当前位置:网站首页>场景实践:基于函数计算快速搭建Wordpress博客系统
场景实践:基于函数计算快速搭建Wordpress博客系统
2022-07-06 18:10:00 【Choice~】
函数计算教程
阿里云的函数计算——FC ,是一个事件驱动的全托管 Serverless 计算服务,开发者无需管理服务器等基础设施,只需编写代码并上传。函数计算FC 会为您准备好计算资源,并以弹性、可靠的方式运行您的代码。
领取评测产品

开通服务
前提条件
您已成功注册阿里云账号,并完成实名认证。具体信息,请参见阿里云账号注册流程。
操作步骤
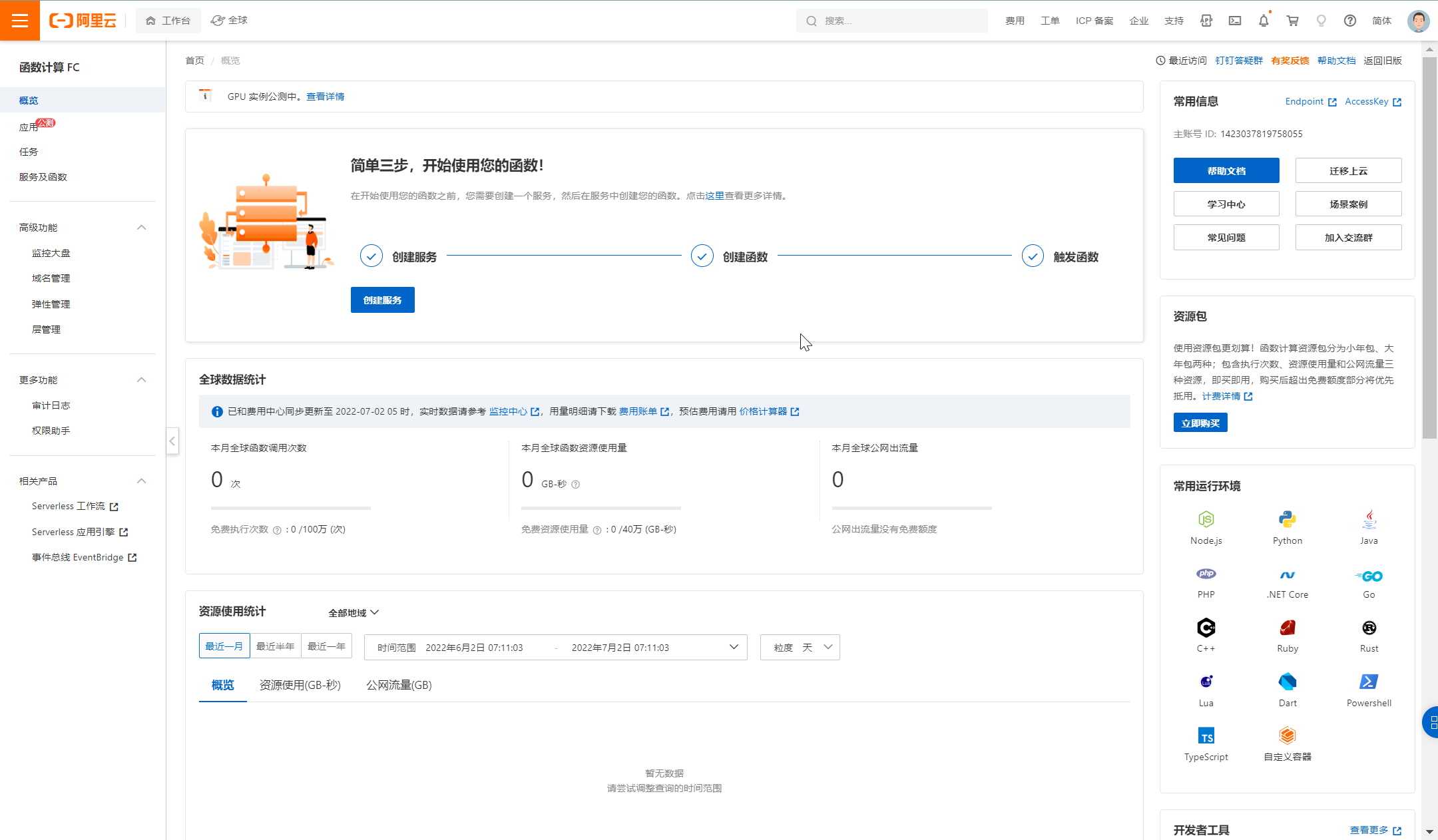
进入函数计算首页。
单击管理控制台。

在概览页面,单击免费开通。
在开通说明面板,认真阅读并选中函数计算服务协议复选框,单击立即开通,然后单击关闭,进入函数计算控制台。

可选:
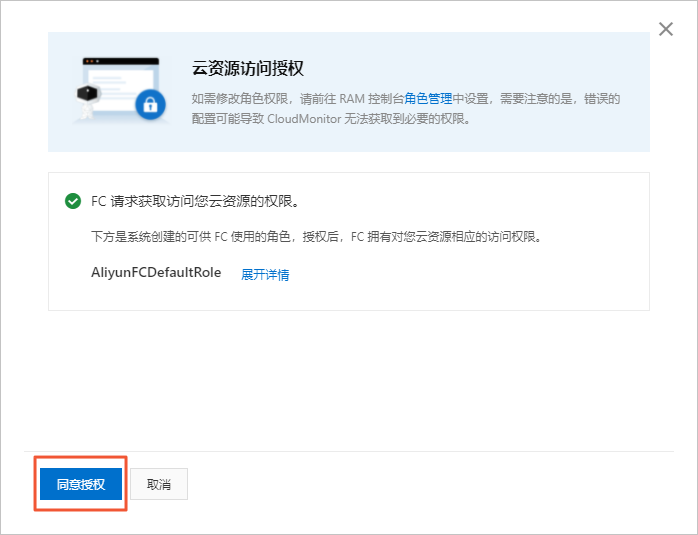
在左侧导航栏,单击概览,在云资源访问授权对话框,单击同意授权给您的账号授予AliyunFCDefaultRole角色。

