当前位置:网站首页>Referrer和Referrer-Policy简介
Referrer和Referrer-Policy简介
2022-07-07 18:22:00 【zzhongcy】
1.什么是Referer
referer参数是http请求头header里的一个关键参数,表示的意思是链接的来源地址,比如在页面引入图片、JS 等资源,或者跳转链接,一般不修改策略,都会带上Referer
Referer安全性
Referer这个http header的参数应用得当的话,是可以提高安全性的,比如,可以这个参数其实就告诉了链接的请求来源于哪个网站,所以可以根据这个特性,限制一些接口只能本网站的才能调,外部网站不能调
案例:
比如你曾经在浏览器访问过银行A的网站,所以浏览器是有保存Cookie的,Cookie并没有过期,这时,你不小心登录一个恶意的论坛网站还是什么网站,你访问了链接(其实链接后面加的是窃取Cookie,调银行A网站转账API),这时候,如果网站安全性验证不过的话,就会窃取金钱的恶意操作
针对这个银行转账窃取案例,我们或许可以这样改造,我们可以再增加一个验证的工程,不给直接调用转账接口,我们在这个验证工程里加入Referer识别的。这时候,CSRF攻击的话,肯定得在非银行A官网的服务器发送请求,我们改造之后,这个请求会先发送到验证工程这里,这时候解析请求,获取Referer属性进行识别,发现不是银行A官网的地址,这时候直接拦截,拒绝访问。
这个案例是合理应用Referer的,当然Referer是记录来源地址,很显然,这个Referer的url里很可能也会带上一些敏感信息,比如token或者用户的信息等,这些一旦被其它网站窃取了,是很危险的,如果对于Referer参数要合理地使用,所以有必要介绍一下w3c提出的referrer policy
ps:http header里的referer其实是拼写少了一个r,正确的拼写应该是referrer ,不过当初http标准发出来时候,并没有发现拼写错了,所以现在一直保持着拼写错误
相关术语
同源策略:同源策略指协议+域名+端口都相同的情况,是由Netscape提出的一个著名的安全策略,现在所有支持JavaScript 的浏览器都会使用这个策略。实际上,这种策略只是一个规范,并不是强制要求,各大厂商的浏览器只是针对同源策略的一种实现
跨域请求:跨域请求就是不符合同源策略的情况,也就是协议、域名、端口有一个或多个不一样,都算是跨域的请求,所以https链接和http链接的相互调用也是属于跨域的请求
2.什么是Referrer-Policy
The Referrer-Policy HTTP header governs which referrer information, sent in the Refererheader, should be included with requests made.
通俗点就是Referrer的策略, Referrer 就是 referrer 属性可返回载入当前文档的文档的 URL。
Syntax
Referrer-Policy: no-referrer
Referrer-Policy: no-referrer-when-downgrade
Referrer-Policy: origin
Referrer-Policy: origin-when-cross-origin
Referrer-Policy: same-origin
Referrer-Policy: strict-origin
Referrer-Policy: strict-origin-when-cross-origin
Referrer-Policy: unsafe-url
如果值无效就是默认值。
值
no-referrer
整个 Referer 首部会被移除。访问来源信息不随着请求一起发送
no-referrer-when-downgrade (默认值)
在没有指定任何策略的情况下用户代理的默认行为。在同等安全级别的情况下,引用页面的地址会被发送(HTTPS->HTTPS),但是在降级的情况下不会被发送 (HTTPS->HTTP)。
origin
在任何情况下,仅发送文件的源作为引用地址。例如 https://example.com/page.html 会将 Example Domain 作为引用地址。
origin-when-cross-origin
对于同源的请求,会发送完整的URL作为引用地址,但是对于非同源请求仅发送文件的源。
same-origin
对于同源的请求会发送引用地址,但是对于非同源请求则不发送引用地址信息
strict-origin
