当前位置:网站首页>FairyGUI簡單背包的制作
FairyGUI簡單背包的制作
2022-07-06 12:38:00 【SQ劉】
FairyGUI簡單背包的制作
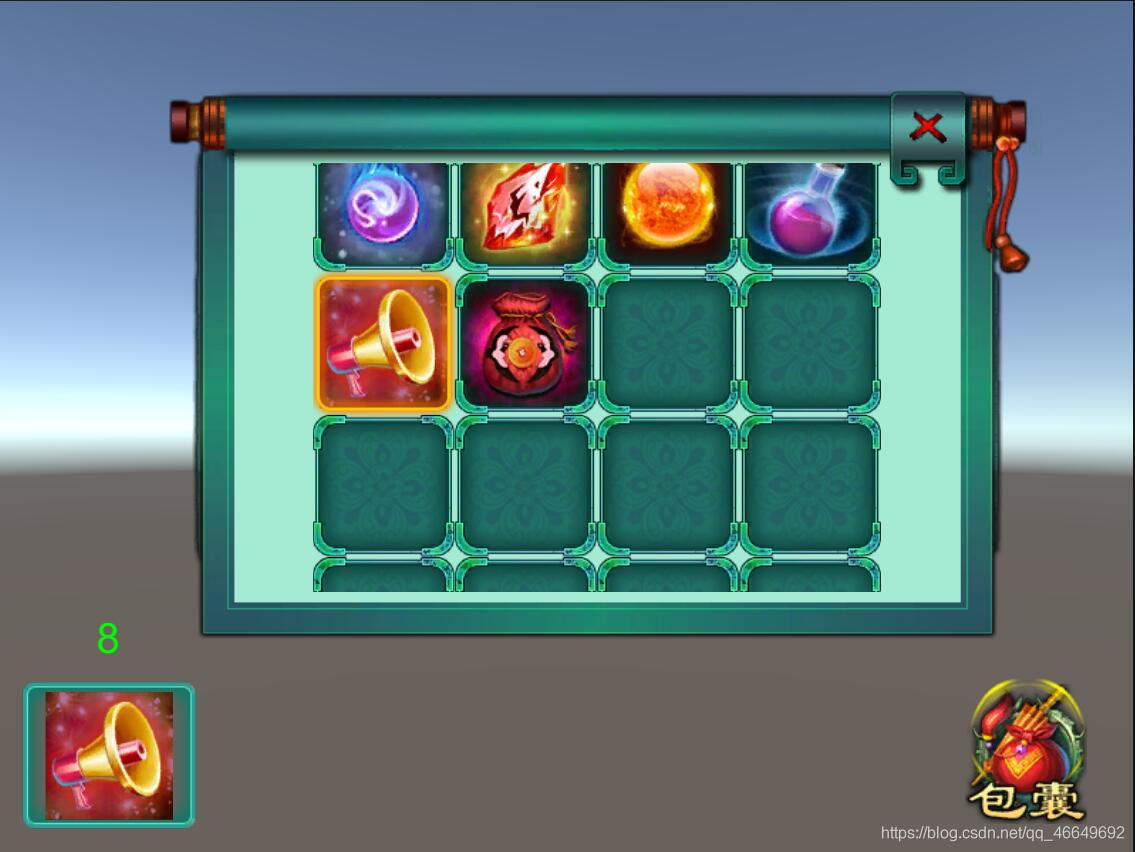
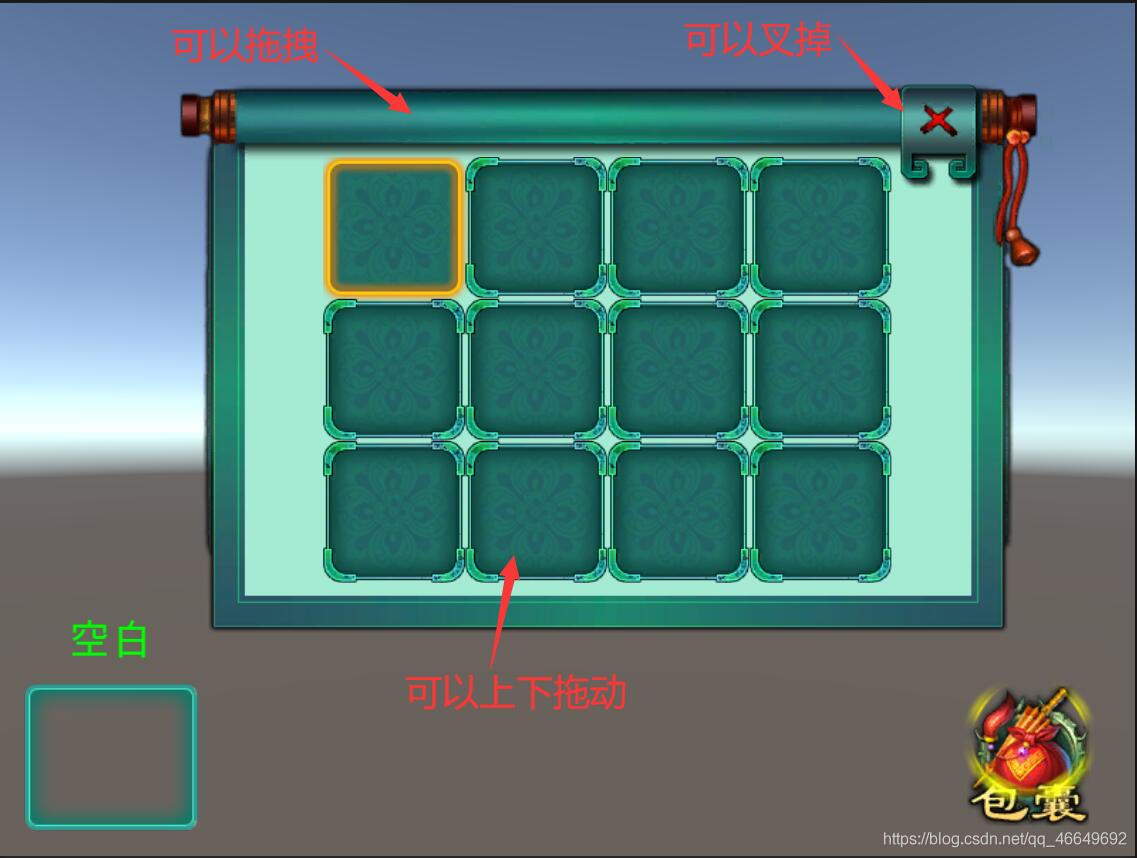
