当前位置:网站首页>Fabric. JS gradient
Fabric. JS gradient
2022-07-02 05:18:00 【Director of Moral Education Department】
stay Vue3 Use in Fabric.js Achieve gradient (Gradient) effect , Including radial gradient radial
Fabric.js brief introduction

In official terms
Fabric.jsIt's a powerful and simpleJavascript HTML5 canvasTool library
Simply speaking , If you need to use canvas Do special effects or interaction , Then try Fabric.js This library , It will make development easier and intuitive .
Fabric.js Official website Fabric.js npm Address Fabric.js github Address
The development environment used in this article
In this case, we use Fabric.js 4.6 This version .
Used Vite structure Vue3 project .
Set up the project
npm init @vitejs/app choice Vue3, Then initialize the project according to the prompt .
install Fabric.js
npm install fabric --saveWhy is this article only about gradients ?
The gradient yes Fabric.js The basic function of , But most articles on the Internet only write Linear gradient , Few write Radial Gradient Of , Because the official doesn't seem to give Radial Gradient Example .
I've even seen some articles and comments saying Fabric.js Only support Linear gradient . But this statement is wrong !!!
Take a look at this case :【Fabric.js Gradient effect 】

you 're right , This paper only wants to prove that in Fabric.js 4.6 In this version, you can realize Radial Gradient Of .
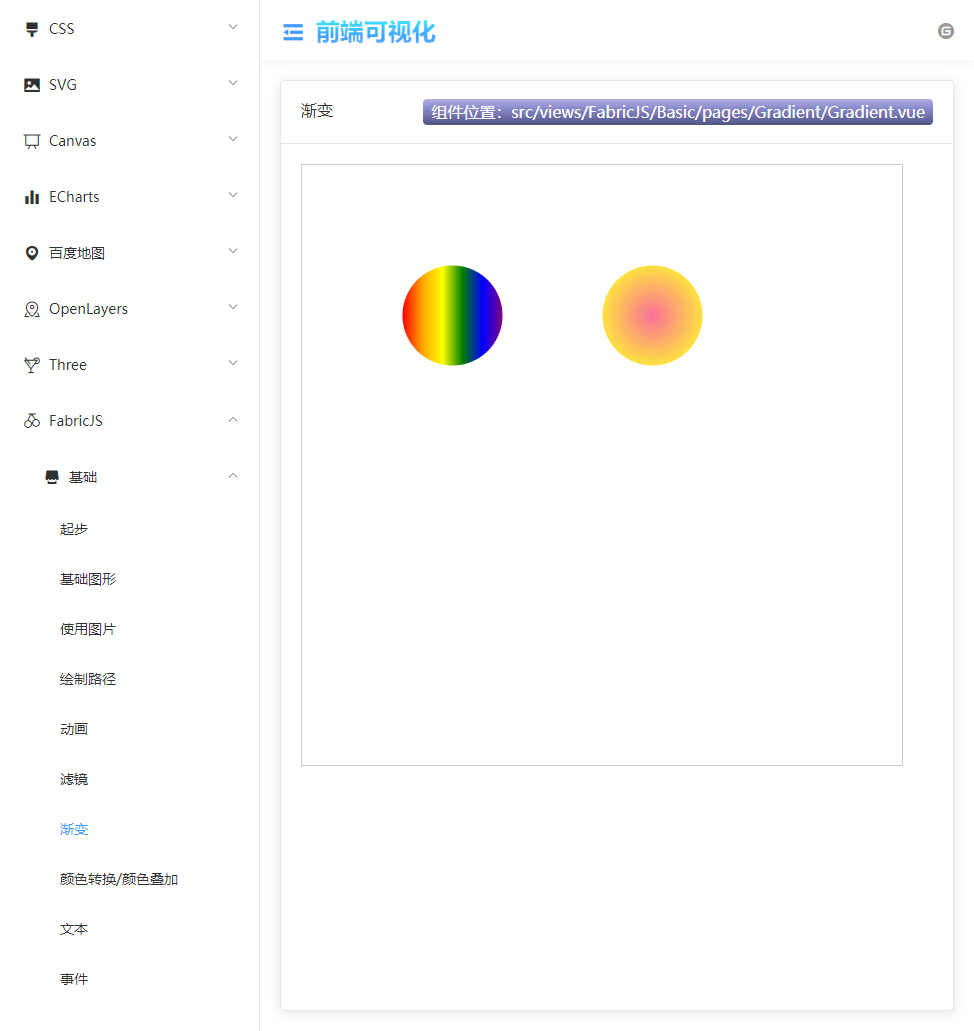
Linear gradient linear

