当前位置:网站首页>Stick to the big screen UI, finereport development diary
Stick to the big screen UI, finereport development diary
2022-07-02 05:47:00 【They call me technical director】
Catalog
2、 Change the of the drop-down box UI Methods
3、 ... and 、 The third edition
Preface :
As expected, serving the people is infinite , When I finished developing a practical large screen , Leaders want to sublimate it , Become the entrance of Foreign Exchange . wow , Suddenly the pattern opened , However, the service also started . First, I applied for the budget from the leader , Find a major UI The company will design and assist the large screen landing . So I began to dwell on every detail , No detail is allowed to be let go . This time we will discuss one of them , See how I design and implement a drop-down box .
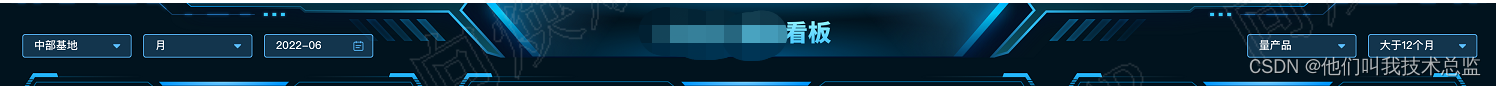
One 、 The first edition

As shown in the figure , This is a Kanban at the base level , The corresponding drop-down box is black on white , No fillet treatment, etc .
Two 、 The second edition
1、 Improvement effect

Because the first edition is report Default color , Because this general query button will be placed in a query area , But there is no new query area to deal with the query box alone , The second edition has rounded corners , The background color is set to transparent , The font is Microsoft YaHei white , Then it corresponds to the workshop in the middle 、 model 、 workshop + Model number tab The block tab is also treated uniformly , The overall effect is better , But the corresponding blue drop-down box wants to be set to transparent , Only the triangle inside is white . I haven't worked out how to realize it yet .
2、 Change the of the drop-down box UI Methods
1) Browser preview report , Here we use Chrome Browser as an example .
2) Place the mouse on the desired view class On the control of , The right choice 「 Check 」, You can view the class sentence . As shown in the figure below :

Select one of the drop-down box controls , add to JS event .

Code :
setTimeout(function() {
$(".fr-trigger-texteditor").css({
'background-color': '#424242'
});// Change the background color
$(".fr-trigger-texteditor").css({
'color': 'white'
});// Change the font color to white
$(".fr-trigger-texteditor").css({
'border-top-left-radius': '1.5px'
});// Add a fillet in the upper left corner
$(".fr-trigger-texteditor").css({
'border-bottom-left-radius': '1.5px'
});// Add a fillet in the lower left corner
$(".fr-trigger-texteditor").css({
'border': '0.1px'
});// Border is 0.1px
}, 100)3、 ... and 、 The third edition
 Change the border color to light blue , Change the color of the drop-down box to transparent , In this way, the whole drop-down box looks more delicate . Of course, this is not the final version , You have to fight hard .. Ha ha ha . Life lies in tossing . If you have a better design, you are welcome to fight together .
Change the border color to light blue , Change the color of the drop-down box to transparent , In this way, the whole drop-down box looks more delicate . Of course, this is not the final version , You have to fight hard .. Ha ha ha . Life lies in tossing . If you have a better design, you are welcome to fight together .
边栏推荐
- Detailed explanation of Pointer use
- Usage record of vector
- Typora installation (no need to enter serial number)
- Common protocols and download paths of NR
- ThreadLocal memory leak
- 【技术随记-08】
- XSS basic content learning (continuous update)
- Fabric. JS background is not affected by viewport transformation
- 2022-2-14 learning xiangniuke project - Section 7 account setting
- mysql事务和隔离级别
猜你喜欢
随机推荐
Principle and implementation of parallax effect
Minimum value ruler method for the length of continuous subsequences whose sum is not less than s
ThreadLocal memory leak
Storage of data
js判断移动端还是pc端
Two implementation methods of delay queue
数理统计与机器学习
Youth training camp -- database operation project
php内类名称与类内方法名相同
c语言中的几个关键字
Visual studio import
Straighten elements (with transition animation)
“简单”的无限魔方
[technical notes-08]
Fabric. JS three methods of changing pictures (including changing pictures in the group and caching)
I want to understand the swift code before I learn it. I understand it
Go language web development is very simple: use templates to separate views from logic
运动健身的一些心得经验
Online English teaching app open source platform (customized)
Matplotlib double Y axis + adjust legend position