当前位置:网站首页>PWA (Progressive Web App)
PWA (Progressive Web App)
2022-07-05 10:44:00 【Code Bruce Lee】
PWA (Progressive Web App)
1、 brief introduction
It's an idea , Use a variety of techniques to enhance web app The function of , Can make the experience of the website better , It can simulate some native functions , such as : Notification push
Js-to-Native And with PWA The first pure web application , Will be squeezed in two directions Hybrid Living space of , Digest current Hybird The architecture mainly solves the problem
IOS Not yet PWA
2、 The next generation web application
2.1 advantage
webpack、Rollup Wait for the packing tool
Babel、PostCSS And other translation tools
TypeScript Etc. can be translated into Javascript Programming language
React、Angular、vue Etc web The front frame
isomorphism Javascript application
2.2 shortcoming
Network delay caused by downloading web resources
web Applications rely on browsers as portals
There is no good offline use scheme
There is no good news notification scheme
3、PWA Advantages and characteristics of
Significantly improve application loading speed
web Applications can be used in offline environments
web Applications can be added to the main screen like native applications
web Applications can initiate push notifications when they are not activated
web The integration ability of application and operating system is further improved
With progressive enhancement , Responsive user interface , Do not rely on network links , Class native application , Continuous updating , Security , Can be found , Revisit , Installable , The characteristics of connectivity
4、Web App Manifest
4.1 Introduce
Expose to the browser through a manifest file web Application metadata , Including the name 、icon Of URL etc. , For browser use , such as : Exposed to the operating system when added to the home screen or push notifications , To enhance web Application and operating system integration capabilities
It's like PWA Your household register is the same , Bearing the web The important task of application and operating system integration , It will continue to develop in the future , To satisfy web The need for high-speed evolution of applications
4.2 manifest.json
{
“short_name”: “Manifest Sample”,
“name”: “Web Application Manifest Sample”,
“icons”: [{
“src”: “launcher-icon-2x.png”,
“sizes”: “96x96”,
“type”: “image/png”
}],
“scope”:“/sample/”, // -> Defined web The browsing scope of the application , For example, those outside the scope of action url Will open the browser instead of in the current PWA Continue browsing in
“start_url”: “/sample/index.html”, // -> Defined a PWA Entry page for
“display”: “standalone”,
“orientation”: “landspace”, // -> Lock screen rotation
“theme_color”: “#000”, // -> Theme color
“background_color”: “#fff” // -> Background color
}
5、Service Worker
5.1 LocalServer
Give Way web The first attempt to use the app offline
Google In order to make web Applications can store data locally and execute offline , Deliberately 07 In, a browser was developed to enhance web application Goole Gears
stay Gears API in , Through to the LocalServer The module submits a list of cache files to realize offline support
5.2 Application Cache
Give Way web The second attempt to use the app offline
stay LocalServer Further development on the basis of
shortcoming : Not programmable , Unable to clean cache , There is almost no routing mechanism
})
7、PWA With native APP The difference of
03.png
8、PWA Yes web APP Influence
Experience level gradually to the original APP close , Available offline , Main screen icon entry , Start animation , Basically, it can be compared with native APP The experience is consistent
The change of development mode ,Web Consider offline mode and experience while developing
App The installation and update mechanism of brings changes to the operation mode ,url Can be up to , Applications can be linked , Not only rely on shopping malls to distribute applications
边栏推荐
- [vite] 1371 - develop vite plug-ins by hand
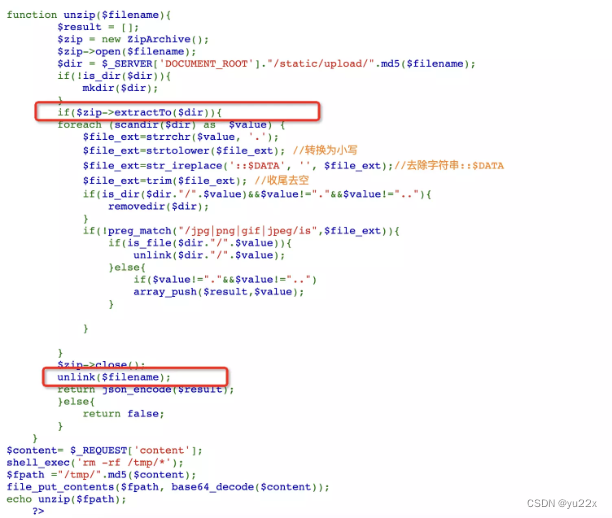
- Explanation of full vulnerability script of network security C module of secondary vocational group script containing 4 vulnerabilities
- How does redis implement multiple zones?
- Blockbuster: the domestic IDE is released, developed by Alibaba, and is completely open source!
- LDAP overview
- Who is the "conscience" domestic brand?
- 九度 1480:最大上升子序列和(动态规划思想求最值)
- 第五届 Polkadot Hackathon 创业大赛全程回顾,获胜项目揭秘!
- 埋点111
- vite//
猜你喜欢