<template> <canvas width="600" height="600" id="canvas" style="border: 1px solid #ccc;"></canvas></template><script setup>import { onMounted } from 'vue'import { fabric } from 'fabric'function init() { let canvas = new fabric.Canvas('canvas') // Instantiation fabric, And bind to canvas Element // round let circle = new fabric.Circle({ left: 100, top: 100, radius: 50, }) // Linear gradient let gradient = new fabric.Gradient({ type: 'linear', // linear or radial gradientUnits: 'pixels', // pixels or pencentage Pixels perhaps percentage coords: { x1: 0, y1: 0, x2: circle.width, y2: 0 }, // At least 2 Two coordinate pairs (x1,y1 and x2,y2) Defines how the gradient extends over the object colorStops:[ // Defines an array of gradient colors { offset: 0, color: 'red' }, { offset: 0.2, color: 'orange' }, { offset: 0.4, color: 'yellow' }, { offset: 0.6, color: 'green' }, { offset: 0.8, color: 'blue' }, { offset: 1, color: 'purple' }, ] }) circle.set('fill', gradient); canvas.add(circle)}onMounted(() => { init()})</script>Radial Gradient radial

<template> <canvas width="600" height="600" id="canvas" style="border: 1px solid #ccc;"></canvas></template><script setup>import { onMounted } from 'vue'import { fabric } from 'fabric'function init() { let canvas = new fabric.Canvas('canvas') // Instantiation fabric, And bind to canvas Element // round let circle = new fabric.Circle({ left: 100, top: 100, radius: 50, }) let gradient = new fabric.Gradient({ type: 'radial', coords: { r1: 50, // This attribute is only available for radial gradients , The radius of the outer circle r2: 0, // This attribute is only available for radial gradients , The radius of the outer circle x1: 50, // Focal x coordinate y1: 50, // Focal y coordinate x2: 50, // Center point x coordinate y2: 50, // Center point y coordinate }, colorStops: [ { offset: 0, color: '#fee140' }, { offset: 1, color: '#fa709a' } ] }) circle.set('fill', gradient); canvas.add(circle)}onMounted(() => { init()})</script>r1、r2、x1、y1、x2、y2 You can modify the values of these parameters and see the effect , If you change it yourself, you will understand it more deeply .
Warehouse address

This article is an online example
give the thumbs-up + Focus on + Collection = Learned to
边栏推荐
- Oracle和MySQL的基本区别(入门级)
- Leetcode18题 【四数之和】递归解法
- No logic is executed after the El form is validated successfully
- The reason why sizeof (ARR) / sizeof (arr[0]) is used in the function to calculate the length of the array is incorrect
- Fabric.js IText设置指定文字的颜色和背景色
- Disable access to external entities in XML parsing
- Storage of data
- el form 表单validate成功后没有执行逻辑
- 7.1 Résumé du concours de simulation
- Leetcode basic programming: array
猜你喜欢

MySQL foundation --- query (learn MySQL foundation in 1 day)

