当前位置:网站首页>Vertex shader to slice shader procedure, varying variable
Vertex shader to slice shader procedure, varying variable
2022-07-07 15:39:00 【Vegetable chicken on the road】
varying Variable : Pass data from vertex shader to slice shader .
varying Variables can only be float( And related vec2,vec3,vec4,mat2,mat3,mat4).
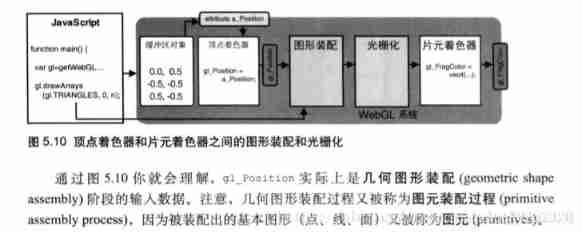
We learned earlier that vertex shaders control the position of geometry 、 Dimensions even specify the color of the geometry , The final slice shader determines the color of the geometry ! But we don't know the specific process between them !
Now let's understand the two processes :
Graphic assembly process : The task of this step is , The left side of isolated vertices is assembled into geometry , The category of geometry is determined by gl.drawArrays() The first parameter of the function determines .
Grating process : The task of this step is to convert the assembled geometry into pieces .
The process from vertex shader to slice shader 

******************************************************************************************
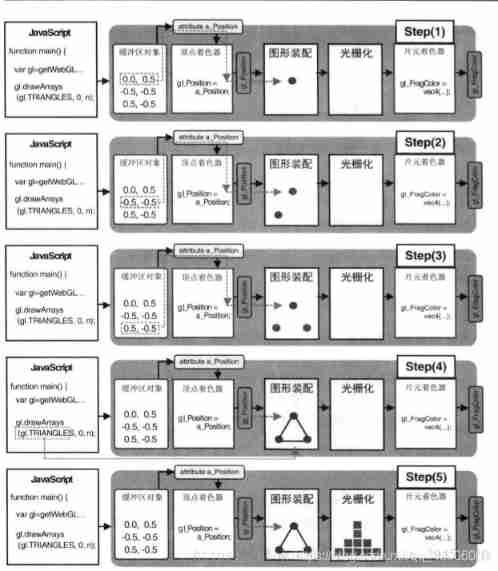
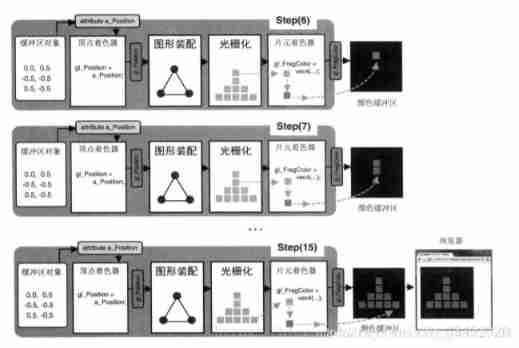
Ahead gl.deawArrays() The execution of the function (n=3):
step :
(1) according to gl.drawArrays() Parameters of n, Vertex shaders will be executed n Time ( Execute vertex shader results : Input and store the coordinates in the assembly area )
(2) Start assembly drawing . Use the incoming point coordinates , according to gl.drawArrays() The first parameter information of ( Such as :gl.TRANGLES) To decide how to assemble .
(3) Rasterize 

