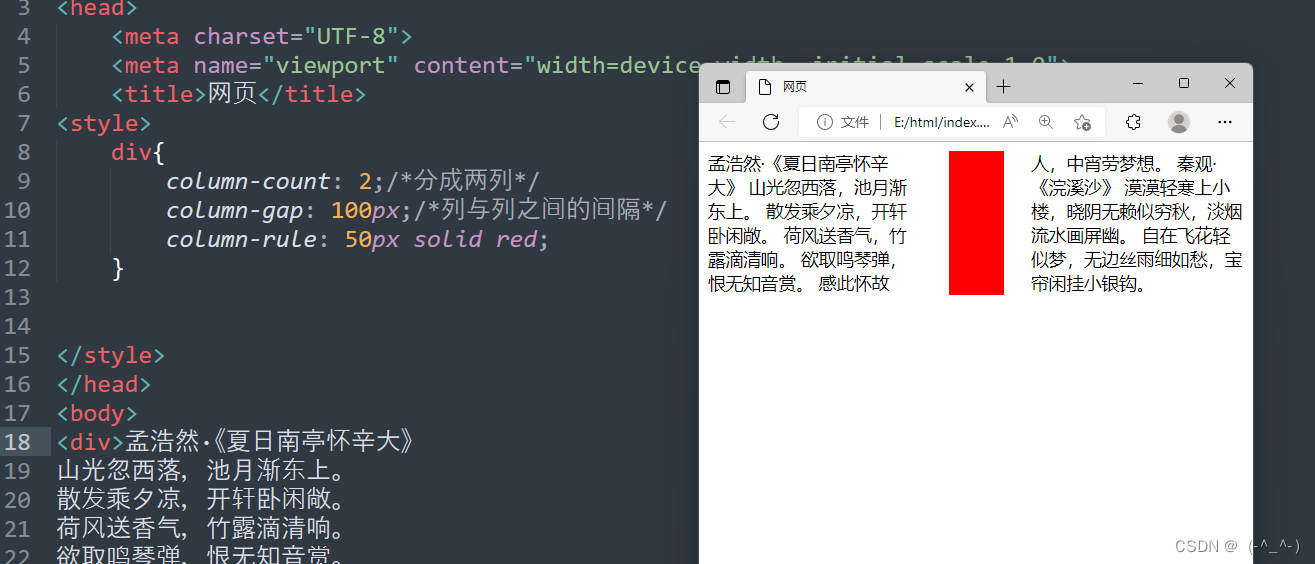
Visibility of multi-column attribute column elements: display, visibility, opacity, vertical alignment: vertical-align, z-index The larger it is, the more it will be displayed on the upper layer
随机推荐
mysql数据库表什么字段类型的存储长度最大?
jvm three heap and stack
Requests库部署与常用函数讲解
狗仔队:表面编辑多视点图像处理
entry point injection
In the hot summer, teach you to use Xiaomi smart home accessories + Raspberry Pi 4 to connect to Apple HomeKit
淘宝账号如何快速提升到更高等级
大学物理---质点运动学
8.04 Day35-----MVC three-tier architecture
Why did you start preparing for the soft exam just after the PMP exam?
【cesium】Load and locate 3D Tileset
【微信小程序】WXML模板语法-条件渲染
u-boot调试定位手段
8.04 Day35-----MVC三层架构
University Physics---Particle Kinematics
小程序_动态设置tabBar主题皮肤
[cesium] 3D Tileset model is loaded and associated with the model tree
重新审视分布式系统:永远不会有完美的一致性方案……
Dephi逆向工具Dede导出函数名MAP导入到IDA中
【无标题】