当前位置:网站首页>长列表性能优化方案 memo
长列表性能优化方案 memo
2022-07-07 08:30:00 【织_网】
简单了解一下 memo
在计算机领域,记忆化是一种主要用来提升计算机程序速度的优化技术方案。它将开销较大的函数调用的返回结果存储起来,当同样的输入再次发生时,则返回缓存好的数据,以此提升运算效率。
注: 在 《JavaScript 忍者秘籍》的 3.2.2 节中「自记忆函数」中有这样的介绍:
记忆化是一种构建函数的处理过程,能够记住上次计算结果。在这个果壳里,当函数计算得到结果时就将该结果按照参数存储起来。采用这种方式时,如果另外一个调用也使用相同的参数,我们则可以直接返回上次存储的结果而不是再计算一遍。像这样避免既重复又复杂的计算可以显著地提高性能。
memo作用
检查要的渲染内容是否与前一次的渲染相同,如果两者是一样的,那么就会保留上一次的渲染结果。
vue3.2中新增了一个性能优化的指令 v-memo
记住一个模板的子树。元素和组件上都可以使用。该指令接收一个固定长度的数组作为依赖值进行记忆比对。如果数组中的每个值都和上次渲染的时候相同,则整个该子树的更新会被跳过。例如:
<div v-memo="[valueA, valueB]">
...
</div>
当组件重新渲染的时候,如果
valueA与valueB 都维持不变,那么对这个<div>以及它的所有子节点的更新都将被跳过。事实上,即使是虚拟 DOM 的 VNode 创建也将被跳过,因为子树的记忆副本可以被重用。
正确地声明记忆数组是很重要的,否则某些事实上需要被应用的更新也可能会被跳过。带有
空依赖数组的 v-memo (v-memo=“[]”) 在功能上等效于 v-once。
结合 v-for 使用
v-memo仅供性能敏感场景的针对性优化,会用到的场景应该很少。渲染 v-for 长列表(长度大于 1000) 可能是它最有用的场景:
<div v-for="item in list" :key="item.id" v-memo="[item.id === selected]">
<p>ID: {
{ item.id }} - selected: {
{ item.id === selected }}</p>
<p>...more child nodes</p>
</div>
当组件的 selected 状态发生变化时,即使绝大多数 item 都没有发生任何变化,大量的 VNode 仍将被创建。此处使用的
v-memo 本质上代表着“仅在 item 从未选中变为选中时更新它,反之亦然”。这允许每个未受影响的 item 重用之前的 VNode,并完全跳过差异比较。注意,我们不需要把 item.id 包含在记忆依赖数组里面,因为 Vue 可以自动从 item 的 :key 中把它推断出来。
注意
在
v-for中使用v-memo时,确保它们被用在了同一个元素上。v-memo 在 v-for 内部是无效的。
v-memo 也可以用于组件,在子组件的更新检查未进行优化的某些极端场景下,手动防止不必要的更新。但是,重申一遍,开发者有责任指定正确的依赖数组,以避免必要的更新被跳过。
React 16.6.0中发布的 React.memo()
React.memo() 是什么
React.memo() 和 PureComponent 很相似,它帮助我们控制何时重新渲染组件。
组件仅在它的 props 发生改变的时候进行重新渲染。通常来说,在组件树中 React 组件,只要有变化就会走一遍渲染流程。但是
通过 PureComponent 和 React.memo(),我们可以仅仅让某些组件进行渲染。
const ToBeBetterComponent = React.memo(function MyComponent(props) {
// only renders if props have changed
})
React.memo()可接受2个参数,第一个参数为纯函数的组件,第二个参数用于对比props控制是否刷新,与shouldComponentUpdate()功能类似。
import React from "react";
function Child({
seconds}){
console.log('I am rendering');
return (
<div>I am update every {
seconds} seconds</div>
)
};
function areEqual(prevProps, nextProps) {
if(prevProps.seconds===nextProps.seconds){
return true
}else {
return false
}
}
export default React.memo(Child,areEqual)
应用于的组件
由于只有需要被渲染的组件被渲染了,所以这是一个性能提升。
PureComponent 要依靠 class 才能使用。而 React.memo() 可以和 functional component一起使用。
import React from 'react';
const MySnowyComponent = React.memo(function MyComponent(props) {
// only renders if props have changed!
});
// can also be an es6 arrow function
const OtherSnowy = React.memo(props => {
return <div>my memoized component</div>;
});
// and even shorter with implicit return
const ImplicitSnowy = React.memo(props => (
<div>implicit memoized component</div>
));
React.memo()是一个高阶函数,它与 React.PureComponent类似,但是一个函数组件而非一个类
import React from 'react';
export default class extends React.Component {
constructor(props){
super(props);
this.state = {
date : new Date()
}
}
componentDidMount(){
setInterval(()=>{
this.setState({
date:new Date()
})
},1000)
}
render(){
return (
<div>
<Child seconds={1}/>
<div>{this.state.date.toString()}</div>
</div>
)
}
}
React.memo() 与Redux
import React from "react";
function Child({seconds,state}){
console.log('I am rendering');
return (
<div>
<div>I am update every {seconds} seconds</div>
<p>{state}</p>
</div>
)
};
const mapStateToProps = state => ({
state: 'React.memo()用在connect()(内)'
});
export default connect(mapStateToProps)(React.memo(Child))
边栏推荐
- [牛客网刷题 Day6] JZ27 二叉树的镜像
- php \n 换行无法输出
- BigDecimal数值比较
- 2022.7.4DAY596
- String formatting
- ArrayList thread insecurity and Solutions
- Jump to the mobile terminal page or PC terminal page according to the device information
- 小程序跳转H5,配置业务域名经验教程
- Use the fetch statement to obtain the repetition of the last row of cursor data
- 浅谈日志中的返回格式封装格式处理,异常处理
猜你喜欢

