当前位置:网站首页>Thymeleaf th:with use of local variables
Thymeleaf th:with use of local variables
2022-07-05 14:17:00 【fengyehongWorld】
Background data preparation
ZTestEntity zTestEntity = new ZTestEntity();
List<Person> personList = Arrays.asList(
new Person("1", " Jia Feitian ", "20")
, new Person("2", " Zhang San ", "21")
);
zTestEntity.setPersonList(personList);
return zTestEntity;
// ---------------------------------------------------
@GetMapping("/init2")
public ModelAndView init2() {
ModelAndView modelAndView = new ModelAndView();
ZTestEntity entity = service.init();
modelAndView.addObject("entity", entity);
modelAndView.setViewName("test2");
return modelAndView;
}
The front desk test2.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<title>test2 Title of the page </title>
</head>
<body>
<div id="container" th:object="${entity}">
<!-- Use th:with take person0Id and personInfo Is treated as a local variable , Act on div On any child element within -->
<div th:with=" person0Id=*{personList[0].personId} ,personInfo=*{personList[1]} ">
<!-- Inside div External use div Defined local variables -->
<div th:text="${person0Id}"></div>
<div>[[${personInfo.personId}]]</div>
<hr>
<!-- Thymeleaf Another way to write labels , Take advantage of html5 Of data- attribute th: Tag name All can be used data-th- This form of tag name is used to replace -->
<div data-th-text="${personInfo.personName}"></div>
</div>
</div>
</body>
</html>
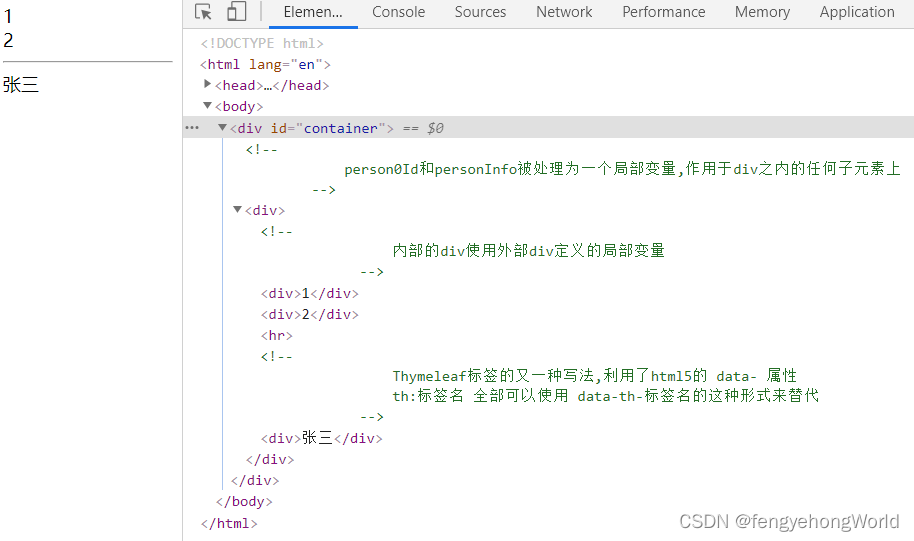
effect 
边栏推荐
- Lepton 无损压缩原理及性能分析
- openGauss数据库源码解析系列文章—— 密态等值查询技术详解(下)
- The IPO of Ruineng industry was terminated: the annual revenue was 447million and it was planned to raise 376million
- 01 、Solr7.3.1 在Win10平台下使用jetty的部署及配置
- Sorter evolution of ticdc 6.0 principle
- R语言ggplot2可视化:gganimate包基于transition_time函数创建动态散点图动画(gif)、使用shadow_mark函数为动画添加静态散点图作为动画背景
- 家用电器行业商业供应链协同平台解决方案:供应链系统管理精益化,助推企业智造升级
- Linux下mysql数据库安装教程
- 日化用品行业智能供应链协同系统解决方案:数智化SCM供应链,为企业转型“加速度”
- Enjoy what you want. Zhichuang future
猜你喜欢