授权成功
授权成功即函数计算具有访问云资源的权限。
授权失败
关于权限管理的详细信息,请参见权限管理。
使用控制台创建函数
本文介绍如何在函数计算控制台快速开发一个简单的Serverless Hello World应用。
前提条件
背景信息
函数计算为您提供了简单的Hello World示例,您可以直接在函数计算控制台创建服务和函数,成功创建后可以立马测试该函数查看函数执行的详细信息,例如返回结果、执行摘要和日志输出。
本文以从零开始创建的方式为例,介绍如何创建函数。
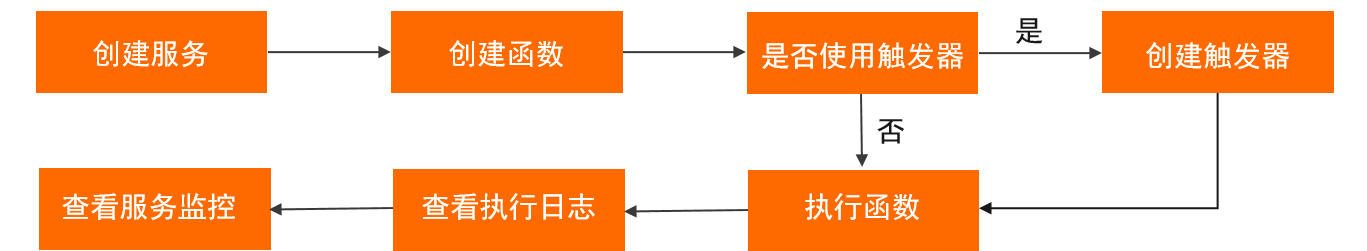
使用流程

流程说明如下:
- 创建服务。
- 创建函数,编写代码,将应用部署到函数中。
- 触发函数。
- 查看执行日志。
- 查看服务监控。
操作步骤
创建服务。
登录函数计算控制台。
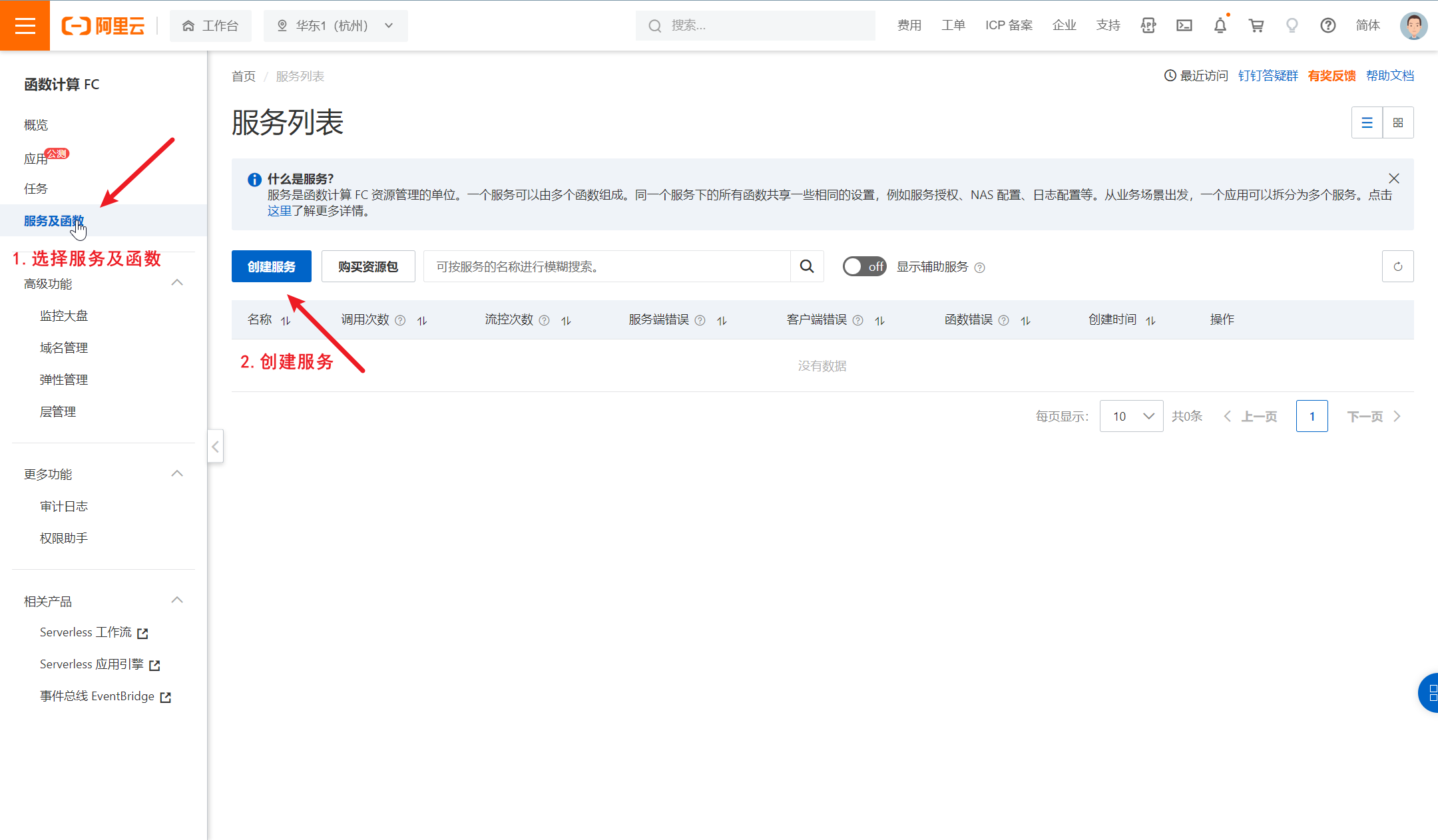
在左侧导航栏,单击服务及函数。
在顶部菜单栏,选择地域。
在服务列表页面,单击创建服务。

