当前位置:网站首页>开源一夏|OpenHarmony如何查询设备类型(eTS)
开源一夏|OpenHarmony如何查询设备类型(eTS)
2022-08-05 09:14:00 【InfoQ】
- 通过js接口查询指定系统参数(const.build.characteristics)进而确定设备类型,详见系统属性。
// @ts-nocheck
import parameter from '@ohos.systemParameter'
@Entry
@Component
struct GetDeviceTypeSample {
@State deviceType: string = 'unknown';
build() {
Column() {
Text("获取设备类型").fontSize(24)
Text(this.deviceType).fontSize(24).onClick(()=>{
try {
this.deviceType = parameter.getSync("const.build.characteristics");
} catch(e) {
console.log("getSync unexpected error: " + e);
}
})
}
.width('100%')
.height('100%')
}
}
// @ts-nocheck
/*
* Copyright (c) 2021 JianGuo Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
import parameter from '@ohos.systemParameter'
@Entry
@Component
struct GetDeviceTypeSample {
@State deviceType: string = 'unknown';
build() {
Column() {
Text("获取设备类型").fontSize(24)
//通过js接口查询指定系统参数(const.build.characteristics)进而确定设备类型
Text(this.deviceType).fontSize(24).onClick(()=>{
try {
this.deviceType = parameter.getSync("const.build.characteristics");
} catch(e) {
console.log("getSync unexpected error: " + e);
}
})
//通过deviceInfo查询设备类型
Text(this.deviceType).fontSize(24).onClick(()=>{
try {
this.deviceType= deviceInfo.deviceType;
} catch(e) {
console.log("getSync unexpected error: " + e);
}
})
//通过display查询显示设备的属性(包括屏幕宽、高和屏幕密度等)
Text(this.deviceType).fontSize(24).onClick(()=>{
display.getDefaultDisplay()
.then((displayInfo) => {
console.info('Display width: '+ displayInfo.width);
console.info('Display height: '+ displayInfo.height);
console.info('Display density: '+ displayInfo.densityDPI);
})
.catch((error) => {
console.error('Failed to obtain the default display size. Cause: '+JSON.stringify(error));
})
})
}
.width('100%')
.height('100%')
}
}
如何查询屏幕/窗口尺寸
- 通过display查询显示设备的属性(包括屏幕宽、高和屏幕密度等),详见屏幕属性。
// @ts-nocheck
/*
* Copyright (c) 2021 JianGuo Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
import deviceInfo from'@ohos.deviceInfo'
import parameter from '@ohos.systemParameter'
import display from '@ohos.display';
@Entry
@Component
struct GetDeviceTypeSample {
@State deviceType: string = 'deviceType';
@State device: string = 'device';
@State displayInfo: string = 'displayInfo';
aboutToAppear() {
try {
this.deviceType = parameter.getSync("const.build.characteristics");
} catch(e) {
console.log("getSync unexpected error: " + e);
}
}
build() {
Column() {
Text("设备属性").fontSize(36)
//通过js接口查询指定系统参数(const.build.characteristics)进而确定设备类型
Text(this.deviceType).fontSize(28).onClick(() => {
try {
this.deviceType = parameter.getSync("const.build.characteristics");
console.log("坚果"
+
this.deviceType);
} catch (e) {
console.log("getSync unexpected error: " + e);
}
})
//通过deviceInfo查询设备类型
Text( this.device).fontSize(28).onClick(() => {
this.device= deviceInfo.deviceType;
})
//通过display查询显示设备的属性(包括屏幕宽、高和屏幕密度等)
Text(this.displayInfo).fontSize(28).onClick(() => {
display.getDefaultDisplay()
.then((displayInfo) => {
console.info('Display width: ' + displayInfo.width);
console.info('Display height: ' + displayInfo.height);
console.info('Display density: ' + displayInfo.densityDPI);
this.displayInfo=JSON.stringify(displayInfo);
console.info('Display density: ' + JSON.stringify(displayInfo));
})
.catch((error) => {
console.error('Failed to obtain the default display size. Cause: ' + JSON.stringify(error));
})
})
}
.width('100%')
.height('100%').justifyContent(FlexAlign.Center).alignItems(HorizontalAlign.Center)
}
}
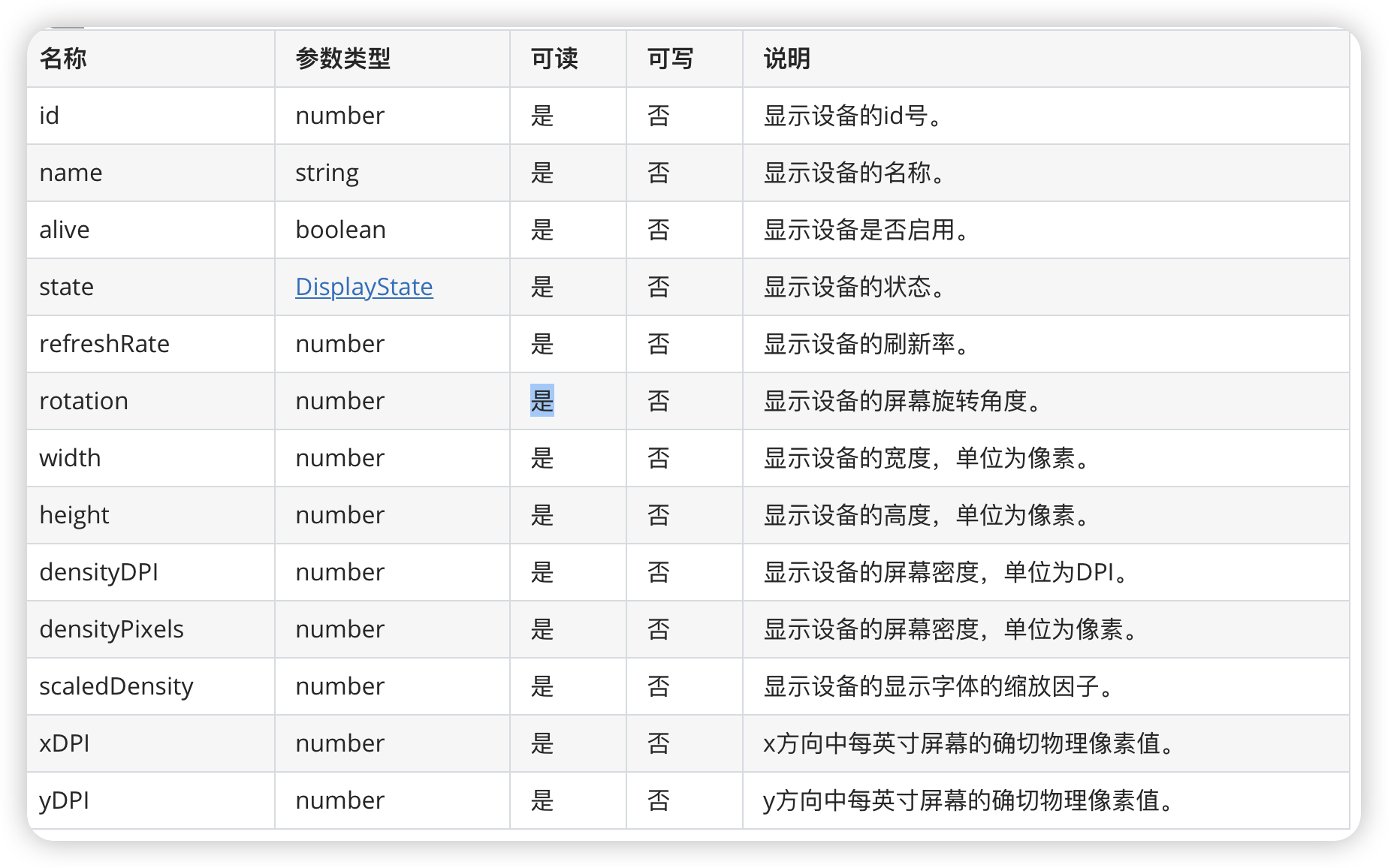
{"alive":true,"densityDPI":560,"densityPixels":3.5,"height":2560,"id":0,"name":"内置屏幕","refreshRate":60.000004,"rotation":0,"scaledDensity":3.5,"state":2,"width":1440,"xDPI":560,"yDPI":560}
Display

