当前位置:网站首页>Implementation steps of master detail detail layout mode of SAP ui5 application
Implementation steps of master detail detail layout mode of SAP ui5 application
2022-07-05 00:48:00 【Wang Zixi】
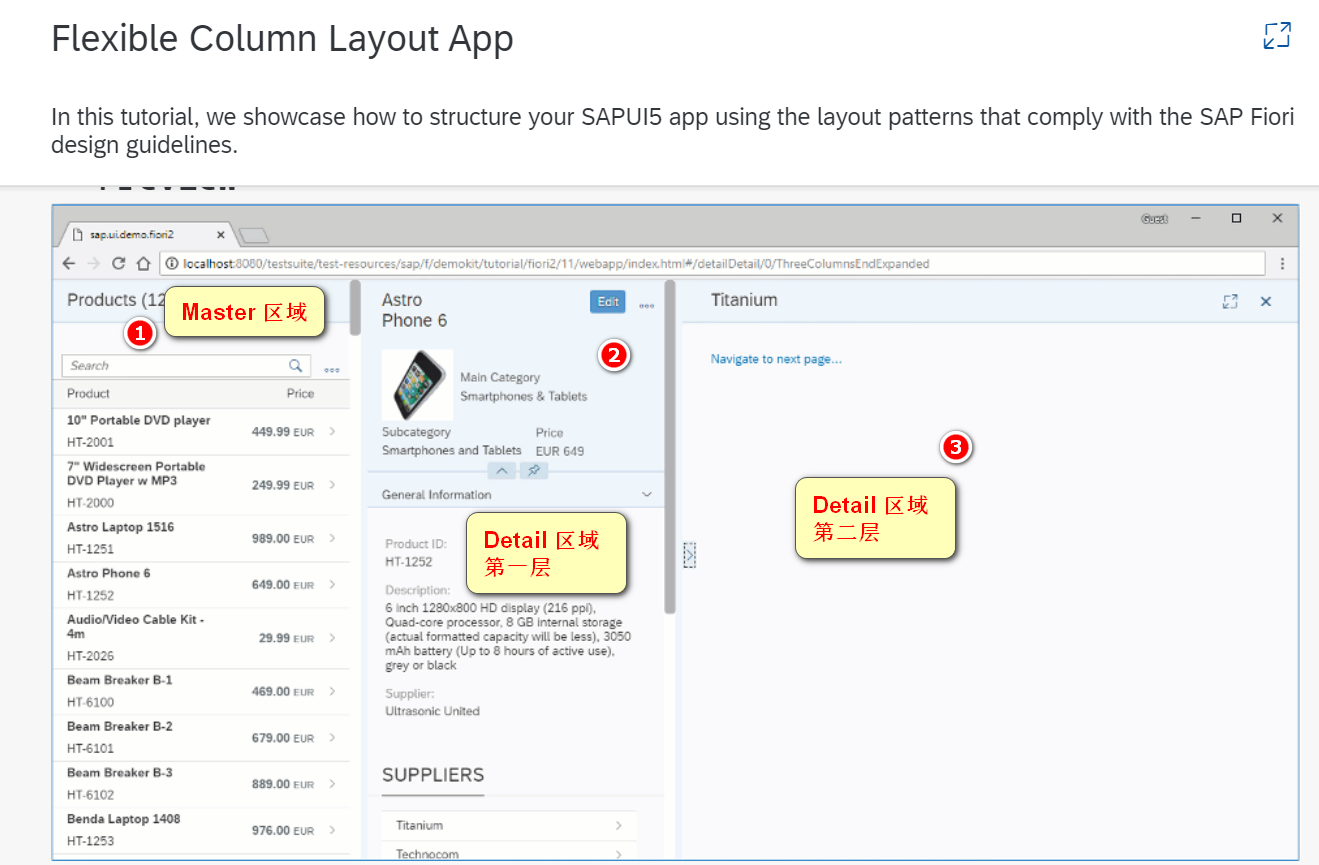
So-called SAP UI5 The main application - from - From layout mode , It means that the horizontal direction of the screen is divided into left , in , The third part on the right .
Each section shows Master,Detail First floor and Detail The second layer of data .