在创建服务面板,填写服务名称和描述,然后单击确定。

您也可以在创建服务面板,设置是否启用阿里云日志服务和是否启用阿里云链路追踪功能。详细信息,请参见管理服务。
当您成功创建服务后,页面会跳转至该服务页面的函数管理页面。
创建函数。
在管理函数页面,单击创建函数。

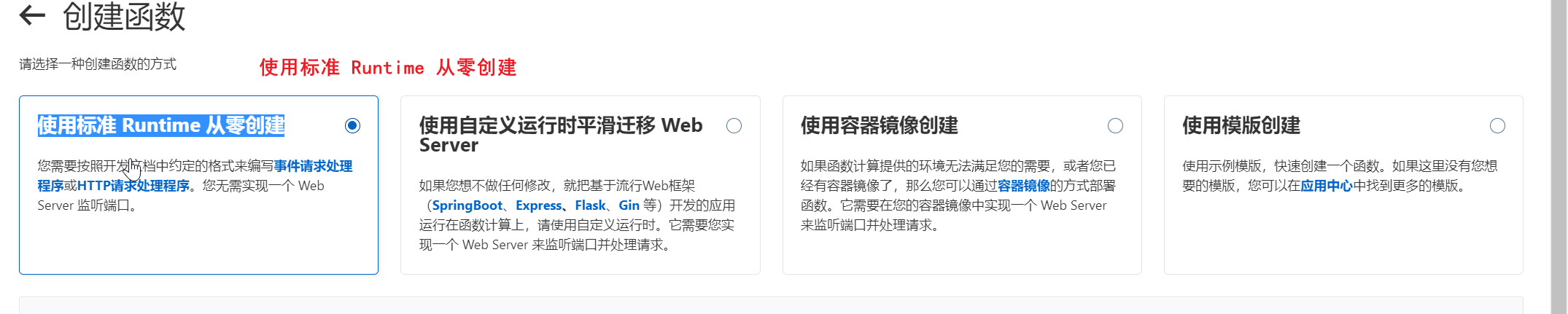
在创建函数页面,选择使用标准 Runtime 从零创建。

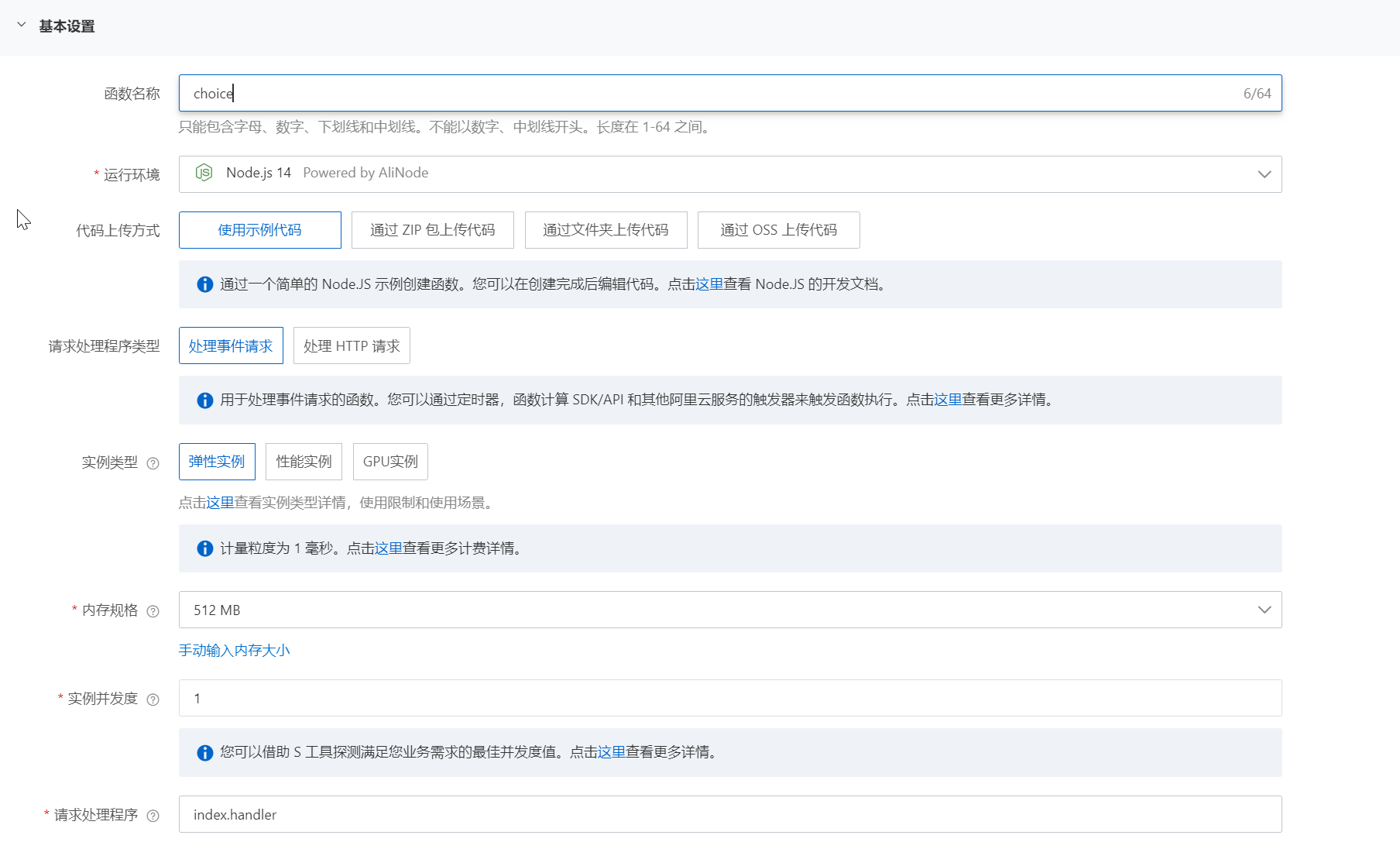
基本设置如下:
参数 是否必填 操作 示例值 函数名称 否 填写自定义的函数名称。必须以字母开头,可包含数字、字母(区分大小写)、下划线(_)和短划线(-),不超过64个字符。说明 如果不填写名称,函数计算会自动为您创建。 Function 容器镜像 是 单击选择 ACR 中的容器镜像,在弹出的选择容器镜像对话框,选择已创建的容器镜像实例和ACR 镜像仓库,然后在下方选择镜像区域找到目标镜像并在其右侧操作列单击选择。 test-registry-vpc.cn-chengdu.cr.aliyuncs.com/test/registry:latest 监听端口 是 容器镜像中的HTTP Server所监听的端口。默认端口为9000。 9000 Command 否 容器的启动命令,格式为[“python”,“server.py”]。如果不填写,则默认使用镜像中的Entrypoint/CMD。 [“/code/myserver”] Args 否 容器的启动参数,格式为[“–port”,“9000”]。如果不填写,则默认使用镜像中的CMD。 [“-arg1”, “value1”] 函数触发方式 是 选择函数触发方式。通过事件触发:通过定时器和其他阿里云服务的触发器来触发函数执行。通过 HTTP 请求触发:通过发送HTTP请求触发函数执行,适用于快速构建Web服务等场景。 通过事件触发 实例类型 是 选择适合您的实例类型。弹性实例性能实例GPU实例(公测中)更多信息,请参见实例类型及使用模式。关于各种实例类型的计费详情,请参见计费概述。说明 如需使用GPU实例,请提交工单申请。具体操作,请参见实例类型。 弹性实例 内存规格 是 设置函数执行内存。选择输入:在下拉列表中选择所需内存。手动输入:单击手动输入内存大小,可自定义函数执行内存。内存规格说明如下:弹性实例:取值范围[128, 3072],单位为MB。性能实例:取值范围[4, 32],单位为GB。GPU实例:取值范围[16, 32],单位为GB。说明 输入的内存必须为64 MB的倍数。 512 MB GPU显存规格 是 实例类型选择GPU实例时必填。 8 G 在基本设置区域,设置相关参数,然后单击创建。
参数配置如下:
**可选:**函数名称:自定义函数的名称为Function。
运行环境:选择Node.js 12。
请求处理程序类型:选择处理事件请求。
实例类型:选择弹性实例。
内存规格:设置函数执行内存为512 MB。
实例并发度:设置为1。
请求处理程序:设置为index.handler

