当前位置:网站首页>《看完就懂系列》15个方法教你玩转字符串
《看完就懂系列》15个方法教你玩转字符串
2022-07-05 11:29:00 【InfoQ】
1. 字符串去除首尾空格 —— trim()
string.trim()let str = " 白色不白,黑色不黑,我...我不喜欢你 "
let result = str.trim()
console.log(result); // 控制台打印:"白色不白,黑色不黑,我...我不喜欢你"
2. 字符串替换指定字符(串)—— replace()
replace()string.replace(searchvalue,newvalue)let str = "你知道吗?世界上有60亿人,宇宙有60万亿小行星,你比小行星还要珍贵一万倍"
let result1 = str.replace("亿","个")
let result2 = str.replace(/亿/g,"个")
console.log(result1) // 控制台打印:"你知道吗?世界上有60个人,宇宙有60万亿小行星,你比小行星还要珍贵一万倍"
console.log(result2) // 控制台打印:"你知道吗?世界上有60个人,宇宙有60万个小行星,你比小行星还要珍贵一万倍"
3. 字符串合并 —— concat()
string.concat()let str1 = "我有很多好听的情话,"
let str2 = "可面对你都不敢说不出口。"
let result = str1.concat(str2)
console.log(result) // 控制台打印:"我有很多好听的情话,可面对你都不敢说不出口。"
4. 字符串转数组 —— split()
splitstring.split()string.split(/[*]/)let str = "张三,李四;王五"
let result1 = str.split(',')
let result2 = str.split(/[,;]/)
console.log(result1) // 控制台打印:["张三", "李四;王五"]
console.log(result2) // 控制台打印:["张三", "李四", "王五"]
5. 字符串转数组 —— [...string]
split()...[...string]let str = '这是一个字符串string'
let arr = [...str]
console.log(arr) // 控制台打印:["这", "是", "一", "个", "字", "符", "串", "s", "t", "r", "i", "n", "g"]
6. 字符串反转 —— [...string].reverse().join("")
[...string].reverse().join("")let str = "两极反转,龙卷风摧毁停车场!"
let result = [...str].reverse().join("")
console.log(result) // 控制台打印:!场车停毁摧风卷龙,转反极两
7. 字符串的多次复制 —— repeat ()
string.repeat(n)let str1 = '复制'
let result = str1.repeat(2)
consol.log(result) // 控制台打印:复制复制
let str2 = '10'
let result = str2.repeat(5)
console.log(result) // 控制台打印:1010101010
8. 字符串是否包含某字符 (串)—— search()
string.search(searchvalue)let str = "今天的夜色很好,月亮也很圆,唯一遗憾的是,我不是从你的窗子里看到的月亮。"
let result1 = str.search("月亮")
let result2 = str.search(/[,。]/)
console.log(result1) // 控制台打印:8
console.log(result2) // 控制台打印:7
9. 字符串内是否包含某字符(串)—— includes()
includes()search()includes()search()includes()string.includes(searchvalue, start)let str = "没有夏日的的凉风,也没有冬日的暖阳,它们只是恰好出现在了合适的时间罢了"
let result1 = str.includes("冬日")
let result2 = str.includes("冬日",20)
console.log(result1); // 控制台打印:true
console.log(result2); // 控制台打印:false
10. 字符串中指定的字符串值在首次或最后一次出现的位置 —— indexOf() 和 lastIndexOf()
indexOf()lastIndexOf()string.indexOf(searchvalue,start)string.lastIndexOf(searchvalue,start)let str = "你来人间一趟,你要看看太阳。和你的心上人一起走在街上,了解她,也要了解太阳"
let result1 = str.indexOf("太阳")
let result2 = str.indexOf("太阳",10) // 从10下标的字符开始查找"太阳",查找范围是"太阳。和你的心上人一起走在街上,了解她,也要了解太阳",下标还是相对原字符串而言的,因此返回11。
