当前位置:网站首页>如何在博客中添加Aplayer音乐播放器
如何在博客中添加Aplayer音乐播放器
2022-07-07 09:09:00 【InfoQ】
前言


教程
1.音乐插件
- 官网:https://aplayer.js.org/
- Github:https://github.com/MoePlayer/APlayer/
2.音乐资源
- 小白盘:https://www.xiaobaipan.com/
- 魔方城堡:http://www.mfcb.net/wsyy/
- 23APE:http://www.23ape.net/
- HIFINI:https://www.hifini.com/
3.实现代码
APlayer.min.jsAPlayer.min.cssWordPresswp-content<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
3.1Mini播放器
WordPress<meta charset="utf-8"><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
<div id='aplayer'></div>
<script>
var ap = new APlayer
({
element: document.getElementById('aplayer'),
showlrc: false,
fixed: true,
mini: true,
audio: {
title: '半岛铁盒',
author: '周杰伦',
url: 'https://echeverra.cn/wp-content/uploads/2022/05/周杰伦-半岛铁盒.mp3',
pic: 'https://echeverra.cn/wp-content/uploads/2022/05/周杰伦-半岛铁盒-mp3-image.png'
}
});
ap.init();
</script>

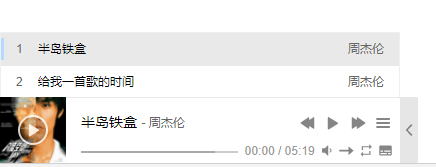
audio<script>
var ap = new APlayer
({
element: document.getElementById('aplayer'),
showlrc: false,
fixed: true,
mini: true,
audio: [
{
title: '半岛铁盒',
author: '周杰伦',
url: 'https://echeverra.cn/wp-content/uploads/2022/05/周杰伦-半岛铁盒.mp3',
pic: 'https://echeverra.cn/wp-content/uploads/2022/05/周杰伦-半岛铁盒-mp3-image.png'
},
{
title: '给我一首歌的时间',
author: '周杰伦',
url: 'https://echeverra.cn/wp-content/uploads/2021/06/周杰伦-给我一首歌的时间.mp3',
pic: 'https://echeverra.cn/wp-content/uploads/2021/06/周杰伦-给我一首歌的时间-mp3-image.png'
}
]
});
ap.init();
</script>