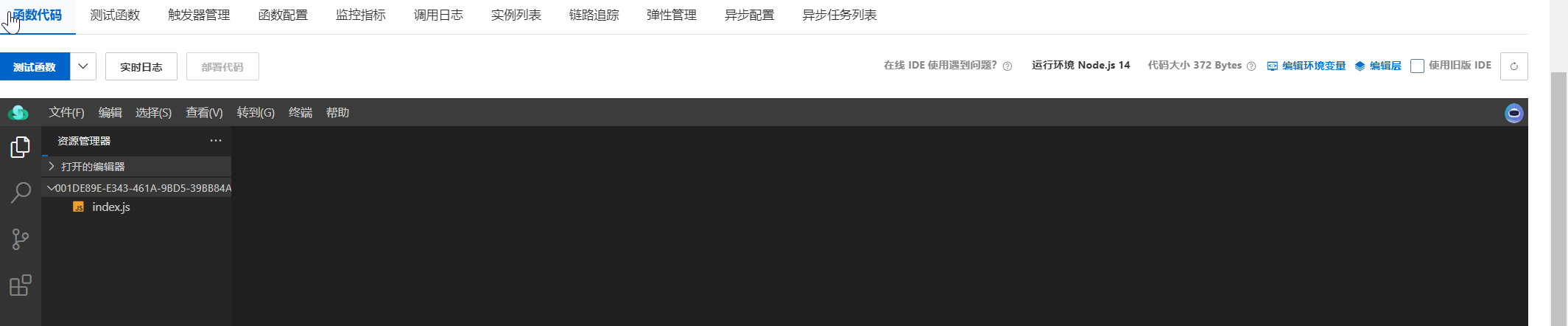
当您成功创建函数后,页面会跳转至该函数详情页面的函数代码页签。

执行函数。
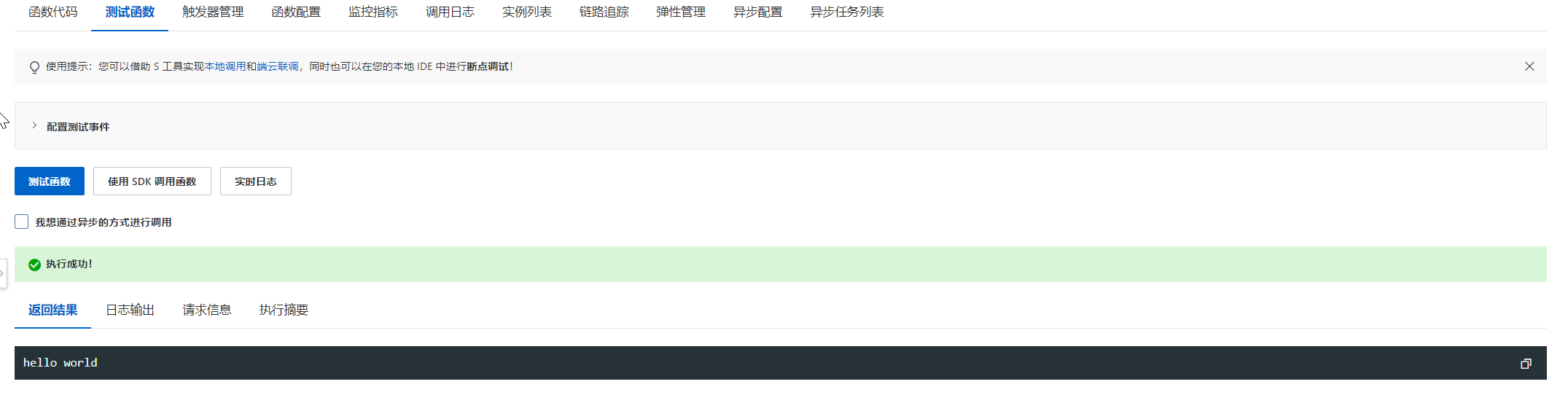
在目标函数详情页面的函数代码页签,单击测试函数。


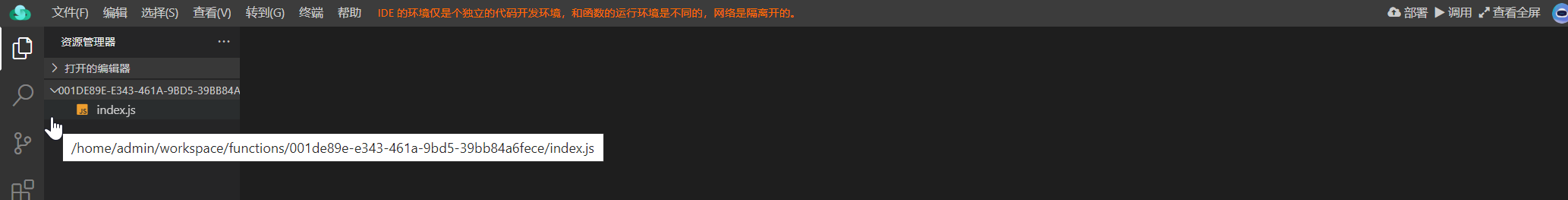
说明 您也可以在代码编辑器内编辑您的代码,实现二次开发。

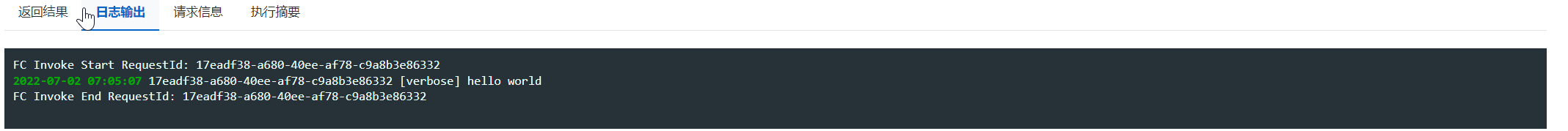
执行完毕后,您可以在函数代码页签查看执行结果和详细的日志信息。

在控制台创建函数
本文以在/tmp目录中执行为例,介绍如何创建函数,假设函数计算的地域为华南1(深圳),镜像仓库名称nodejs-express。
将您的函数镜像推送至默认实例镜像仓库。
执行以下命令进入/tmp目录。
cd /tmp在/tmp目录中执行以下命令克隆示例工程。
git clone https://github.com/awesome-fc/custom-container-docs.git执行以下命令,进入项目目录。
cd custom-container-docs/nodejs-express执行以下命令指定镜像仓库。
export IMAGE_NAME="registry.cn-shenzhen.aliyuncs.com/fc-demo/nodejs-express:v0.2"执行以下命令打包镜像。
docker build -t $IMAGE_NAME .说明 针对搭载Apple芯片的Mac电脑(或其他ARM架构的机器),构建镜像时需要指定镜像的编译平台为Linux/Amd64。实现跨平台编译,示例代码如
docker build --platform linux/amd64 -t $IMAGE_NAME .。执行以下命令推送镜像。
docker push $IMAGE_NAME
体验简介
本场景介绍使用函数计算服务搭建一个Wordpress博客。使用Serverless Devs命令行工具可以将很多框架、应用、案例一键部署到函数计算平台中。
点击获取所需云产品资源
背景知识
本场景介绍使用函数计算服务搭建一个Wordpress博客。使用Serverless Devs命令行工具可以将很多框架、应用、案例一键部署到函数计算平台中。
本场景主要涉及以下云产品和服务:
函数计算(FunctionCompute)
函数计算是事件驱动的全托管计算服务。使用函数计算,您无需采购与管理服务器等基础设施,只需编写并上传代码。函数计算为您准备好计算资源,弹性地可靠地运行任务,并提供日志查询、性能监控和报警等功能。函数计算帮助您无需管理服务器(Serverless),仅专注于函数代码就能快速搭建应用。函数计算能够弹性地伸缩,您只需要按使用量付费。
函数计算Serverless服务和自建服务相比有以下优点:
上手简单,只专注业务逻辑开发,极大提高工程开发效率。
自建方案有太多学习和配置成本,例如针对不同场景,ESS需要做各种不同的参数配置系统环境的维护升级麻烦等。
免运维,函数执行级别粒度的监控和告警。
毫秒级弹性扩容,保证弹性高可用,同时能覆盖延迟敏感和成本敏感类型。
Serverless Devs开发者工具
Serverless Devs是一个组件化与插件化的Serverless开发者平台,开发者可以在平台中可插拔式的使用不同Serverless的服务和框架,同时可参与组件和插件的开发。无论是工业级的Serverless服务,还是各类开源的Serverless框架,Serverless Devs都可友好支持。开发者无需对市面上每一款Serverless工具进行研究和学习,只需通过Serverless Devs,就可以简单、快捷的“上手”主流Serverless服务和框架。
安装Serverless Devs命令行工具
安装Node.js环境。
执行如下命令,下载Node.js安装包。
wget https://npm.taobao.org/mirrors/node/v12.4.0/node-v12.4.0-linux-x64.tar.xz
执行如下命令,解压安装包并重命名。
tar -xvf node-v12.4.0-linux-x64.tar.xz && mv node-v12.4.0-linux-x64/ /usr/local/node
执行如下命令,配置环境变量。
echo "export PATH=$PATH:/usr/local/node/bin" >> /etc/profile
source /etc/profile
执行如下命令,安装Serverless-Devs工具。
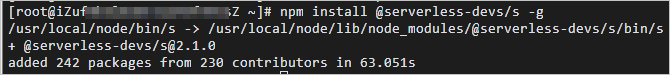
npm install @serverless-devs/s -g
返回结果如下,表示安装完成。

