当前位置:网站首页>Drag and Drop in H5
Drag and Drop in H5
2022-08-02 17:03:00 【Kratial】
拖放(Drag 和 Drop)
It refers to you grabbing something and dragging it into a different location. 拖放是 HTML5 标准的组成部分:任何元素都是可拖放的
1.Make the element draggable (img 和 a Elements are drag-and-drop by default)
例如:<div draggable="true"></div>
2.The following is an introduction to drag and drop related events
源元素:
(1)ondrag: The event that executes when the element is dragged,会执行多次.
(2)ondragstart: The event that is executed when the element is started to be dragged,只会执行一次.
(3)ondragend: Event executed when the drag operation ends,只会执行一次.
目标元素:
(4)ondragenter The event that executes when the element is dragged to the target area.
(5)ondragleave The event that executes when the element leaves the target area.
(6)ondragover The event that executes when the element rests on the target area.
(7)ondrop: Event executed when the element is released on the target area,By default this event is not fired(在默认情况下,Elements cannot be placed inside other elements,To set allow placement,The default mode of the element must be handled,即需要在ondragover事件中阻止默认事件even.preventDefault(), 才能使ondrop事件执行)
3.About the storage of dragged elements,可以借助于
(1)setData(format, data)方法,This method sets the data type and value of the dragged element,
(2)corresponding acquisition timegetData(format)方法(data types such astext,text/html, text/plain,url等)
(3)clearData(There is an optional parameter which is the data type of the drag operation)This method is used to delete data for a given type of drag operation,If the given data type does not exist,则不执行任何操作,If no data type is given,则删除所有.
elem.ondragstart = function (e) {
e.dataTransfer.setData(The data type of the dragged element,e.target.id)
}
elem.ondragover = function () {
return false // 阻止默认行为
}
elem.ondrop = function (e) {
let id = e.dataTransfer.getData(拖动元素的类型)
e.target.appendChild(document.getElementById(id))
}
4.实例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
body{
margin: 30px;
}
.box{
width: 300px;
height: 300px;
border: 1px solid #000;
display: inline-block;
position: relative;
box-sizing: border-box;
overflow: auto;
}
img{
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div class="main">
<div class="box box1">
<img src="./img/1.jpeg" id="img1" alt="">
<img src="./img/2.jpeg" id="img2" alt="">
<img src="./img/3.jpeg" id="img3" alt="">
<img src="./img/4.jpeg" id="img4" alt="">
<img src="./img/5.jpeg" id="img5" alt="">
<img src="./img/6.jpeg" id="img6" alt="">
<img src="./img/7.jpeg" id="img7" alt="">
</div>
<div class="box box2"></div>
<div class="box box3"></div>
</div>
<script>
/* Use event delegation to handle multiple draggable elements */
function $(name) {
return document.querySelector(name)
}
let mainBox = $(".main")
// 1.Make elements draggable
mainBox.ondragstart = function (e) {
// Get information about the dragged element 利用setData方法
e.dataTransfer.setData("Text", e.target.id)
}
mainBox.ondragover = function (e) {
e.preventDefault()
}
// 想要触发ondrop事件,需要在ondragover里面阻止默认行为
mainBox.ondrop = function (e) {
let elem = e.dataTransfer.getData('Text')
e.target.appendChild(document.getElementById(elem))
}
</script>
</body>
</html>
边栏推荐
猜你喜欢
随机推荐
Impulse response invariant method and bilinear transformation method for IIR filter design
codeforces Linova and Kingdom
vite.config.ts introduces the `path` module Note!
第四章-4.1-最大子数组问题
中国服装行业已形成一套完整的产业体系
学习编程的目标
有效的括号【暴力、分支判断、哈希表】
从零开始的循环之旅(下)
2022-07-16 第五小组 瞒春 学习笔记
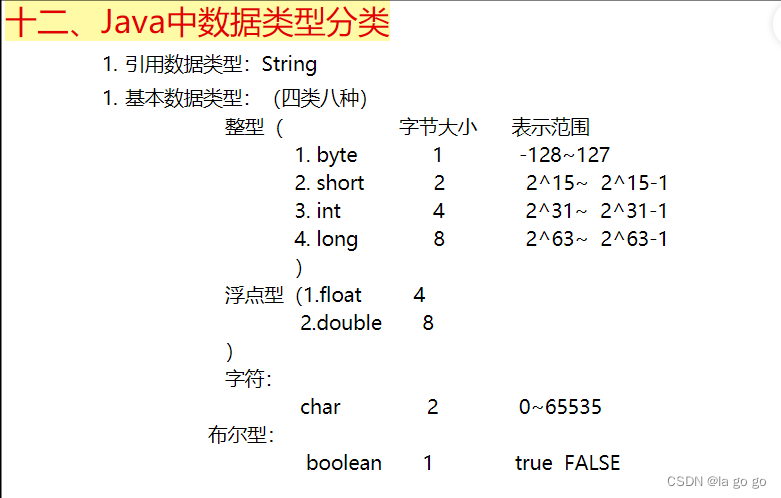
为什么四个字节的float表示的范围比八个字节的long要广?
告别手摇织布机的AI时代
MySQL (2)
PAT甲级 1145 哈希 - 平均查找时间
Redis最新6.27安装配置笔记及安装和常用命令快速上手复习指南
2022-7-15 第五组 瞒春 学习笔记
散列表简述
类加载过程
一文让你快速手写C语言-三子棋游戏
XML技术
容器中的Cgroup