Window下线程与线程同步总结

2022鹏城杯web

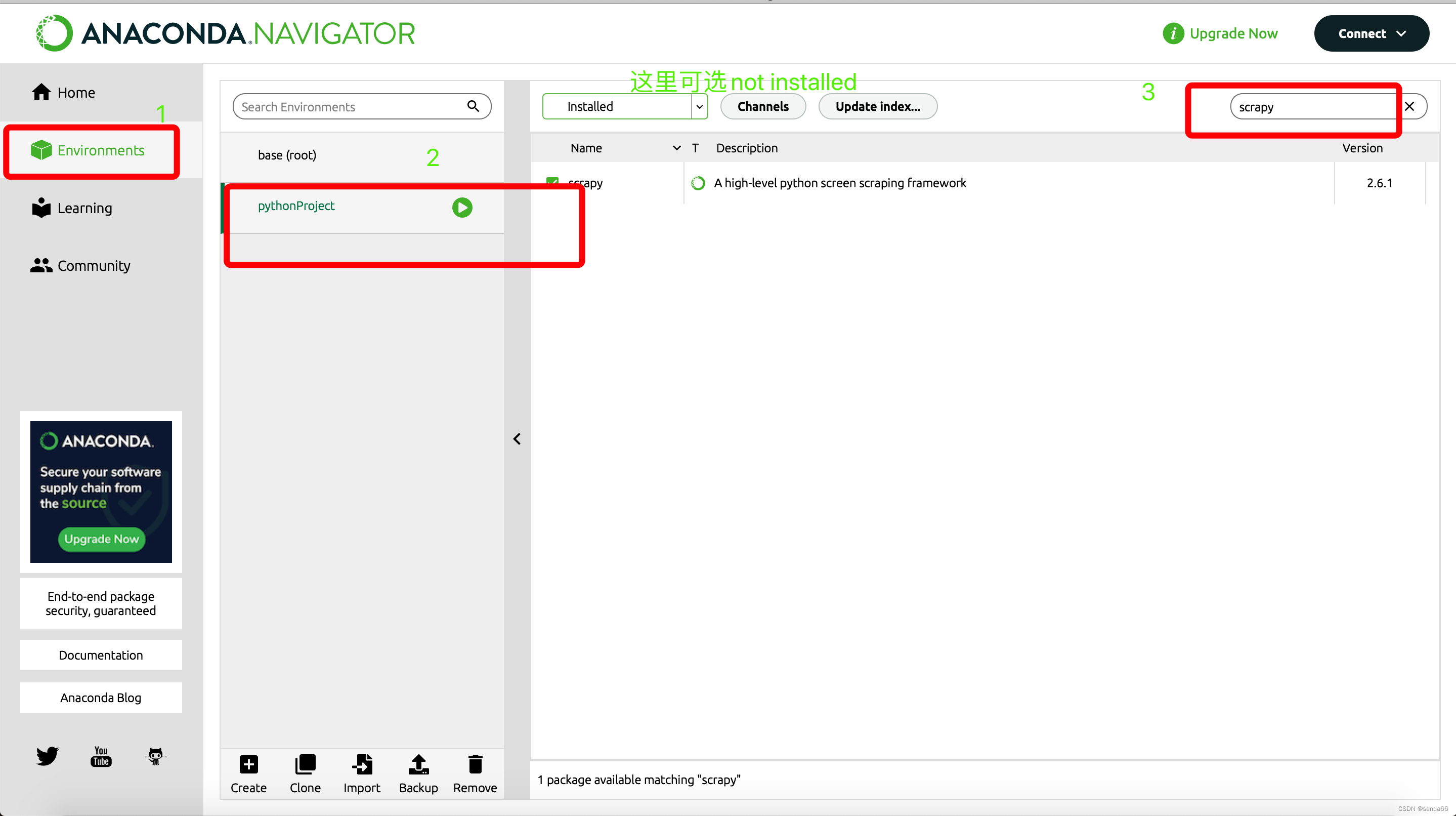
ModuleNotFoundError: No module named ‘scrapy‘ 终极解决方式

