当前位置:网站首页>低代码平台中的数据连接方式(上)
低代码平台中的数据连接方式(上)
2022-07-06 18:34:00 【InfoQ】
1. 前言
- 在(上)篇中,我们将介绍经典的单 API 通信数据连接方式 - 简单的单 API 连接方式存在的问题 - 相应解决方案。
- 在(下)篇中,我们将介绍在低代码时代发展起来的 API 编排 - FaaS - 数据库直连等新型方案。
2. 传统手工模式下动态数据的获取和渲染
var menuId = $( "ul.nav" ).first().attr( "id" );
var request = $.ajax({
url: "script.php",
method: "POST",
data: { id : menuId },
dataType: "html"
});
request.done(function( msg ) {
$( "#log" ).html( msg );
});
request.fail(function( jqXHR, textStatus ) {
alert( "Request failed: " + textStatus );
});// 1. Import *useState* and *useEffect*
import React, {useState, useEffect} from 'react';
import './App.css';
function App() {
// 2. Create our *dogImage* variable as well as the *setDogImage* function via useState
// We're setting the default value of dogImage to null, so that while we wait for the
// fetch to complete, we dont attempt to render the image
let [dogImage, setDogImage] = useState(null)
// 3. Create out useEffect function
useEffect(() => {
fetch("https://dog.ceo/api/breeds/image/random")
.then(response => response.json())
// 4. Setting *dogImage* to the image url that we received from the response above
.then(data => setDogImage(data.message))
},[])
return (
<div className="App">
{/* 5. Using *dogImage as* the *src* for our image*/}
{dogImage && <img src={dogImage}></img>}
</div>
);
}
export default App;new Vue({
el: '#app',
data () {
return {
info: null
}
},
mounted () {
axios
.get('https://api.coindesk.com/v1/bpi/currentprice.json')
.then(response => (this.info = response))
}
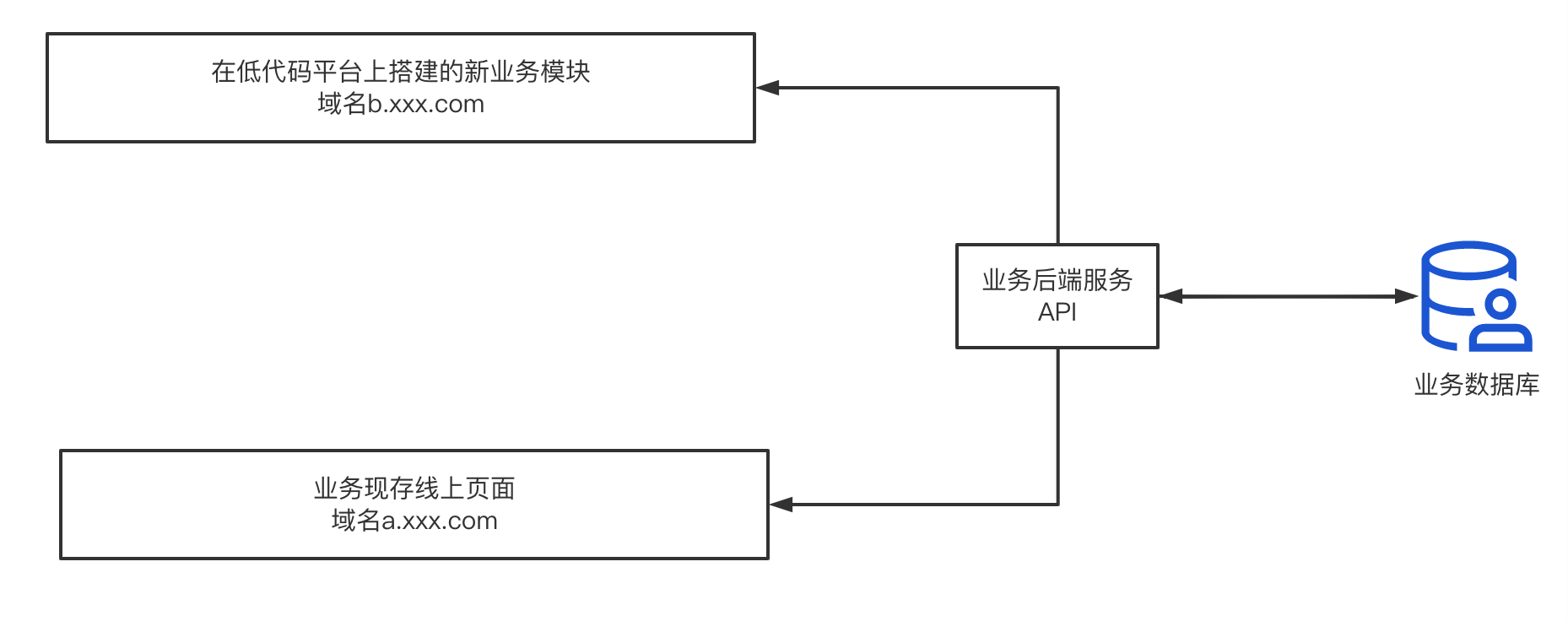
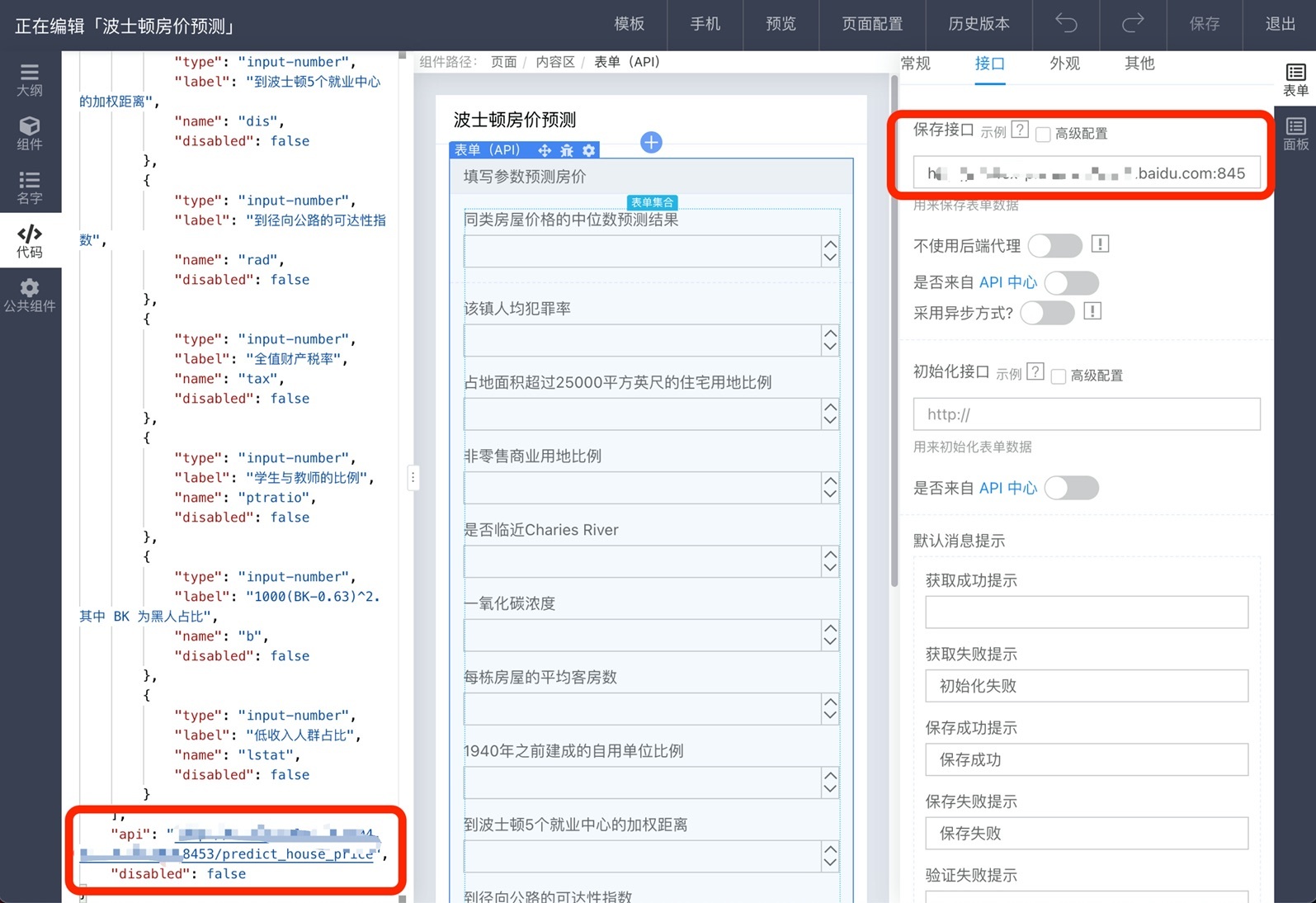
})3. 低代码最初的数据连接方式 —— 通过 API URL 进行数据通信
4. 问题产生 —— 低代码平台实际落地中的阻碍
4.1 前后端数据格式不匹配问题

