当前位置:网站首页>Simple loading animation
Simple loading animation
2022-07-07 17:38:00 【Zi Yu】
style
.page-loading{
position: fixed;
top: 0;
left: 0;
width: 100%;
z-index: 9999;
height: 100%;
background-color: rgba(0, 0, 0, 0.4);
}
.page-loading-div{
width: 100%;
height: 100px;
position: absolute;
top: 50%;
left: 0;
margin-top: -50px;
}
.page-loading-box{
width: 100px;
height: 100px;
line-height: 100px;
font-size: 80px;
color: rgba(255,255,255,0.4);
text-align: center;
margin: 0 auto;
border-radius: 100px;
overflow: hidden;
opacity: 0.8;
position: relative;
background-color: rgba(255,255,255,0.2);
}
.page-loading-box .glyphicon{
line-height: 100px;
animation-name: rotate360;
animation-timing-function: linear;
animation-iteration-count: infinite;
animation-direction: normal;
animation-duration: 1.4s;
}
.page-loading-text{
line-height: 100px;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
font-size: 14px;
color: #fff;
text-align: center;
}
.page-loading-text>span{
animation-timing-function: linear;
animation-iteration-count: infinite;
animation-direction: normal;
animation-duration: 2s;
}
.page-loading-text>span:nth-of-type(1){
animation-name: pointShine1;
}
.page-loading-text>span:nth-of-type(2){
animation-name: pointShine2;
}
.page-loading-text>span:nth-of-type(3){
animation-name: pointShine3;
}
@keyframes rotate360 {
0%{
transform: rotate(0);
}
50%{
transform: rotate(180deg);
}
100%{
transform: rotate(360deg);
}
}
@keyframes pointShine1 {
0% {
opacity: 0;
}
32% {
opacity: 1;
}
96% {
opacity: 1;
}
100% {
opacity: 0;
}
}
@keyframes pointShine2 {
0% {
opacity: 0;
}
32% {
opacity: 0;
}
64% {
opacity: 1;
}
96% {
opacity: 1;
}
100% {
opacity: 0;
}
}
@keyframes pointShine3 {
0% {
opacity: 0;
}
64% {
opacity: 0;
}
96% {
opacity: 1;
}
100% {
opacity: 0;
}
}
Code class
/** * loading Animation */
function Loading() {
this.loadings = [];
// this.loadingHtml = '<div class="page-loading">'
this.loadingHtml = '<div class="page-loading-div">'
+ '<div class="page-loading-box">'
+ '<i class="glyphicon glyphicon-refresh"></i>'
+ '<div class="page-loading-text"> Loading <span>.</span><span>.</span><span>.</span></div>'
+ '</div>'
+ '</div>'
// + '</div>';
}
Loading.prototype.doLoading = function(){
let code = Math.floor(Math.random() * 100000);
this.loadings.push(code);
let bodyDom = document.getElementsByTagName('body');
if(bodyDom.length > 0){
let childsDoms = bodyDom[0].childNodes;
let isInsert = false;
if(childsDoms && childsDoms.length > 0){
for(var i = 0; i< childsDoms.length; i++){
let childDom = childsDoms[i];
let className = childDom && childDom.className;
className = className != null && className != undefined ? className : '';
if(className.indexOf('page-loading') >= 0){
isInsert = true;
}
}
}
if(!isInsert){
var DIV = document.createElement("DIV");
DIV.className = 'page-loading';
DIV.innerHTML = this.loadingHtml;
bodyDom[0].appendChild(DIV);
}
}
return code;
}
Loading.prototype.removeLoadingDom = function() {
let bodyDom = document.getElementsByTagName('body');
if(bodyDom.length > 0){
let childsDoms = bodyDom[0].childNodes;
if(childsDoms && childsDoms.length > 0){
for(var i = 0; i< childsDoms.length; i++){
let childDom = childsDoms[i];
// console.log(childDom, childDom.className);
let className = childDom && childDom.className;
className = className != null && className != undefined ? className : '';
if(className.indexOf('page-loading') >= 0){
bodyDom[0].removeChild(childDom);
}
}
}
}
}
Loading.prototype.closeLoading = function(code){
let {
loadings } = this;
if(loadings && loadings.length > 0){
let index = loadings.indexOf(code);
if(index > -1){
loadings.splice(index, 1);
}
}
if(loadings && loadings.length == 0){
this.removeLoadingDom();
}
}
Loading.prototype.closeAllLoading = function() {
this.loadings = [];
this.removeLoadingDom();
}
Loading.prototype.getLoadings = function() {
let {
loadings } = this;
return loadings && loadings.length > 0 ? loadings : [];
}
Loading.prototype.checkIsInLoading = function(code){
let {
loadings } = this;
return loadings && loadings.length > 0 && loadings.indexOf(code) > -1;
}
Use
let loading = new Loading();
let loadCode = loading.doLoading();
setTimeout(function() {
loading.closeLoading(loadCode);
}, 2000)
effect

