当前位置:网站首页>使用.Net驱动Jetson Nano的OLED显示屏
使用.Net驱动Jetson Nano的OLED显示屏
2022-07-06 12:26:00 【桑榆肖物】
背景
最近几年,边缘计算的需求急剧爆发。人工智能、物联网和 5G 的演进给边缘计算带来了无限的可能性。因为工作原因,有幸在2019开始接触了英伟达 Jetson 家族的各种边缘计算设备:Nano,TX2,AGX,NX等,其操作系统使用的是 Ubuntu 18.02。我们可以作为独立的小型服务器使用,试问又有哪一个程序猿会拒绝拥有一台自己的小电脑呢?在其上,特别是拥有GPU的服务器上,我们可以折腾无限的可能。
在Jetson设备的开发版载板上,一般都有一个40针引脚的SPIO与GPIO,通过它我们可以扩展出更多好玩的东西。比如说:一块I2C的OLED显示屏,然后通过.Net来驱动它显示一些好玩的东西(软件状态,设备状态,其他关键数据指标等)。
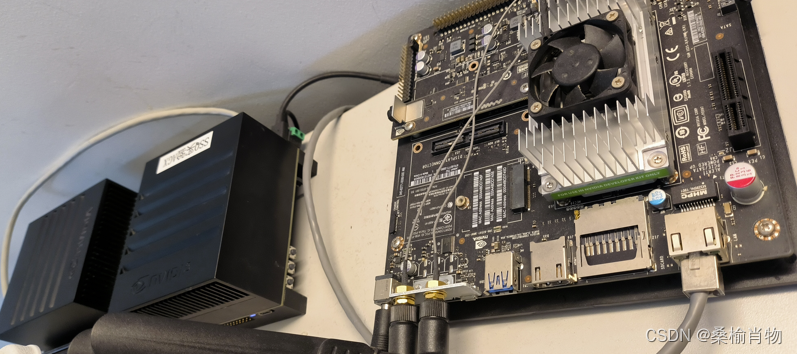
屏幕安装
屏幕这里选用的是一块0.96寸黄蓝双色OLED液晶屏模块,一共4个接口:3.3V正极VCC,负极GND,以及负责I2C通讯的SDA和SCL。
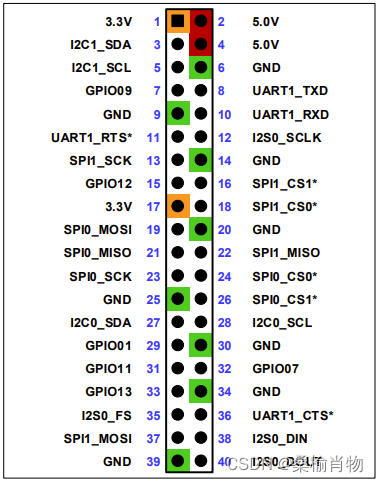
那么如何将显示器与Jetson设备相连呢?这里演示基于早期的Nano开发者套件的载板,其它系列官方载板的引脚基本类似,你也可以查找硬件说明书或参考官网的指引来找到I2C接口即可。

我使用的是I2C1,接的针脚是 1,3,5,6 ,按照定义安装好OLED 显示屏。
配置 I2C 总线
安装好屏幕后,必须要配置I2C,我们自己登录的账户才能在非Root权限下访问I2C总线。
将下面命令的 username 改为你登录的账户名
sudo usermod -aG i2c username
最好重启一下设备,如果执行下面命令可以正常显示,那就也没啥问题。
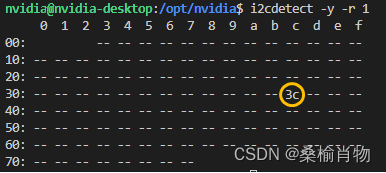
i2cdetect -y -r 1
在下图中,OLED 显示屏的地址 3c 被特别突出显示。

