当前位置:网站首页>node の SQLite
node の SQLite
2022-07-06 10:17:00 【华为云】
node操作SQLite
之前在做electron桌面制作番茄钟应用时曾经想过用数据库存储数据,一开始打算mongodb,但是发现不能实现无服务器,那么只能使用SQLite了。
介绍:SQLite 是一个软件库,实现了自给自足的、无服务器的、零配置的、事务性的 SQL 数据库引擎。SQLite 是在世界上最广泛部署的 SQL 数据库引擎。SQLite 源代码不受版权限制
现在先让我们尝试使用node来操作SQLite
安装sqlite3库
从前面的介绍当中,可以知道,sqlite是免安装的数据库,所以这里使用数据库就只需要添加一个node的sqlite3库就可以了。
安装命令:yarn add sqlite3 -D

创建sqlite数据库
当前的node项目地址中并没有sqlite数据库,所以可以通过命令先创建一个数据库,这里使用new sqlite3.Database来连接数据库,如果当前没有,会自动创建一个数据库,并且不同于之前操作mongodb,不用再创建一个集合。
const path = require('path');const sqlite3 = require('sqlite3');function SQLiteInit() { let rootPath = path.join(__dirname, '../sqlite3.db'); let db = new sqlite3.Database(rootPath, (err)=>{ if (err) throw err; console.log('数据库连接') })}效果:

创建表格并插入数据
有了数据库之后,就需要创建一个数据库表格了
可以创建一个sql语句执行方法,此方法可以通过db.run方法来运行数据sql语句
// 执行sql语句function runSQL(sqlstr) { db.serialize(()=>{ db.run(sqlstr); })}创建数据表worker
let db = null;function SQLiteInit() { // 连接数据库 let rootPath = path.join(__dirname, '../sqlite3.db'); db = new sqlite3.Database(rootPath) // 创建表格 runSQL(` create table worker ( name text not null, age int not null, hobby text not null ); `) // 关闭连接 db.close();}现在数据库表格worker已经存在了。
接下来的操作就是在表中插入数据了,这里可以使用db.run来一次性插入,也可以通过prepare来分步插入。
let doc = [{ name: '张三', age: 18, hobby: '打李四', }, { name: '李四', age: 18, hobby: '打王五', }, { name: '王五', age: 18, hobby: '打张三', },]let insertInfo = db.prepare('insert into worker (name, age, hobby) values (?, ?, ?)')doc.forEach((item)=>{ insertInfo.run(item.name, item.age, item.hobby);})insertInfo.finalize();现在数据也已经插入到数据库当中了
vs code的sqlite插件
对于数据库,最好使用可视化界面去操作,一般对sqlite都是推荐用navicate http://www.navicat.com.cn/
不过我这里为了操作快捷,就不用了,在vs code当中,也存在插件可以对sqlite数据库进行简单的操作。插件的名称就叫做SQLite

安装完插件之后,如果想要打开之前创建的sqlite3.db数据库,需要使用Ctrl+Shift+P打开命令面板,然后输入sqlite,找到Open Database选项打开。

这样在左侧资源管理器界面中会出现SQLITE EXPLORER
这里可以查看之前创建的sqlite3.db数据库中的表格,在右侧选择创建New Query

会创建一个.sql文件用于执行sql的命令和语句
写入查询表格命令:
-- SQLiteselect * from worker鼠标右键选择数据库并运行此query


接下来对于数据的查询、删除和更新操作其实都与插入类似,其实主要就是在于sqlite语句的编写,这里就不详细写了
边栏推荐
- Open source and safe "song of ice and fire"
- RB157-ASEMI整流桥RB157
- ADB common commands
- TCP packet sticking problem
- Is it meaningful for 8-bit MCU to run RTOS?
- Recursive way
- FMT开源自驾仪 | FMT中间件:一种高实时的分布式日志模块Mlog
- J'aimerais dire quelques mots de plus sur ce problème de communication...
- ASEMI整流桥DB207的导通时间与参数选择
- declval(指导函数返回值范例)
猜你喜欢

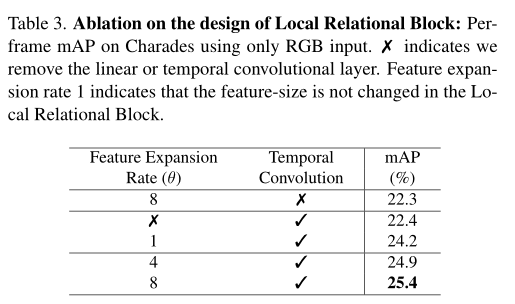
MS-TCT:Inria&SBU提出用于动作检测的多尺度时间Transformer,效果SOTA!已开源!(CVPR2022)...
![Jerry's access to additional information on the dial [article]](/img/a1/28b2a5f7c16cbcde1625a796f0d188.jpg)
Jerry's access to additional information on the dial [article]