Dark horse notes -- Set Series Collection

Ansible installation and use

el-cascader回显只选中不显示的问题

Paddlepaddle project source code

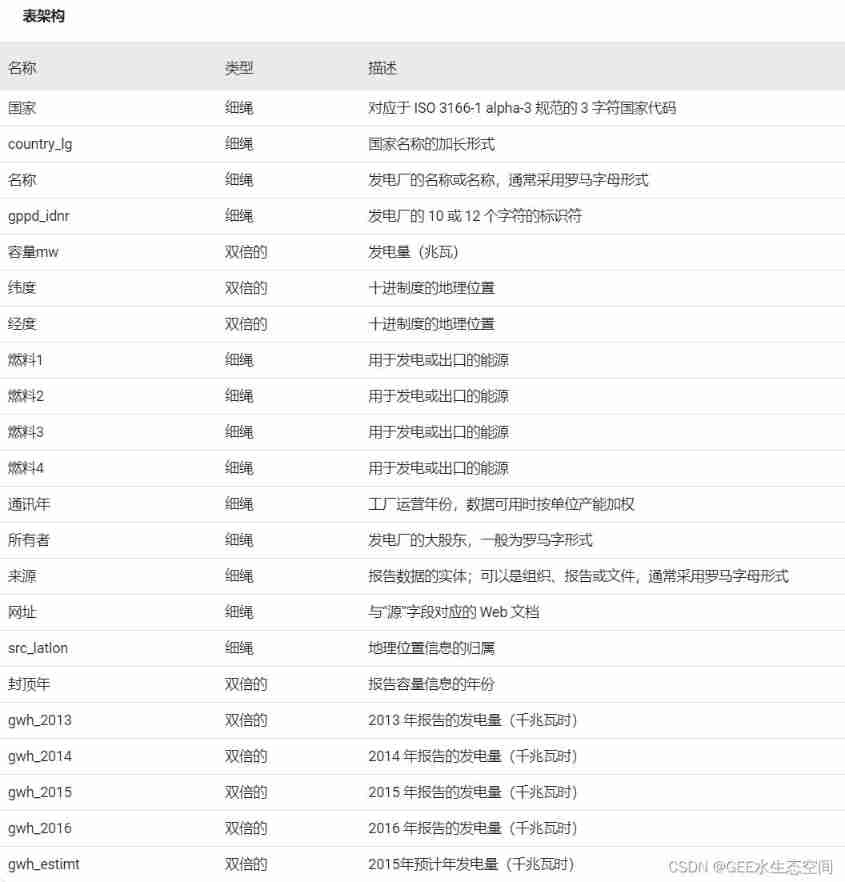
Gee data set: export the distribution and installed capacity of hydropower stations in the country to CSV table

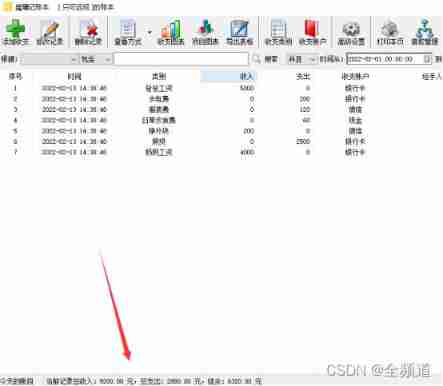
Simple and practical accounting software, so that accounts can be checked

CubeMx DMA笔记

Gee series: unit 6 building various remote sensing indexes in Google Earth engine
![Gee: analyze the change of spatial centroid of remote sensing image [centroid acquisition analysis]](/img/25/a726643b96b6f7dbfee3782c4905d9.jpg)
Gee: analyze the change of spatial centroid of remote sensing image [centroid acquisition analysis]
随机推荐
Gee series: Unit 5 remote sensing image preprocessing [GEE grid preprocessing]
Detailed explanation of Pointer use
Summary of database problems
黑馬筆記---Set系列集合
The El cascader echo only selects the questions that are not displayed
Mysql基础---查询(1天学会mysql基础)
Ansible installation and use
There are duplicate elements in leetcode. Go implementation
Oracle和MySQL的基本区别(入门级)
A new attribute value must be added to the entity entity class in the code, but there is no corresponding column in the database table
LeetCode 241. 为运算表达式设计优先级(分治/记忆化递归/动态规划)
Go Chan's underlying principles
Database batch insert data
Preparation for writing SAP ui5 applications using typescript
Fabric.js 自由绘制矩形
Fabric.js IText设置指定文字的颜色和背景色
Global and Chinese market of impact roll 2022-2028: Research Report on technology, participants, trends, market size and share
Disable access to external entities in XML parsing
Fabric.js 基础笔刷
Pyflink writes MySQL examples with JDBC