当前位置:网站首页>La différence entre viewpager 2 et viewpager et la mise en œuvre de la rotation viewpager 2
La différence entre viewpager 2 et viewpager et la mise en œuvre de la rotation viewpager 2
2022-07-07 09:35:00 【Cheng @ @ Cheng】
Catalogue des articles
Préface:
2019DébutGooglePubliéViewPager2Aperçu,Et la même annéeI/OLancement de la version officielle.Tant que tu es passé deSupporLa Bibliothèque passe àAndroidX,Vous pouvez utiliserViewPager2Remplacer complètement l'ancienViewPager.
ViewPager2La caractéristique la plus remarquable est basée surRecyclerViewRéalisation,RecyclerViewOui, pour le moment.AndroidLe plus matureAdapterViewSolutions,Cela apporte beaucoup d'avantages:
1、Abandonner la traditionPagerAdapter,Unis.AdapterDeAPI/
2、AdoptionLinearLayoutManagerIl est possible de réaliser un glissement longitudinal semblable à un tremblement de terre
3、SoutienDiffUitl,Peut passerdiffActualiser localement
4、SoutienRTL(right-to-left)Mise en page,Pour ceux qui ont besoin d'aller en merAPPTrès utile.
5、SoutienItemDecorator
Un.、ViewPager2EtViewPagerComparaison:
1、ViewPager2La mise en œuvre interne estRecyclerView,Alors...ViewPager2Plus de performance.
2、ViewPager2 Le glissement vertical peut être réalisé ,ViewPager Glissement latéral seulement .
3、ViewPager2Un seuladapter,FragmentStateAdapterDeRecyclerView.Adapter.
EtViewPagerIl y en a deux.adapter,FragmentStatePagerAdapterEtFragmentPagerAdapter, C'est l'héritage PagerAdapter.FragmentStatePagerAdapterEtFragmentPagerAdapterLa différence estFragmentStatePagerAdapterImpossible de mettre en cache,FragmentPagerAdapterPeut être mis en cache.
4、ViewPager2 Le mode permet un chargement paresseux , Pas de précharge par défaut .L'intérieur passe parLifecycle C'est exact. Fragment Gestion du cycle de vie.ViewPager Le précharge est effectué , Le chargement paresseux exige que nous le fassions nous - mêmes .
| ViewPager | ViewPager2 | |
|---|---|---|
| Adapter | ViewPager | RecyclerView.Adapter |
| Surveillance coulissante | addPageChangeListener | registerOnPageChangeCallback |
| Aucune | De droite à gauche (RTL) Support de mise en page pour | |
| Aucune | Support vertical | |
| Aucune | Désactiver la fonction entrée par l'utilisateur (setUserInputEnabled、isUserInputEnabled) |
2.、ViewPager2Utilisation de(Réalisation du diagramme de rotation)
1、Obtenir des résultats