Example :
// Vertex shader program
var VSHADER_SOURCE =
'attribute vec4 a_Position;\n'+
'attribute vec4 a_Color;\n'+
'varying vec4 v_Color;\n'+
'void main() {\n' +
'gl_Position = a_Position ;\n' +
'v_Color = a_Color;\n'+
'}\n';
// Chip shader program
var FSHADER_SOURCE =
'precision mediump float;\n' +
'varying vec4 v_Color;\n' +
'void main() {\n' +
'gl_FragColor = v_Color;\n' +
'}\n';
function main() {
// obtain <canvas> Elements
var canvas = document.getElementById('webgl');
// obtain WebGL Rendering context
var gl = getWebGLContext(canvas);
if (!gl) {
console.log('Failed to get the rendering context for WebGL');
return;
}
// Initialize shaders
if (!initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE)) {
console.log('Failed to intialize shaders.');
return;
}
// Set vertex position
var n = initVertexBuffers(gl);
if(n<0){
console.log("fail initialTextexBuffer");
return;
}
gl.clearColor(0.0, 0.0, 0.0, 1.0);
// Empty <canvas>
gl.clear(gl.COLOR_BUFFER_BIT);
gl.drawArrays(gl.TRIANGLES,0,n);
}
function initVertexBuffers(gl) {
var verticesColors = new Float32Array([
0.0 , 0.5 , 1.0,0.0,0.0,
-0.5 , -0.5 , 0.0,1.0,0.0,
0.5 , -0.5 , 0.0,0.0,1.0
]);
var n =3;
// Create buffer object
var vertexColorBuffer = gl.createBuffer();
if (!vertexColorBuffer) {
console.log("vertexColorBuffer not exit");
return;
}
// Bind the buffer object to the target
gl.bindBuffer(gl.ARRAY_BUFFER,vertexColorBuffer);
// Write data
gl.bufferData(gl.ARRAY_BUFFER,verticesColors,gl.STATIC_DRAW);
var FSIZE = verticesColors.BYTES_PER_ELEMENT;
var a_Position = gl.getAttribLocation(gl.program,"a_Position");
// Assign cache objects to a_position
gl.vertexAttribPointer(a_Position,2,gl.FLOAT,false,FSIZE*5,0);
// Connect a_position Change to the cache object assigned to it
gl.enableVertexAttribArray(a_Position);
var a_color = gl.getAttribLocation(gl.program,"a_Color");
// Assign cache objects to a_position
gl.vertexAttribPointer(a_color,2,gl.FLOAT,false,FSIZE*5,FSIZE*2);
// Connect a_position Change to the cache object assigned to it
gl.enableVertexAttribArray(a_color);
return n;
}
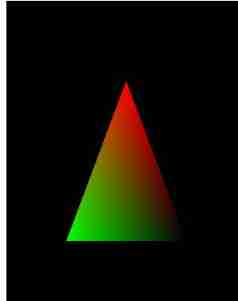
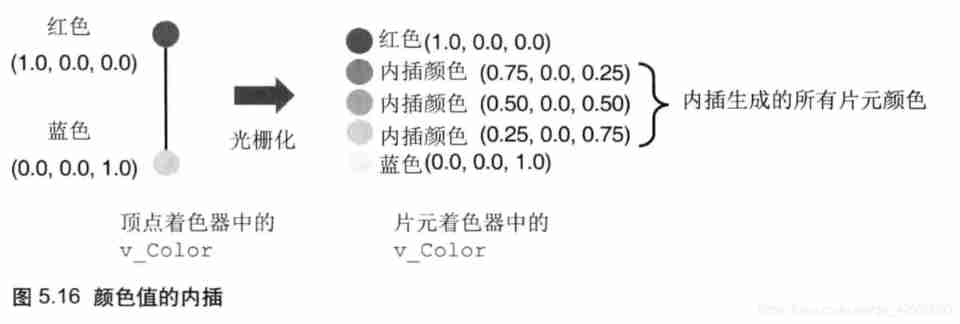
Running effect :
Why is it such an effect , Because it involves the process of color interpolation :
边栏推荐
- MongoD管理数据库的方法介绍
- Niuke real problem programming - Day17
- 【数字IC验证快速入门】29、SystemVerilog项目实践之AHB-SRAMC(9)(AHB-SRAMC SVTB Overview)
- Nacos conformance protocol cp/ap/jraft/distro protocol
- How to build your own super signature system (yunxiaoduo)?
- Android -- jetpack: the difference between livedata setValue and postvalue
- 连接ftp服务器教程
- Summer safety is very important! Emergency safety education enters kindergarten
- 【Markdown语法高级】让你的博客更精彩(四:设置字体样式以及颜色对照表)
- Unity's ASE achieves full screen sand blowing effect
猜你喜欢

【数字IC验证快速入门】24、SystemVerilog项目实践之AHB-SRAMC(4)(AHB继续深入)

【數字IC驗證快速入門】20、SystemVerilog學習之基本語法7(覆蓋率驅動...內含實踐練習)
![[deep learning] image hyperspectral experiment: srcnn/fsrcnn](/img/84/114fc8f0875b82cc824e6400bcb06f.png)
[deep learning] image hyperspectral experiment: srcnn/fsrcnn
![[understanding of opportunity -40]: direction, rules, choice, effort, fairness, cognition, ability, action, read the five layers of perception of 3GPP 6G white paper](/img/38/cc5bb5eaa3dcee5ae2d51a904cf26a.png)
[understanding of opportunity -40]: direction, rules, choice, effort, fairness, cognition, ability, action, read the five layers of perception of 3GPP 6G white paper

【数字IC验证快速入门】25、SystemVerilog项目实践之AHB-SRAMC(5)(AHB 重点回顾,要点提炼)
![[quick start of Digital IC Verification] 26. Ahb-sramc of SystemVerilog project practice (6) (basic points of APB protocol)](/img/7e/188e57ee026200478a6f61eb507c92.png)
[quick start of Digital IC Verification] 26. Ahb-sramc of SystemVerilog project practice (6) (basic points of APB protocol)

