当前位置:网站首页>Transfer data to event object in wechat applet
Transfer data to event object in wechat applet
2022-07-06 18:01:00 【richest_ qi】
List of articles
Antecedents feed
to event Object delivery id
- to event Object delivery id(
id="btn"):<button id="btn" bindtap="handleTap"> Click on me </button> - from event Get in object id(
e.target.id):handleTap(e){ console.log(e.target.id); }
to event Object passing custom attributes
- to event Object passing custom attributes (
data-type="confirm_btn"):<button data-type="confirm_btn" bindtap="handleTap"> Click on me </button> - from event Get custom attributes from object (
e.target.dataset.type):handleTap(e){ console.log(e.target.dataset.type); }
Applet project
towards event Object delivery id
The main files involved in the code are :
- app.json
- pages/index/index.wxss
- pages/index/index.wxml
- pages/index/index.js

app.json
{
"pages": [
"pages/index/index"
],
"window": {
"navigationBarBackgroundColor": "#0149af",
"navigationBarTitleText": " Login Center ",
"navigationBarTextStyle": "white"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
pages/index/index.wxss
.container{
padding: 20rpx;
}
.container .title{
padding: 20rpx 0;
border-bottom: 1px solid #ddd;
font-weight: bold;
font-size: 32rpx;
}
.list{
margin: 40rpx auto 20rpx;
}
.item{
margin: 12rpx 0;
padding: 0 20rpx;
border: 1px solid #ddd;
border-radius: 6rpx;
}
.item input{
width: 100%;
height: 60rpx;
font-size: 28rpx;
}
button{
font-weight: normal;
font-size: 28rpx!important;
color: #fff;
background: #0149af;
}
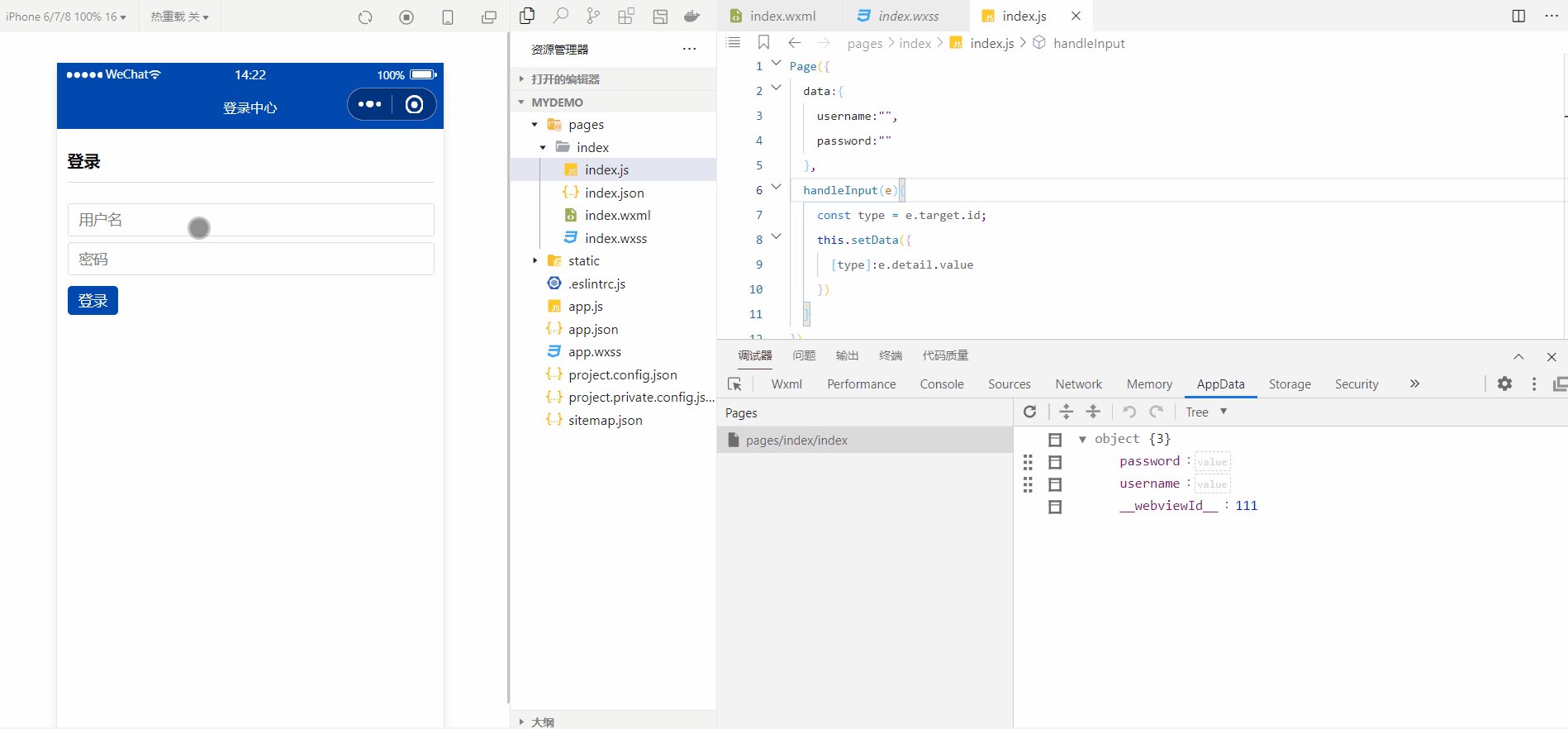
pages/index/index.wxml
<view class="container">
<view class="title"> Sign in </view>
<view class="list">
<view class="item">
<input type="text" id="username" bindinput="handleInput" placeholder=" user name " />
</view>
<view class="item">
