当前位置:网站首页>Easyui学习整理笔记
Easyui学习整理笔记
2022-07-07 09:35:00 【51CTO】
@[toc]
对工作中遇到的easyui做一下笔记,不定时更新
(1) 表格双击事件
datagrid和treegrid都适用,例子:
(2) treegrid传参更新
(3) 设置列表checkbox单选
easyui设置checkbox单选:singleSelect : true
(4) Easyui实现单行选择和取消选择
边栏推荐
- 学习笔记|数据小白使用DataEase制作数据大屏
- Which securities company is the best and safest to open an account for the subscription of new shares
- STM32入门开发 NEC红外线协议解码(超低成本无线传输方案)
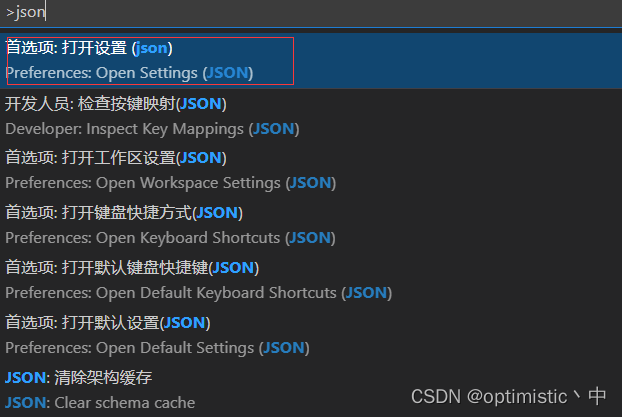
- 解决VSCode只能开两个标签页的问题
- How to remove addition and subtraction from inputnumber input box
- What if copying is prohibited?
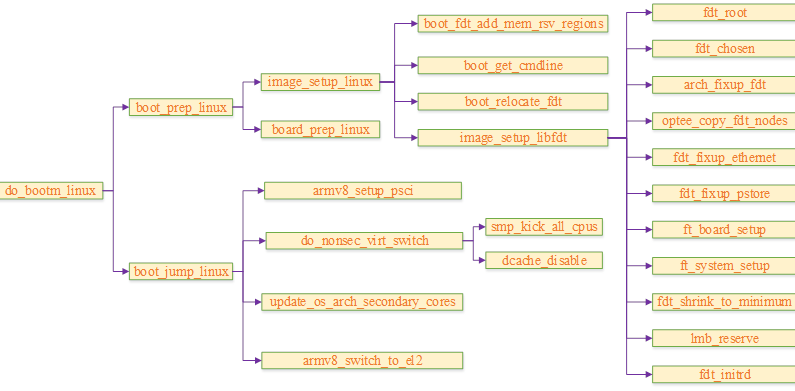
- 聊聊SOC启动(十) 内核启动先导知识
- JS add spaces to the string
- From pornographic live broadcast to live broadcast E-commerce
- 简单介绍一下闭包及它的一些应用场景
猜你喜欢
随机推荐
90后,辞职创业,说要卷死云数据库
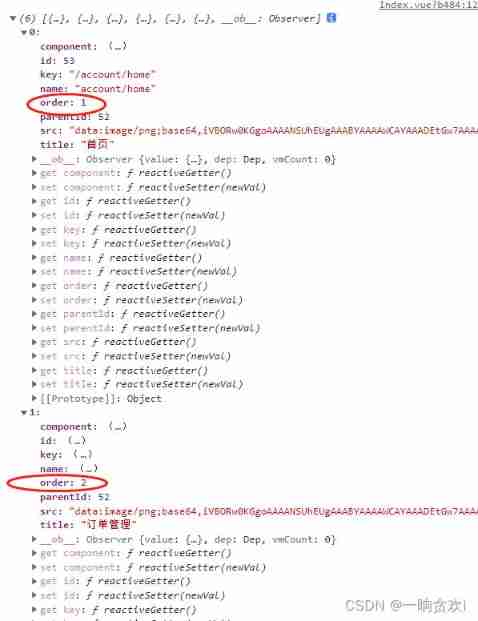