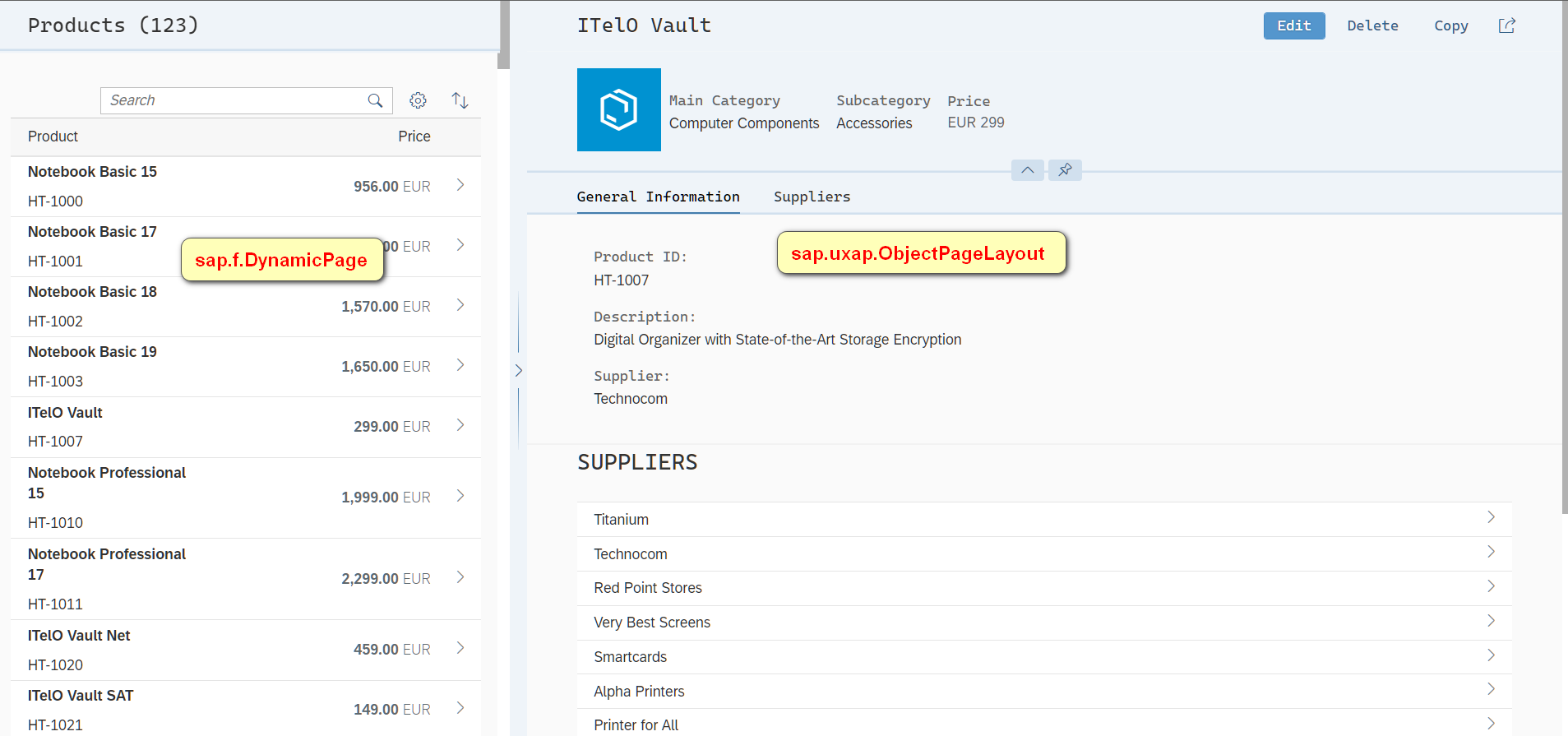
The following gif This is a specific example of this layout :