边栏推荐
- Rotation of the displayed value on the button
- sql server收缩日志的作业和记录,失败就是因为和备份冲突了吗?
- thinkPHP5 realizes clicks (data increment/decrement)
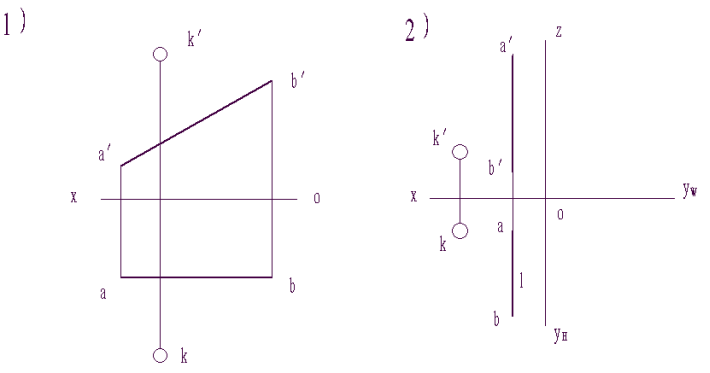
- 工程制图知识点
- Embedded practice ---- based on RT1170 transplant memtester to do SDRAM test (25)
- 无题三
- 让程序员崩溃的N个瞬间(非程序员误入)
- Why is pnpm hitting npm and yarn dimensionality reduction?
- egg framework
- Overall design and implementation of Kubernetes-based microservice project
猜你喜欢