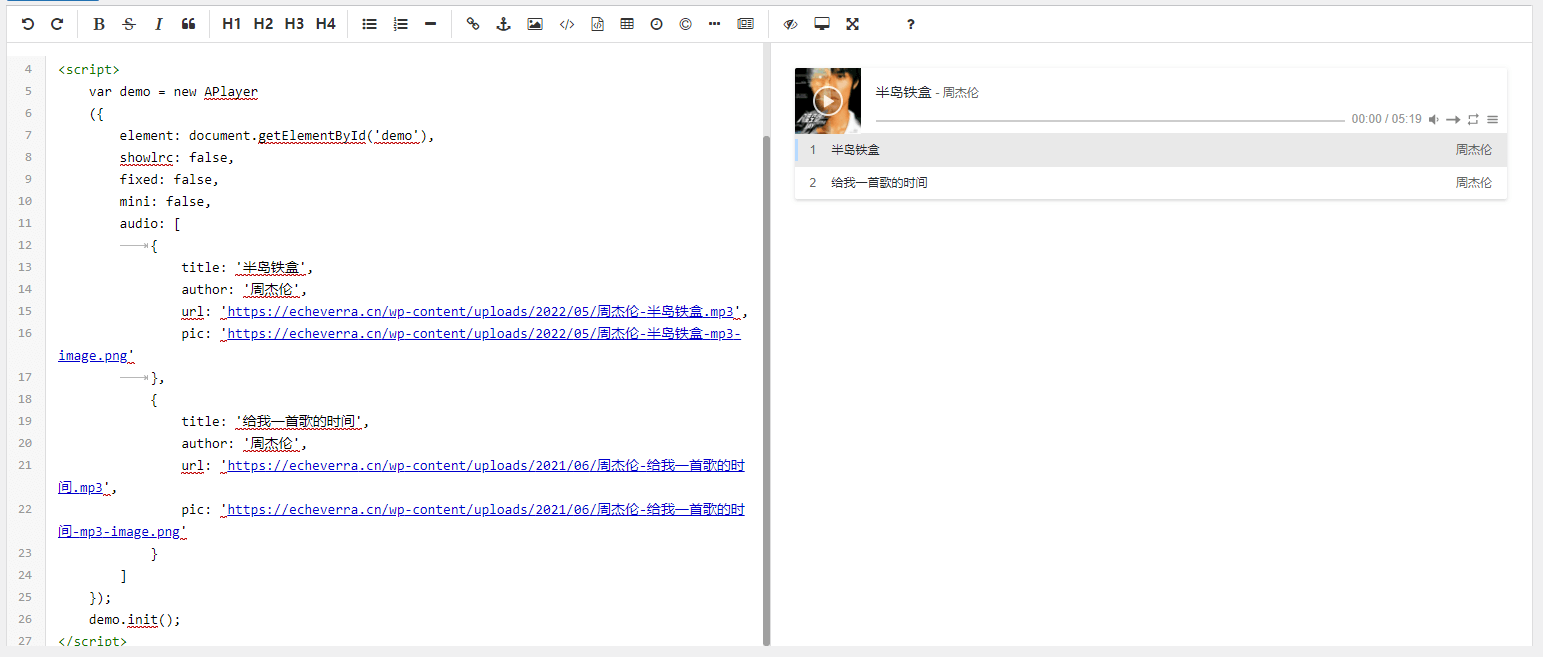
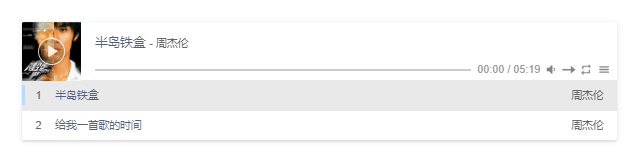
3.2单页面音乐
fixedminifalse<link rel="stylesheet" href="https://echeverra.cn/wp-content/APlayer.min.css">
<script src="https://echeverra.cn/wp-content/APlayer.min.js"></script>
<div id='demo'></div>
<script>
var demo = new APlayer
({
element: document.getElementById('demo'),
showlrc: false,
fixed: false,
mini: false,
audio: [
{
title: '半岛铁盒',
author: '周杰伦',
url: 'https://echeverra.cn/wp-content/uploads/2022/05/周杰伦-半岛铁盒.mp3',
pic: 'https://echeverra.cn/wp-content/uploads/2022/05/周杰伦-半岛铁盒-mp3-image.png'
},
{
title: '给我一首歌的时间',
author: '周杰伦',
url: 'https://echeverra.cn/wp-content/uploads/2021/06/周杰伦-给我一首歌的时间.mp3',
pic: 'https://echeverra.cn/wp-content/uploads/2021/06/周杰伦-给我一首歌的时间-mp3-image.png'
}
]
});
demo.init();
</script>


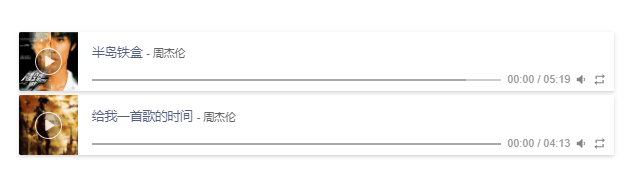
<div id="apalyer"></div>idnewAplayeraudiomutextrue<div id='demo1'></div>
<div id='demo2'></div>
<script>
var demo1 = new APlayer
({
element: document.getElementById('demo1'),
showlrc: false,
audio: {
title: '半岛铁盒',
author: '周杰伦',
url: 'https://echeverra.cn/wp-content/uploads/2022/05/周杰伦-半岛铁盒.mp3',
pic: 'https://echeverra.cn/wp-content/uploads/2022/05/周杰伦-半岛铁盒-mp3-image.png'
}
});
var demo2 = new APlayer
({
element: document.getElementById('demo2'),
showlrc: false,
audio: {
title: '给我一首歌的时间',
author: '周杰伦',
url: 'https://echeverra.cn/wp-content/uploads/2021/06/周杰伦-给我一首歌的时间.mp3',
pic: 'https://echeverra.cn/wp-content/uploads/2021/06/周杰伦-给我一首歌的时间-mp3-image.png'
}
});
demo1.init();
demo2.init();
</script>

