当前位置:网站首页>Mock模拟数据,并发起get,post请求(保姆级教程,一定能成功)
Mock模拟数据,并发起get,post请求(保姆级教程,一定能成功)
2022-08-03 17:52:00 【咖啡壶子】
Mock模拟数据,并发起get,post请求(保姆级教程,一定能成
第一步,创建一个脚手架项目。
vue create mockdemo
创建完成,在控制台安装mockjs,和axios
npm i mockjs
npm i axios
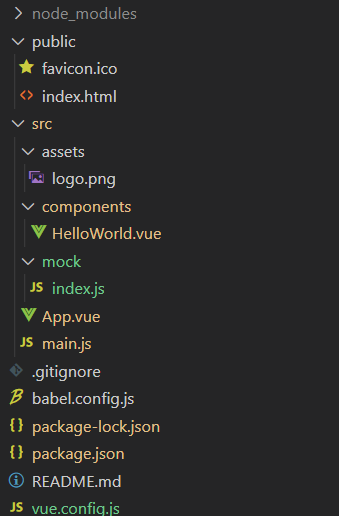
安装完成之后,重点来了,先在src文件夹下创建一个mock文件夹,然后在mock文件夹中创建一个index.js文件。

目录大概就是这么个目录,
index.js文件种应该写什么?
首先,你得知道,mock数据的规则,这个具体的可以到官网上学习(http://mockjs.com/)。
其次,mock了两个简单的数据。来上代码:
import Mock from "mockjs";
var {
userdata } = Mock.mock({
'userdata|10': [
{
name: "@cname()",
IDcard: "@id()",
address: "@city(true)"
}
]
})
Mock.mock('/user/userInfo', 'get', () => {
return {
code: 200,
message: '查询用户信息成功',
data: userdata
}
})
var {
newList } = Mock.mock({
'newList|20-30': [
{
id: "@increment(1)",
title: '@ctitle',
updat: '@date(yyyy-MM-dd hh:mm:ss)',
info: '@cparagraph(5,10)',
small: "@dataImage(300x200,电影图片)"
}
]
})
Mock.mock('/api/movie', 'get', () => {
return {
status: 200,
message: '获取电影列表成功!',
total: newList.length,
data: newList
}
})
mock完数据,怎么使用呢?
<template>
<div>
<!-- <div v-for="(item,index) in userInfo" :key="index">{
{item.info}}</div> -->
<div >{
{userInfo}}</div>
</div>
</template>
<script> import axios from "axios"; // 引入axios import '@/mock/index' // 引入mock数据 export default {
name: "", components: {
}, props: {
}, data() {
return {
userInfo: {
}, }; }, computed: {
}, methods: {
getUserInfo() {
// axios({method:'get',url:"/api/movie"}).then((res) => {
// console.log(res); // this.userInfo = res.data.data // }); axios({
method:'get',url:"/user/userInfo"}).then((res) => {
console.log(res); this.userInfo = res.data.data }); }, }, created() {
this.getUserInfo() }, mounted() {
}, }; </script>
<style scoped> </style>
运行起来就成功啦

边栏推荐
- 你想知道的 Watch App 开发
- 5000元价位高性能轻薄本标杆 华硕无双高颜能打
- 三丁基-巯基膦烷「tBuBrettPhos Pd(allyl)」OTf),1798782-17-8
- 企业如何选择低代码开发平台
- Interpretation of the paper (JKnet) "Representation Learning on Graphs with Jumping Knowledge Networks"
- 这是Facebook母公司 关于元宇宙的80万亿美元豪赌
- 多线程 里面 使用AtomicInteger类,保证线程安全
- 云图说丨初识华为云微服务引擎CSE
- CodeTON Round 2 (Div. 1 + Div. 2, Rated, Prizes!) A-E
- WPF implements column chart
猜你喜欢
随机推荐
什么是鉴权?一篇文章带你了解postman的多种方式
select......for update 语句的功能是什么? 会锁表还是锁行?
opencv 直方图比较
ASA归因:如何评估关键词的投放价值
JS string to GBK encoding ultra-reduced implementation
Digital IC Handwriting - MCMM, WNS and TNS
华为ECS云服务器上安装Docker及部署Redis详细教程【华为云至简致远】
cell delay和net delay
分享一个开源的USB-CAN工具!
基于PHP7.2+MySQL5.7的回收租凭系统
ATM银行系统(对象初级练习)
three.js简介
【Deliberately practice the view of the back tube】deliberately practice
【技术白皮书】第二章:OCR智能文字识别回顾——自然语言文本发展历程
云渲染的优势与劣势
Gson 学习笔记
LyScript 内存交换与差异对比
Crack:WebKitX ActiveX and WebKitX VHX
405. Convert a Number to Hexadecimal
常见亲脂性细胞膜染料DiO, Dil, DiR, Did光谱图和实验操作流程