The application provides the following functions :
be based on sap.f.FlexibleColumnLayout Control's maximum three column layout . This layout has predefined layout types and defined routes between them , You can navigate smoothly between the master and slave modes of your application .
be based on sap.f.DynamicPage The control of Master page , It lists the available products and has filtering and sorting options .
be based on sap.uxap.ObjectPageLayout Control details page , It contains details about the objects selected in the master page , It has achieved ObjectPageLayout Control's dynamic title .
sap.f.Avatar Control is used in the title area to display an image of the selected product .
Scroll down the contents of the page or click / Click on the title area , You can collapse the title area ( Snap to title ). The title area can also be fixed , To remain visible as the user scrolls down the contents of the page .
There is a set of actions on the right side of the title area . The title area can display specific content when the title is captured .
Floating footer at the bottom of the page , At the top of the page content . It saves the final operation on the right .
be based on sap.f.DynamicPage The details page of , Used to display more details of the selected object in the details page .
One is based on sap.f.DynamicPage Simple about page , Used to display more details of the selected object from the details page , namely Detail The second layer of data .
So-called Dynamic Page, Is a layout control (Layout control), It can be used to realize a web page seen by end users , By title 、 Head up area with dynamic behavior 、 Content area and optional floating footer area .
DynamicPageTitle - By the title on the left 、 The content in the middle and the operation on the right . The content displayed will be based on DynamicPageHeader Change according to the current mode of .
DynamicPageHeader - A universal container , Can contain a single layout control and don't care about content alignment and responsiveness . The head up area is expanding (expanded) And stow mode , And it can adjust its behavior with the help of different attributes .
Content area - A universal container , Can have a single UI5 Layout control , Don't care about content alignment and responsiveness .
The footer - At the bottom , There is a small offset , For additional operations , The footer floats above the content . It could be anything sap.m.IBar Control .
Specific implementation steps as follows .
边栏推荐
- Parsing of XML
- 有哪些收益稳定的理财产品,这两个都不错
- Leetcode70 (Advanced), 322
- AcWing164. 可达性统计(拓扑排序+bitset)
- Hisilicon 3559 universal platform construction: YUV422 pit stepping record
- 人生无常,大肠包小肠, 这次真的可以回家看媳妇去了。。。
- Hologres Query管理及超时处理
- Binary conversion problem
- 107. SAP UI5 OverflowToolbar 容器控件以及 resize 事件处理的一些细节介绍
- SAP ui5 application development tutorial 106 - how to improve the readability of SAP ui5 application routing URL trial version
猜你喜欢

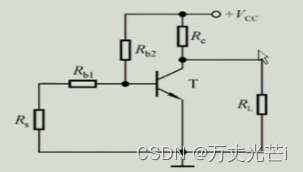
基本放大电路的学习

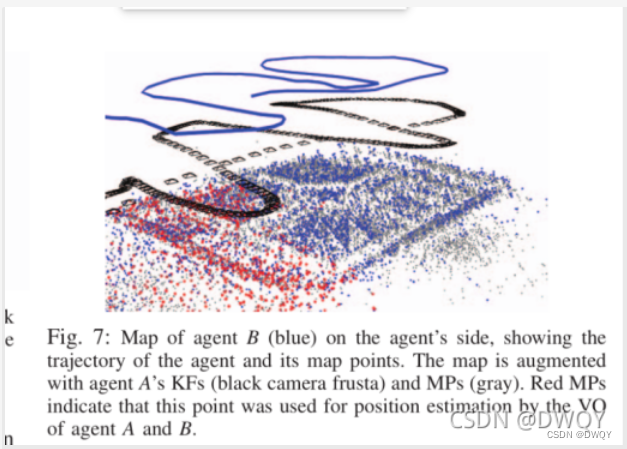
Paper notes multi UAV collaborative monolithic slam

兩個數相互替換

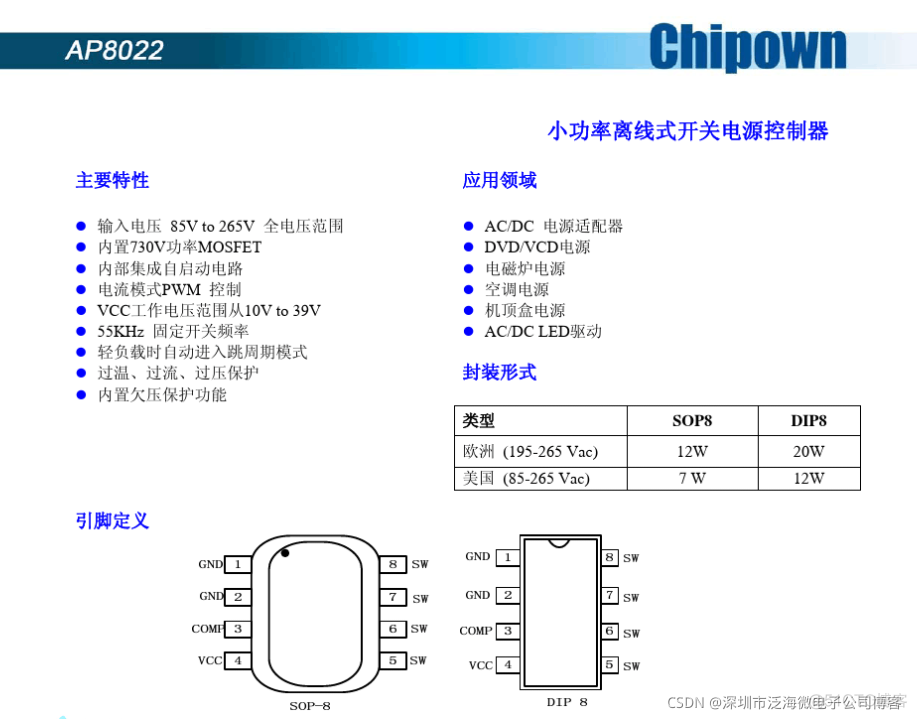
Ap8022 switching power supply small household appliances ACDC chip offline switching power supply IC
![[paper reading] Tun det: a novel network for meridian ultra sound nodule detection](/img/25/e2366cabf00e55664d16455a6049e0.png)
[paper reading] Tun det: a novel network for meridian ultra sound nodule detection