<script><p>
fixedminitruefalse4.Meting三方音乐
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/Meting.min.js"></script>
4.1单曲引入
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/Meting.min.js"></script>
<meting-js server="netease" type="song" id="2526628"></meting-js>
server="netease"type="song"id="2526628"
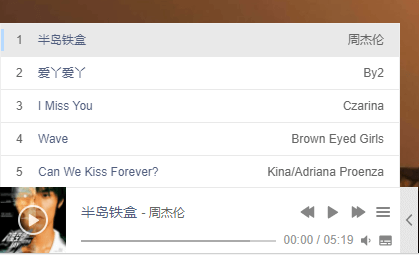
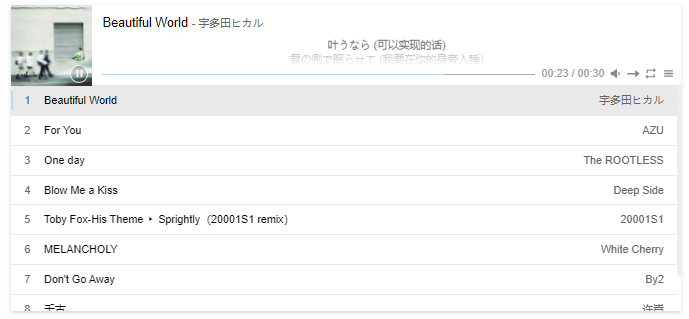
4.2歌单引入
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/Meting.min.js"></script>
<meting-js server="netease" type="playlist" id="7360465359"></meting-js>