在同等安全级别的情况下,发送文件的源作为引用地址(HTTPS->HTTPS),但是在降级的情况下不会发送 (HTTPS->HTTP)。
strict-origin-when-cross-origin
对于同源的请求,会发送完整的URL作为引用地址;在同等安全级别的情况下,发送文件的源作为引用地址(HTTPS->HTTPS);在降级的情况下不发送此首部 (HTTPS->HTTP)。
unsafe-url
无论是同源请求还是非同源请求,都发送完整的 URL(移除参数信息之后)作为引用地址。(最不安全的策略了)
Referrer Policy Delivery
知道了有哪些策略可以用,还需要了解怎么用。这里介绍指定 Referrer Policy 的三种方式:
CSP 响应头
CSP(Content Security Policy),是一个跟页面内容安全有关的规范。在 HTTP 中通过响应头中的 Content-Security-Policy 字段来告诉浏览器当前页面要使用何种 CSP 策略。我之前写过一篇 Content Security Policy 介绍,可以先看看。现在 CSP 还可以通过 referrer 指令和五种可选的指令值,来指定 Referrer 策略,格式非常简单:
Content-Security-Policy: referrer no-referrer|no-referrer-when-downgrade|origin|origin-when-cross-origin|unsafe-url;
注:根据文档,通过 CSP 头部设置 Origin When Cross-origin 策略时,指令值应该用 origin-when-cross-origin,这跟前面的表格里的 origin-when-crossorigin 有差异。实际上经过我的测试,Chrome 42 只支持 origin-when-crossorigin,后续会不会变还不知道,建议大家使用时,自己先测一下。
CSP 的指令和指令值之间以空格分割,多个指令之间用英文分号分割。
<meta> 标签
通过 <meta> 标签也可以指定 Referrer 策略,同样很简单:
<meta name="referrer" content="no-referrer|no-referrer-when-downgrade|origin|origin-when-crossorigin|unsafe-url">
需要注意的是,<meta> 只能放在 <head>...</head> 之间,如果出现的位置不对会被忽略。同样,如果没有给它定义 content 属性,或者 content 属性为空,也会被忽略。如果 content 属性不是合法的取值,浏览器会自动选择 no-referrer 这种最严格的策略。
<a> 标签的 referrer 属性
通过给 <a> 标签增加 referrer 属性也可以指定 Referrer 策略,格式如下:
<a href="http://example.com" referrer="no-referrer|origin|unsafe-url">xxx</a>
这种方式作用的只是这一个链接。并且,<a> 标签可用的 Referrer 策略只有三种:不传、只传 host 和都传。另外,这样针对单个链接设置的策略优先级比 CSP 和 <meta> 要高。
需要注意的是:经过我的测试,目前并没有哪个浏览器实现了对 referrer 属性的支持。现阶段,如果要针对单个链接去掉 Referrer,还是推荐使用下面这种支持度更好的写法(详情):
<a href="http://example.com" rel="noreferrer">xxx</a>
另外再重复一遍,现阶段的浏览器还保留了对 never、default 和 always 的支持,但是已经不推荐使用了。
可以看到,通过新的 Referrer 策略,网站所有者可以选择更高的安全级别来保证用户隐私不被泄露;也可以选择更低的安全级别来获得一些便利,相比之前只能由浏览器默认策略一刀切,确实灵活了不少。
参考:
边栏推荐
- POJ 1742 coins (monotone queue solution) [suggestions collection]
- 解决/bin/sh进去的容器运行可执行文件报not found的问题
- 让这个CRMEB单商户微信商城系统火起来,太好用了!
- Chapter 9 Yunji datacanvas company won the highest honor of the "fifth digital finance innovation competition"!