2、Code de mise en œuvre
a、XMLMise en page
<RelativeLayout android:layout_width="match_parent" android:layout_height="200dp">
<!--La carte de la rotation-->
<androidx.viewpager2.widget.ViewPager2 android:id="@+id/homeFragment_view_banner" android:layout_width="match_parent" android:layout_height="200dp" android:orientation="horizontal" />
<!-- Ponctuation inférieure -->
<LinearLayout android:id="@+id/homeFragment_view_dot" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:layout_marginBottom="5dp"/>
</RelativeLayout>
b、Adaptateur
Disposition de l'adaptateur
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" >
<ImageView android:id="@+id/itemBanner_iv_img" android:layout_width="match_parent" android:layout_height="200dp" android:scaleType="fitXY"/>
</RelativeLayout>
Code de l'adaptateur
public class BannerAdapter extends RecyclerView.Adapter<BannerAdapter.ViewHolder> {
private Context context;
private List<Integer> imgUrl;
public BannerAdapter(Context context,List<Integer> imgUrl){
this.context = context;
this.imgUrl = imgUrl;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return new ViewHolder(LayoutInflater.from(parent.getContext()).inflate(R.layout.item_layout_banner,parent,false));
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
Glide.with(context).load(imgUrl.get(position)).into(holder.iv_img);
}
@Override
public int getItemCount() {
return imgUrl.size();
}
class ViewHolder extends RecyclerView.ViewHolder{
ImageView iv_img;
public ViewHolder(View itemView) {
super(itemView);
iv_img = itemView.findViewById(R.id.itemBanner_iv_img);
}
}
}
c、CompletActivityCode
UtiliserHandler Et thread pour réaliser la fonction de rotation ,UtiliserLinearLayoutAjouter dynamiquement des points.
private ViewPager2 view_banner;
private LinearLayout layout_dot;
private List<Integer> imgUrl;
private List<ImageView> dotList;
private BannerAdapter bannerAdapter;
@Override
public View onCreateView(LayoutInflater inflater,ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_home, container, false);
initViews(view);
return view;
}
/* Quand l'application est réveillée , Laissez la carte de la roue commencer la roue */
@Override
public void onResume() {
super.onResume();
handler.postDelayed(runnable,5000);
}
/* Lorsque l'application est suspendue , Pour arrêter la roue */
@Override
public void onPause() {
super.onPause();
handler.removeCallbacks(runnable);
}
private void initViews(View view) {
view_banner = view.findViewById(R.id.homeFragment_view_banner);
layout_dot= view.findViewById(R.id.homeFragment_view_dot);
imgUrl = new ArrayList<>();
dotList = new ArrayList<>();
imgUrl.add(R.mipmap.aa);
imgUrl.add(R.mipmap.ab);
bannerAdapter = new BannerAdapter(context,imgUrl);
view_banner.setAdapter(bannerAdapter);
initIndicatorDots();
// Enregistrez l'auditeur d'événements de défilement pour le diagramme de roue
view_banner.registerOnPageChangeCallback(new ViewPager2.OnPageChangeCallback() {
@Override
public void onPageSelected(int position) {
// Lors de la rotation , Modifier le point d'indication
super.onPageSelected(position);
for(int i = 0; i < dotList.size(); i++){
if(i==position){
dotList.get(i).setBackgroundResource(R.drawable.shape_dot_blue);
}else{
dotList.get(i).setBackgroundResource(R.drawable.shape_dot_gray);
}
}
}
});
}
// Initialiser le point d'indication
private void initIndicatorDots(){
for(int i = 0; i < imgUrl.size(); i++){
ImageView imageView = new ImageView(context);
if (i == 0) imageView.setBackgroundResource(R.drawable.shape_dot_blue);
else imageView.setBackgroundResource(R.drawable.shape_dot_gray);
// Ajouter un espacement pour les points indicateurs
LinearLayout.LayoutParams layoutParams = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT,LinearLayout.LayoutParams.WRAP_CONTENT);
layoutParams.setMargins(0,0,10,0);
imageView.setLayoutParams(layoutParams);
int index = i;
imageView.setOnClickListener(new View.OnClickListener() {
// Cliquez sur l'effet de clic pour basculer la fonction
@Override
public void onClick(View v) {
view_banner.setCurrentItem(index);
for(ImageView iv :dotList){
iv.setBackgroundResource(R.drawable.shape_dot_gray);
}
v.setBackgroundResource(R.drawable.shape_dot_blue);
}
});
dotList.add(imageView);
layout_dot.addView(imageView); // Ajouter un point d'indication au conteneur
}
}
private final Runnable runnable = new Runnable() {
@Override
public void run() {
int currentPosition = view_banner.getCurrentItem(); // Obtenir l'emplacement actuel du diagramme de rotation
currentPosition++;
if(currentPosition==imgUrl.size()){
//Recommencer
view_banner.setCurrentItem(0,true);
}else{
view_banner.setCurrentItem(currentPosition,true);
}
handler.postDelayed(runnable,5000);
}
};
Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
}
};
边栏推荐
- 数据库多表关联查询问题
- 印象笔记终于支持默认markdown预览模式
- Loxodonframework quick start
- Create an int type array with a length of 6. The values of the array elements are required to be between 1-30 and are assigned randomly. At the same time, the values of the required elements are diffe
- Error: selenium common. exceptions. WebDriverException: Messag‘geckodriver‘ execute
- Cesium load vector data
- Idea development environment installation
- IIS faked death this morning, various troubleshooting, has been solved
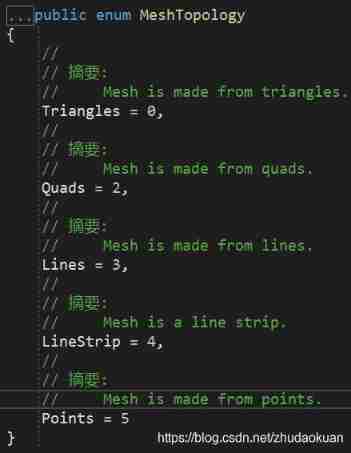
- Unity uses mesh to realize real-time point cloud (I)
- CMD startup software passes in parameters with spaces
猜你喜欢