写一篇万字长文《CAS自旋锁》送杰伦的新专辑登顶热榜

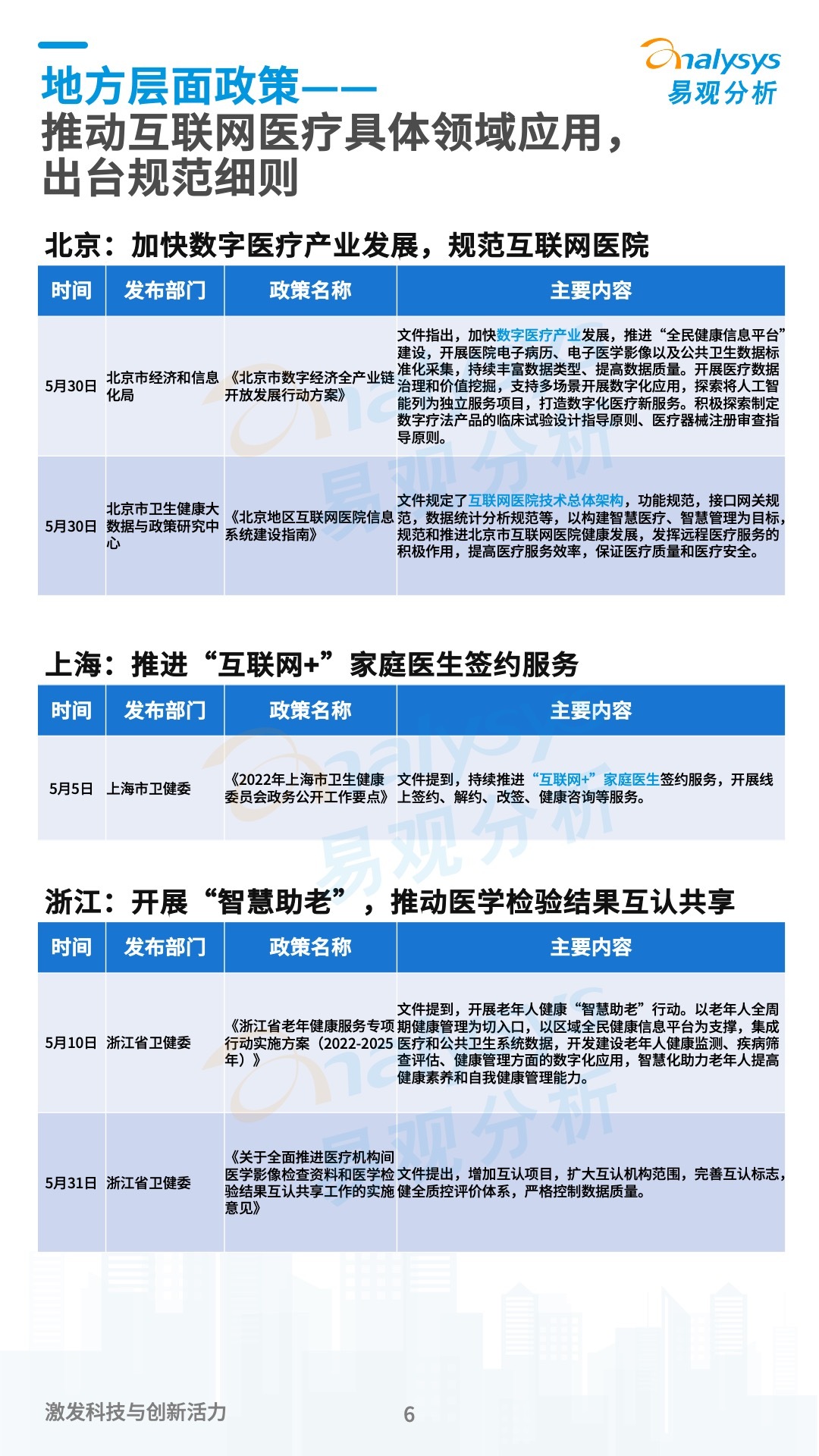
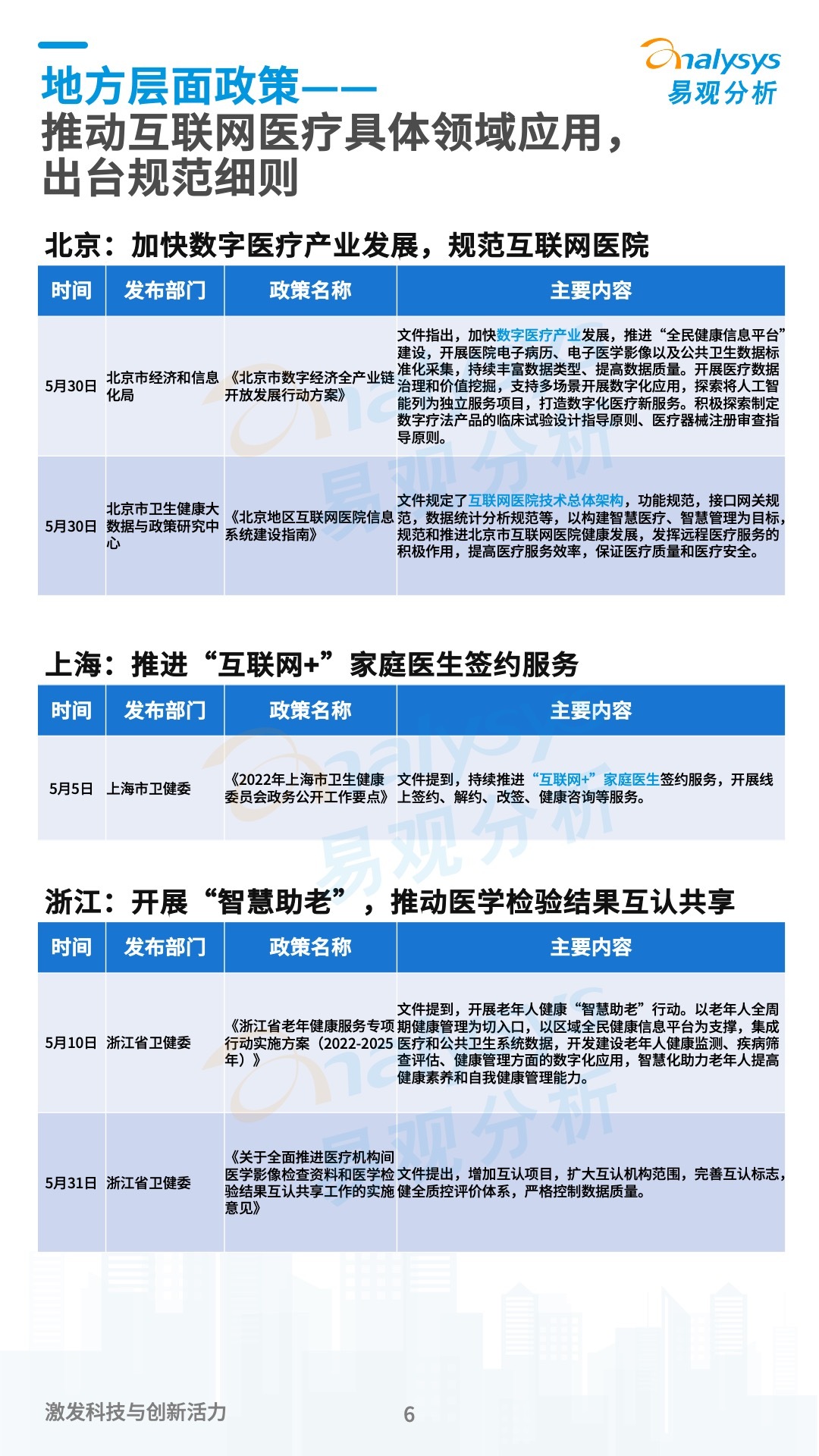
Monthly observation of internet medical field in May 2022

