当前位置:网站首页>unity webgl自适应网页尺寸
unity webgl自适应网页尺寸
2022-07-06 18:43:00 【吴梓穆】
我使用的是unity 2019.4 LTS版
一共有两步
1 在Index.html中修改
<!DOCTYPE html>
<html lang="en-us">
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Unity WebGL Player | DMJ</title>
<link rel="shortcut icon" href="TemplateData/favicon.ico">
<link rel="stylesheet" href="TemplateData/style.css">
<script src="TemplateData/UnityProgress.js"></script>
<script src="Build/UnityLoader.js"></script>
<script> var unityInstance = UnityLoader.instantiate("gameContainer", "Build/DMJ_WebApp.json", {
onProgress: UnityProgress}); </script>
</head>
<!-- 调用 OnResize方法, 当用户改变浏览器尺寸时, 屏幕会自适应 -->
<body onResize="ChangeCanvas()">
<div class="webgl-content">
<!-- 设置长宽都是百分百填充 -->
<div id="gameContainer" style="width:100%; height:100%"></div>
<!-- 底部的显示条,不需要的话直接删掉-->
<div class="footer">
<div class="webgl-logo"></div>
<div class="fullscreen" onclick="gameInstance.SetFullscreen(1)"></div>
<div class="title">DMJ</div>
</div>
</div>
<!--添加自动设置分辨率的方法-->
<script type="text/javascript"> function ChangeCanvas() {
document.getElementById("unityInstance").style.width = window.innerWidth + "px"; document.getElementById("unityInstance").style.height = window.innerHeight + "px"; document.getElementById("#canvas").style.width = window.innerWidth + "px"; document.getElementById("#canvas").style.height = window.innerHeight + "px"; } </script>
</body>
</html>
2 修改css 的内容 位置在打包出来的文件/TemplateData/style.css
.webgl-content * {border: 0; margin: 0; padding: 0}
/*主要是这里 添加 width: 100%; height: 100%;*/
.webgl-content {position: absolute; top: 50%; left: 50%; width: 100%; height: 100%; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%);}
.webgl-content .logo, .progress {position: absolute; left: 50%; top: 50%; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%);}
.webgl-content .logo {background: url('progressLogo.Light.png') no-repeat center / contain; width: 154px; height: 130px;}
.webgl-content .progress {height: 18px; width: 141px; margin-top: 90px;}
.webgl-content .progress .empty {background: url('progressEmpty.Light.png') no-repeat right / cover; float: right; width: 100%; height: 100%; display: inline-block;}
.webgl-content .progress .full {background: url('progressFull.Light.png') no-repeat left / cover; float: left; width: 0%; height: 100%; display: inline-block;}
.webgl-content .logo.Dark {background-image: url('progressLogo.Dark.png');}
.webgl-content .progress.Dark .empty {background-image: url('progressEmpty.Dark.png');}
.webgl-content .progress.Dark .full {background-image: url('progressFull.Dark.png');}
/*如果你要保存 footer模块, 然后又要让footer显示在最顶部,这样处理*/
.webgl-content .footer {margin-top: -45px; margin-left: 5px; margin-right: 5px; z-index: 1; position: relative; height: 38px; line-height: 38px; font-family: Helvetica, Verdana, Arial, sans-serif; font-size: 18px;}
.webgl-content .footer .webgl-logo, .title, .fullscreen {height: 100%; display: inline-block; background: transparent center no-repeat;}
.webgl-content .footer .webgl-logo {background-image: url('webgl-logo.png'); width: 204px; float: left;}
.webgl-content .footer .title {margin-right: 10px; float: right;}
.webgl-content .footer .fullscreen {background-image: url('fullscreen.png'); width: 38px; float: right;}
边栏推荐
- How to build a 32core raspberry pie cluster from 0 to 1
- Introduction to FLIR blackfly s industrial camera
- This week's hot open source project!
- GEE升级,可以实现一件run tasks
- Data connection mode in low code platform (Part 1)
- Lidar: introduction and usage of ouster OS
- 【LeetCode】Day97-移除链表元素
- [leetcode] day97 remove linked list elements
- Dall-E Mini的Mega版本模型发布,已开放下载
- Infrared camera: juge infrared mag32 product introduction
猜你喜欢

Alibaba cloud middleware open source past

强化学习如何用于医学影像?埃默里大学最新《强化学习医学影像分析》综述,阐述最新RL医学影像分析概念、应用、挑战与未来方向

C#/VB.NET 删除Word文檔中的水印

Lumion 11.0软件安装包下载及安装教程

Blackfly s usb3 industrial camera: buffer processing

本周 火火火火 的开源项目!