Pytest installation (command line installation)

Unity uses mesh to realize real-time point cloud (I)
![[4g/5g/6g topic foundation-146]: Interpretation of white paper on 6G overall vision and potential key technologies-1-overall vision](/img/fd/5e8f74da25d9c5f7bd69dd1cfdcd61.png)
[4g/5g/6g topic foundation-146]: Interpretation of white paper on 6G overall vision and potential key technologies-1-overall vision

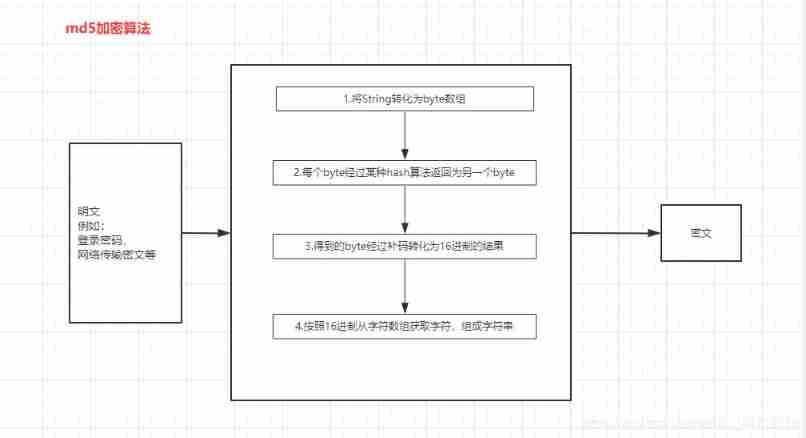
What is MD5

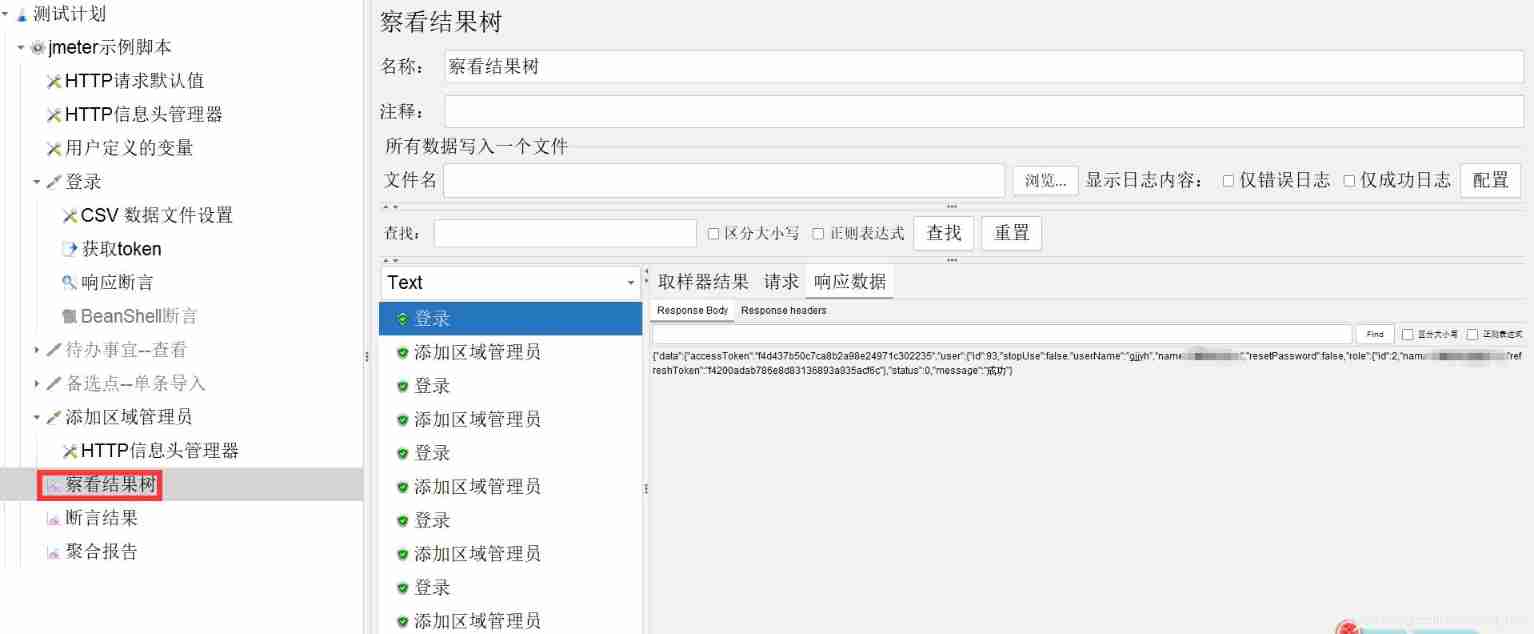
Jmeters use

信息安全实验四:Ip包监视程序实现

JS逆向教程第一发

Huawei HCIP - datacom - Core 03 jours

MongoDB怎么实现创建删除数据库、创建删除表、数据增删改查

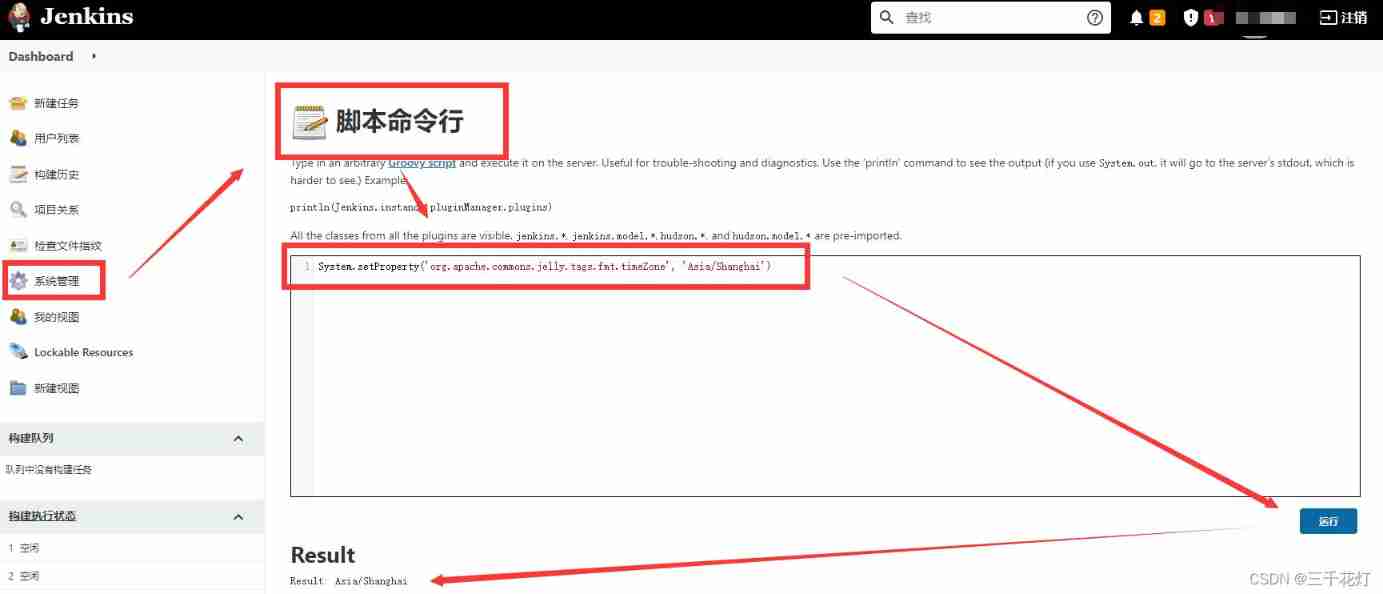
Jenkins modifies the system time
随机推荐
面试被问到了解哪些开发模型?看这一篇就够了
Data association between two interfaces of postman
12、 Sort
Mysql database index study notes
Unittest simple project
What development models did you know during the interview? Just read this one
Serializer & modelserializer of DRF serialization and deserialization
Jenkins task grouping
在EXCEL写VBA连接ORACLE并查询数据库中的内容
十二、排序
Leetcode daily questions (2316. count unreachable pairs of nodes in an undirected graph)
Run can start normally, and debug doesn't start or report an error, which seems to be stuck
H5网页播放器EasyPlayer.js如何实现直播视频实时录像?
Information Security Experiment 2: using x-scanner scanning tool
细说Mysql MVCC多版本控制
sqlplus乱码问题,求解答
牛客网——华为题库(61~70)
Strategic cooperation subquery becomes the secret weapon of Octopus web browser
Pycharm create a new file and add author information
【SVN】SVN是什么?怎么使用?