当前位置:网站首页>$attrs/$listeners
$attrs/$listeners
2022-07-31 03:19:00 【大象与小蚂蚁的生活】
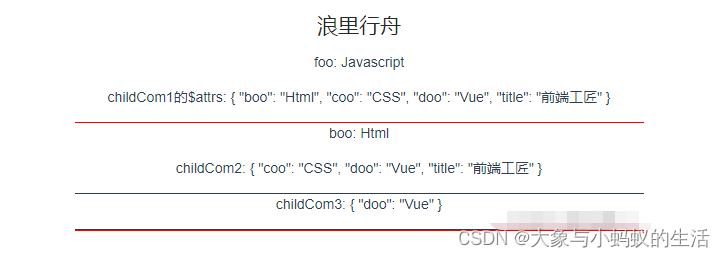
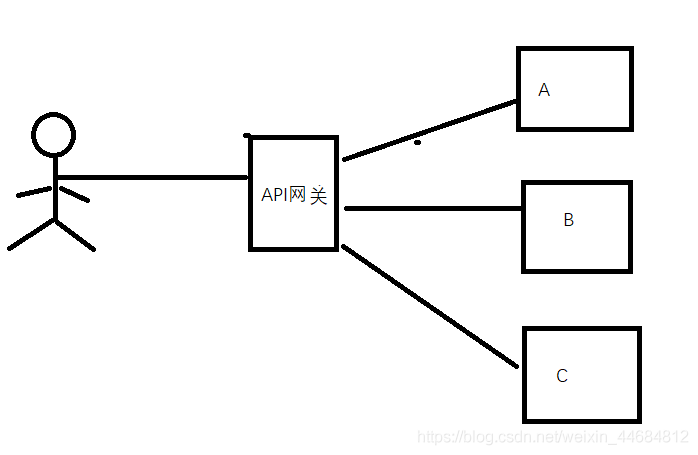
如上图所示 $attrs 表示没有继承数据的对象,格式为 {
属性名:属性值}。Vue2.4 提供了 $attrs , $listeners 来传递数据与事件,跨级组件之间的通讯变得更简单。
简单来说:$attrs 与 $listeners 是两个对象,$attrs 里存放的是父组件中绑定的非 Props 属性,$listeners 里存放的是父组件中绑定的非原生事件。
1、简介
- 多级组件嵌套需要传递数据时,通常使用的方法是通过 vuex。
- 但如果仅仅是传递数据,而不做中间处理,使用 vuex 处理,未免有点大材小用。为此 Vue2.4 版本提供了另一种方法---- a t t r s / attrs/ attrs/listeners
2、$attrs
- 包含了父作用域中不被 prop 所识别 (且获取) 的特性绑定 (class 和 style 除外)。
- 当一个组件没有声明任何 prop 时,这里会包含所有父作用域的绑定 (class 和 style 除外),并且可以通过 v-bind=“$attrs” 传入内部组件。通常配合 interitAttrs 选项一起使用。
有关 interitAttrs 详情可见 博客园鲁小风lyf 的文章vue组件的inheritAttrs属性
3、$listeners
- 包含了父作用域中的 (不含 .native 修饰器的) v-on 事件监听器。
- 它可以通过 v-on=“$listeners” 传入内部组件。
4、接下来我们看看跨级通信的例子
// index.vue
<template>
<div>
<h2>浪里行舟</h2>
<child-com1
:foo="foo"
:boo="boo"
:coo="coo"
:doo="doo"
title="前端工匠"
></child-com1>
</div>
</template>
<script>
const childCom1 = () => import("./childCom1.vue");
export default {
components: {
childCom1 },
data() {
return {
foo: "Javascript",
boo: "Html",
coo: "CSS",
doo: "Vue"
};
}
};
</script>
// childCom1.vue
<template class="border">
<div>
<p>foo: {
{
foo }}</p>
<p>childCom1的$attrs: {
{
$attrs }}</p>
<child-com2 v-bind="$attrs"></child-com2>
</div>
</template>
<script>
const childCom2 = () => import("./childCom2.vue");
export default {
components: {
childCom2
},
inheritAttrs: false, // 可以关闭自动挂载到组件根元素上的没有在 props 声明的属性
props: {
foo: String // foo 作为 props 属性绑定
},
created() {
console.log(this.$attrs);
// { "boo": "Html", "coo": "CSS", "doo": "Vue", "title": "前端工匠" }
}
};
</script>
// childCom2.vue
<template>
<div class="border">
<p>boo: {
{
boo }}</p>
<p>childCom2: {
{
$attrs }}</p>
<child-com3 v-bind="$attrs"></child-com3>
</div>
</template>
<script>
const childCom3 = () => import("./childCom3.vue");
export default {
components: {
childCom3
},
inheritAttrs: false,
props: {
boo: String
},
created() {
console.log(this.$attrs);
// {"coo": "CSS", "doo": "Vue", "title": "前端工匠" }
}
};
</script>
// childCom3.vue
<template>
<div class="border">
<p>childCom3: {
{
$attrs }}</p>
</div>
</template>
<script>
export default {
props: {
coo: String,
title: String
}
};
</script>

