当前位置:网站首页>How to transfer event objects and user-defined parameters simultaneously in Huawei express applications
How to transfer event objects and user-defined parameters simultaneously in Huawei express applications
2022-07-02 11:00:00 【Huawei Developer Forum】
Phenomenon description
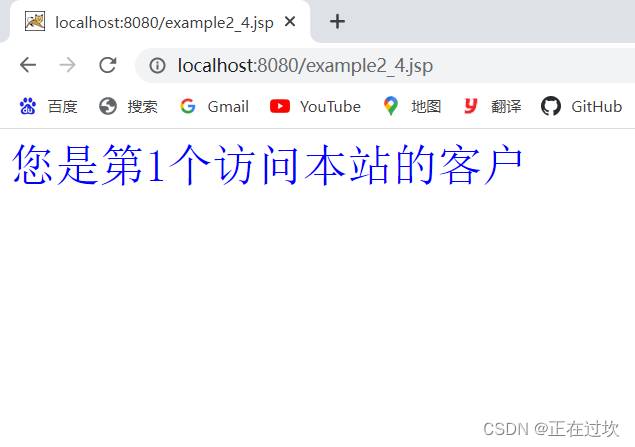
The following methods are used in fast application js Event method of binding component , If you pass the event object and custom parameters at the same time, you will find that the parameters are not received correctly in the callback method , As shown below :
Problem code :
<template>
<!-- Only one root node is allowed in template. -->
<div class="container">
<input id="input1" type="button" value=" Jump " onclick="jump(event,1)"/>
</div>
</template>
<script>
module.exports = {
jump: function (event, v) {
console.info("e = " + JSON.stringify(event));
console.info("v = " + v);
}
}
</script>Print the log as follows :

Problem analysis
The supported writing of event callback ( among { {}} It can be omitted ):
- "fn":fn Call back the function name for the event ( stay <script> There is a corresponding function implementation in ).
- "fn(a,b)": Function parameters, such as a,b It can be a constant , Or in <script> Of data Variables defined in ( Don't write in front this.).
- "a+b": expression , among a,b The data type is the same as above .
When the callback function is called , An... Will be automatically added at the end of the parameter list evt Parameters , adopt evt Parameter to access context data related to callback events ( Please refer to the component callback event description for the data content ), For example, click location of click event x,y.
Solution
Modify the code as follows :
<template>
<!-- Only one root node is allowed in template. -->
<div class="container">
<input id="input1" type="button" value=" Jump " onclick="jump(1)" />
</div>
</template>
<script>
module.exports = {
jump: function (v, evt) {
console.info("e = " + JSON.stringify(evt));
console.info("v = " + v);
}
}
</script>Print the log as follows :

Introduction to fast application event binding :
边栏推荐
- 面对不确定性,供应链的作用
- 二叉树专题--洛谷 P1229 遍历问题(乘法原理 已知前、后序遍历求中序遍历个数)
- PCL extracts a subset from a point cloud
- 二叉树专题--P1030 [NOIP2001 普及组] 求先序排列
- Special topic of binary tree -- acwing 3384 Binary tree traversal (known preorder traversal, while building a tree, while outputting middle order traversal)
- PCL projection point cloud
- (5) Gear control setting of APA scene construction
- P1055 [NOIP2008 普及组] ISBN 号码
- QT学习日记8——资源文件添加
- 集成学习概览
猜你喜欢

洛谷 P5536 【XR-3】核心城市(贪心 + 树形 dp 寻找树的中心)

Common methods of JS array

简洁、快速、节约内存的Excel处理工具EasyExcel

JSP webshell free -- the basis of JSP

Special topic of binary tree -- acwing 1497 Traversal of the tree (use post and mid order traversal to build a binary tree)

