当前位置:网站首页>Input type= "password" how to solve the problem of password automatically brought in
Input type= "password" how to solve the problem of password automatically brought in
2022-07-07 11:09:00 【Have a good time I】
use input type="password" Password box , The browser will automatically bring in the password , You can add autocomplete=“new-password”
such as
<a-input-password v-model="password" style="width:370px;margin-left:10px;" placeholder="8-15 Characters , You have to include numbers at the same time 、 english 、 Special symbols " autocomplete="new-password" @blur="handlePassword" @change="handlePasswordChange" />
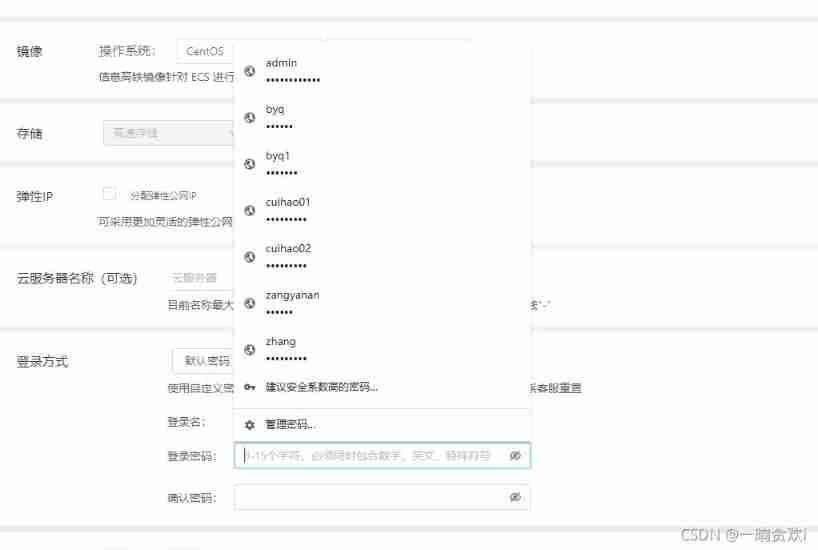
Although not prompted , But click on the input box , There will still be a saved password prompt below .
By adding onblur="this.readOnly = 'readonly'" It can solve the problem that the second click will prompt the password
perhaps
By adding readonly&onfocus =“this.removeAttribute('readonly'); That solved the problem .
<input type="password" name="Password" autocomplete="off" readonly onfocus="this.removeAttribute('readonly');" >

This problem will still occur above , Although the password is not brought in , But the browser still brings this kind of pop-up box when clicking , It is trouble , How to get rid of . Do not use <a-input-password > This component
<a-input type="text" class="pw" @blur="handleAgainPassword" />
<style> .pw {
-webkit-text-security: disc; } </style>
Smooth solution :
There are many ways on the Internet , But this method is currently the most effective .
边栏推荐
- [STM32] actual combat 3.1 - drive 42 stepper motors with STM32 and tb6600 drivers (I)
- The difference between monotonicity constraint and anti monotonicity constraint
- MPX plug-in
- shardingsphere分库分表示例(逻辑表,真实表,绑定表,广播表,单表)
- [untitled]
- [pytorch 07] hands on deep learning chapter_ Preliminaries/ndarray exercises hands-on version
- How to play video on unityui
- A case of compiling QT file qmake compiling script
- How to prepare for the advanced soft test (network planning designer)?
- Une fois que l'uniapp a sauté de la page dans onlaunch, cliquez sur Event Failure resolution
猜你喜欢
随机推荐
[untitled]
uniCloud
【C#】WinForm运行缩放(变糊)的解决方法
ADB utility commands (network package, log, tuning related)
Long list performance optimization scheme memo
Qtcreator sets multiple qmake
The concept, implementation and analysis of binary search tree (BST)
Typescript interface inheritance
Mendeley -- a free document management tool that automatically inserts references into papers
2022.7.6DAY598
How to play video on unityui
When do you usually get grades in the soft exam? Online pedaling?
Simple and easy to modify spring frame components
JS implementation chain call
香橙派OrangePi 4 LTS开发板通过Mini PCIE连接SATA硬盘的操作方法
[recommendation system 01] rechub
Find the greatest common divisor and the least common multiple (C language)
Get pictures through opencv, change channels and save them
The difference between monotonicity constraint and anti monotonicity constraint
Laya common script commands


![[untitled]](/img/f0/a34c116a793e844da46c7cd407224b.jpg)