<input type="text" password id="password" bindinput="handleInput" placeholder=" password " />
</view>
</view>
<button size="mini"> Sign in </button>
</view>
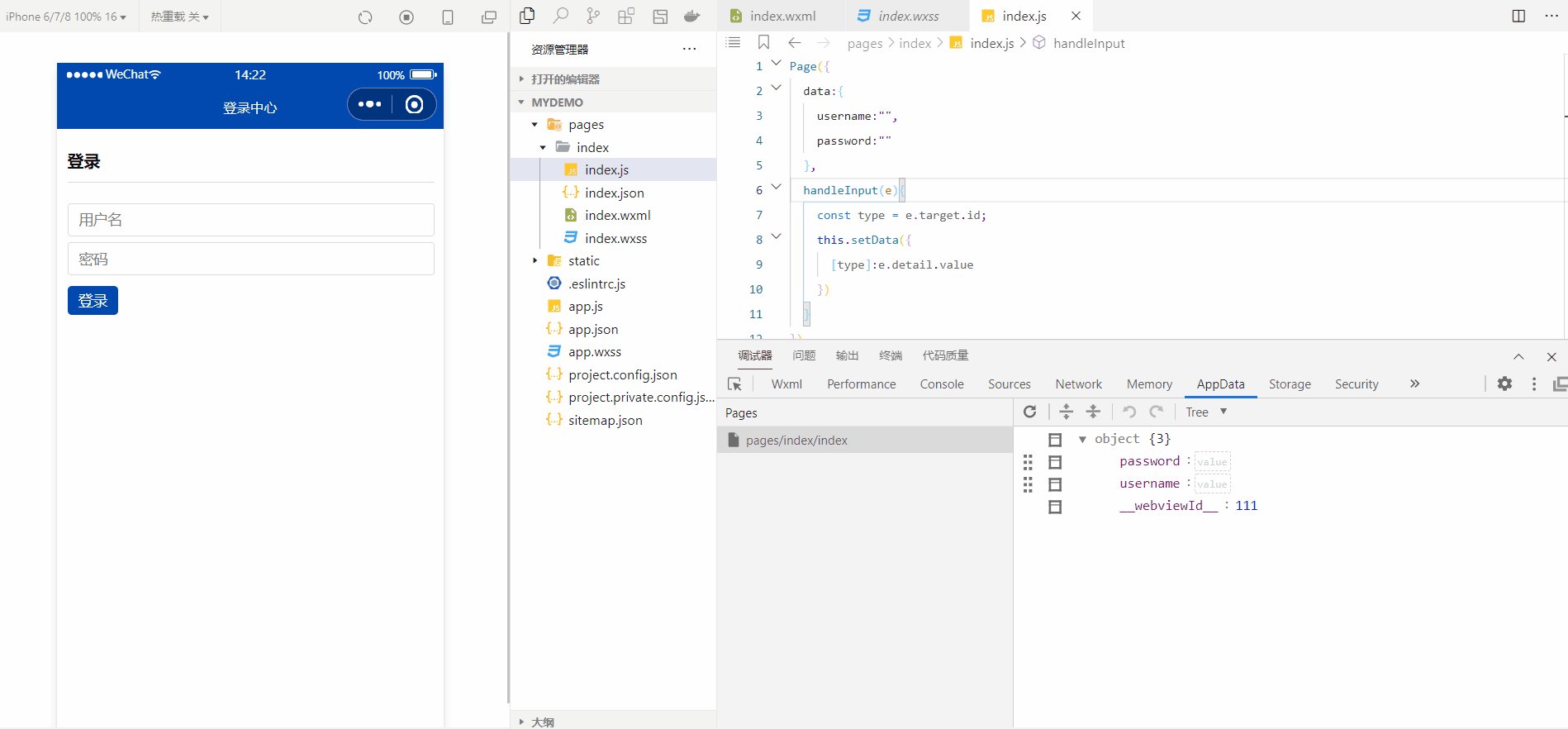
pages/index/index.js
Page({
data:{
username:"",
password:""
},
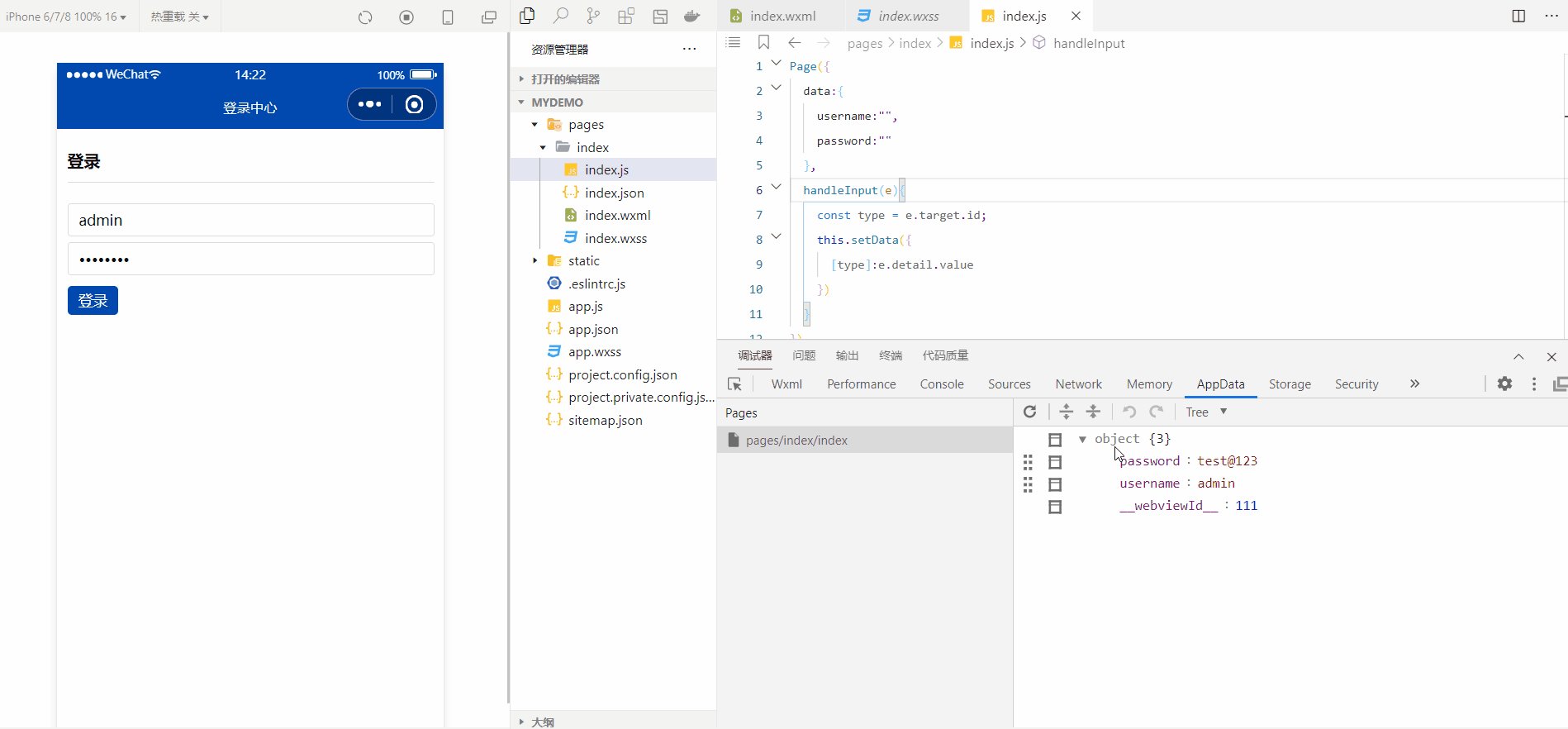
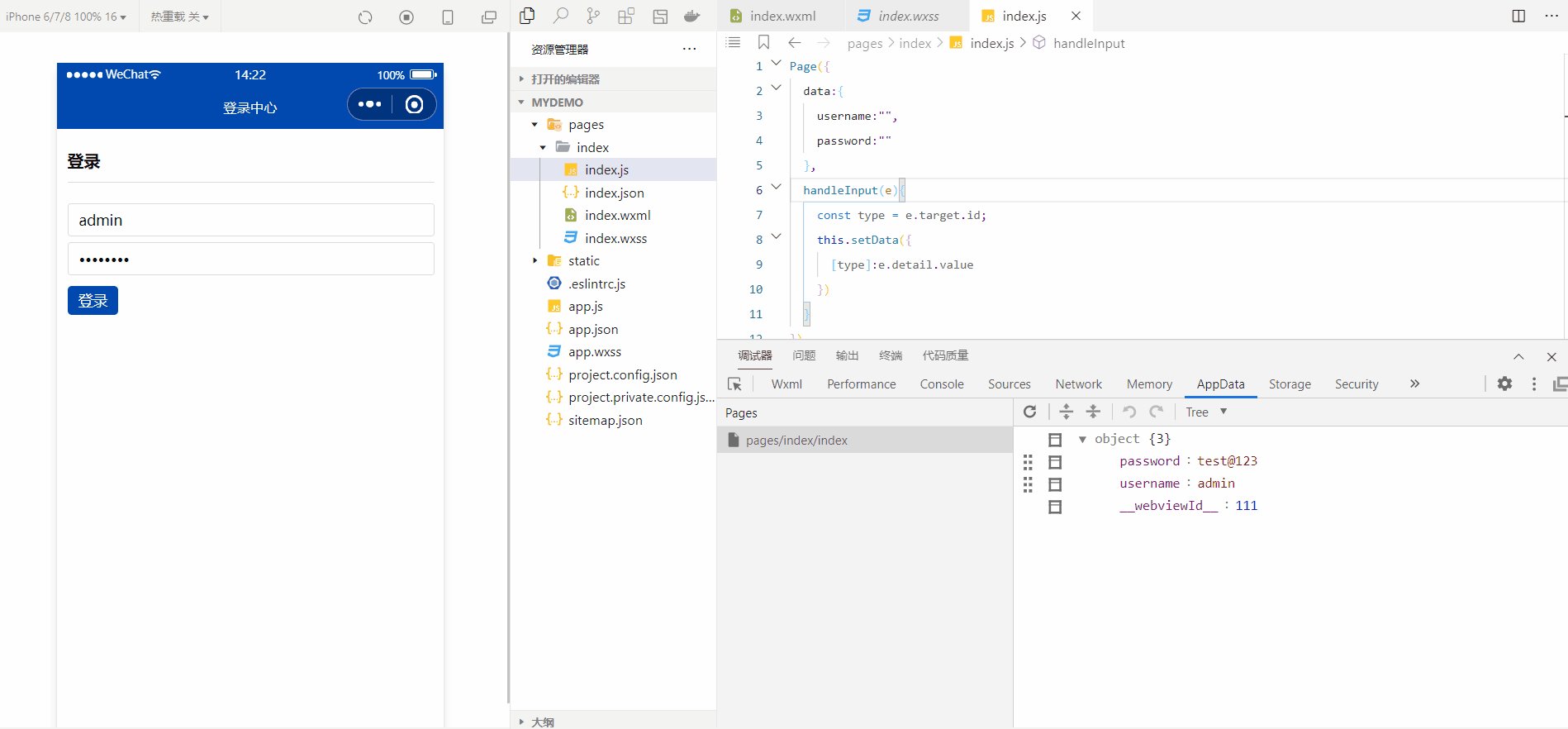
handleInput(e){
const type = e.target.id;
this.setData({
[type]:e.detail.value
})
}
})
towards event Object passing custom attributes
The files involved in the code change are :
- pages/index/index.wxml
- pages/index/index.js
pages/index/index.wxml
<view class="container">
<view class="title"> Sign in </view>
