当前位置:网站首页>那些易混淆的概念(三):function和class
那些易混淆的概念(三):function和class
2022-07-07 08:26:00 【xinxin_csdn】
ES6中的class类(oop面向对象的编程思想)和function区别
相同点:
都可作为构造函数,通过new操作符来实例化
函数实现构造函数
function Person(name) {
this.name = name
}
const user = new Person('Jack')
console.log(user); // Person { name: 'Jack' }类实现构造函数,其中的constructor方法是一个特殊的方法,称为构造函数方法;
用new创建实例后,自动调用constructor,不定义constructor,相当于constructor是空函数
class Person {
constructor(name) {
this.name = name
}
}
const user = new Person('Jack')
console.log(user); // Person { name: 'Jack' } 不同点
1、调用类构造函数必须使用new操作符, 而普通的function构造函数如果不使用new,就会以全局的this,作为内部对象
2、function构造函数声明存在变量提升,可以先使用, class声明不存在变量提升,实例化对象必须写在声明之后
const user = new Person('jack')
function Person(name) {
this.name = name
}3、class不可以使用call、apply、bind改变this指向
边栏推荐
- How to cancel automatic saving of changes in sqlyog database
- 2022.7.4DAY596
- EasyExcel读取写入简单使用
- MySQL insert data create trigger fill UUID field value
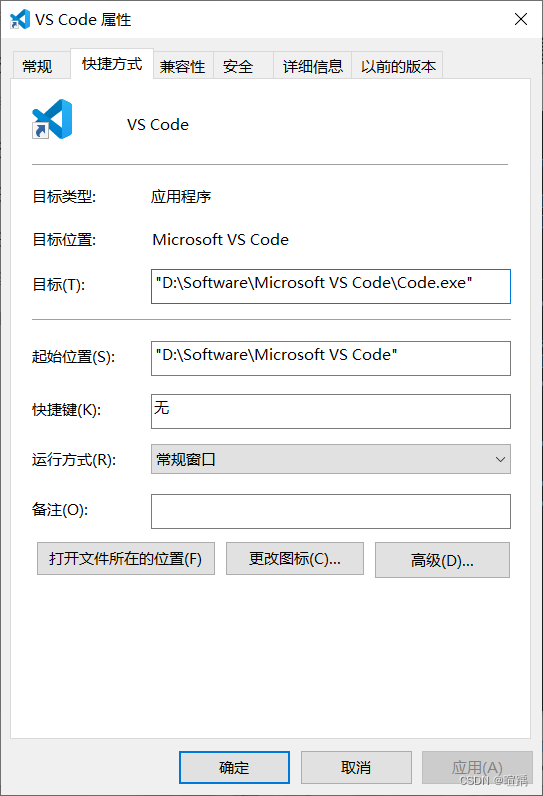
- Vs code specifies the extension installation location
- AHB bus in stm32_ Apb2 bus_ Apb1 bus what are these
- Application of OpenGL gllightfv function and related knowledge of light source
- Remote meter reading, switching on and off operation command
- 2022.7.5DAY597
- Why is the reflection efficiency low?
猜你喜欢
随机推荐
Chris Lattner, père de llvm: Pourquoi reconstruire le logiciel d'infrastructure ai
The width of table is 4PX larger than that of tbody
. Net configuration system
0x0fa23729 (vcruntime140d.dll) (in classes and objects - encapsulation.Exe) exception thrown (resolved)
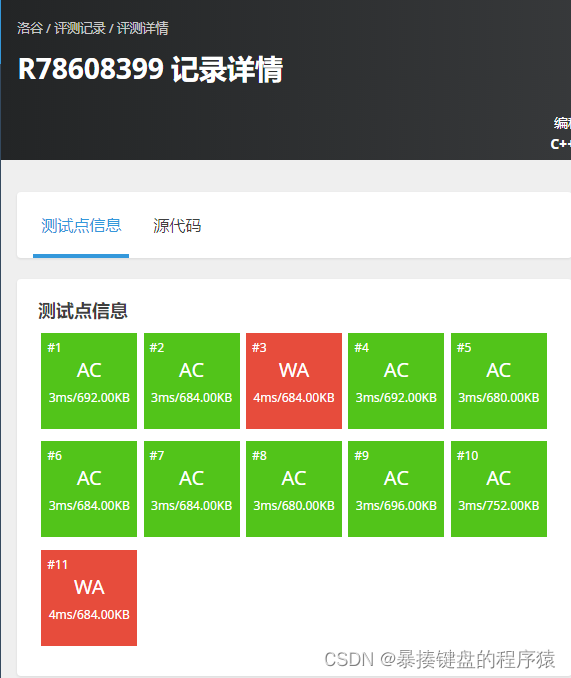
【acwing】789. Range of numbers (binary basis)
使用U2-Net深层网络实现——证件照生成程序
The method of word automatically generating directory
[email protected]能帮助我们快速拿到日志对象
Weekly recommended short videos: what are the functions of L2 that we often use in daily life?