Add a self incrementing sequence number to the antd table component
Network foundation (1)
2021-04-08
RationalDMIS2022阵列工件测量
Vuthink正确安装过程
[untitled]
Input type= "password" how to solve the problem of password automatically brought in
关于SIoU《SIoU Loss: More Powerful Learning for Bounding Box Regression Zhora Gevorgyan 》的一些看法及代码实现
Using ENSP to do MPLS pseudo wire test
学习笔记|数据小白使用DataEase制作数据大屏
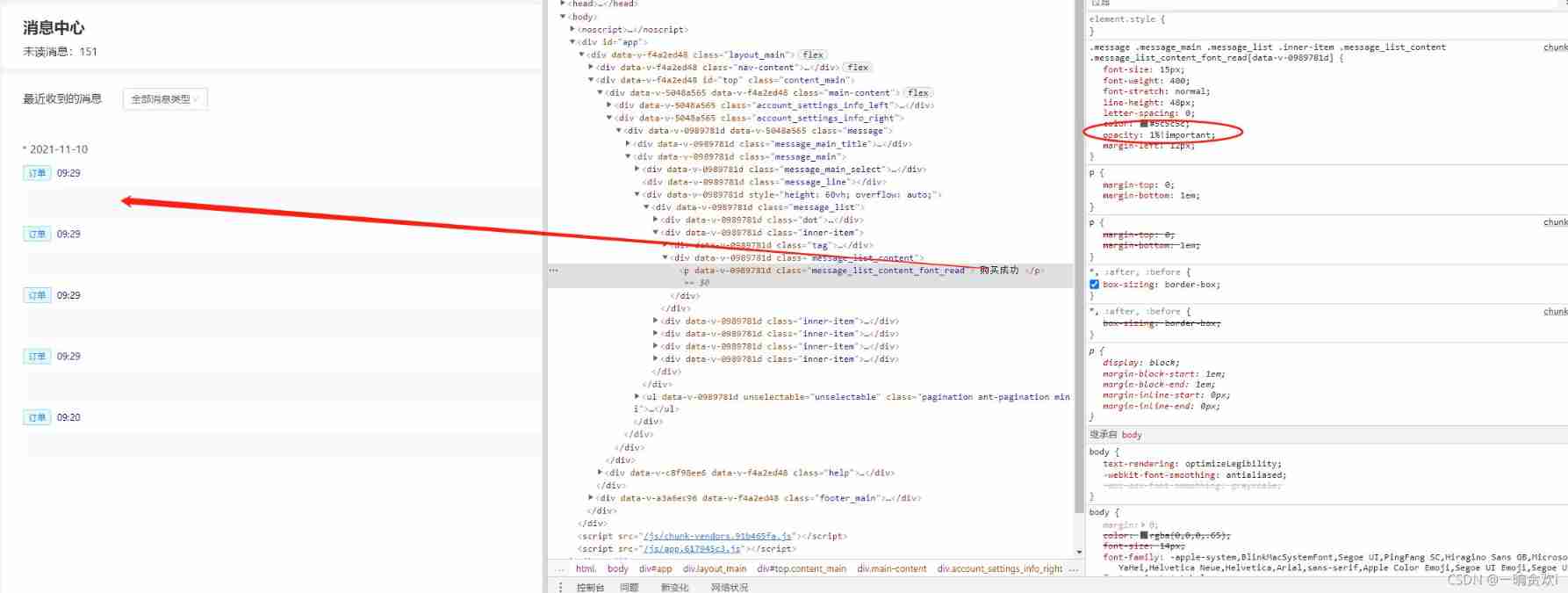
The opacity value becomes 1%
When initializing 'float', what is the difference between converting to 'float' and adding 'f' as a suffix?
audit 移植
What if copying is prohibited?
数据库同步工具 DBSync 新增对MongoDB、ES的支持
浙江大学周亚金:“又破又立”的顶尖安全学者,好奇心驱动的行动派
Template initial level template
MPX plug-in
Distributed database master-slave configuration (MySQL)

![[untitled]](/img/15/3db921703147afdf58dfffe532a19b.jpg)