边栏推荐
猜你喜欢

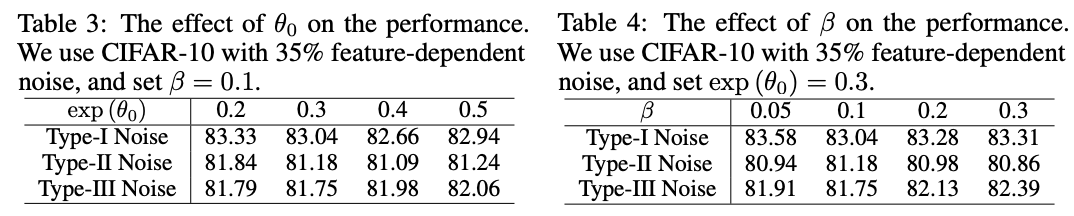
PLC: automatically correct the data set noise, wash the data set | ICLR 2021 spotlight

让保险更“保险”!麒麟信安一云多芯云桌面中标中国人寿, 助力金融保险信息技术创新发展

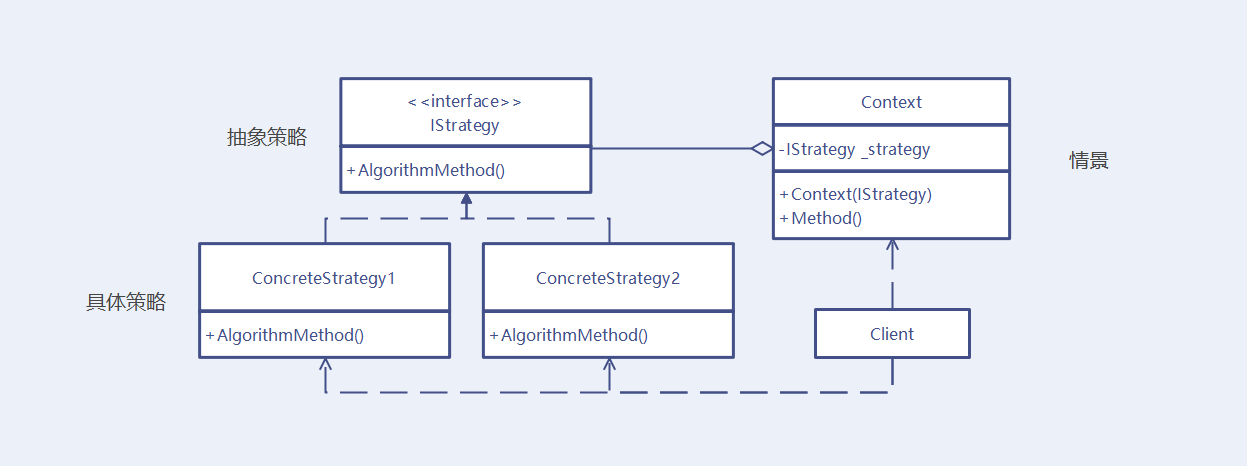
策略模式 - Unity

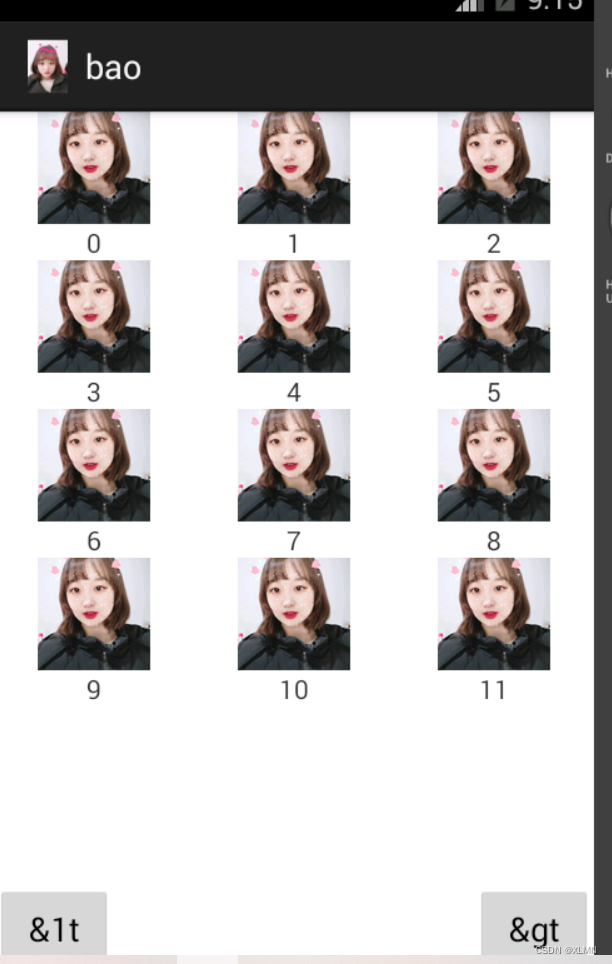
Functions and usage of viewswitch

百度地图自定义样式向右拖拽导致全球地图经度0度无法正常显示

麒麟信安中标国网新一代调度项目!