{
"status":0,
"msg":"",
"data":{
...其他字段
}
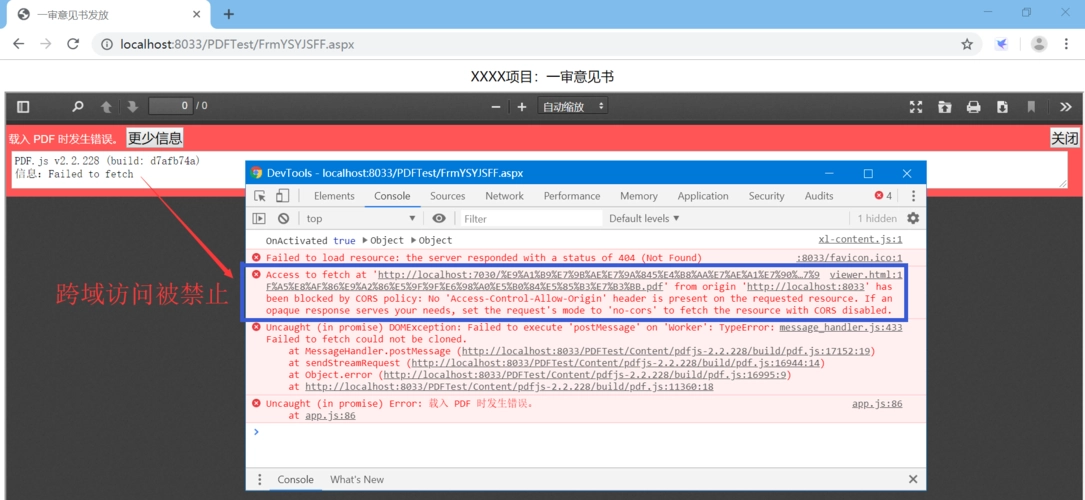
}4.2 跨域问题