server="netease"type="playlist"id="7360465359"4.3Mini播放器
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/Meting.min.js"></script>
<meting-js
server="netease"
type="playlist"
id="7360465359"
fixed="true"
mini="true"
order="random"
loop="all"
preload="auto"
list-folded="false">
</meting-js>
server、type、idfixed="true", mini="true"order="random"
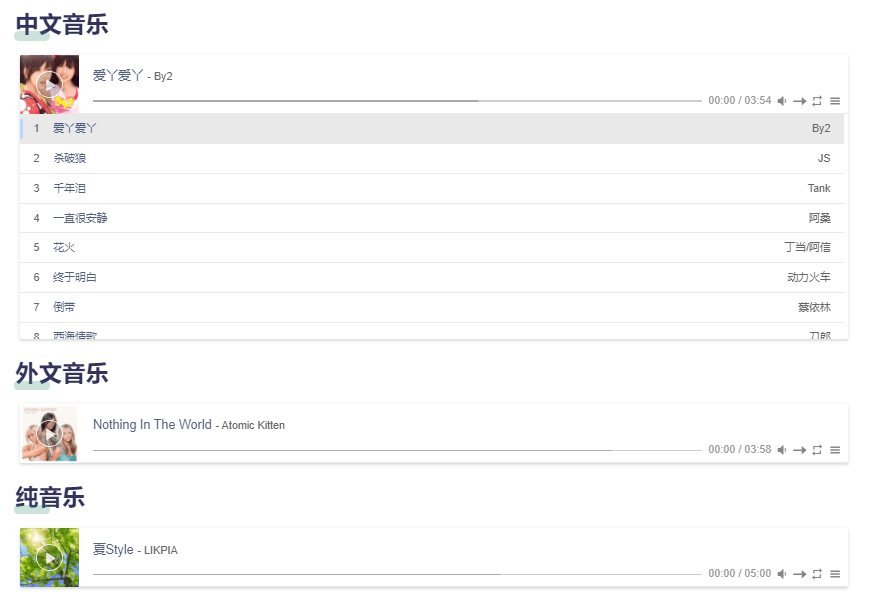
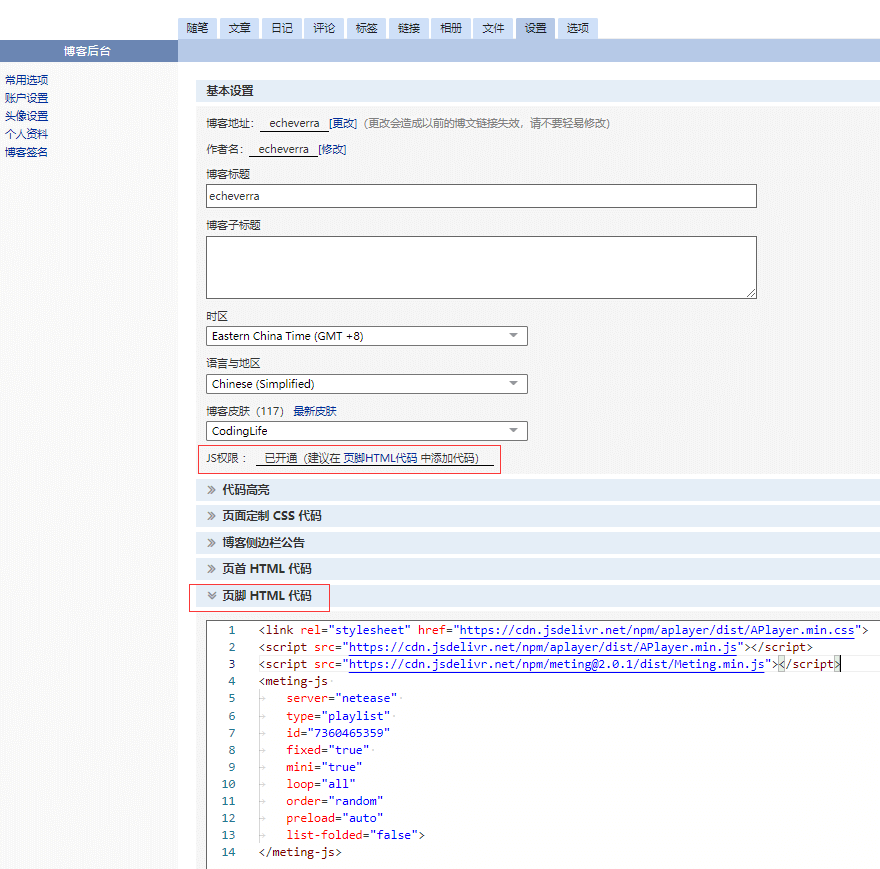
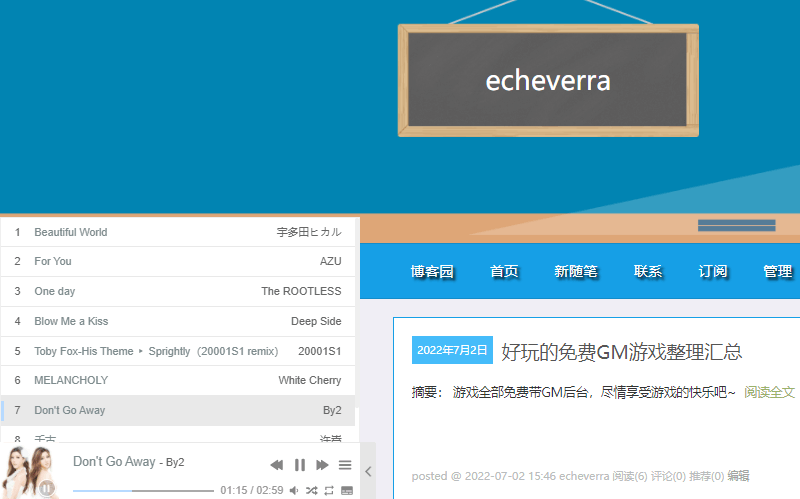
4.4博客园音乐引入


- Aplayer官方文档
- Aplayer搭配Metingjs音乐插件的使用
- MetingJS 是如何配合 Aplayer 加载歌单的
边栏推荐
- seata 1.3.0 四种模式解决分布式事务(AT、TCC、SAGA、XA)
- [untitled]
- 【安装系统】U盘安装系统教程,使用UltraISO制作U盘启动盘
- PR Lecture Notes
- Add a self incrementing sequence number to the antd table component
- [untitled]
- 软件设计之——“高内聚低耦合”
- Operation method of Orange Pie orangepi 4 lts development board connecting SATA hard disk through mini PCIe
- 创意信息获2家机构调研:GreatDB 数据库已在9地部署
- "Dream Cup" 2017 Jiangsu information and future primary school summer camp it expert PK program design questions
猜你喜欢
![[untitled]](/img/8e/e968d4629004bb0c3ee70328b6777b.jpg)
[untitled]