Review the whole process of the 5th Polkadot Hackathon entrepreneurship competition, and uncover the secrets of the winning projects!
![[dark horse morning post] Luo Yonghao responded to ridicule Oriental selection; Dong Qing's husband Mi Chunlei was executed for more than 700million; Geely officially acquired Meizu; Huawei releases M](/img/d7/4671b5a74317a8f87ffd36be2b34e1.jpg)
[dark horse morning post] Luo Yonghao responded to ridicule Oriental selection; Dong Qing's husband Mi Chunlei was executed for more than 700million; Geely officially acquired Meizu; Huawei releases M

Go-3-the first go program

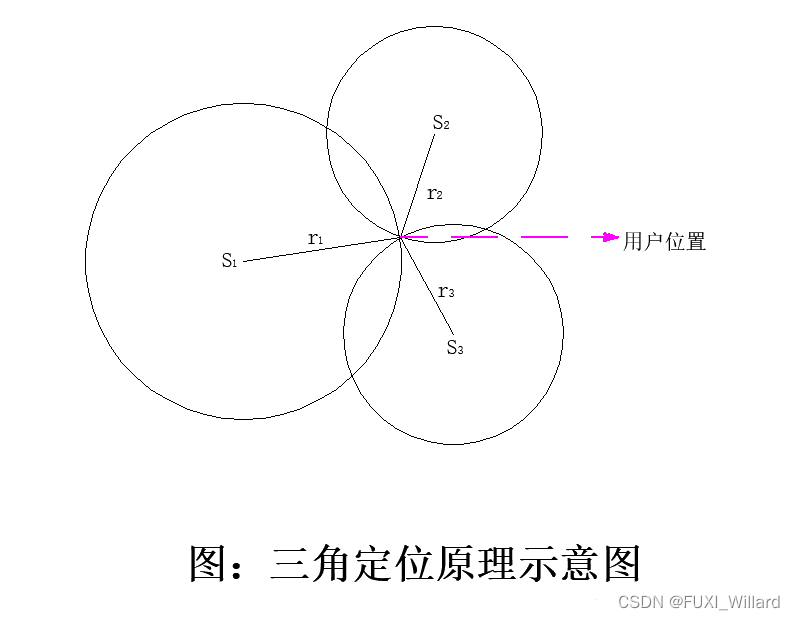
Learning Note 6 - satellite positioning technology (Part 1)

Web3基金会「Grant计划」赋能开发者,盘点四大成功项目

Workmanager learning 1

手机厂商“互卷”之年:“机海战术”失灵,“慢节奏”打法崛起
随机推荐
GBase 8c数据库如何查看登录用户的登录信息,如上一次登录认证通过的日期、时间和IP等信息?
沟通的艺术III:看人之间 之倾听
Crawler (9) - scrape framework (1) | scrape asynchronous web crawler framework
GO项目实战 — Gorm格式化时间字段
DGL中异构图的一些理解以及异构图卷积HeteroGraphConv的用法
Talk about the understanding of fault tolerance mechanism and state consistency in Flink framework
SLAM 01.人类识别环境&路径的模型建立
微信核酸检测预约小程序系统毕业设计毕设(6)开题答辩PPT
2021年山东省赛题库题目抓包
Secteur non technique, comment participer à devops?
Error: module not found: error: can't resolve 'xxx' in 'XXXX‘
变量///
Solution of ellipsis when pytorch outputs tensor (output tensor completely)
【tcp】服务器上tcp连接状态json形式输出
跨页面通讯
谈谈对Flink框架中容错机制及状态的一致性的理解
数组、、、
在C# 中实现上升沿,并模仿PLC环境验证 If 语句使用上升沿和不使用上升沿的不同
Idea create a new sprintboot project
数据库中的范式:第一范式,第二范式,第三范式