工程制图直线投影练习

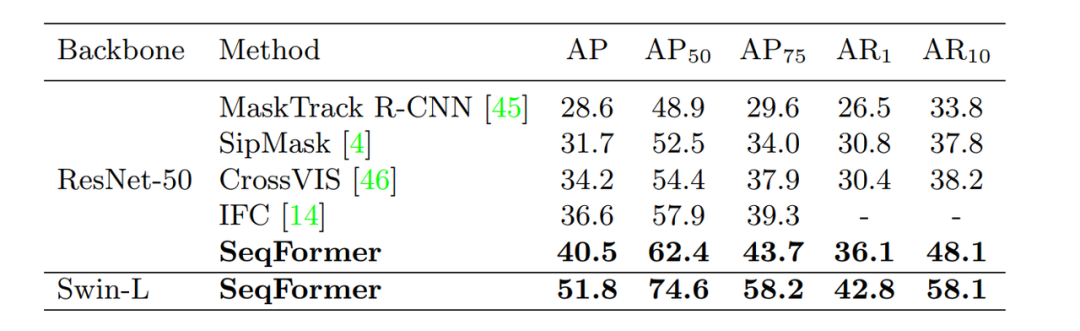
ECCV 2022 Oral Video Instance Segmentation New SOTA: SeqFormer & IDOL and CVPR 2022 Video Instance Segmentation Competition Champion Scheme...

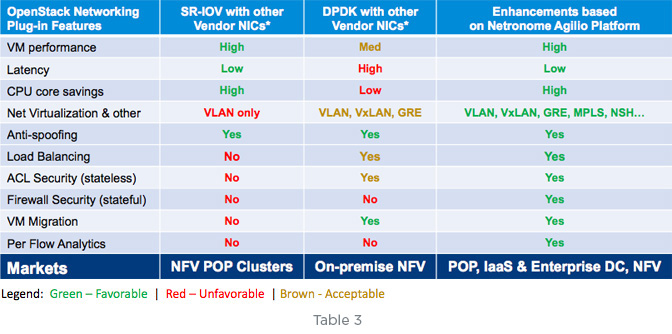
DPU — 功能特性 — 网络系统的硬件卸载

百行代码发射红心,程序员何愁命不中女朋友!

Dynamic memory development (C language)

干货!生成模型的评价与诊断

【ASM】字节码操作 方法的初始化 Frame

Hundred lines of code launch red hearts, why programmers lose their girlfriends!

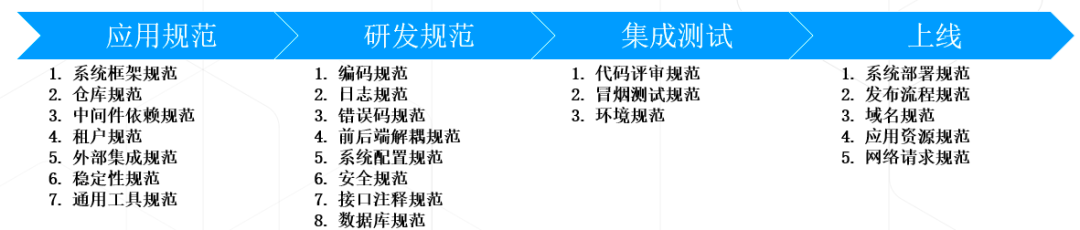
IT研发/开发流程规范效能的思考总结

express hot-reload
随机推荐
干货!生成模型的评价与诊断
DPU — 功能特性 — 存储系统的硬件卸载
【无标题】目录
21 Days of Deep Learning - Convolutional Neural Networks (CNN): Weather Recognition (Day 5)
【零基础玩转BLDC系列】无刷直流电机无位置传感器三段式启动法详细介绍及代码分享
科普大佬说 | 港大黄凯斌老师带你解锁黑客帝国与6G的关系
Creo 9.0 基准特征:基准轴
只有一台交换机,如何实现主从自动切换之nqa
15.1.1、md—md的基础语法,快速的写文本备忘录
无题二
六年团队Leader实战秘诀|程序员最重要的八种软技能 - 脸皮薄容易耽误事 - 自我营销
为什么我推荐使用智能化async?
基于 Kubernetes 的微服务项目整体设计与实现
营销建议 | 您有一份八月营销月历待查收! 建议收藏 !
放大器OPA855的噪声计算实例
Hundred lines of code launch red hearts, why programmers lose their girlfriends!
无题十三
How to realize the short press and long press detection of the button?
Linux导出数据库数据到硬盘
ts/js 函数传参带函数写法