Still cannot find RPC dispatcher table failed to connect in virtual KD

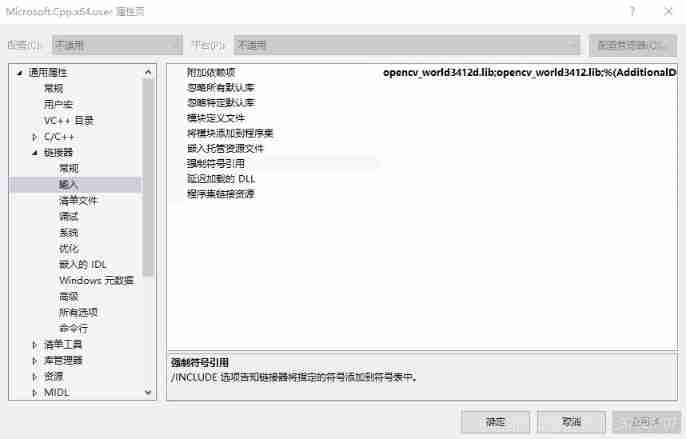
Opencv installation and environment configuration - vs2017

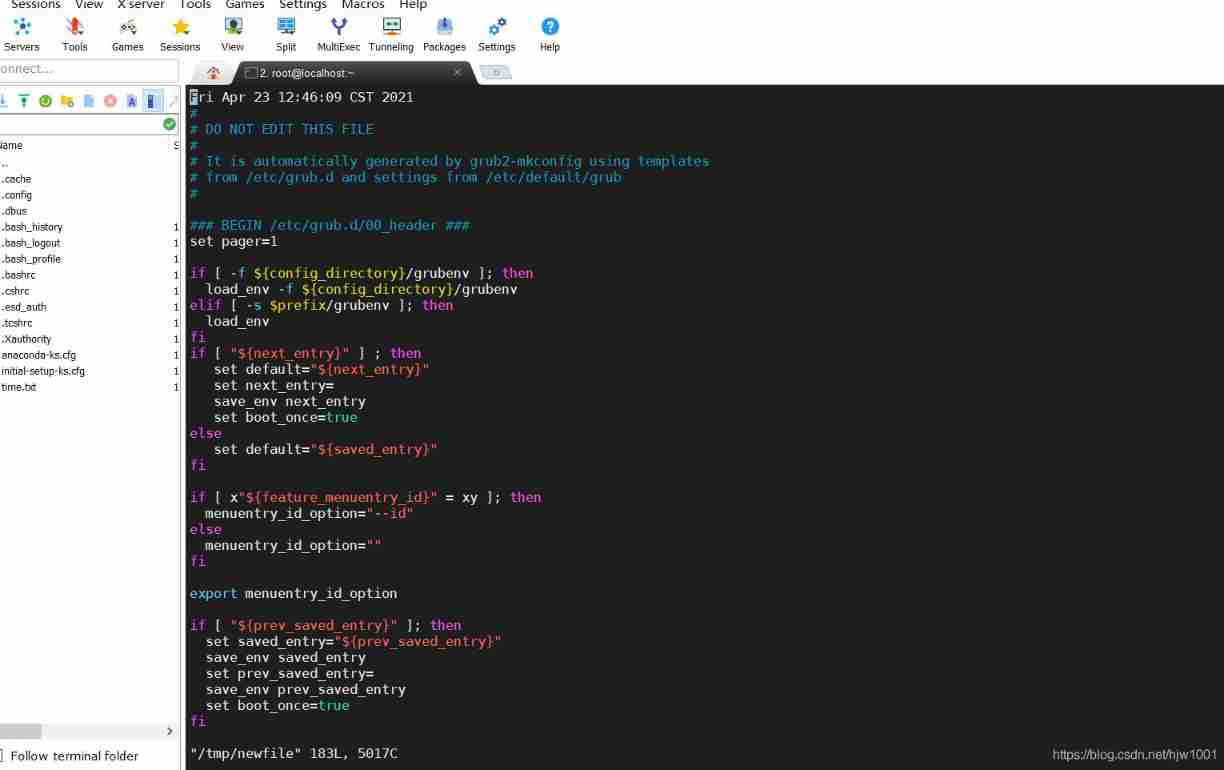
2021-04-23

“梦想杯”2017 年江苏省信息与未来小学生夏令营 IT 小能手 PK 之程序设计试题

Operation method of Orange Pie orangepi 4 lts development board connecting SATA hard disk through mini PCIe