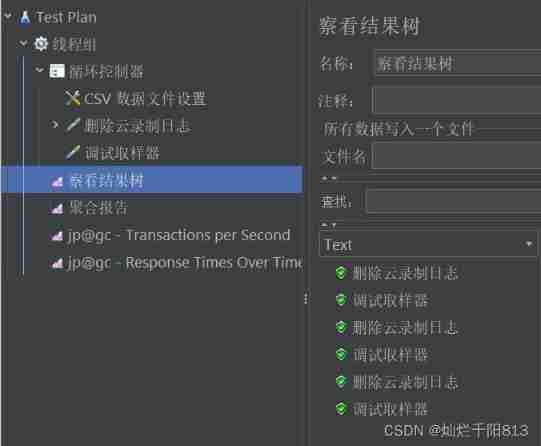
JMeter loop controller and CSV data file settings are used together

openinstall与虎扑达成合作,挖掘体育文化产业数据价值

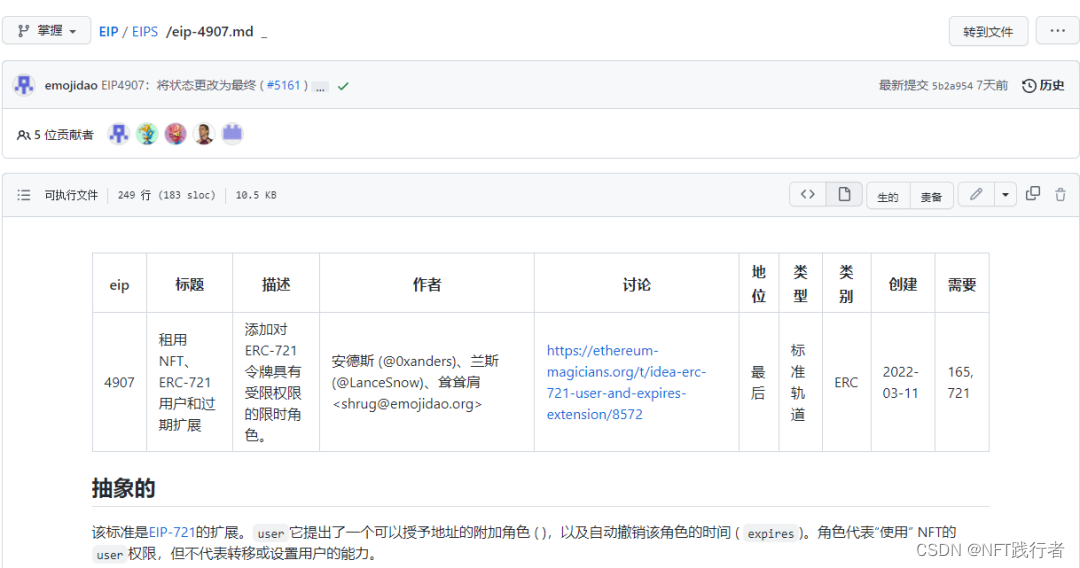
Deeply analyze the main contents of erc-4907 agreement and think about the significance of this agreement to NFT market liquidity!