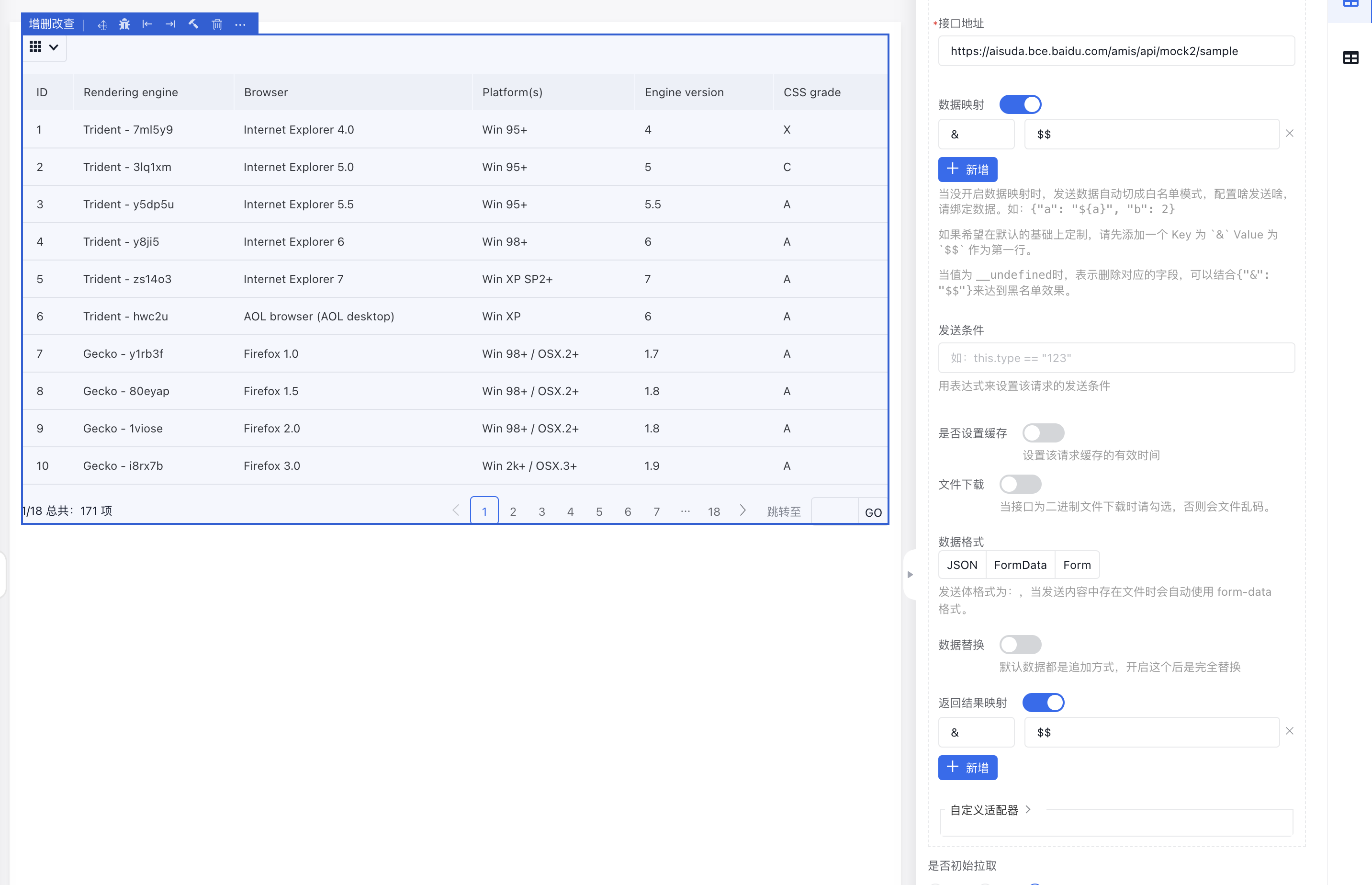