<view class="list">
<view class="item">
<input type="text" data-type="username" bindinput="handleInput" placeholder=" user name " />
</view>
<view class="item">
<input type="text" password data-type="password" bindinput="handleInput" placeholder=" password " />
</view>
</view>
<button size="mini"> Sign in </button>
</view>
pages/index/index.js
Page({
data:{
username:"",
password:""
},
handleInput(e){
const type = e.target.dataset.type;
this.setData({
[type]:e.detail.value
})
}
})
Related links
Achieve animation effect through event binding
Event binding of wechat applet
边栏推荐
- Solid principle
- 趣-关于undefined的问题
- Shell input a string of numbers to determine whether it is a mobile phone number
- 队列的实现
- 基本磁盘与动态磁盘 RAID磁盘冗余阵列区分
- ASEMI整流桥DB207的导通时间与参数选择
- IP, subnet mask, gateway, default gateway
- 历史上的今天:Google 之母出生;同一天诞生的两位图灵奖先驱
- Dichotomy (integer dichotomy, real dichotomy)
- 中移动、蚂蚁、顺丰、兴盛优选技术专家,带你了解架构稳定性保障
猜你喜欢

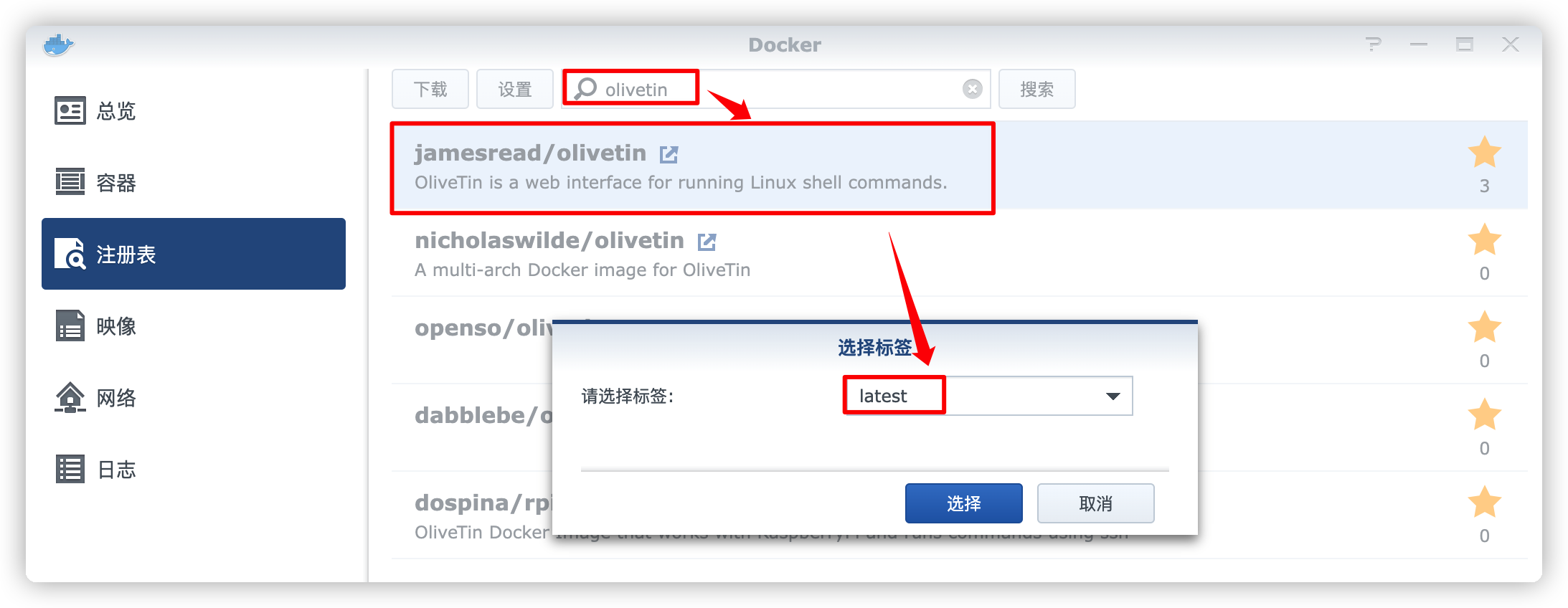
Olivetin can safely run shell commands on Web pages (Part 1)

Basic configuration and use of spark

2022年大厂Android面试题汇总(二)(含答案)

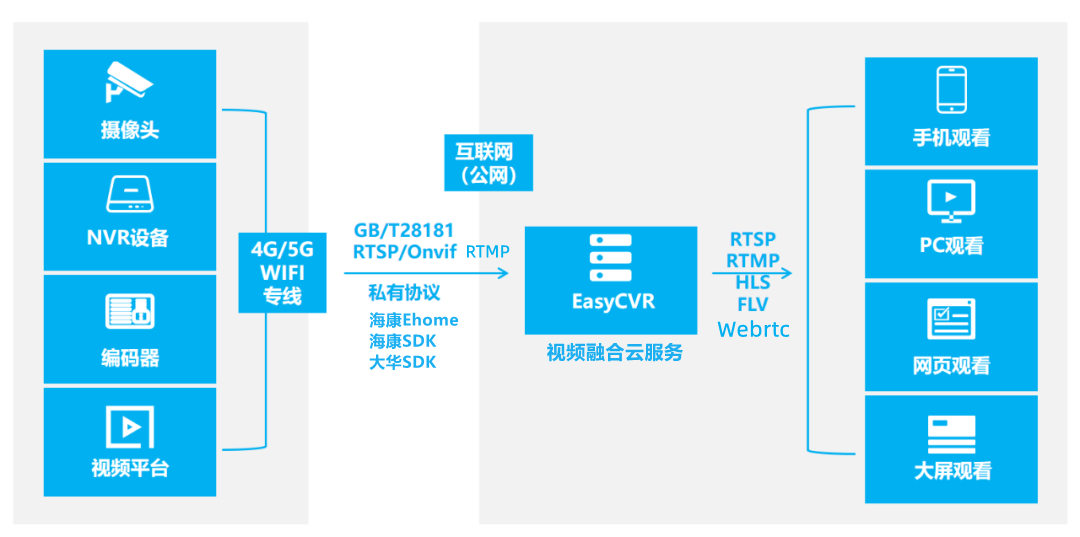
The easycvr authorization expiration page cannot be logged in. How to solve it?