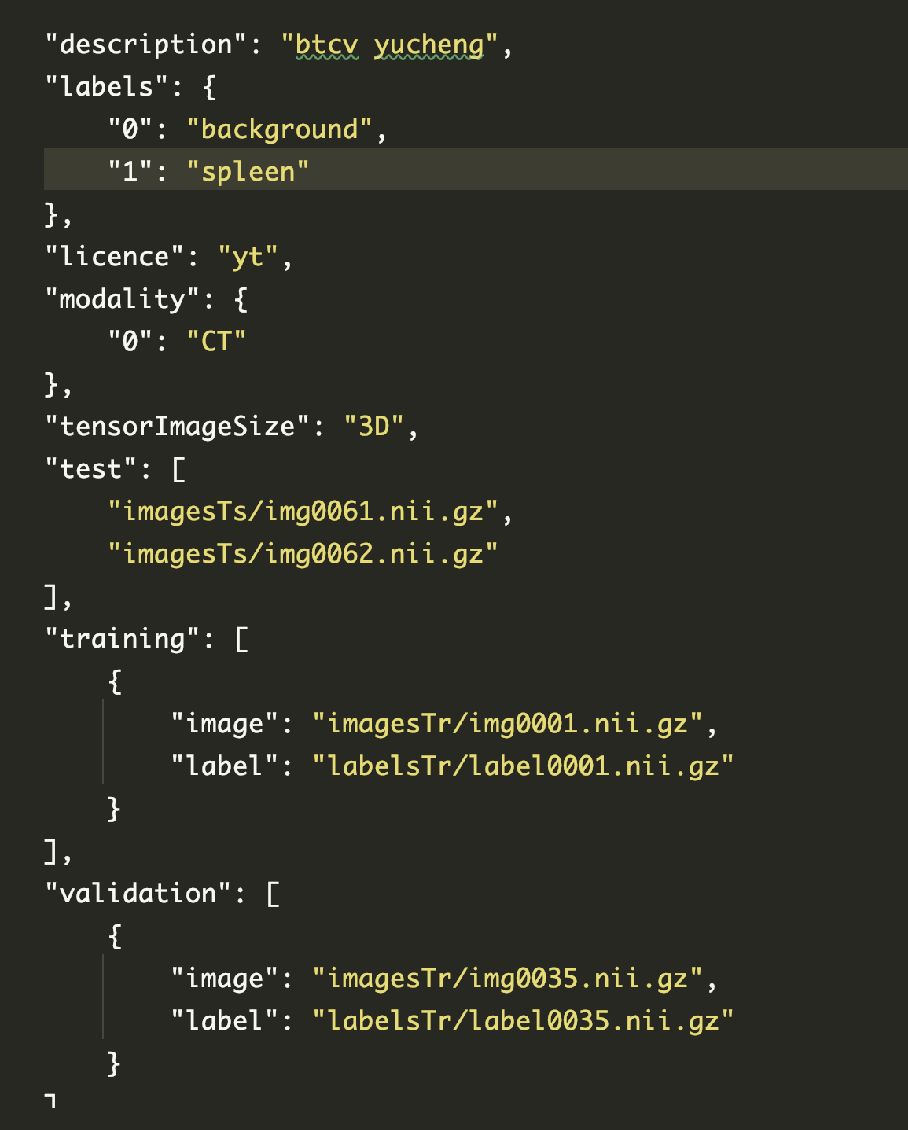
使用 load_decathlon_datalist (MONAI)快速加载JSON数据

【推荐系统 02】DeepFM、YoutubeDNN、DSSM、MMOE

【推荐系统 01】Rechub

使用Tansformer分割三维腹部多器官--UNETR实战

P2788 数学1(math1)- 加减算式

XML configuration file parsing and modeling

OpenGL glLightfv 函数的应用以及光源的相关知识
随机推荐
Study summary of postgraduate entrance examination in July
2022.7.3DAY595
那些易混淆的概念(三):function和class
如何顺利通过下半年的高级系统架构设计师?
求方程ax^2+bx+c=0的根(C语言)
南航 PA3.1
CAS mechanism
施努卡:机器人视觉抓取工作原理 机器视觉抓取
Schnuka: machine vision positioning technology machine vision positioning principle
想考中级软考,一般需要多少复习时间?
[sword finger offer] 42 Stack push in and pop-up sequence
Encrypt and decrypt stored procedures (SQL 2008/sql 2012)
CC2530 zigbee IAR8.10.1环境搭建
[higherhrnet] higherhrnet detailed heat map regression code of higherhrnet
MONAI版本更新到 0.9 啦,看看有什么新功能
JMeter loop controller and CSV data file settings are used together
中级软件评测师考什么
JS实现链式调用
Schnuka: machine vision positioning technology machine vision positioning principle
Multisim -- software related skills