**说明:**如果安装过程较慢,可以使用淘宝npm源,安装命令为
npm --registry=https://registry.npm.taobao.org install @serverless-devs/s -g。
执行如下命令,查看版本并检查安装是否正确。
s -v
返回结果如下,您可以看到Serverless-Devs工具的版本。

配置阿里云账号信息
本场景提供免费的ECS服务器,但是使用的函数计算服务是开通在您账号下,以下配置信息也是需要配置AK ID和AK Secret信息。
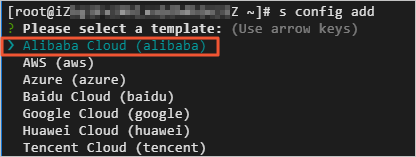
执行如下命令,配置账号信息。
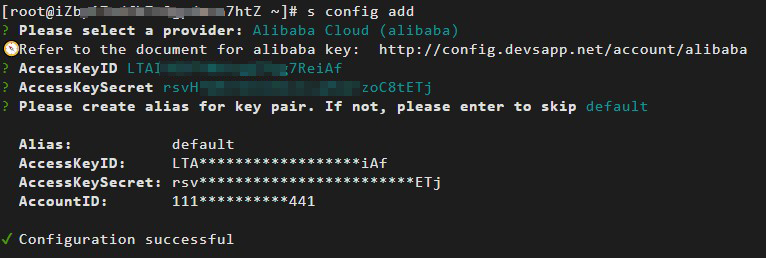
s config add
然后根据提示填写以下信息。
- 云厂商:选择阿里云(alibaba)。

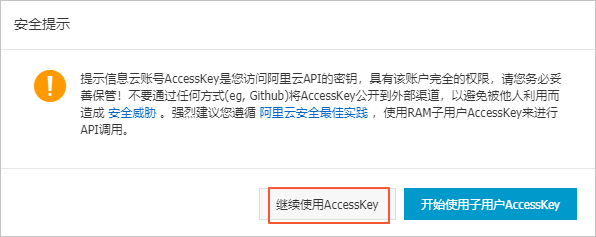
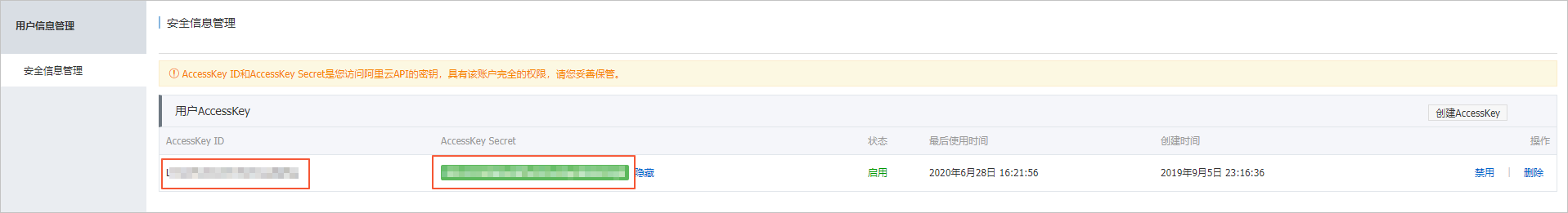
- AccessKeyID和AccessKeySecret:请在安全信息管理页面查看您账号的AccessKey ID和AccessKey Secret。

- 如果您使用的是阿里云RAM子用户,需要确保您的子用户拥有函数计算管理权限AliyunFCFullAccess,请参见为RAM用户授权。
如下图所示为您的AccessKey ID和AccessKey Secret。如果您的账号未使用过AccessKey,请单击右上角创建AccessKey。

配置成功后显示类似如下。

搭建Wordpress博客项目
- 执行如下命令,在当前路径初始化一个wordpress项目。
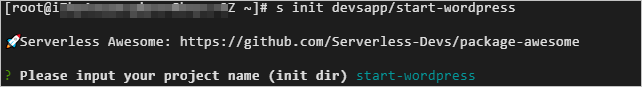
s init devsapp/start-wordpress
- 执行如下命令,执行输入项目名start-zblog。
start-wordpress

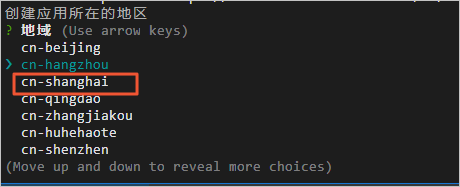
选择创建应用所在的地区后按回车。
说明 :
建议您选择创建应用所在的地区为云服务器ECS实例所在地域,您可在云产品资源列表查看云服务器ECS实例所在地域。

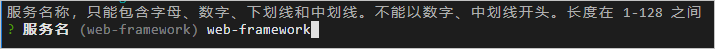
- 执行如下命令,执行输入服务名称web-framework。
web-framework

- 执行如下命令,执行输入函数名称wordpress。
wordpress

选择默认凭据后按回车。

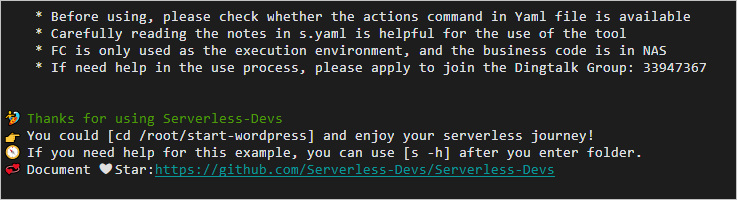
返回结果如下,表示初始化完成。

- 执行如下命令,进入start-wordpress目录。
cd start-wordpress
执行如下命令,部署wordpress项目。
s deploy输入Y后按回车,选择自动创建NAS。