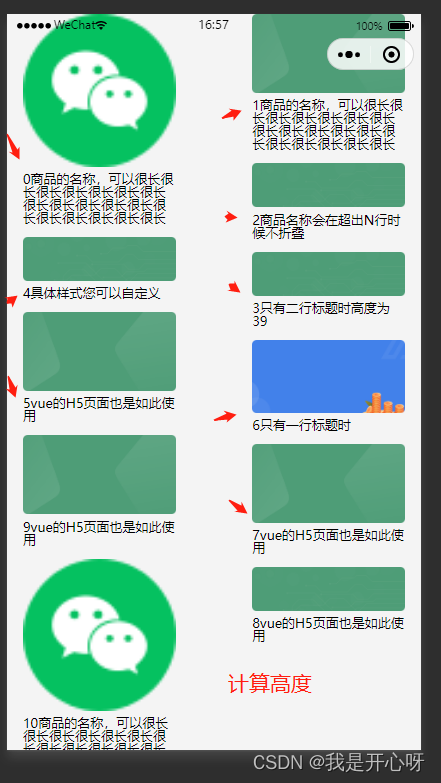
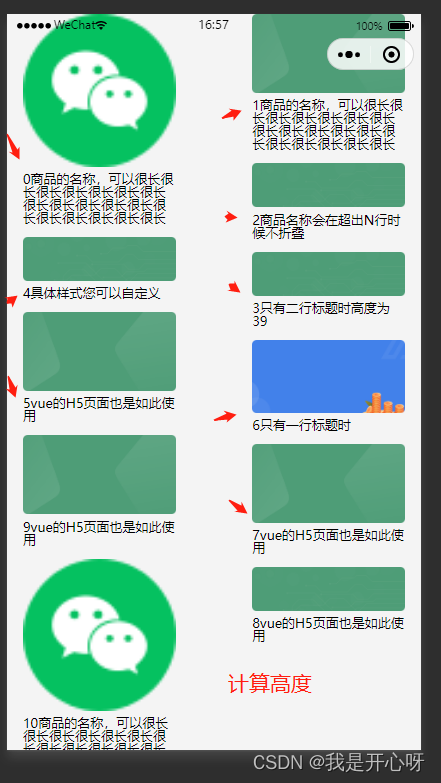
The waterfall flow layout demo2 (method 2) used by the uniapp wechat applet (copy and paste can be used without other processing)

uniapp微信小程序拿来即用的瀑布流布局demo2(方法二)(复制粘贴即可使用,无需做其他处理)
![[path planning] RRT adds dynamic model for trajectory planning](/img/98/dd9b106fd9dc64e676d9c943c03ab3.jpg)
[path planning] RRT adds dynamic model for trajectory planning

107. SAP UI5 OverflowToolbar 容器控件以及 resize 事件处理的一些细节介绍
![[paper reading] cavemix: a simple data augmentation method for brain vision segmentation](/img/41/eb790e7419a158e985fa503bd7dc17.png)
[paper reading] cavemix: a simple data augmentation method for brain vision segmentation
随机推荐
Five papers recommended for the new development of convolutional neural network in deep learning
Binary conversion problem
Learn C language from scratch day 024
Summary of week 22-07-02
《论文笔记》Multi-UAV Collaborative Monocular SLAM
[论文阅读] TUN-Det: A Novel Network for Thyroid Ultrasound Nodule Detection
[error reporting] "typeerror: cannot read properties of undefined (reading 'split')“
揭露测试外包公司,关于外包,你或许听到过这样的声音
College degree, what about 33 year old Baoma? I still sell and test, and my monthly income is 13K+
Fs8b711s14 electric wine bottle opener MCU IC scheme development special integrated IC
P4281 [ahoi2008] emergency assembly / gathering (LCA)
MongoDB系列之学习笔记教程汇总
Innovation leads the direction. Huawei Smart Life launches new products in the whole scene
大专学历,33岁宝妈又怎样?我照样销售转测试,月入13k+
每日刷题记录 (十三)
Expose testing outsourcing companies. You may have heard such a voice about outsourcing
lambda表达式
Complete knapsack problem (template)
AcWing164. 可达性统计(拓扑排序+bitset)
两个数相互替换