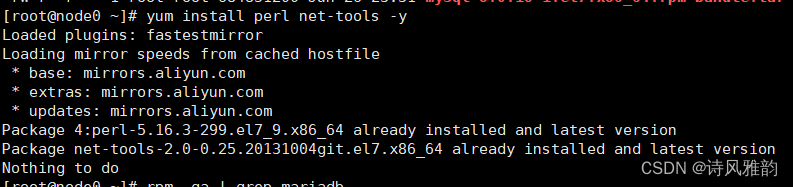
Linux 安装mysql8.X超详细图文教程

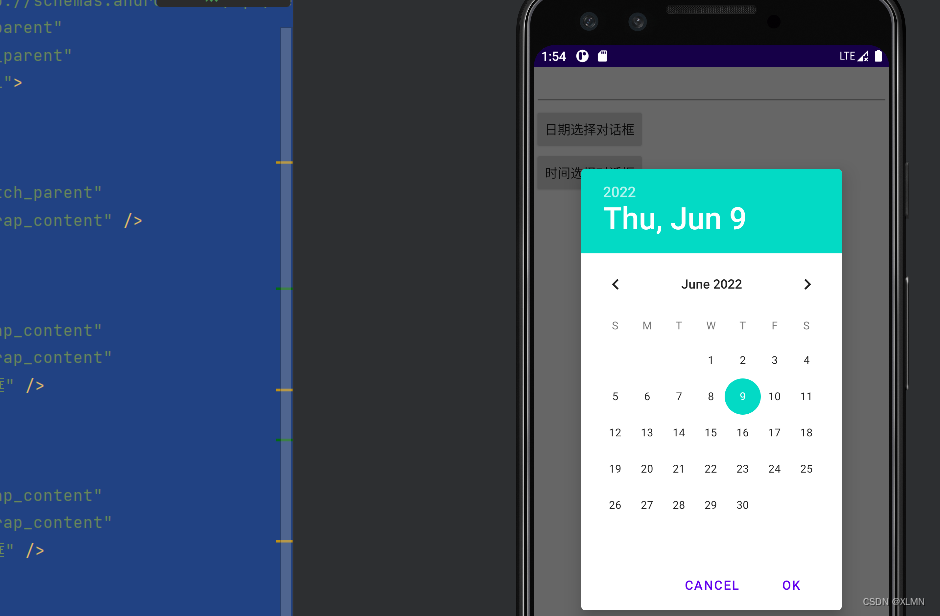
DatePickerDialog和trimepickerDialog

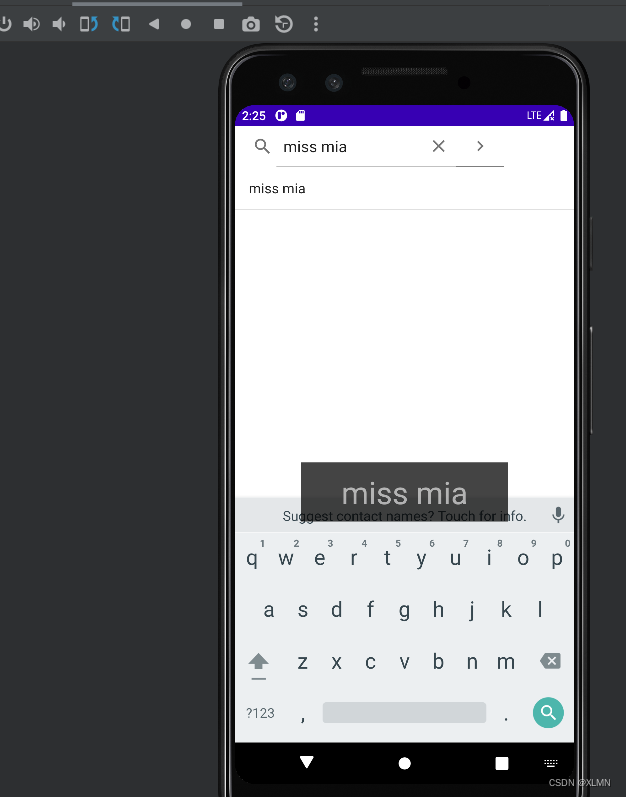
serachview的功能和用法

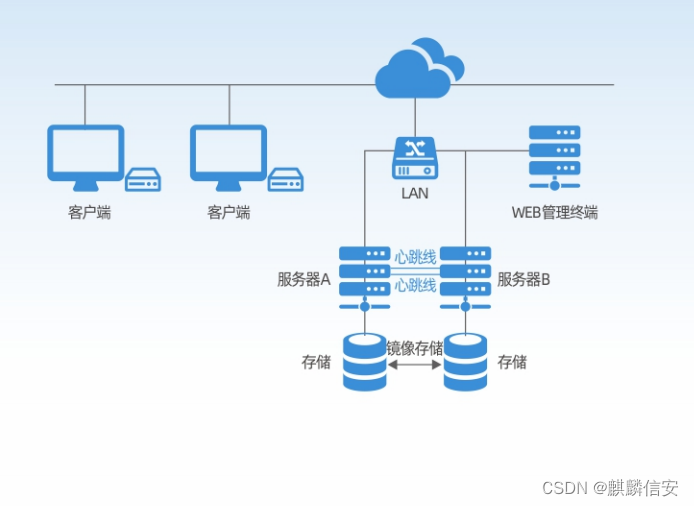
赋能智慧电力建设 | 麒麟信安高可用集群管理系统,保障用户关键业务连续性
随机推荐
How to choose the appropriate automated testing tools?
【解惑】App处于前台,Activity就不会被回收了?
DatePickerDialog and trimepickerdialog
Share the latest high-frequency Android interview questions, and take you to explore the Android event distribution mechanism
机器视觉(1)——概述
【信息安全法律法规】复习篇
Nerf: the ultimate replacement for deepfake?
Problems encountered in Jenkins' release of H5 developed by uniapp
Functions and usage of serachview
【网络攻防原理与技术】第1章:绪论
【TPM2.0原理及应用指南】 9、10、11章
【分布式理论】(一)分布式事务
麒麟信安中标国网新一代调度项目!
actionBar 导航栏学习
【分布式理论】(二)分布式存储
mysql官网下载:Linux的mysql8.x版本(图文详解)
【OKR目标管理】案例分析
TabHOST 选项卡的功能和用法
Siggraph 2022 best technical paper award comes out! Chen Baoquan team of Peking University was nominated for honorary nomination
Ratingbar的功能和用法