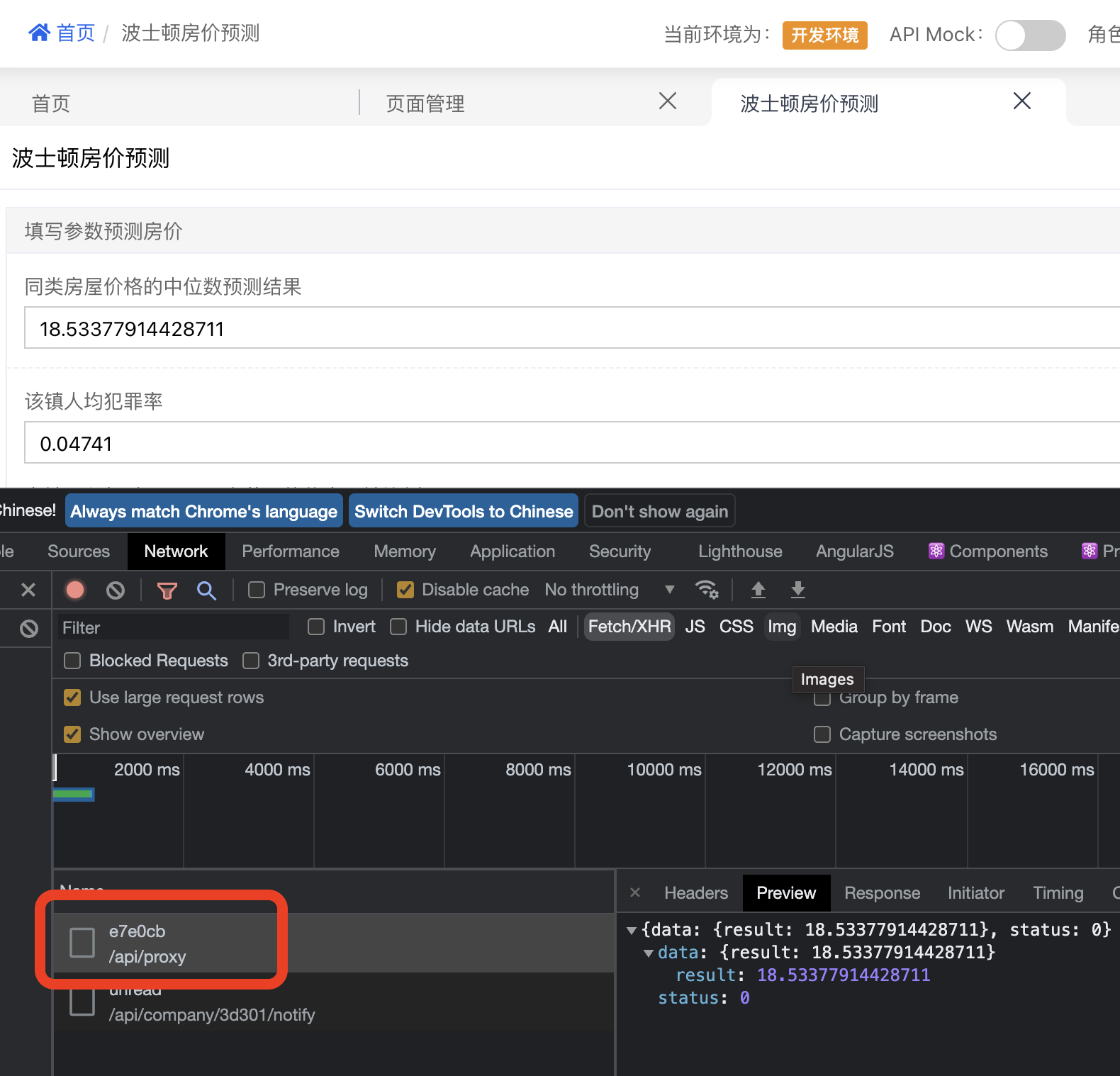
5. 浏览器端的数据映射机制