2022年5月互联网医疗领域月度观察

【兰州大学】考研初试复试资料分享
随机推荐
Do you know the relationship between the most important indicators of two strong wind control and the quality of the customer base
How to create Apple Developer personal account P8 certificate
MySQL bit type resolution
什么是数据泄露
什麼是數據泄露
[quickstart to Digital IC Validation] 20. Basic syntax for system verilog Learning 7 (Coverage Driven... Including practical exercises)
How to build your own super signature system (yunxiaoduo)?
Qu'est - ce qu'une violation de données
[server data recovery] a case of RAID data recovery of a brand StorageWorks server
【数字IC验证快速入门】29、SystemVerilog项目实践之AHB-SRAMC(9)(AHB-SRAMC SVTB Overview)
TypeScript 发布 4.8 beta 版本
Summer safety is very important! Emergency safety education enters kindergarten
Actually changed from 408 to self proposition! 211 North China Electric Power University (Beijing)
What are PV and UV? pv、uv
Ctfshow, information collection: web10
Nacos一致性协议 CP/AP/JRaft/Distro协议
[quick start of Digital IC Verification] 20. Basic grammar of SystemVerilog learning 7 (coverage driven... Including practical exercises)
Bits and Information & integer notes
“百度杯”CTF比赛 2017 二月场,Web:include
How to deploy the super signature distribution platform system?