Several classes and functions that must be clarified when using Ceres to slam

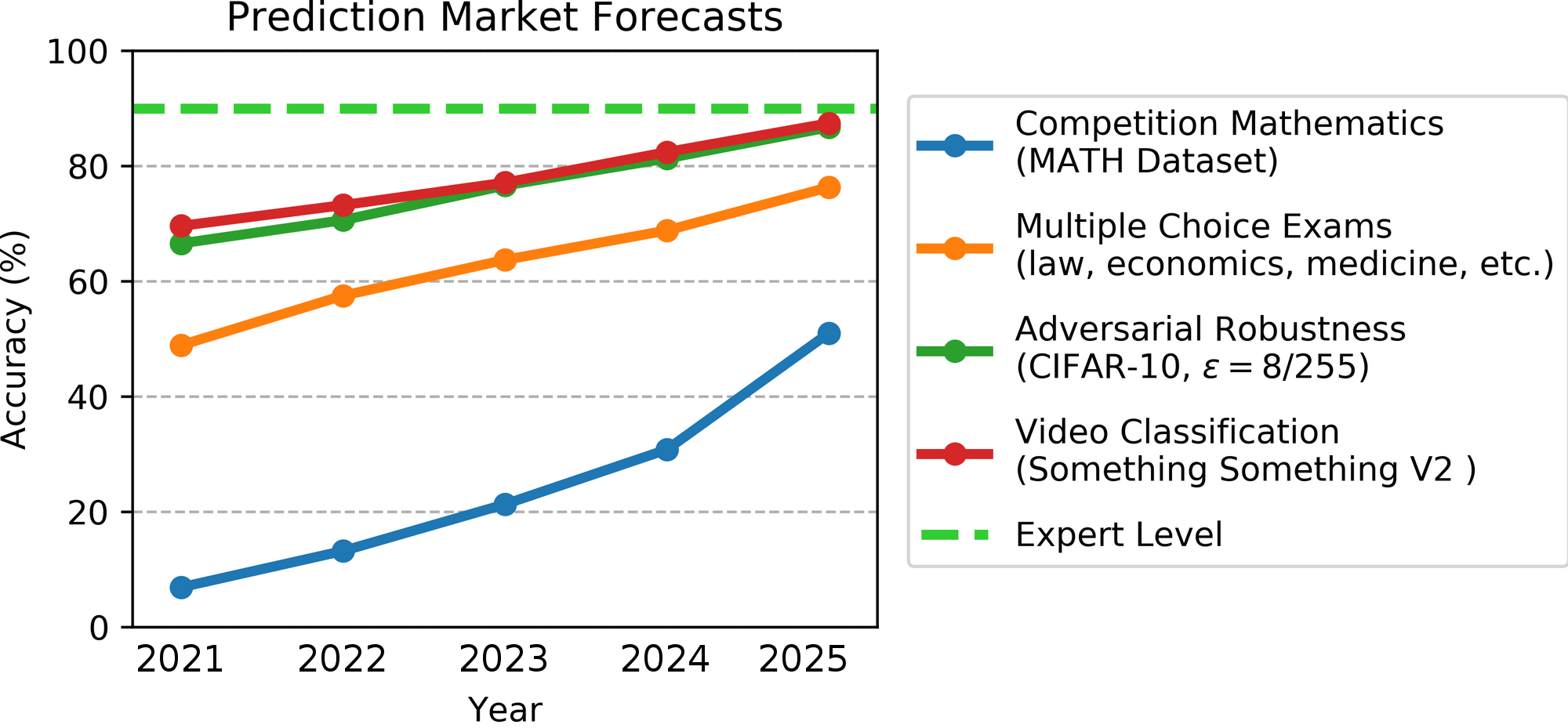
Jacob Steinhardt, assistant professor of UC Berkeley, predicts AI benchmark performance: AI has made faster progress in fields such as mathematics than expected, but the progress of robustness benchma

15million employees are easy to manage, and the cloud native database gaussdb makes HR office more efficient

传感器:土壤湿度传感器(XH-M214)介绍及stm32驱动代码
随机推荐
6 seconds to understand the book to the Kindle
B站6月榜单丨飞瓜数据UP主成长排行榜(哔哩哔哩平台)发布!
【森城市】GIS数据漫谈(二)
FLIR blackfly s usb3 industrial camera: how to use counters and timers
Jacob Steinhardt, assistant professor of UC Berkeley, predicts AI benchmark performance: AI has made faster progress in fields such as mathematics than expected, but the progress of robustness benchma
Yyds dry goods inventory # solve the real problem of famous enterprises: maximum difference
go swagger使用
建議收藏!!Flutter狀態管理插件哪家强?請看島上碼農的排行榜!
The last line of defense of cloud primary mixing department: node waterline design
Recent applet development records
leetcode:736. Lisp 语法解析【花里胡哨 + 栈 + 状态enumaotu + slots】
Blackfly S USB3工业相机:缓冲区处理
Halcon实例转OpenCvSharp(C# OpenCV)实现--瓶口缺陷检测(附源码)
How do I dump SoapClient requests for debugging- How to dump SoapClient request for debug?
String or binary data will be truncated
Argo workflows source code analysis
Lumion 11.0软件安装包下载及安装教程
Chang'an chain learning notes - certificate model of certificate research
激光雷达:Ouster OS产品介绍及使用方法
Web3的先锋兵:虚拟人