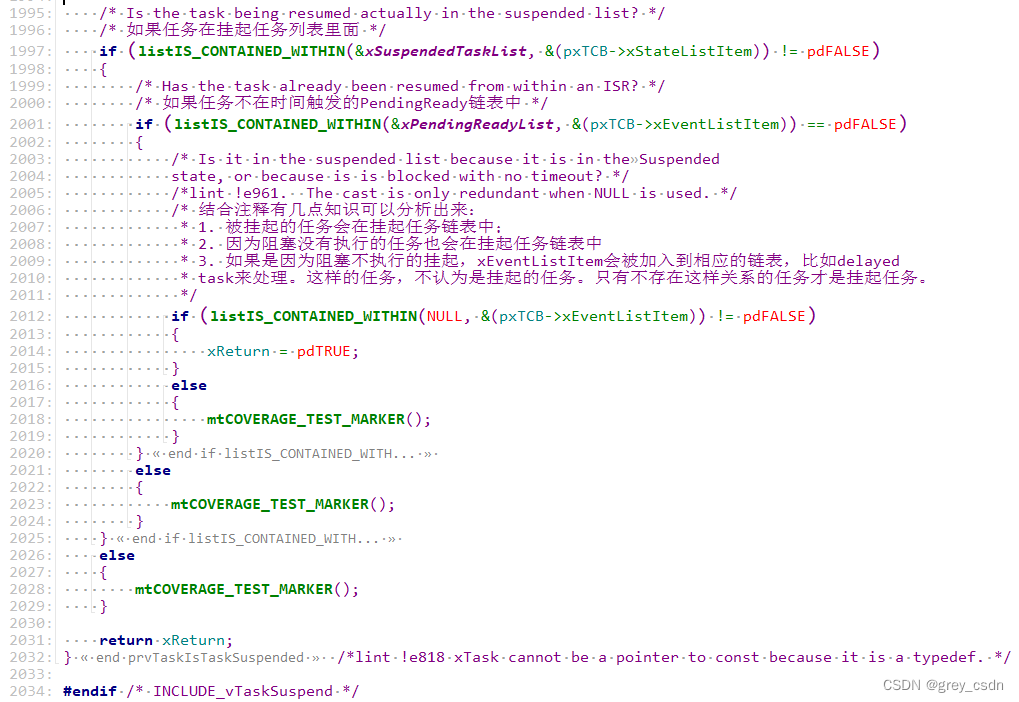
1287_FreeRTOS中prvTaskIsTaskSuspended()接口实现分析
![[visual studio] visual studio 2019 community version cmake development environment installation (download | install relevant components | create compilation execution project | error handling)](/img/9f/4265f1e3927fcf66602f0fc9e7a9d9.jpg)
[visual studio] visual studio 2019 community version cmake development environment installation (download | install relevant components | create compilation execution project | error handling)

华为游戏初始化init失败,返回错误码907135000

Special topic of binary tree -- acwing 3540 Binary search tree building (use the board to build a binary search tree and output the pre -, middle -, and post sequence traversal)

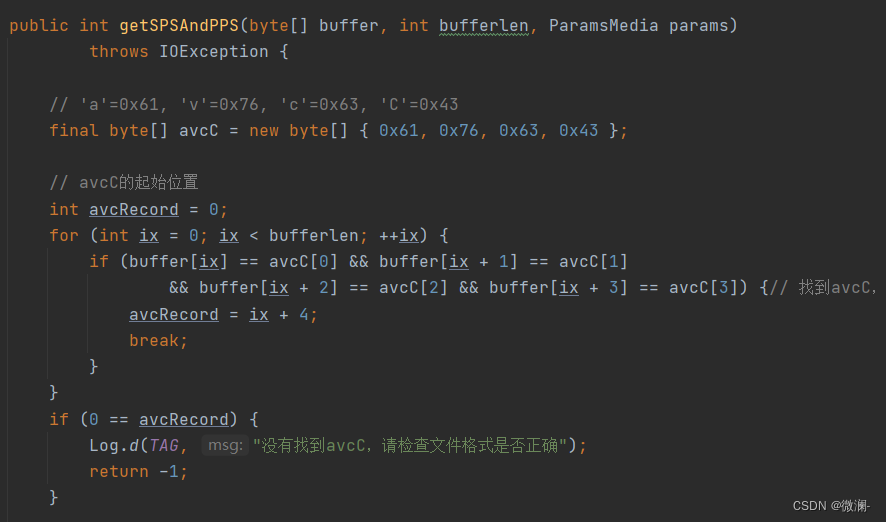
从MediaRecord录像中读取H264参数
随机推荐
PCL point cloud to depth image
Operator-1 first acquaintance with operator
软件产品管理系统有哪些?12个最佳产品管理工具盘点
Start class, data analysis, high salary training plan, elite class
Oracle notes
《实习报告》Skywalking分布式链路追踪?
HDU1234 开门人和关门人(水题)
计算序列之和
MySQL数据库远程访问权限设置
转换YV12到RGB565图像转换,附YUV转RGB测试
对话吴纲:我为什么笃信“大国品牌”的崛起?
UVM learning - build a simple UVM verification platform
Pywin32 opens the specified window
华为联机对战服务玩家掉线重连案例总结
MySQL environment configuration
二叉树专题--AcWing 3540. 二叉搜索树建树(实用板子 构建二叉搜索树 并输出前、中、后序遍历)
Hdu1236 ranking (structure Sorting)
如何使用IDE自动签名调试鸿蒙应用
Shapiro Wilk normal analysis by SPSS
PCL projection point cloud