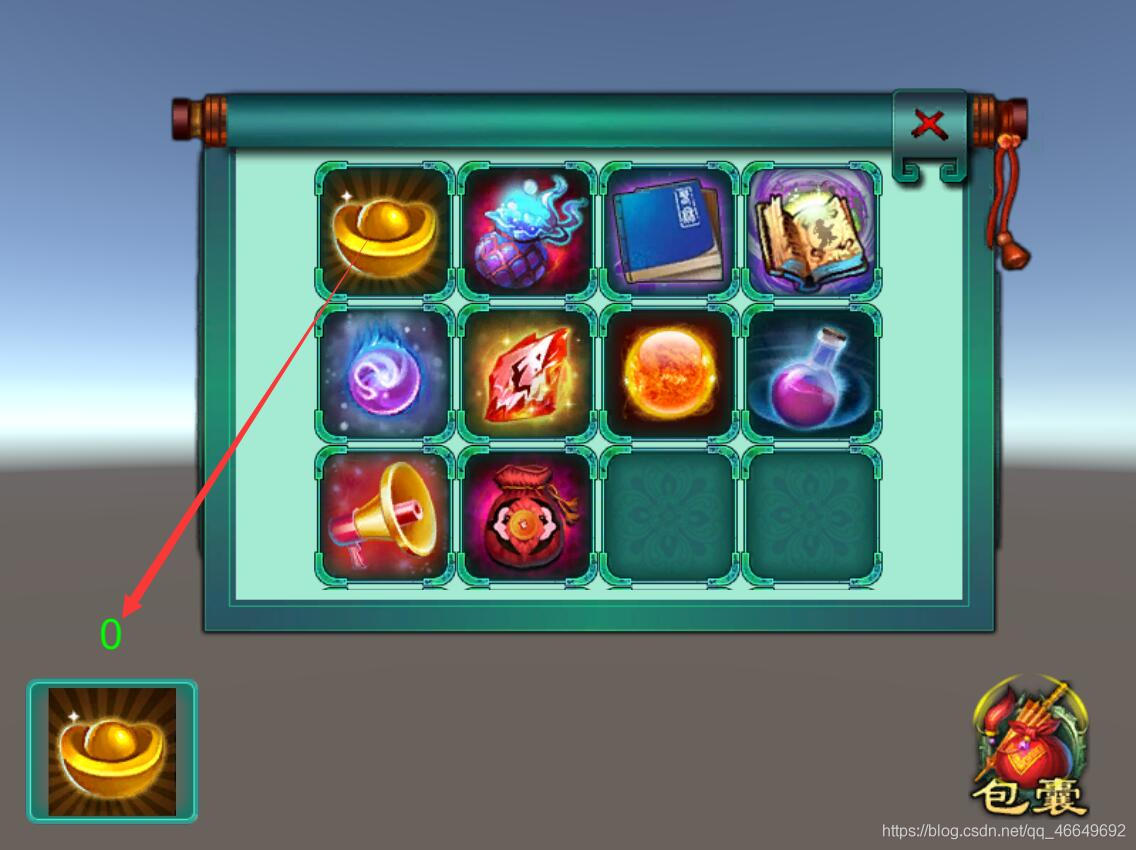
效果預覽:
一、創建新項目

重命名一下
二、制作背包彈窗
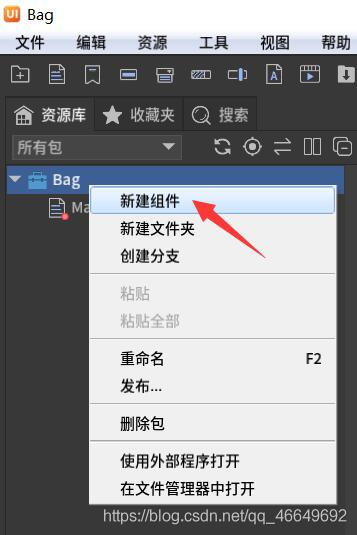