- Useful win11 tips
- 数据孤岛是企业数字化转型遇到的第一道险关
- Cuda版本不一致,编译apex报错
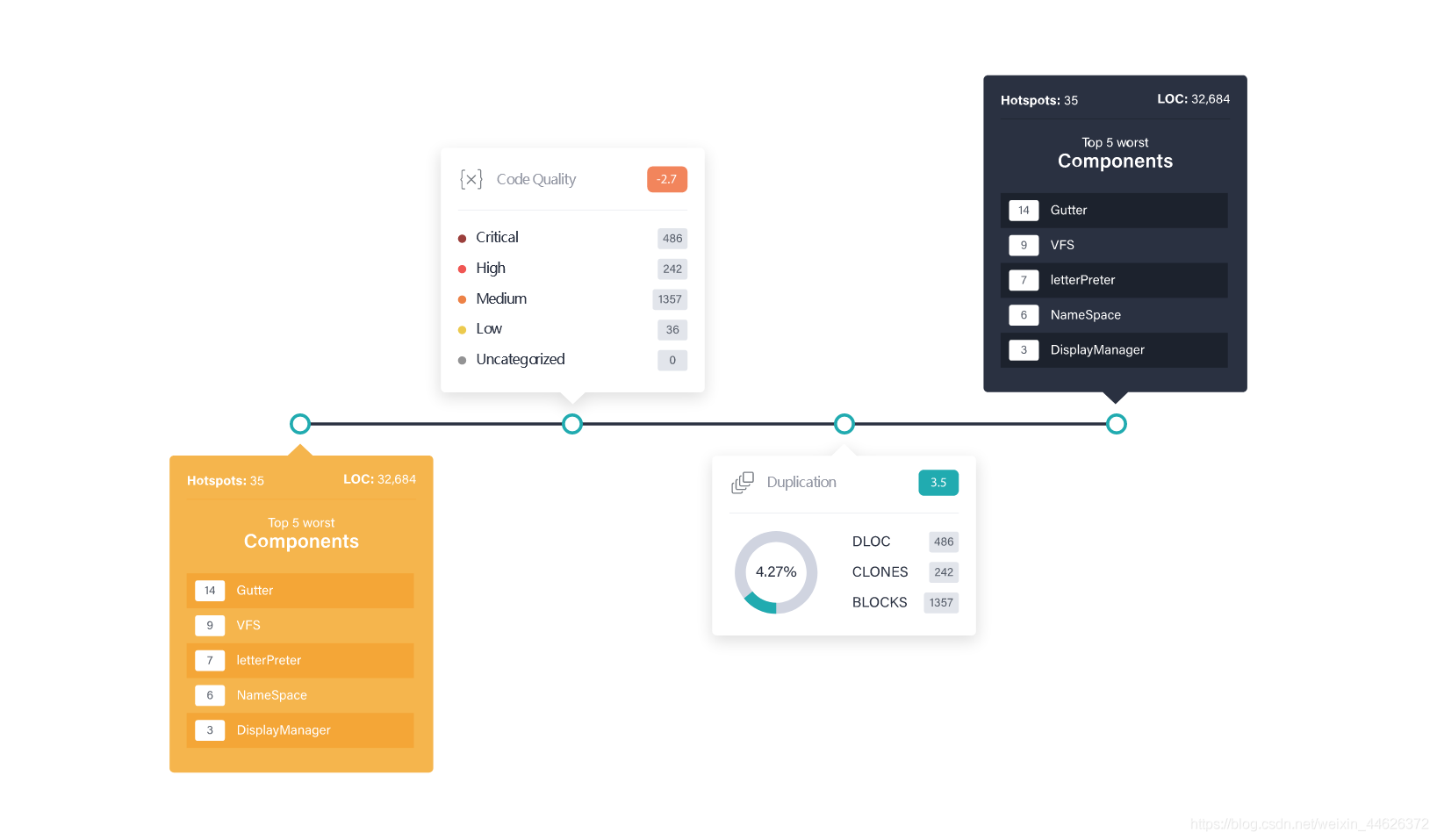
- 智能软件分析平台Embold
- Network principle (1) - overview of basic principles
- MRS离线数据分析:通过Flink作业处理OBS数据
猜你喜欢
随机推荐
Network principle (1) - overview of basic principles
Kubernetes -- detailed usage of kubectl command line tool
嵌入式系统真正安全了吗?[ OneSpin如何为开发团队全面解决IC完整性问题 ]
开发那些事儿:Go加C.free释放内存,编译报错是什么原因?
Helix QAC 2020.2新版静态测试工具,最大限度扩展了标准合规性的覆盖范围
Solve the problem that the executable file of /bin/sh container is not found
理财产品要怎么选?新手还什么都不懂
使用 BR 恢复 Azure Blob Storage 上的备份数据
九度 1201 -二叉排序数遍历- 二叉排序树「建议收藏」
kubernetes之创建mysql8
有用的win11小技巧
The boundary of Bi: what is bi not suitable for? Master data, Martech? How to expand?
[philosophy and practice] the way of program design
Get webkitformboundary post login
一键部署Redis任意版本
Opencv学习笔记 高动态范围 (HDR) 成像
CUDA versions are inconsistent, and errors are reported when compiling apex
有了ST7008, 蓝牙测试完全拿捏住了
基于深度学习的目标检测的更新迭代总结(持续更新ing)
不落人后!简单好用的低代码开发,快速搭建智慧管理信息系统




![[MySQL - Basic] transactions](/img/a4/52c4b156b107c1e2f0220b4379eab2.png)