当前位置:网站首页>Threejs Internet of things, 3D visualization of farms (II)
Threejs Internet of things, 3D visualization of farms (II)
2022-07-05 04:02:00 【Zuo Ben】
1, Introduce
This example uses r95 edition Three.js library .
Main functions : Quote the farm model for display . The renderings are as follows :

2, Main description
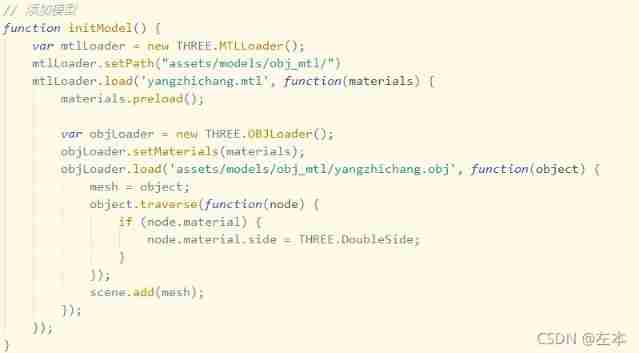
farm 3D Show main use OBJLoader and MTLLoader Load the model and directly assign materials to display .
The imported model code is as follows :

3, Source code
var camera;
var renderer;
var mesh;
function init() {
// Create a scene , It will contain all our elements , Like an object , Cameras and lights .
var scene = new THREE.Scene();
var urls = [
'assets/textures/posx.jpg',
'assets/textures/negx.jpg',
'assets/textures/posy.jpg',
'assets/textures/negy.jpg',
'assets/textures/posz.jpg',
'assets/textures/negz.jpg'
];
var cubeLoader = new THREE.CubeTextureLoader();
scene.background = cubeLoader.load(urls);
// Create a camera , It defines where we are looking
camera = new THREE.PerspectiveCamera(50, window.innerWidth / window.innerHeight, 0.1, 30000);
// Aim the camera at the center of the scene
camera.position.x = 5500;
camera.position.y = 3000;
camera.position.z = 2000;
camera.lookAt(scene.position);
var orbit = new THREE.OrbitControls(camera);
// Create a renderer and set the size ,WebGLRenderer The computer graphics card will be used to render the scene
// initialize basic renderer
renderer = new THREE.WebGLRenderer({
antialias: true,
logarithmicDepthBuffer: true,
});
renderer.setSize(window.innerWidth, window.innerHeight);
// Add ambient light
scene.add(new THREE.AmbientLight("#ffffff", 1.5));
// Add the output of the renderer to HTML Elements
document.getElementById("dom").appendChild(renderer.domElement);
// Display the coordinate axis on the screen
var axes = new THREE.AxesHelper(10000);
// scene.add(axes);
initModel();
// Start animation
renderScene();
// Add model
function initModel() {
var mtlLoader = new THREE.MTLLoader();
mtlLoader.setPath("assets/models/obj_mtl/")
mtlLoader.load('yangzhichang.mtl', function(materials) {
materials.preload();
var objLoader = new THREE.OBJLoader();
objLoader.setMaterials(materials);
objLoader.load('assets/models/obj_mtl/yangzhichang.obj', function(object) {
mesh = object;
object.traverse(function(node) {
if (node.material) {
node.material.side = THREE.DoubleSide;
}
});
scene.add(mesh);
});
});
}
document.addEventListener('click', onDocumentMouseDown, false);
function onDocumentMouseDown(event) {
// Click on the screen to create a vector
var vector = new THREE.Vector3((event.clientX / window.innerWidth) * 2 - 1, -(event.clientY / window
.innerHeight) * 2 + 1, 0.5);
vector = vector.unproject(camera); // Convert the coordinates of the screen into coordinates in the 3D scene
var raycaster = new THREE.Raycaster(camera.position, vector.sub(camera.position).normalize());
var intersects = raycaster.intersectObjects(mesh, true);
if (intersects.length > 0) {
var name = intersects[0].object.name;
var obj = scene.getObjectByName(name);
console.log(obj)
scene.remove(obj);
}
}
function renderScene() {
orbit.update();
requestAnimationFrame(renderScene);
renderer.render(scene, camera);
}
// Rendered scenes
renderer.render(scene, camera);
}
window.onload = init;4, download
Use threejs Rendering farm model source code , Farm model obj+mtl Format ,threejs Model , Model upgrade -Web Develop document resources -CSDN download Upgraded farm model , Use threejs Rendering model source code Threejs Rendering obj+mtl Model ,Threej More download resources 、 For learning materials, please visit CSDN Download channel .https://download.csdn.net/download/baidu_29701003/54824377 Need other source code 、 Please leave a message or contact me on wechat :1171053128
边栏推荐
- An elegant program for Euclid‘s algorithm
- 函数基础学习02
- Behavior perception system
- Interview byte, pass the exam and directly work on three sides. As a result, I found an architect to hang me?
- Phpmailer reported an error: SMTP error: failed to connect to server: (0)
- Threejs Internet of things, 3D visualization of factory
- grandMA2 onPC 3.1.2.5的DMX参数摸索
- [brush questions] BFS topic selection
- [array]566 Reshape the matrix - simple
- @The problem of cross database query invalidation caused by transactional annotation
猜你喜欢