关于jmeter中编写shell脚本json的应用

Interprocess communication (IPC)

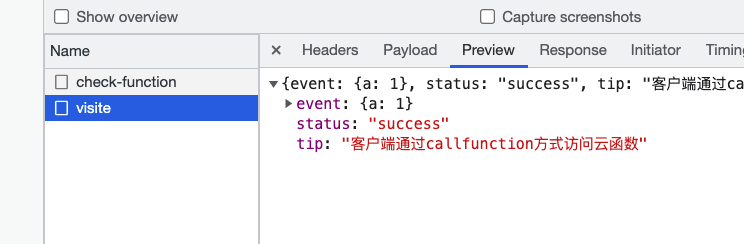
uniCloud

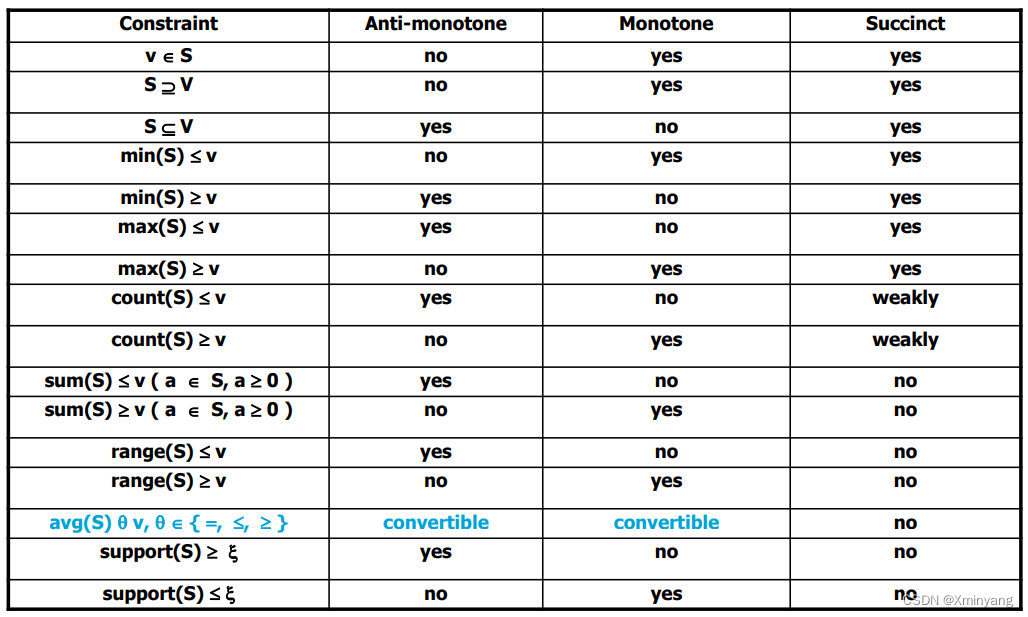
单调性约束与反单调性约束的区别 monotonicity and anti-monotonicity constraint
随机推荐
【STM32】实战3.1—用STM32与TB6600驱动器驱动42步进电机(一)
Opencv installation and environment configuration - vs2017
常用sql语句整理:mysql
VR development optimization
【C#】WinForm运行缩放(变糊)的解决方法
Process control (creation, termination, waiting, program replacement)
PostgreSQL中的表复制
uniapp 在onLaunch中跳轉頁面後,點擊事件失效解决方法
SQL Server knowledge collection 11: Constraints
毕业季|与青春作伴,一起向未来!
Still cannot find RPC dispatcher table failed to connect in virtual KD
How to get hardware information in unity
Array object sorting
Records on the use of easyflash v3.3
V-for img SRC rendering fails
The seventh training assignment
Online hard core tools
Transaction rolled back because it has been marked as rollback only
VIM命令模式与输入模式切换
[pyqt] the cellwidget in tablewidget uses signal and slot mechanism