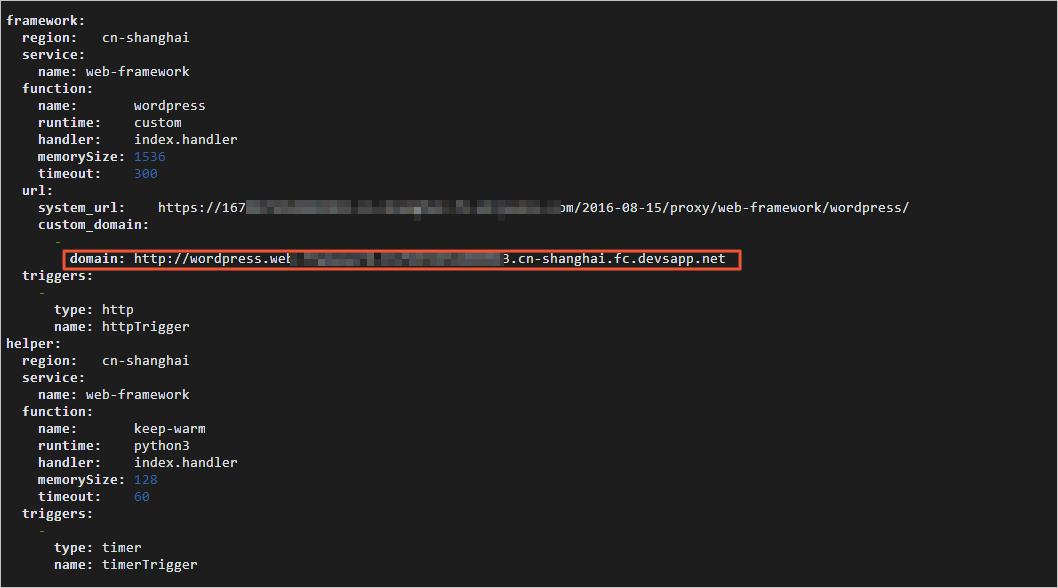
返回结果如下,表示安装wordpress项目部署完成,并复制domain。

打开虚拟桌面的FireFox ESR浏览器,粘贴并访问domain。依次输入站点标题、用户名、密码和邮箱,单击安装WordPress。
参数说明:
站点标题:自定义标题。
用户名:自定义用户名。
密码:输入密码。
邮箱:输入邮箱。

