当前位置:网站首页>基于 flex 布局实现的三栏布局
基于 flex 布局实现的三栏布局
2022-08-02 19:36:00 【huaqi_】
基于 flex 布局实现的三栏布局
我愿称之为史上最简单(实现简单、理解简单)的三栏实现。
为什么将 div.center 作为 div.container 的首个子元素?
为了其优先加载,div.center 中一般都是存放页面的主要内容。
主要功臣是属性 order、flex。
order 属性可以自定义元素的渲染位置顺序。
flex: 1; 使该元素占据元素的剩余空间。
div.container 也没有声明 width: 100% 那为什么 div.center 会自动撑开呢?
类似 div 这种块级元素,默认 width: auto;
对于普通块级元素,其具有充分利用可用空间的特性,即 fill-available。
此时,width: 100% 属于吃力不讨好的声明。
众所周知,默认:box-sizing: content-box。此时 width 直接作用于 content-box,若声明 width: 100%,那么 padding、boder、margin 怎么办?
当然可以再声明 box-sizing: border-box,对于此,其他坏处暂且不提,同样的效果,多两行代码。
更多 CSS 相关知识见 张鑫旭《CSS 世界》。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<style> .container {
display: flex; } .left {
order: 1; width: 200px; height: 300px; background-color: rgba(100, 0, 0, .6); } .center {
order: 2; flex: 1; } .right {
order: 3; width: 200px; height: 300px; background-color: rgba(100, 0, 100, .6); } </style>
</head>
<body>
<div class="container">
<div class="center">center</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
</body>
</html>
边栏推荐
猜你喜欢
随机推荐
golang刷leetcode 动态规划(13) 最长公共子序列
NC | Structure and function of soil microbiome reveal N2O release from global wetlands
实现客户服务自助,打造产品知识库
spack install reports an error /tmp/ccBDQNaB.s: Assembler message:
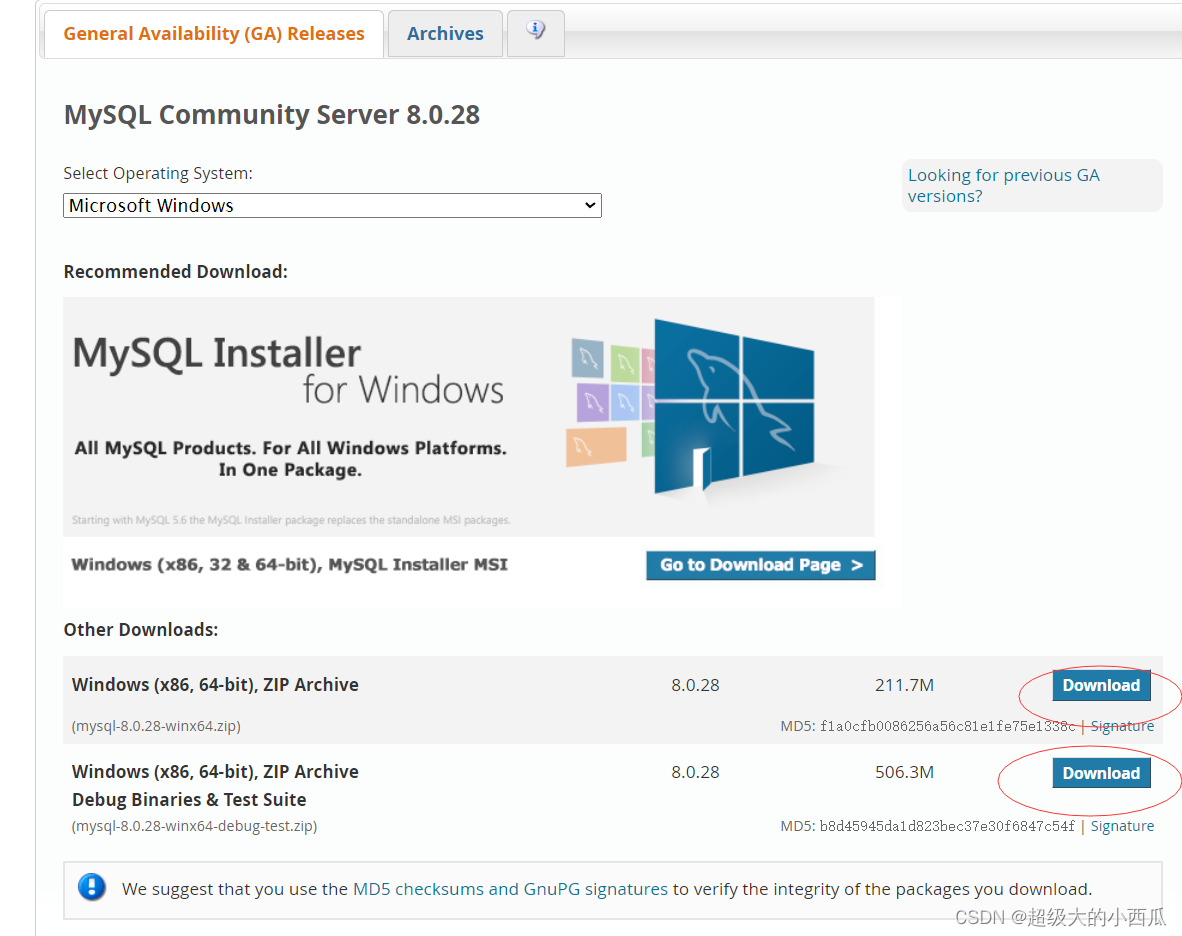
SQL 入门之第一讲——MySQL 8.0.29安装教程(windows 64位)
MOSN 反向通道详解
golang刷leetcode动态规划(11)不同路径
基于OpenGL的冰川与火鸟(光照计算模型、视景体、粒子系统)
银保监会:人身险产品信披材料应由保险公司总公司统一负责管理
SQL Server数据类型转换函数cast()和convert()详解
译出我精彩 | 7月墨力翻译计划获奖名单公布
7月29-31 | APACHECON ASIA 2022
脑机接口003 | 马斯克称已实现与云端的虚拟自己对话,相关概念股份大涨
动态生成不同类型的订单,请问如何存放到Mongodb数据库?
「面试必会」这应该是最有深度的TCP三次握手、四次挥手细节讲解
SQL server有什么认证吗?
如何ES源码中添加一个自己的API 流程梳理
Redis cluster configuration
golang刷leetcode 经典(13) 最小高度树
Therapy | How to Identify and Deal with Negative Thoughts