** 如上图所示 $attrs 表示没有继承数据的对象,格式为 {属性名:属性值}。Vue2.4 提供了 $attrs , $listeners 来传递数据与事件,跨级组件之间的通讯变得更简单。**
简单来说:$attrs 与 l i s t e n e r s 是两个对象, listeners 是两个对象, listeners是两个对象,attrs 里存放的是父组件中绑定的非 Props 属性,$listeners 里存放的是父组件中绑定的非原生事件。
5、使用
<el-table
ref="elTable"
:height="tableHeight"
v-bind="$attrs"
v-on="$listeners"
:data="tableData"
>
边栏推荐
猜你喜欢

endian mode

A brief introduction to the showDatePicker method of the basic components of Flutter

A brief introduction to the CheckboxListTile component of the basic components of Flutter

学习DAVID数据库(1)

【C语言】预处理操作

Getting Started with CefSharp - winform

JS function this context runtime syntax parentheses array IIFE timer delay self.backup context call apply

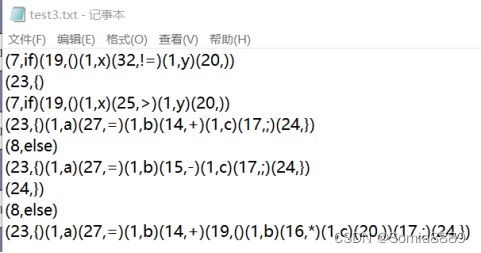
【编译原理】递归下降语法分析设计原理与实现
![[C language] Preprocessing operation](/img/69/0aef065ae4061edaf0d96b89846bf2.png)
[C language] Preprocessing operation

Problems that need to be solved in distributed system architecture
随机推荐
TCP详解(一)
The els block moves the boundary to the right, and accelerates downward.
TCP详解(三)
Mycat's master-slave relationship, vertical sub-database, horizontal sub-table, and detailed configuration of mycat fragmented table query (mysql5.7 series)
SQL injection Less47 (error injection) and Less49 (time blind injection)
A brief introduction to the showDatePicker method of the basic components of Flutter
STM32问题合集
endian mode
立足本土,链接全球 | 施耐德电气“工业SI同盟”携手伙伴共赴未来工业
Use of QML
Addition and Subtraction of Scores in LeetCode Medium Questions
Thesis framework of the opening report
VS QT——ui不显示新添加成员(控件)||代码无提示
5. How does the SAP ABAP OData service support the $filter operation
PMP微信群日常习题
5. SAP ABAP OData 服务如何支持 $filter (过滤)操作
Several common errors when using MP
LeetCode每日一练 —— 138. 复制带随机指针的链表
Is interprofessional examination difficult?Low success rate of "going ashore"?Please accept this practical guide!
Annotation usage meaning