- 在成功页面,单击登录。

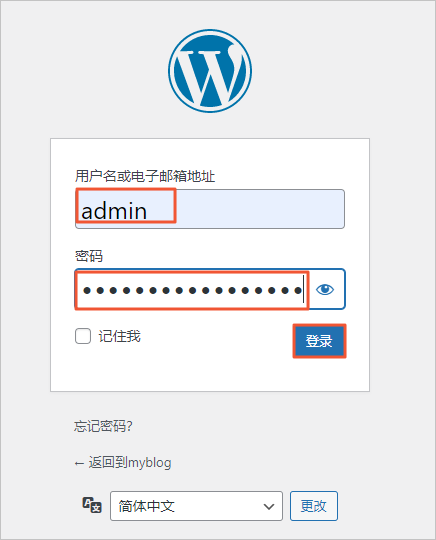
在WordPress登录页面,输入用户名和密码,单击登录。

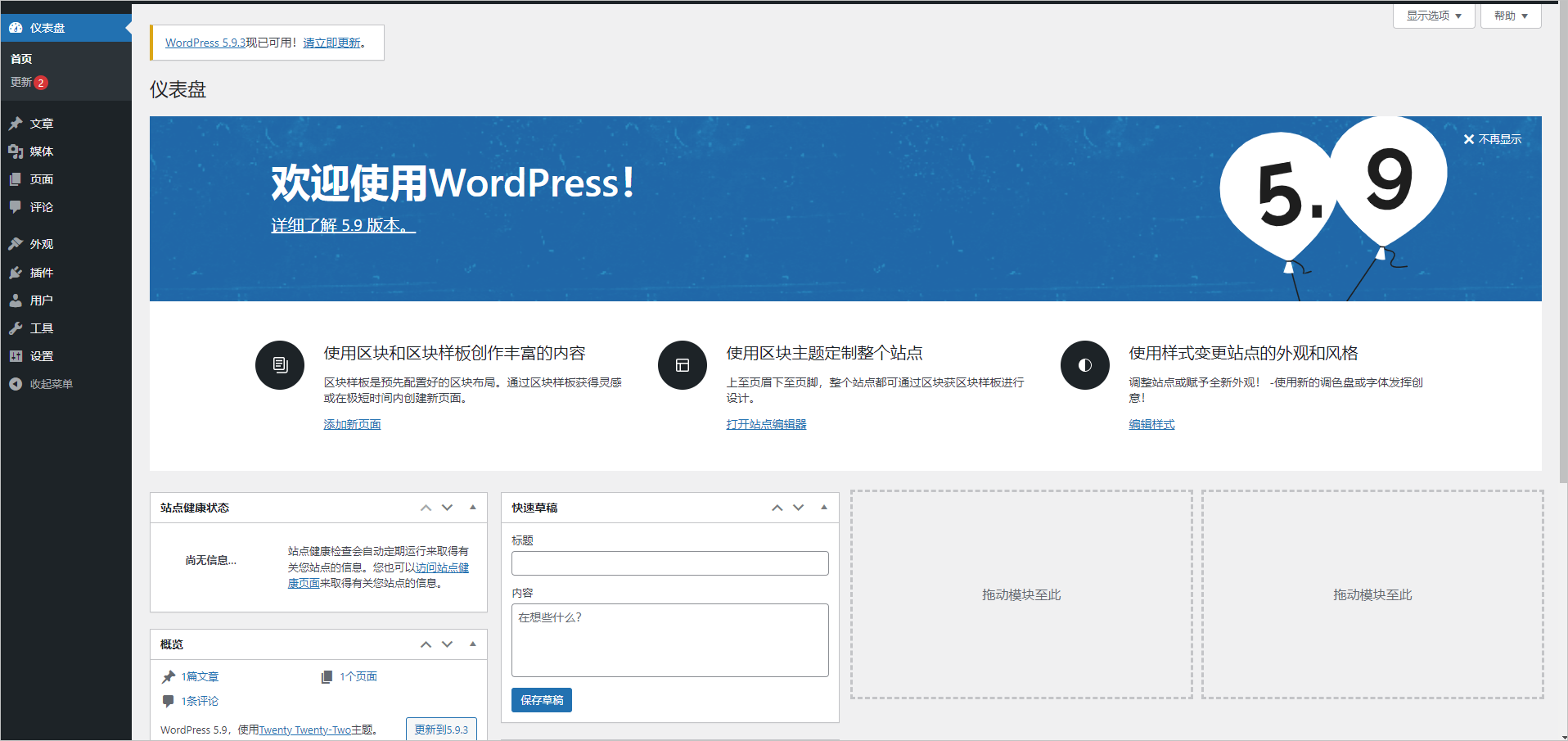
出现如下界面,表示您已成功登录wordpress博客后台管理。

边栏推荐
- 黑马笔记---异常处理
- 454 Baidu Mianjing 1
- Your cache folder contains root-owned files, due to a bug in npm ERR! previous versions of npm which
- mongodb查看表是否导入成功
- LeetCode:1175. Prime permutation
- AcWing 1142. 繁忙的都市 题解(最小生成树)
- 云呐|工单管理软件,工单管理软件APP
- Let's see how to realize BP neural network in Matlab toolbox
- How to manage distributed teams?
- WCF Foundation
猜你喜欢

Byte P7 professional level explanation: common tools and test methods for interface testing, Freeman

How to manage distributed teams?

454 Baidu Mianjing 1

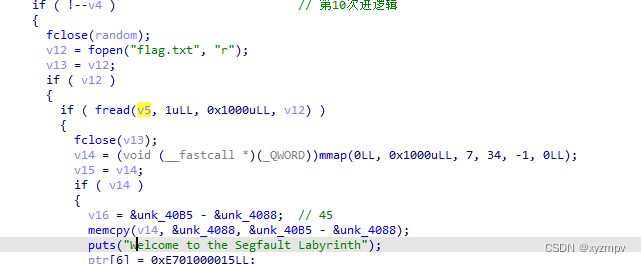
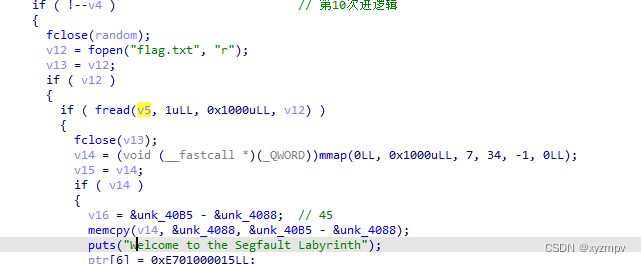
2022 Google CTF SEGFAULT LABYRINTH wp

2022 Google CTF SEGFAULT LABYRINTH wp

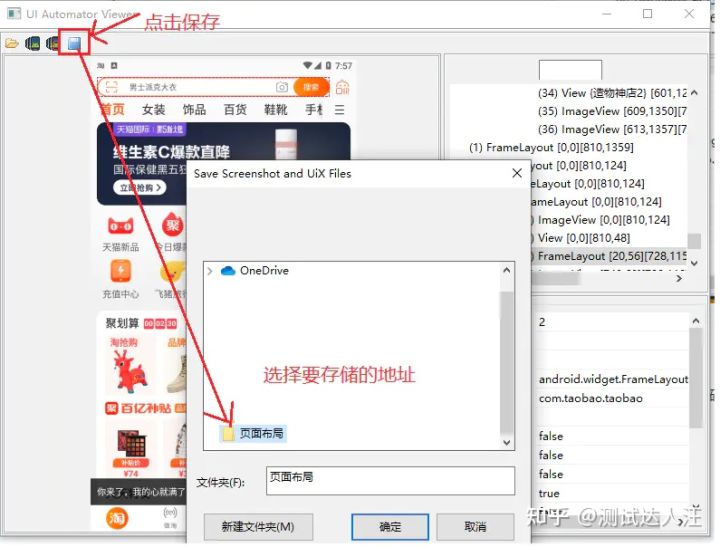
Appium自动化测试基础 — uiautomatorviewer定位工具

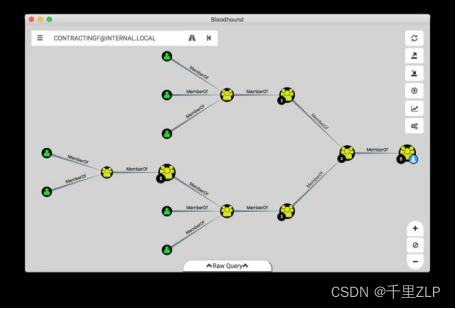
Instructions for using the domain analysis tool bloodhound

AI 从代码中自动生成注释文档

Typical problems of subnet division and super network construction

Yunna - work order management system and process, work order management specification
随机推荐
Using the entry level of DVA in taro3.*
Docker method to install MySQL
[advanced C language] 8 written questions of pointer
Installation of gazebo & connection with ROS
云呐|工单管理软件,工单管理软件APP
Make Jar, Not War
Mysqlbackup restores specific tables
json学习初体验–第三者jar包实现bean、List、map创json格式
What does security capability mean? What are the protection capabilities of different levels of ISO?
增加 pdf 标题浮窗
AcWing 1142. Busy urban problem solving (minimum spanning tree)
c语言—数组
Yunna | work order management measures, how to carry out work order management
字符串转成日期对象
C语言实例_4
AcWing 1140. Shortest network (minimum spanning tree)
Typical problems of subnet division and super network construction
AcWing 1148. 秘密的牛奶运输 题解(最小生成树)
分享一个通用的so动态库的编译方法
Gazebo的安装&与ROS的连接