用.NET驱动显示
驱动这个oled屏幕我们需要用到微软的IoT相关的库 “System.Device.Gpio” ,通过这个库我们可以实现和外接设备的I2C通讯,当然驱动OLED显示器需要用到熟悉其驱动芯片的各种指令,这里的驱动芯片是SSD1306,拥有最大128*64像素支持,广泛应用在小尺寸OLED显示屏的驱动中。
在这里我们不介绍相关的驱动和指令相关原理性的东西,我已经将相关指令封装为一个库,可以直接使用,库已开源,感兴趣的同学可自行查阅相关知识和源码。
下面我们通过在Jetson Nano上的使用演示如何使用 “Sang.IoT.SSD1306” 库来控制OLED显示画面。
安装.Net开发环境
因为 Jetson 是 arm64 的设备,我们直接前往.Net官网选择下载.Net6的 Arm64 版本。
执行安装
mkdir -p $HOME/dotnet && tar zxf dotnet-sdk-6.0.301-linux-arm64.tar.gz -C $HOME/dotnet
然后更改用户目录下.bashrc文件,在末尾加入以下环境配置:
export DOTNET_ROOT=$HOME/dotnet
export PATH=$PATH:$HOME/dotnet
运行dotnet命令检查安装情况。
使用演示
创建控制台程序
dotnet new console -o i2c_oled
添加驱动库
dotnet add package Sang.IoT.SSD1306
修改代码
using Sang.IoT.SSD1306;
using (var oled = new SSD1306_128_64(1)) {
oled.Begin();
// 需要发往显示器的显示内容
byte[] c = new byte[128*64]{
...};
oled.SetBuffer(c);
oled.Display();
}
要想将数组数据显示到屏幕,就需要将数据存入SSD1306的RAM。这里的RAM大小为128x64位,分为8页,从0页到7页,用于单色128x64点矩阵显示。
以上代码可能平时也用不到,主要是自定义的内容显示接口。
图片显示
这里类库用到了微软的 SkiaSharp 跨平台的图片处理库,关于跨平台的图片处理库,如果你也有相关需求,可以看这一篇文章来对比了解 。
这里演示用的图片为下图,我们将其在 OLED 显示屏上展示。

原图地址:https://raw.githubusercontent.com/marin1993/Sang.IoT.SSD1306/master/assets/test.png
using Sang.IoT.SSD1306;
using (var oled = new SSD1306_128_64(1)) {
oled.Begin();
oled.Image("assets/test.png");
oled.Display();
}
效果如下:

显示文字
那么,如何显示文字呢?当然,一样的思路,我们首先通过 SkiaSharp 创建位图,然后显示出来就可以了,所以加载字体文件显示中文字体也不是难事。
using Sang.IoT.SSD1306;
using SkiaSharp;
using (var oled = new SSD1306_128_64(1)) {
oled.Begin();
oled.Clear();
using(var bitmap = new SKBitmap(128, 64, true)){
SKCanvas canvas = new SKCanvas(bitmap);
SKPaint paint = new SKPaint() {
Color = new SKColor(255, 255, 255),
StrokeWidth = 1, //画笔宽度
Typeface = SKTypeface.FromFile("/home/sangsq/i2c_led/SourceHanSansCN-Normal.ttf"),
TextSize = 13, //字体大小
Style = SKPaintStyle.Fill,
};
canvas.DrawText("公众号:sangxiao99 ", 0, 13, paint);
paint.TextSize = 30;
canvas.DrawText("桑榆肖物 ", 0, 50, paint);
oled.Image(bitmap.Encode(SKEncodedImageFormat.Png, 100).ToArray());
}
oled.Display();
}
效果如下:

清除显示
oled.Clear();
结语
如果对IoT这个领域比较感兴趣或者想折腾手头的开发板的话,可以前往官网了解更多.Net的IoT资源。
刚刚到了一个SPI接口的LCD彩色显示屏,又有新玩具可以玩了。
边栏推荐
- HMS Core 机器学习服务打造同传翻译新“声”态,AI让国际交流更顺畅
- POJ 3207 Ikki' s Story IV – Panda' s Trick (2-SAT)
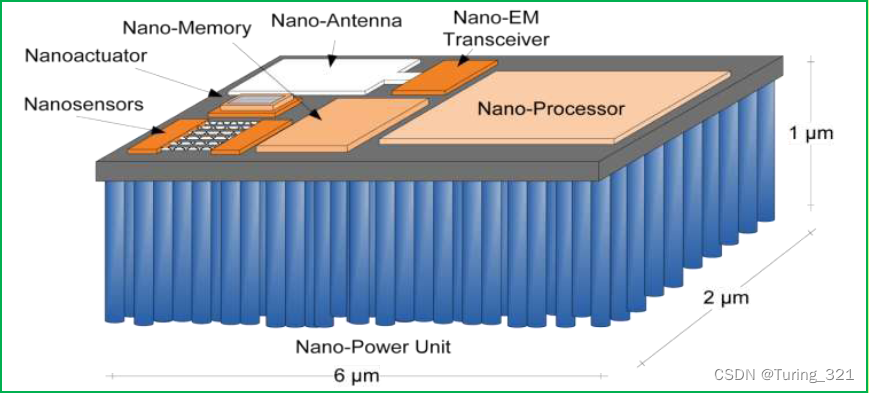
- 5. Wireless in vivo nano network: top ten "feasible?" problem
- How does kubernetes support stateful applications through statefulset? (07)
- Detailed introduction of distributed pressure measurement system VIII: basic introduction of akka actor model
- In unity space, an object moves around a fixed point on the sphere at a fixed speed
- Catch ball game 1
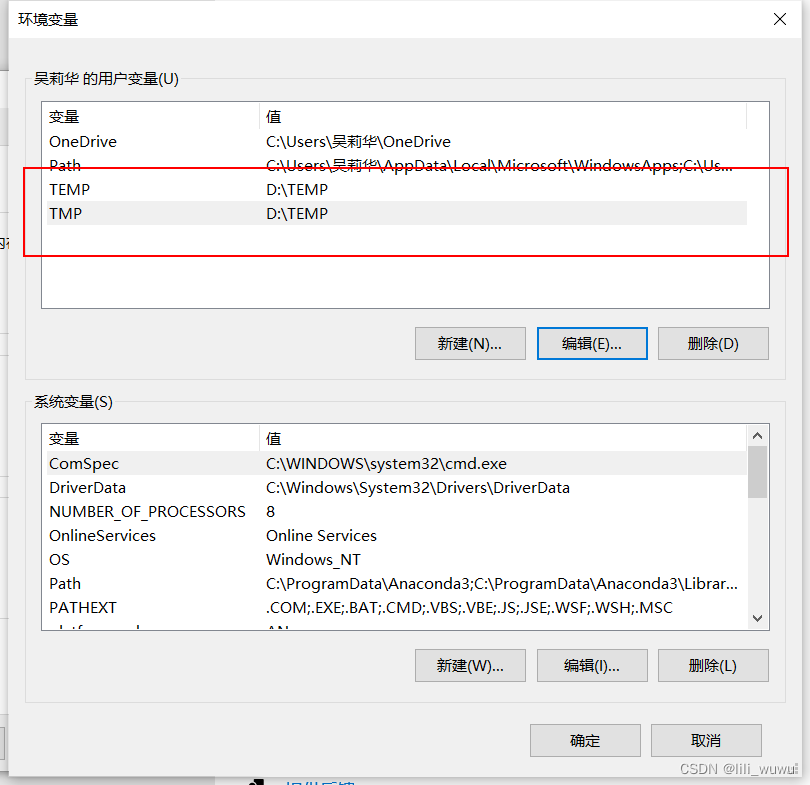
- Anaconda安裝後Jupyter launch 沒反應&網頁打開運行沒執行
- 5. Nano - Net in wireless body: Top 10 "is it possible?" Questions
- Tencent T3 Daniel will teach you hand-in-hand, the internal information of the factory
猜你喜欢

BeagleBoneBlack 上手记
![[network planning] Chapter 3 data link layer (3) channel division medium access control](/img/df/dd84508dfa2449c31d72c808c50dc0.png)
[network planning] Chapter 3 data link layer (3) channel division medium access control

5. 無線體內納米網:十大“可行嗎?”問題

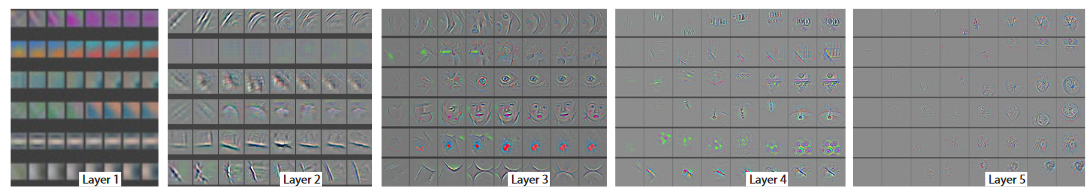
Deep learning classification network -- zfnet

Jupyter launch didn't respond after Anaconda was installed & the web page was opened and ran without execution

为什么新手在编程社区提问经常得不到回答,甚至还会被嘲讽?

夏志刚介绍

Boder radius has four values, and boder radius exceeds four values

Digital triangle model acwing 1018 Minimum toll

【云原生与5G】微服务加持5G核心网
随机推荐
Zoom with unity mouse wheel: zoom the camera closer or farther
js获取浏览器系统语言
Recyclerview not call any Adapter method :onCreateViewHolder,onBindViewHolder,
OceanBase社区版之OBD方式部署方式单机安装
22-07-05 七牛云存储图片、用户头像上传
Utilisation de l'écran OLED
Wonderful coding [hexadecimal conversion]
I've seen many tutorials, but I still can't write a program well. How can I break it?
Discussion on beegfs high availability mode
Wechat applet common collection
JMeter server resource indicator monitoring (CPU, memory, etc.)
为什么新手在编程社区提问经常得不到回答,甚至还会被嘲讽?
[weekly pit] calculate the sum of primes within 100 + [answer] output triangle
Is it difficult for small and micro enterprises to make accounts? Smart accounting gadget quick to use
Synchronization of data create trigger synchronization table for each site
Anaconda安裝後Jupyter launch 沒反應&網頁打開運行沒執行
Rhcsa Road
"Penalty kick" games
Node.js: express + MySQL实现注册登录,身份认证
微信小程序常用集合