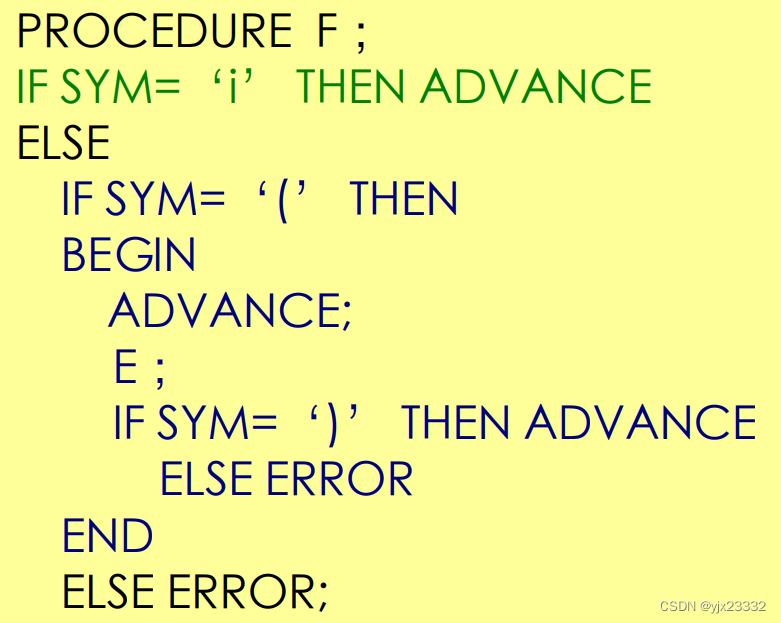
Compilation principle - top-down analysis and recursive descent analysis construction (notes)

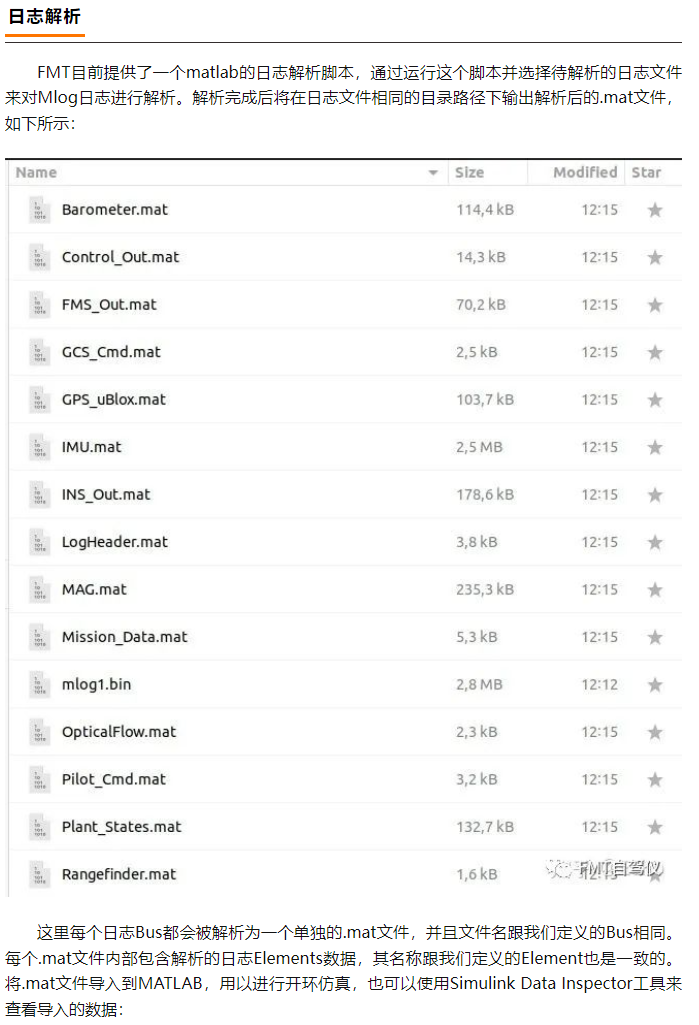
FMT open source self driving instrument | FMT middleware: a high real-time distributed log module Mlog