let result3 = str.lastIndexOf("太阳")
let result4 = str.lastIndexOf("太阳",10) // 0-10下标的字符串为"你来人间一趟,你要看看",没有"太阳",返回-1
console.log(result1) // 控制台打印:11
console.log(result2) // 控制台打印:11
console.log(result3) // 控制台打印:35
console.log(result4) // 控制台打印:-1
11. 字符串转大小写 —— toLowerCase() 和 toUpperCase()
string.toLowerCase()string.toUpperCase()let str = "For you, A thousand times over"
let result1 = str.toLowerCase()
let result2 = str.toUpperCase()
console.log(result1) // 控制台打印:"for you, a thousand times over"
console.log(result2) // 控制台打印:"FOR YOU, A THOUSAND TIMES OVER"
12. 字符串填充到指定长度 —— padStart () 和 padEnd ()
string.padStart(n,'补充内容')string.padEnd (n,'补充内容')// 在字符串前补充"-",直到字符串的长度为5
let str1 = '预备开始'
let result = str1.padStart(5, '-')
console.log(result) // 控制台打印:"---预备开始"
//在末尾添加"*",直到字符串的长度为11
let str2 = "184"
let result = str2.padEnd(11, "*")
console.log(result) // 控制台打印:"184********"
13. 字符串是否以特定字符(串)开头或结尾 —— startsWith()、endsWith()
startsWith()endsWith()startsWith()endsWith()startsWith()endsWith()string.startsWith(searchvalue, start)string.endsWith(searchvalue, start)let str = "过去的时候,我们相视一笑,就已过了大半辈子"
let result1 = str.startsWith("过去")
let result2 = str.startsWith("过去",10)
let result3 = str.endsWith("半辈子")
let result4 = str.endsWith("半辈子",20)
console.log(result1); // 控制台打印:true
console.log(result2); // 控制台打印:false
console.log(result3); // 控制台打印:true
console.log(result4); // 控制台打印:false
14. 字符串长度计算 —— length
string.lengthlet str = "相约白头偕老,你却悄悄秃了头"
let result = str.length
console.log(result) // 控制台打印:14
15. 字符串截取 —— substr() 和 slice() 和 substring()
substr()slice()substring()string.lengthlet str = '0123456789'
let result1 = str.substr(2,5) // 从下标2开始截取,截取5位
let result2 = str.slice(2,5) // 从下标2开始截取,截取到下标5(不含下标5)
let result3 = str.substring(2,5) // 从下标2开始截取,截取到下标5(不含下标5)
console.log(result1) // 控制台打印:23456
console.log(result2) // 控制台打印:234
console.log(result3) // 控制台打印:234
总结
边栏推荐
- 边缘计算如何与物联网结合在一起?
- 我用开天平台做了一个城市防疫政策查询系统【开天aPaaS大作战】
- Home office things community essay
- Evolution of multi-objective sorting model for classified tab commodity flow
- 龙蜥社区第九次运营委员会会议顺利召开
- ZCMU--1390: 队列问题(1)
- SET XACT_ABORT ON
- Guys, I tested three threads to write to three MySQL tables at the same time. Each thread writes 100000 pieces of data respectively, using F
- The ninth Operation Committee meeting of dragon lizard community was successfully held
- COMSOL--三维图形的建立
猜你喜欢

