当前位置:网站首页>自定义属性
自定义属性
2022-08-02 14:20:00 【铃儿响叮当不响】
1. 用户自己添加的属性
语法:元素.setAttribute('属性名',属性值)

2. 获取自定义属性值
语法:元素.getAttribute('属性名')
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
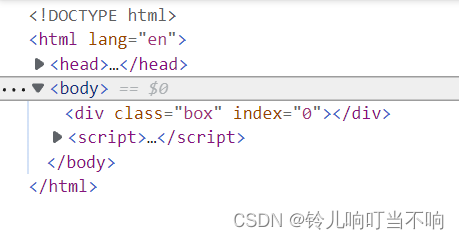
<div class="box"></div>
<script>
let box = document.querySelector('.box')
// 设置自定义属性
box.setAttribute('index',0)
console.log(box.getAttribute('index')) // 0
</script>
</body>
</html>3. html5推出了专门的 data- 自定义属性 自定义属性一律以data-开头
获取该元素所有的自定义属性 语法:元素.dataset
得到该元素某个自定义属性值 语法: 元素.dataset.某个属性名
<body>
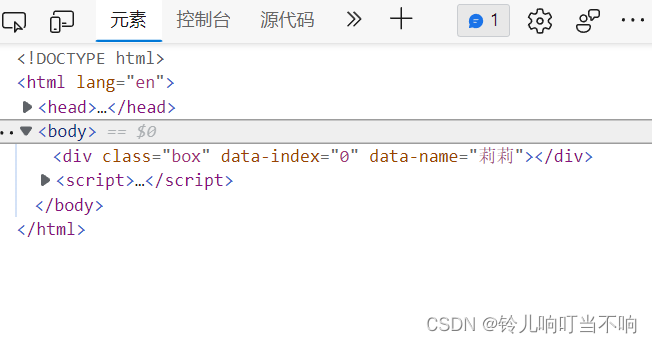
<div class="box" data-index="0" data-name="莉莉"></div>
<script>
// 设置自定义属性
let box = document.querySelector('.box')
console.log(box.dataset)
console.log(box.dataset.index) //0
</script>
</body>

边栏推荐
猜你喜欢

常见(MySQL)面试题(含答案)

Scala的安装和IDEA的使用(初入茅庐)
[Time series model] AR model (principle analysis + MATLAB code)

这几年让你大呼惊人的AI应用,都离不开这项技术

搭建Spark开发环境

Golang基础教程

DOM - Element Box Model

Golang学习(三十五) go 连接redis

webrtc 中怎么根据 SDP 创建或关联底层的 socket 对象?
![[Fault Diagnosis] Weak Fault Diagnosis of Fan Bearing Based on PSO_VMD_MCKD Method](/img/43/719caffc79950edd18719ad0ba3aff.jpg)
[Fault Diagnosis] Weak Fault Diagnosis of Fan Bearing Based on PSO_VMD_MCKD Method
随机推荐
MYSQL5.7详细安装步骤
这几年让你大呼惊人的AI应用,都离不开这项技术
Mediasoup 杂谈(待完善)
DOM - Element Box Model
静态方法的缺失
抽象队列同步器AQS应用Lock详解
解决跨域问题的方法 --- CORS
排列熵、模糊熵、近似熵、样本熵的原理及MATLAB实现之近似熵
华为Vlan创建及原理简单说明
golang八股文整理(持续搬运)
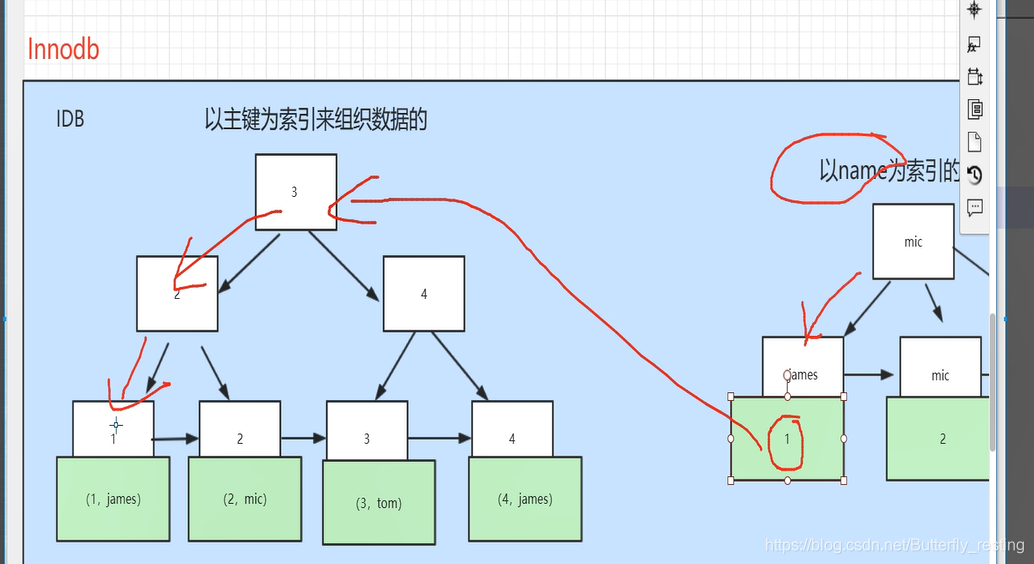
Mysql索引底层数据结构
【面经】被虐了之后,我翻烂了equals源码,总结如下
Servlet 技术1
Servlet 技术2
从零开始的循环之旅(上)
小知识点系列:数组与多维数组
DOM - Event Delegate
【故障诊断】基于PSO_VMD_MCKD方法的风机轴承微弱故障诊断
Scala的安装和IDEA的使用(初入茅庐)
【Hiflow】 开辟新道路的自动化助手!
![[Time series model] AR model (principle analysis + MATLAB code)](/img/42/4214ed674325212bd38c6f32497710)