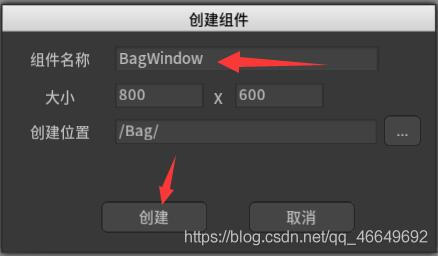
1、新建背包的容器組件(BagWindow)


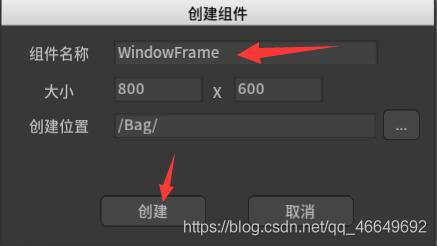
2、新建窗口框架組件(WindowFrame)

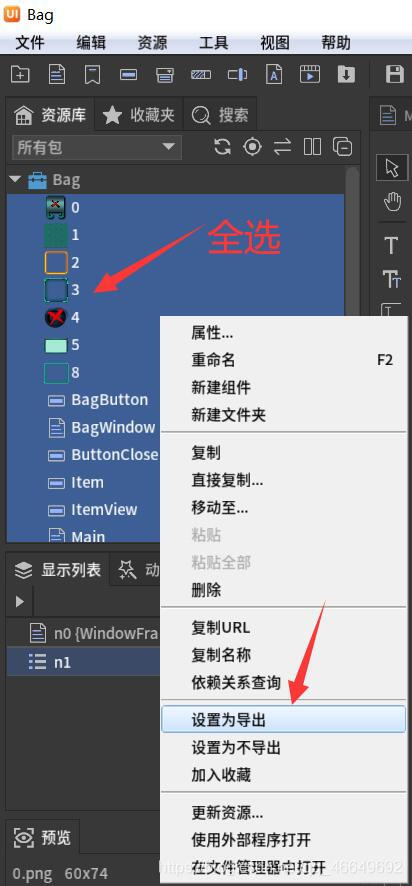