Ziguang zhanrui's first 5g R17 IOT NTN satellite in the world has been measured on the Internet of things

龙蜥社区第九次运营委员会会议顺利召开

【爬虫】wasm遇到的bug

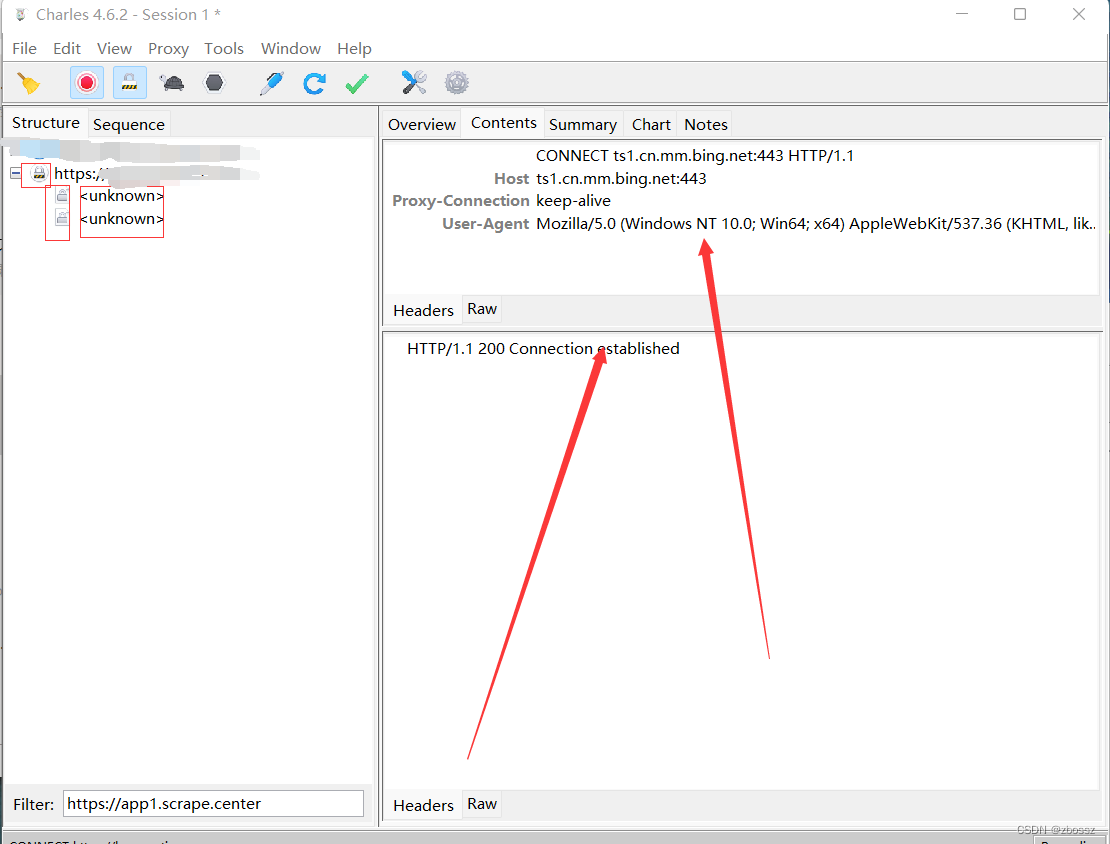
【爬虫】charles unknown错误

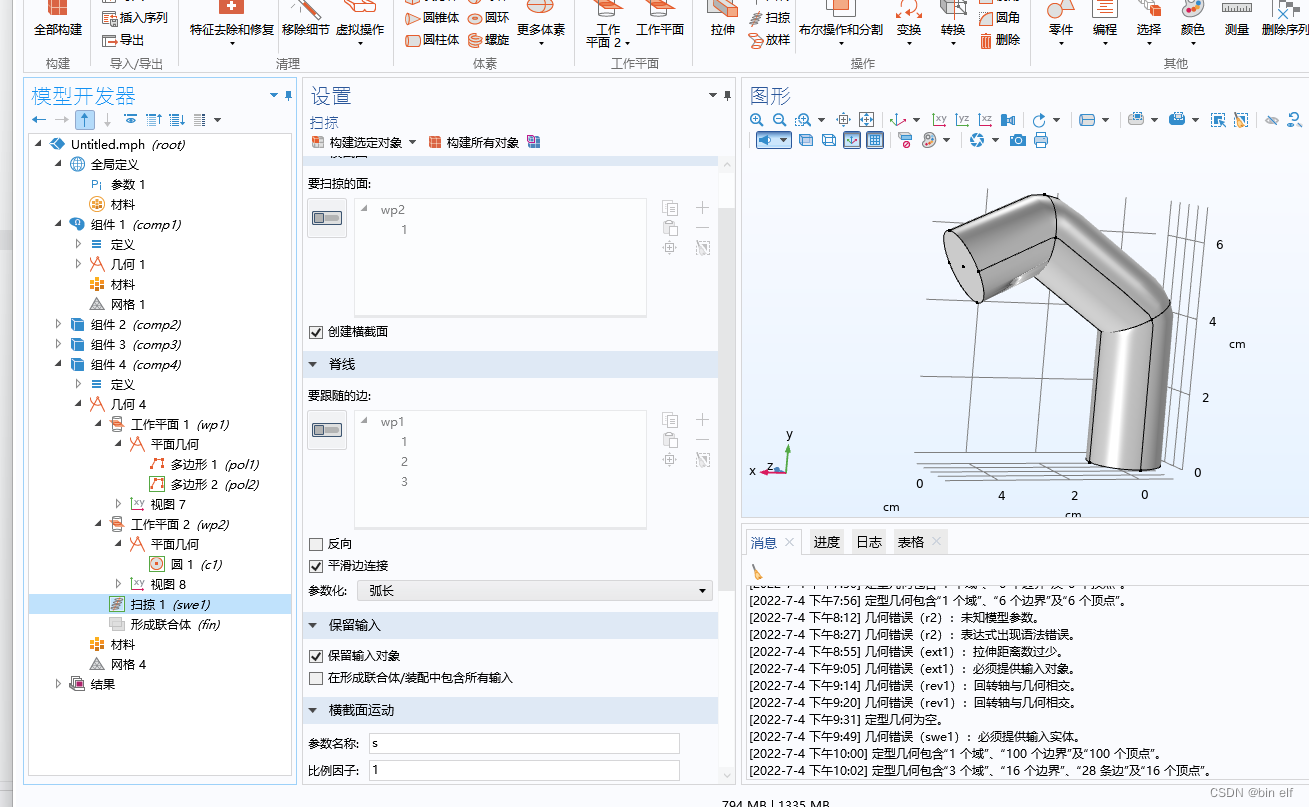
COMSOL--三维随便画--扫掠

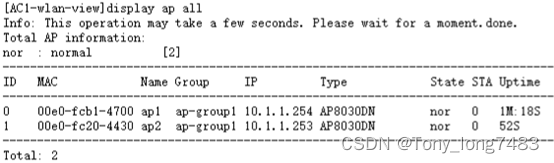
Huawei equipment configures channel switching services without interruption

COMSOL--建立几何模型---二维图形的建立

7.2 daily study 4

comsol--三维图形随便画----回转

Detailed explanation of DDR4 hardware schematic design
随机推荐
Solve the problem of slow access to foreign public static resources
力扣(LeetCode)185. 部门工资前三高的所有员工(2022.07.04)
基于OpenHarmony的智能金属探测器
龙蜥社区第九次运营委员会会议顺利召开
sklearn模型整理
How to understand super browser? What scenarios can it be used in? What brands are there?
C#实现WinForm DataGridView控件支持叠加数据绑定
idea设置打开文件窗口个数
Project summary notes series wstax kt session2 code analysis
How can edge computing be combined with the Internet of things?
Redis如何实现多可用区?
[SWT component] content scrolledcomposite
Huawei equipment configures channel switching services without interruption
以交互方式安装ESXi 6.0
汉诺塔问题思路的证明
Deepfake tutorial
C language current savings account management system
Manage multiple instagram accounts and share anti Association tips
如何让全彩LED显示屏更加节能环保
阻止瀏覽器後退操作