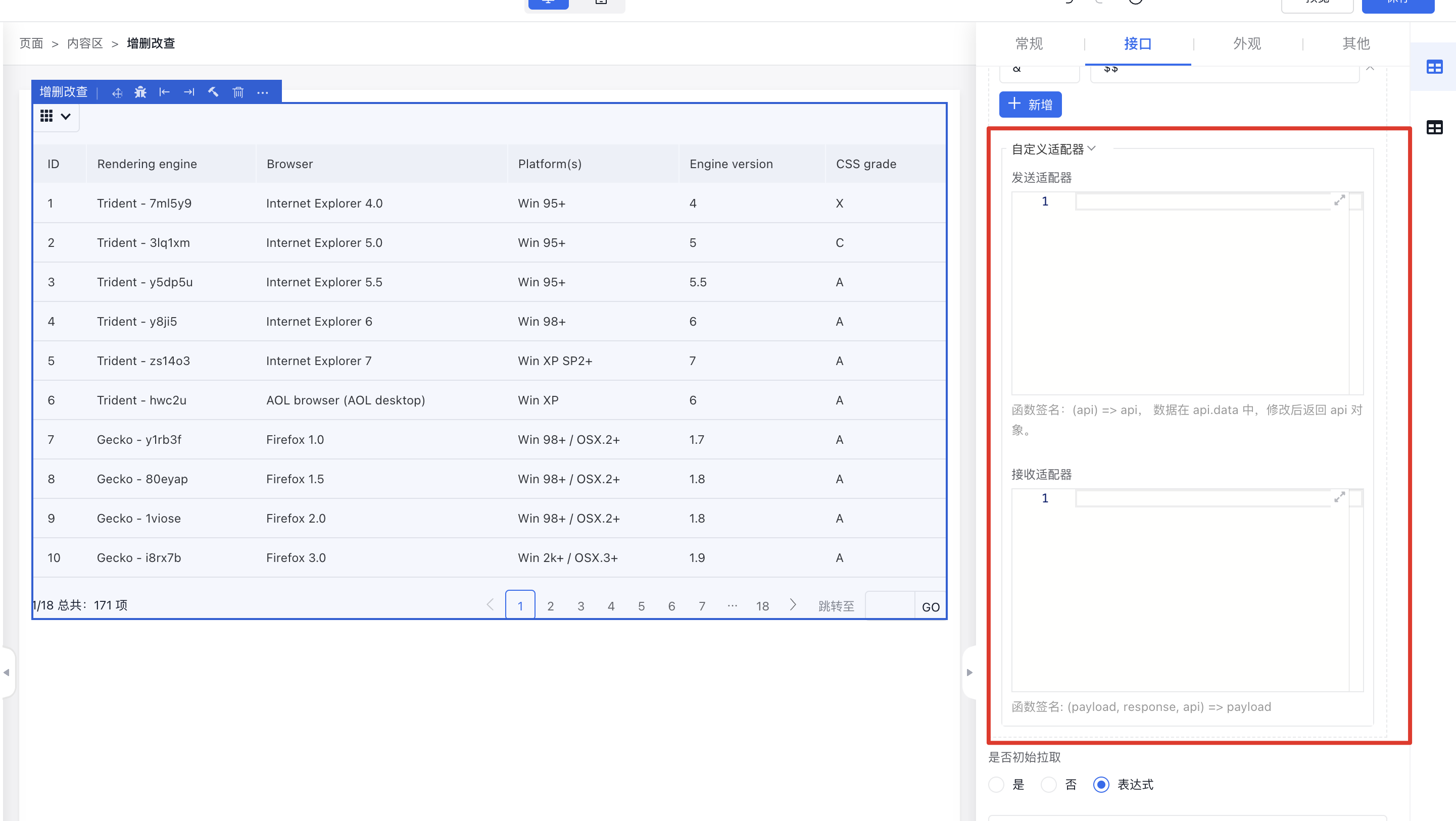
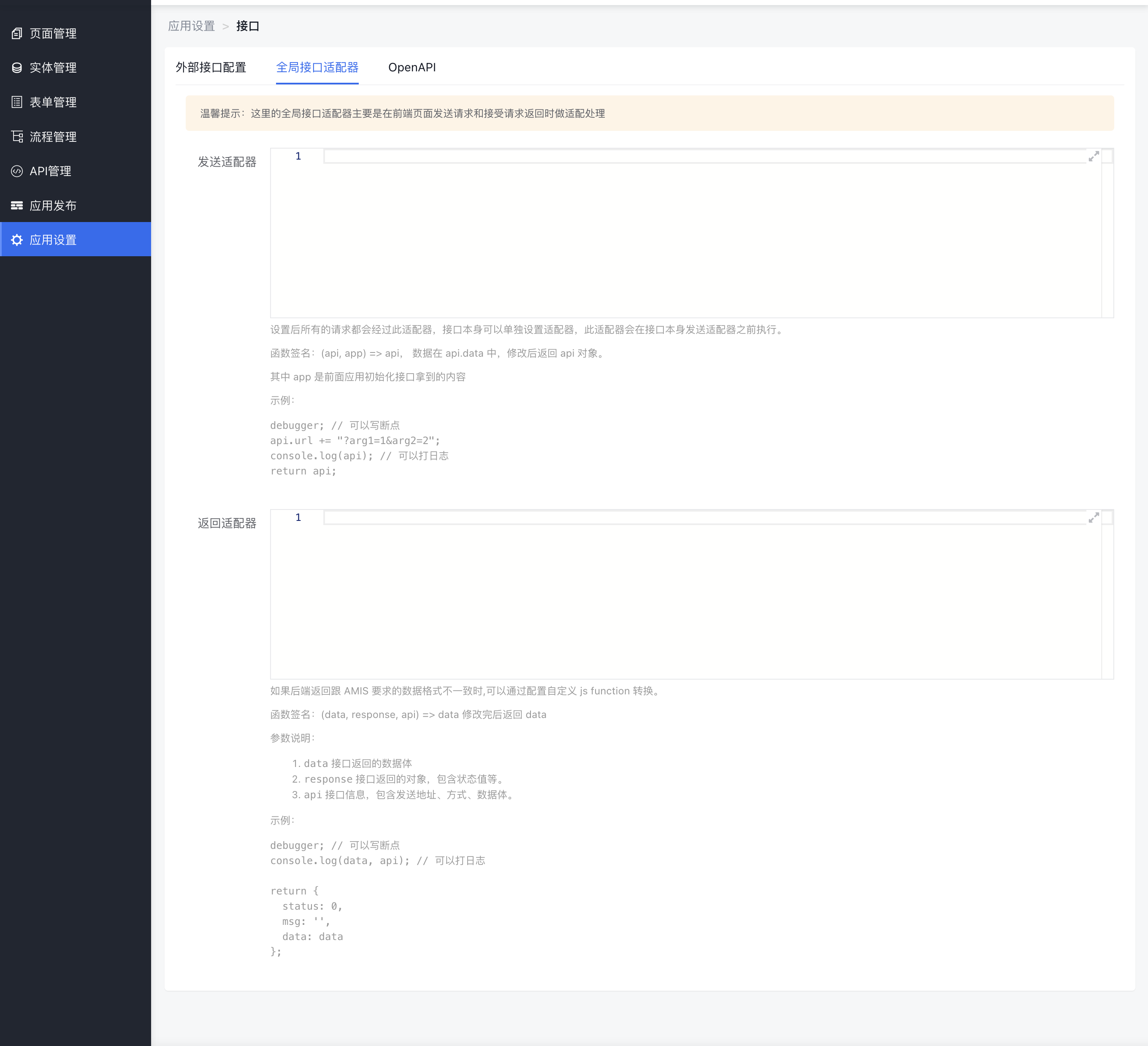
6. 浏览器端请求 / 接收适配器