10种寻址方式之间的区别
![[wp][introduction] brush weak type questions](/img/d0/9eb3ade701057837d98e4a20082a10.png)
[wp][introduction] brush weak type questions
![[understand series after reading] 6000 words teach you to realize interface automation from 0 to 1](/img/eb/c944d4a71ce30589e71059ed848899.png)
[understand series after reading] 6000 words teach you to realize interface automation from 0 to 1
![[web source code code code audit method] audit skills and tools](/img/7c/2c26578da084b3cd15d8f252b0e132.png)
[web source code code code audit method] audit skills and tools

NEW:Devart dotConnect ADO. NET

特殊版:SpreadJS v15.1 VS SpreadJS v15.0

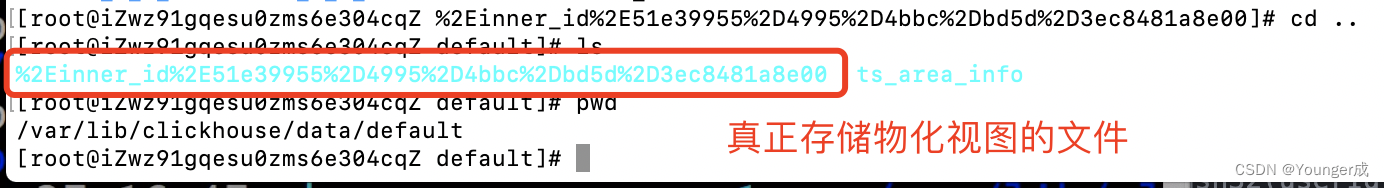
Clickhouse materialized view

Operation flow of UE4 DMX and grandma2 onpc 3.1.2.5

Use of vscode software

Containerd series - what is containerd?
随机推荐
面试汇总:这是一份全面&详细的Android面试指南
Pyqt5 displays file names and pictures
[punch in questions] integrated daily 5-question sharing (phase III)
Clickhouse synchronization MySQL (based on materialization engine)
Redis source code analysis: redis cluster
This article takes you to understand the relationship between the past and present of Bi and the digital transformation of enterprises
长度为n的入栈顺序的可能出栈顺序
[untitled]
[an Xun cup 2019] not file upload
Threejs realizes rain, snow, overcast, sunny, flame
[wp]bmzclub writeup of several questions
EasyCVR平台出现WebRTC协议视频播放不了是什么原因?
3. Package the bottom navigation tabbar
在线文本行固定长度填充工具
Test d'automatisation de l'interface utilisateur télécharger manuellement le pilote du navigateur à partir de maintenant
官宣!第三届云原生编程挑战赛正式启动!
[software reverse analysis tool] disassembly and decompilation tool
企业级:Spire.Office for .NET:Platinum|7.7.x
How to solve the problem that easycvr changes the recording storage path and does not generate recording files?
postman和postman interceptor的安装