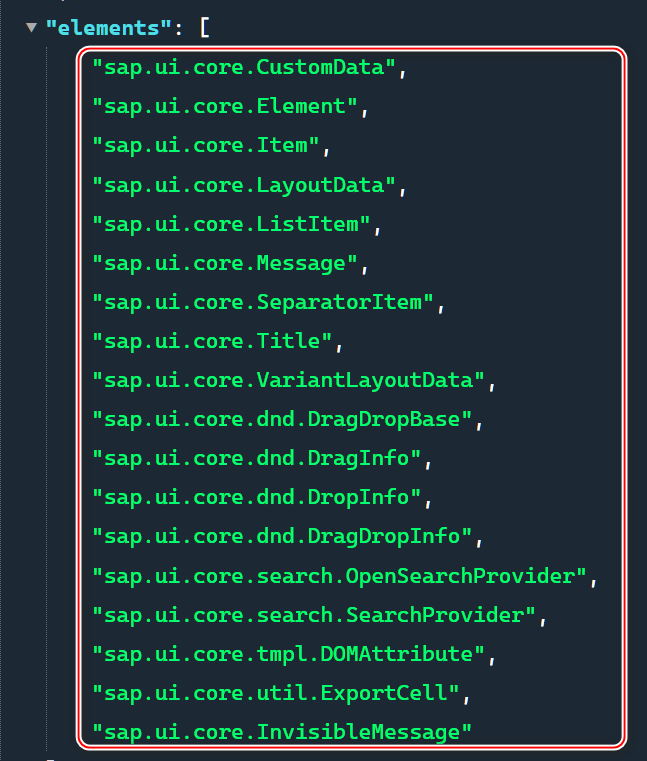
Manifest of SAP ui5 framework json

Getting started with pytest ----- test case rules

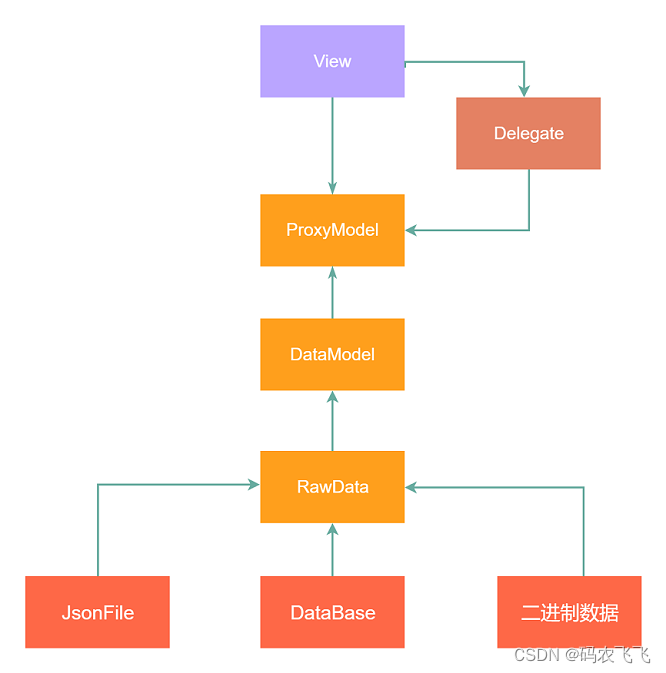
QT中Model-View-Delegate委托代理机制用法介绍

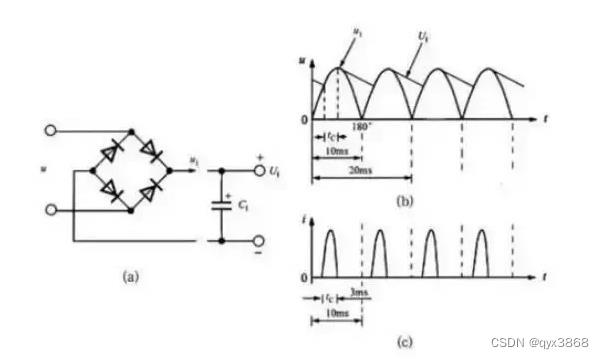
On time and parameter selection of asemi rectifier bridge db207