7. API 代理
7.1 统一 API 代理方案


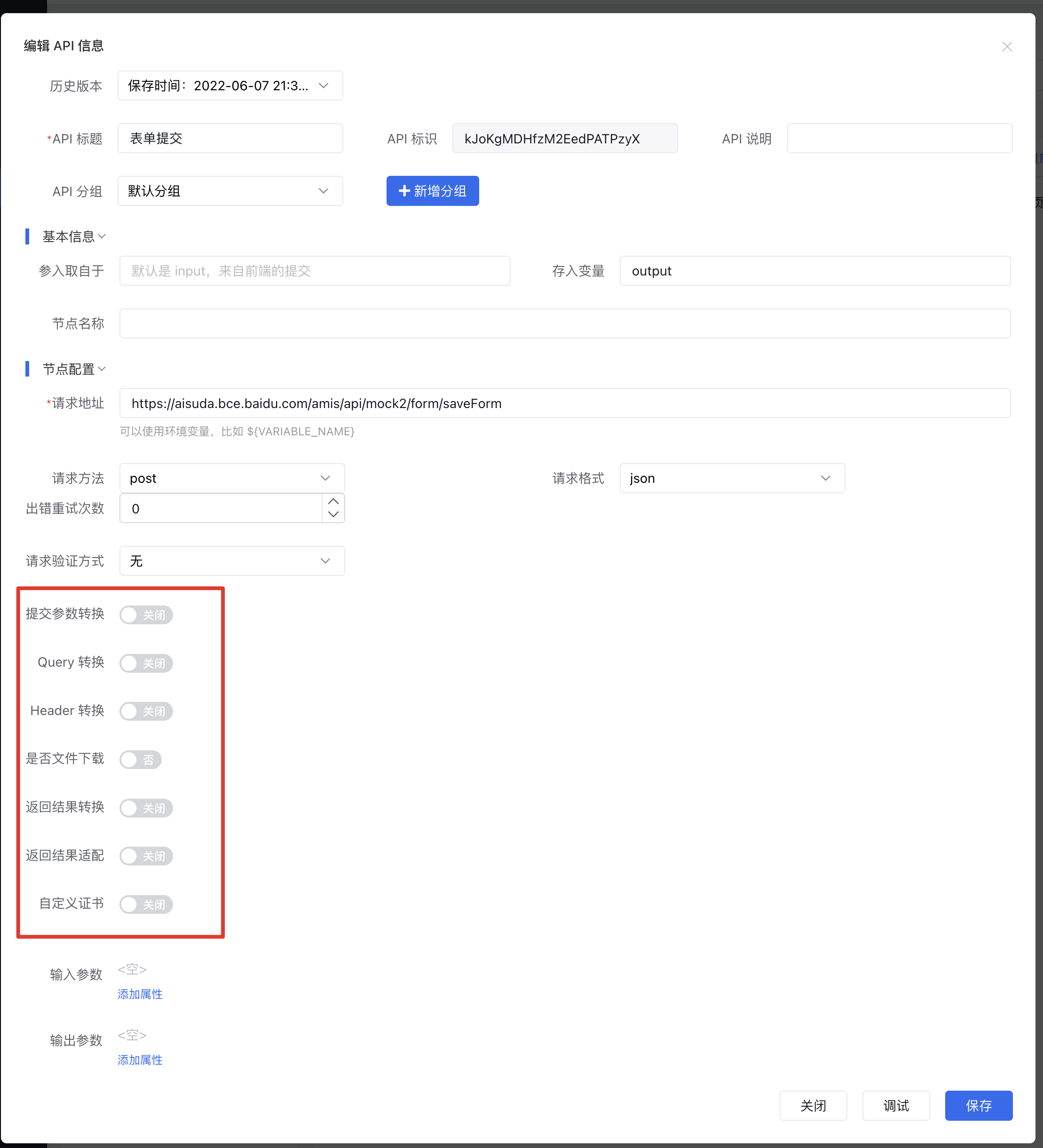
7.2 后端数据映射及后端请求 / 接收适配器


- AMIS 作为一个开源项目,在许多时候可能会被作为独立依赖引入到项目中,在没有 API 代理机制的情况下前端方案可以解决一部分问题。
- 如果在配置项中指定请求为 raw: 则网络请求不会经过 API 代理发送,这时如果需要对数据进行格式化,则需要借助前端方案。
8. 小结
边栏推荐
- JS ES5也可以創建常量?
- Freeswitch dials extension number source code tracking
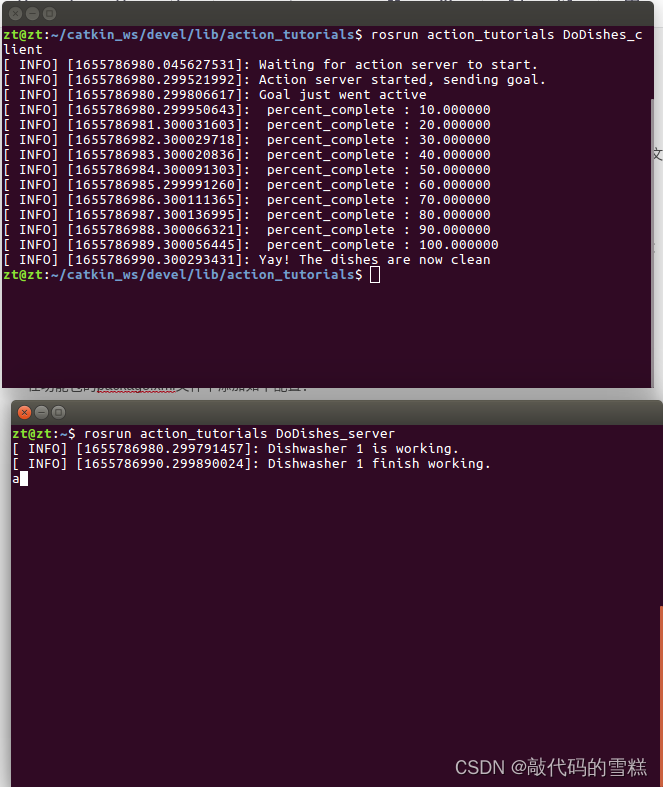
- ROS學習(23)action通信機制
- Web开发小妙招:巧用ThreadLocal规避层层传值
- Threadlocalutils (tool class IV)
- ROS learning (25) rviz plugin
- 使用Ceres进行slam必须要弄清楚的几个类和函数
- Treadpoolconfig thread pool configuration in real projects
- C language [23] classic interview questions [Part 2]
- ROS学习(21)机器人SLAM功能包——orbslam的安装与测试
猜你喜欢