魅族新任董事長沈子瑜:創始人黃章先生將作為魅族科技產品戰略顧問

TiFlash 面向编译器的自动向量化加速

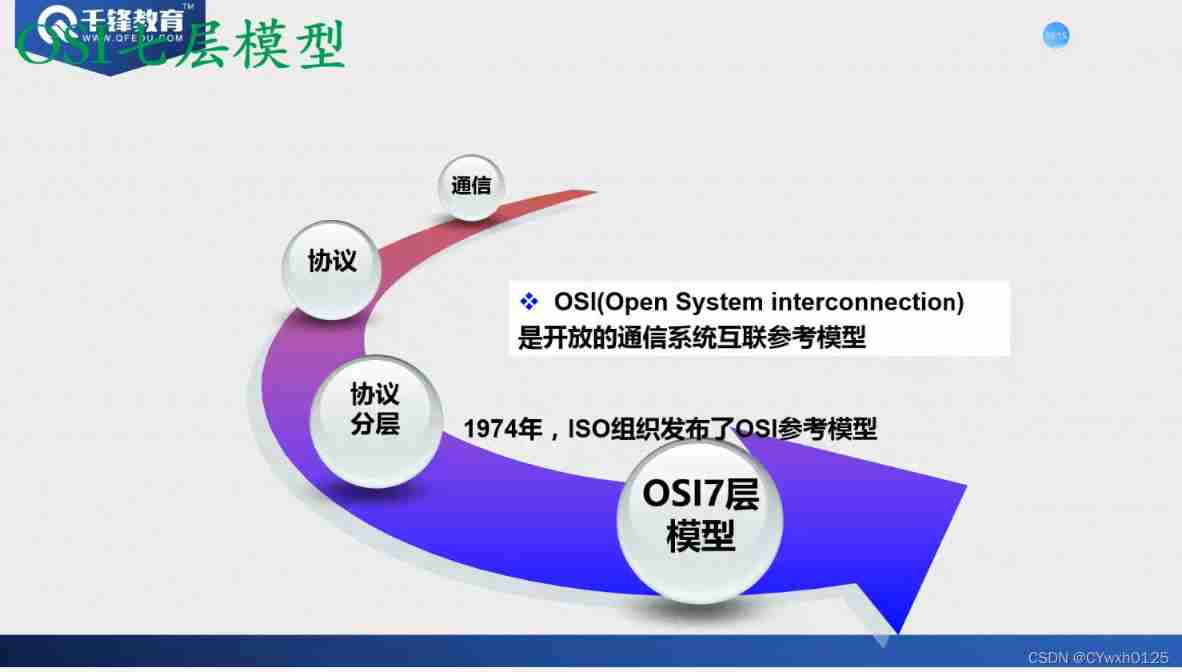
OSI and tcp/ip protocol cluster

金融壹賬通香港上市:市值63億港元 葉望春稱守正篤實,久久為功

世界环境日 | 周大福用心服务推动减碳环保

Sqllab 1-6 exercise

ASP. Net large takeout ordering system source code (PC version + mobile version + merchant version)

TDengine 社区问题双周精选 | 第三期

网上电子元器件采购商城:打破采购环节信息不对称难题,赋能企业高效协同管理
![Which Internet companies are worth going to in Shenzhen for software testers [Special Edition for software testers]](/img/c2/a5f5fe17a6bd1f6f9df828ddd224d6.png)
Which Internet companies are worth going to in Shenzhen for software testers [Special Edition for software testers]
随机推荐
R语言dplyr包select函数、group_by函数、mutate函数、cumsum函数计算dataframe分组数据中指定数值变量的累加值、并生成累加数据列
OSI and tcp/ip protocol cluster
LeetCode_ 69 (square root of x)
Sqllab 1-6 exercise
如何将 DevSecOps 引入企业?
The IPO of Ruineng industry was terminated: the annual revenue was 447million and it was planned to raise 376million
Redis如何实现多可用区?
网上电子元器件采购商城:打破采购环节信息不对称难题,赋能企业高效协同管理
Some ideas about Apache mesos
展现强大。这样手机就不会难前进
Don't be unconvinced. Mobile phone function upgrade is strong
Hongmeng fourth training
基于伯努利原理的速度监测芯片可用于天然气管道泄露检测
Show strength. In this way, the mobile phone will not be difficult to move forward
世界环境日 | 周大福用心服务推动减碳环保
After the microservice project is deployed, static resources and files uploaded to upload cannot be accessed. Solution
TiFlash 源码解读(四) | TiFlash DDL 模块设计及实现分析
故障分析 | MySQL 耗尽主机内存一例分析
R language uses boxplot function in native package (basic import package, graphics) to visualize box plot
What is the ranking of GF futures? Is it safe and reliable to open an account for GF futures online?