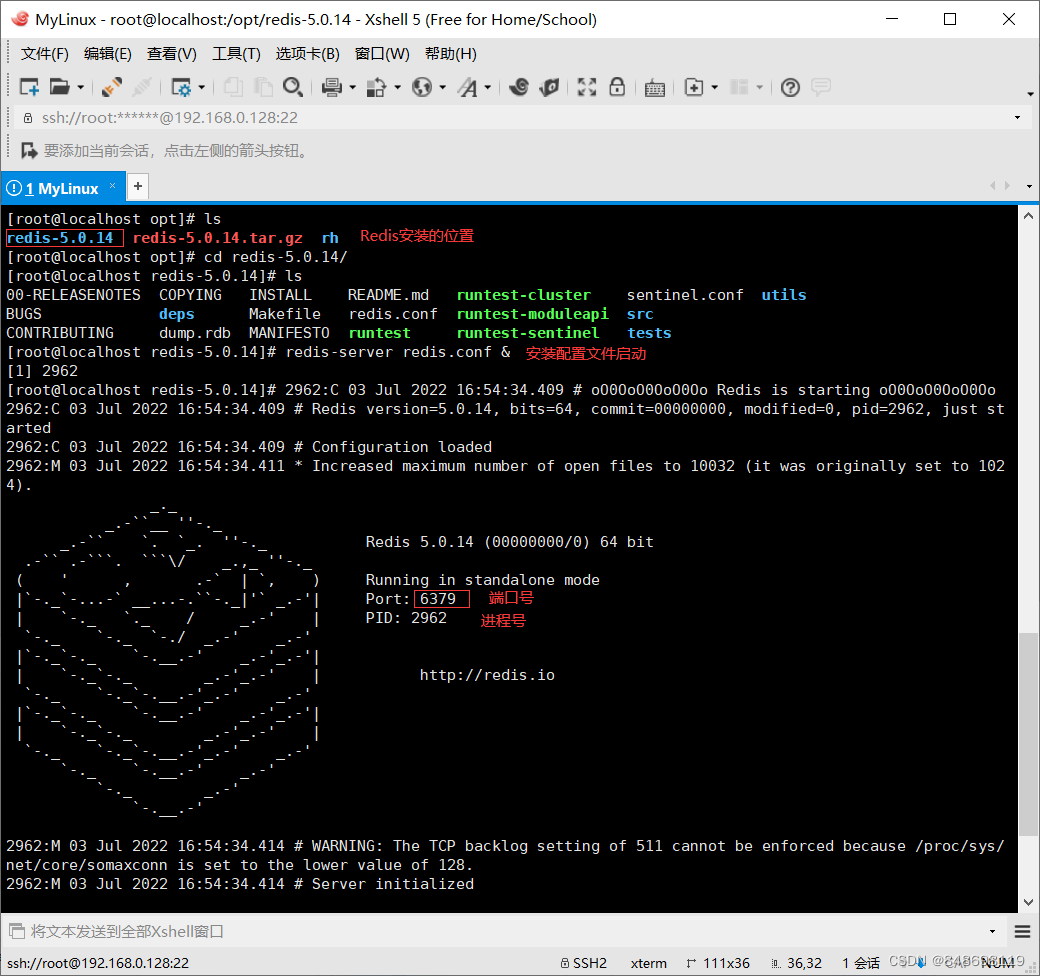
Windows connects redis installed on Linux

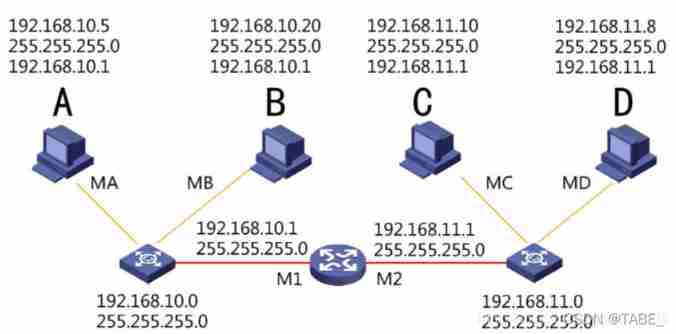
IP, subnet mask, gateway, default gateway
随机推荐
ASEMI整流桥DB207的导通时间与参数选择
Kivy tutorial: support Chinese in Kivy to build cross platform applications (tutorial includes source code)
[Android] kotlin code writing standardization document
IP, subnet mask, gateway, default gateway
Distill knowledge from the interaction model! China University of science and Technology & meituan proposed virt, which combines the efficiency of the two tower model and the performance of the intera
std::true_type和std::false_type
Distiller les connaissances du modèle interactif! L'Université de technologie de Chine & meituan propose Virt, qui a à la fois l'efficacité du modèle à deux tours et la performance du modèle interacti
李書福為何要親自掛帥造手機?
Implementation of queue
Open source and safe "song of ice and fire"
Jerry's watch reads the file through the file name [chapter]
J'aimerais dire quelques mots de plus sur ce problème de communication...
Smart street lamp based on stm32+ Huawei cloud IOT design
简单易用的PDF转SVG程序
递归的方式
2022 Summer Project Training (II)
阿里云国际版ECS云服务器无法登录宝塔面板控制台
從交互模型中蒸餾知識!中科大&美團提出VIRT,兼具雙塔模型的效率和交互模型的性能,在文本匹配上實現性能和效率的平衡!...
FMT open source self driving instrument | FMT middleware: a high real-time distributed log module Mlog
MarkDown语法——更好地写博客