MySQL execution process and sequence

机器人队伍学习方法,实现8.8倍的人力回报

蓝桥杯2022年第十三届省赛真题-积木画

Flir Blackfly S 工业相机:自动曝光配置及代码

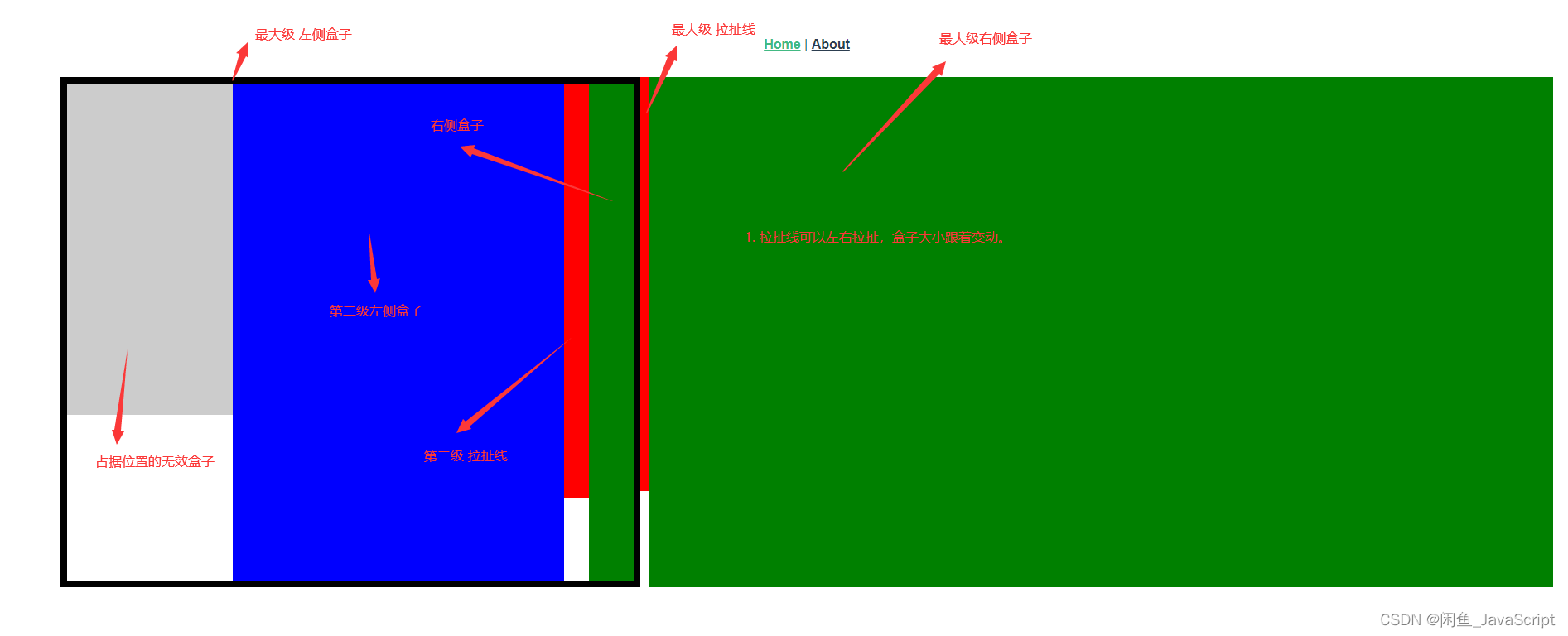
Box stretch and pull (left-right mode)

FLIR blackfly s usb3 industrial camera: white balance setting method

ROS learning (23) action communication mechanism

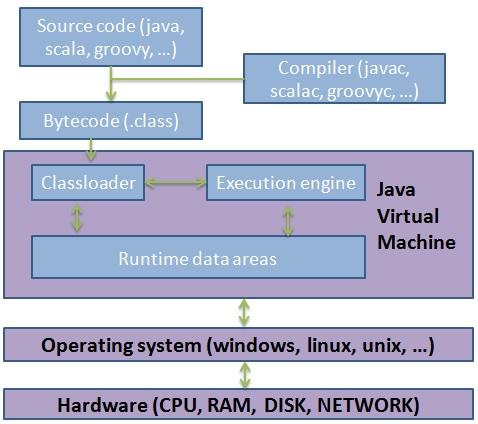
JVM memory model

CISP-PTE之命令注入篇

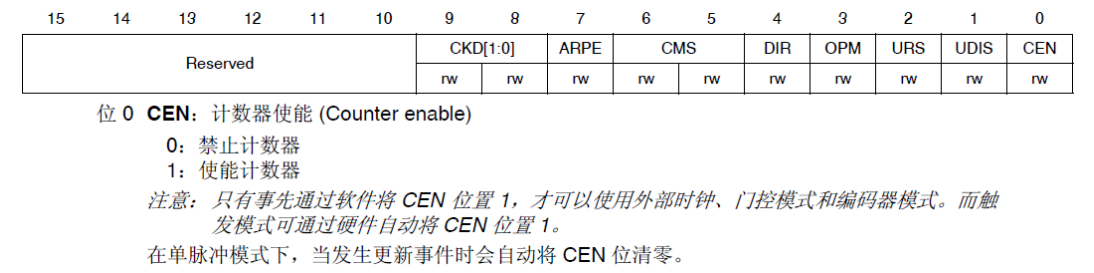
Stm32f4 --- general timer update interrupt
随机推荐
ROS learning (23) action communication mechanism
Box stretch and pull (left-right mode)
Baidu flying general BMN timing action positioning framework | data preparation and training guide (Part 2)
3D激光SLAM:Livox激光雷达硬件时间同步
uva 1401 dp+Trie
Baidu flying general BMN timing action positioning framework | data preparation and training guide (Part 1)
How did partydao turn a tweet into a $200million product Dao in one year
将截断字符串或二进制数据
Domestic images of various languages, software and systems. It is enough to collect this warehouse: Thanks mirror
Can't you understand the code of linked list in C language? An article allows you to grasp the secondary pointer and deeply understand the various forms of parameter passing in the function parameter
Image watermarking, scaling and conversion of an input stream
Basic introduction and use of dvajs
Processing image files uploaded by streamlit Library
Dall-E Mini的Mega版本模型发布,已开放下载
Curl command
刨析《C语言》【进阶】付费知识【二】
SchedulX V1.4.0及SaaS版发布,免费体验降本增效高级功能!
Shell script quickly counts the number of lines of project code
Mongodb checks whether the table is imported successfully
ROS学习(二十)机器人SLAM功能包——rgbdslam的安装与测试