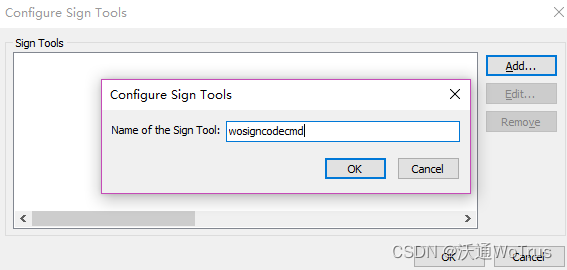
Appx code signing Guide
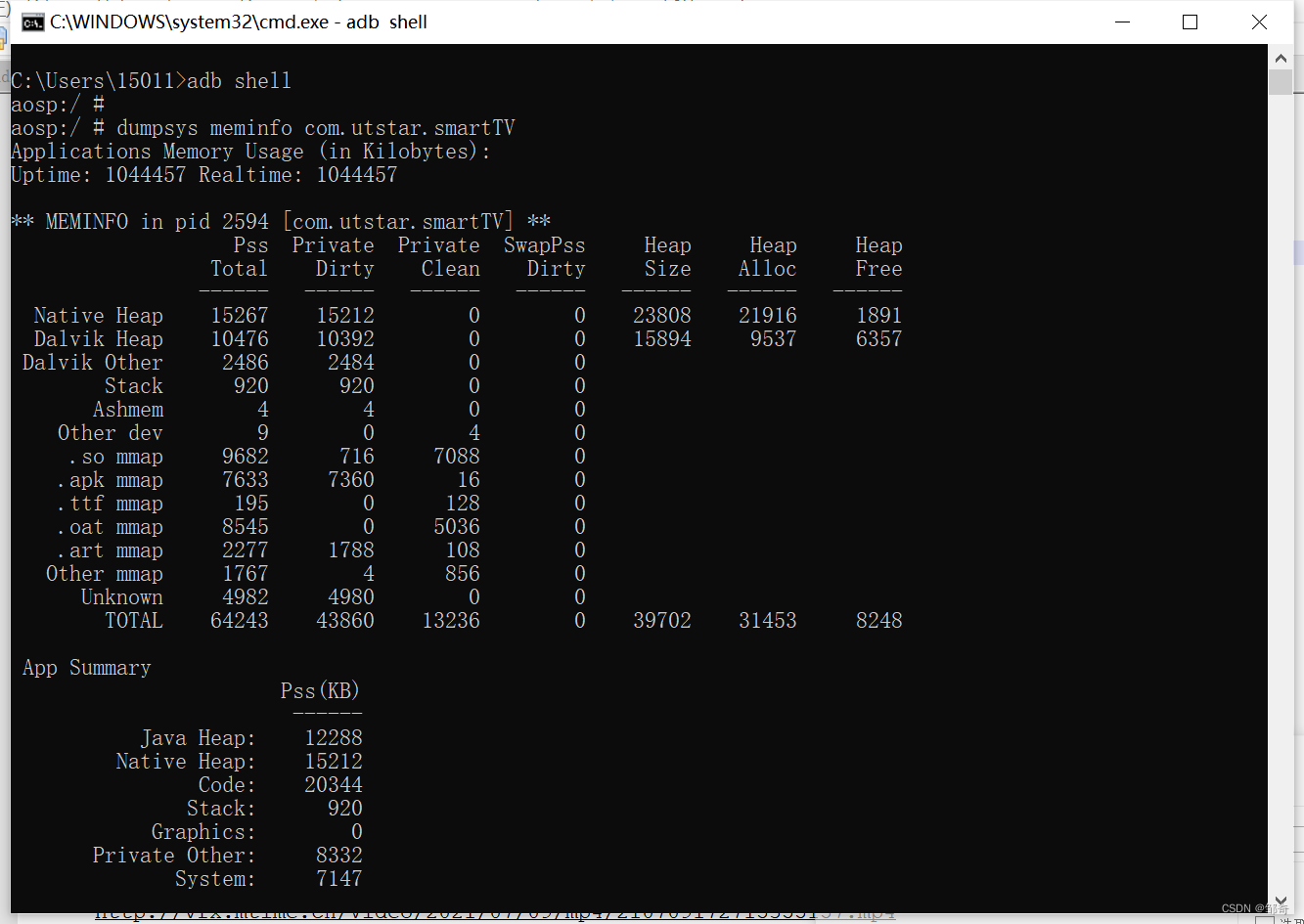
Adb 实用命令(网络包、日志、调优相关)
搭建物联网硬件通信技术几种方案
ThreadLocal会用可不够
HDU-2196 树形DP学习笔记
Leetcode-304: two dimensional area and retrieval - matrix immutable
EasyExcel读取写入简单使用
Kotlin realizes wechat interface switching (fragment exercise)
Five simple and practical daily development functions of chrome are explained in detail. Unlock quickly to improve your efficiency!
01 use function to approximate cosine function (15 points)
基于gis三维可视化技术的智慧城市建设