Getting started with pytest ----- test case pre post, firmware

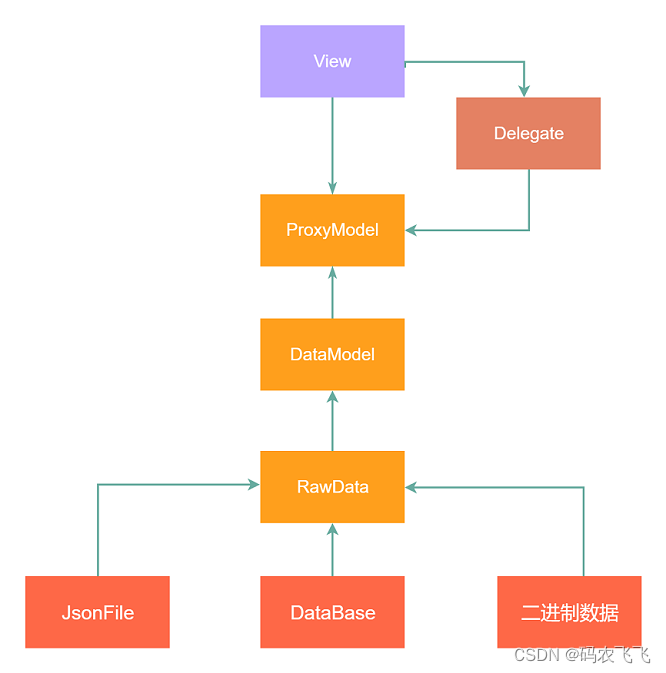
QT中Model-View-Delegate委托代理机制用法介绍

EasyCVR平台通过接口编辑通道出现报错“ID不能为空”,是什么原因?

Selected technical experts from China Mobile, ant, SF, and Xingsheng will show you the guarantee of architecture stability

J'aimerais dire quelques mots de plus sur ce problème de communication...

关于这次通信故障,我想多说几句…
随机推荐
Spark accumulator and broadcast variables and beginners of sparksql
2022年大厂Android面试题汇总(一)(含答案)
10 advanced concepts that must be understood in learning SQL
Smart street lamp based on stm32+ Huawei cloud IOT design
VR全景婚礼,帮助新人记录浪漫且美好的场景
编译原理——自上而下分析与递归下降分析构造(笔记)
编译原理——预测表C语言实现
Interview shock 62: what are the precautions for group by?
Alibaba brand data bank: introduction to the most complete data bank
Shell input a string of numbers to determine whether it is a mobile phone number
Pytorch extract middle layer features?
The latest financial report release + tmall 618 double top, Nike energy leads the next 50 years
带你穿越古罗马,元宇宙巴士来啦 #Invisible Cities
Jerry's access to additional information on the dial [article]
std::true_type和std::false_type
The shell generates JSON arrays and inserts them into the database
高精度运算
Codeforces Round #803 (Div. 2)
最新财报发布+天猫618双榜第一,耐克蓄力领跑下个50年
Distinguish between basic disk and dynamic disk RAID disk redundant array