3、導入素材資源
4、在WindowFrame中操作
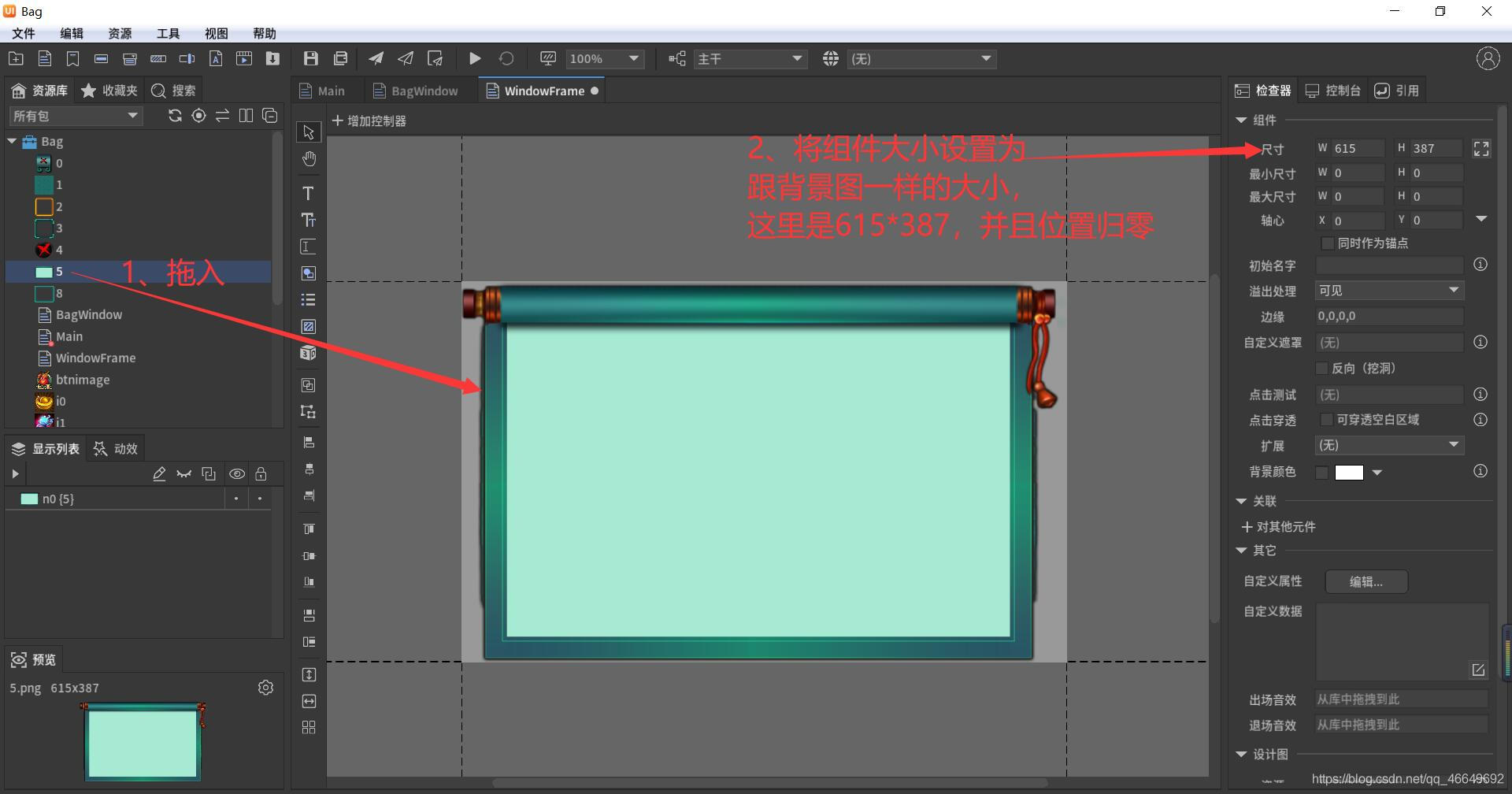
(1)拖入背包的背景

並將n0重命名為BG(即背包背景)
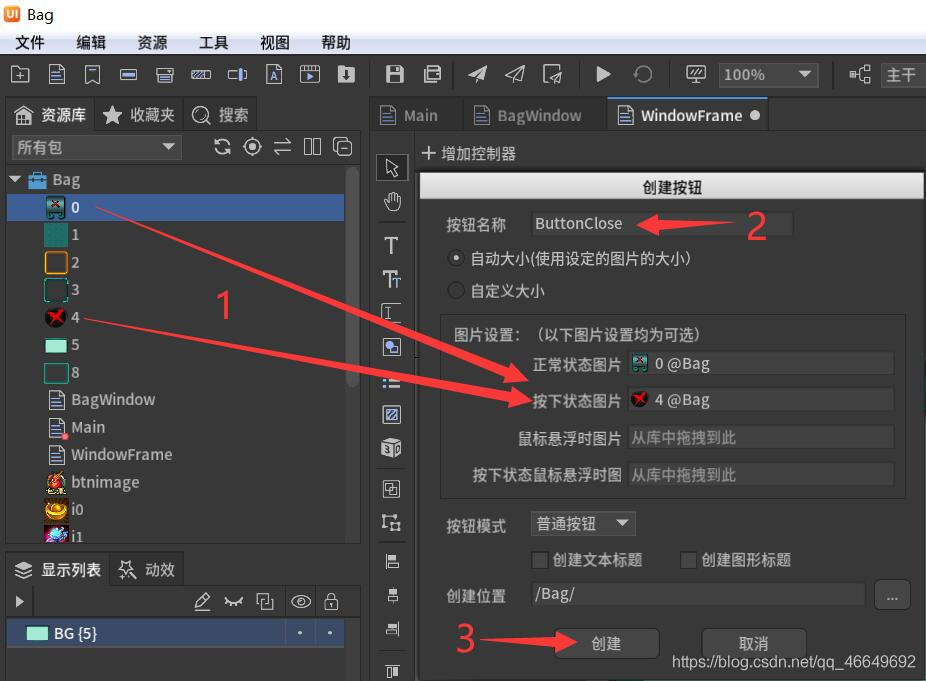
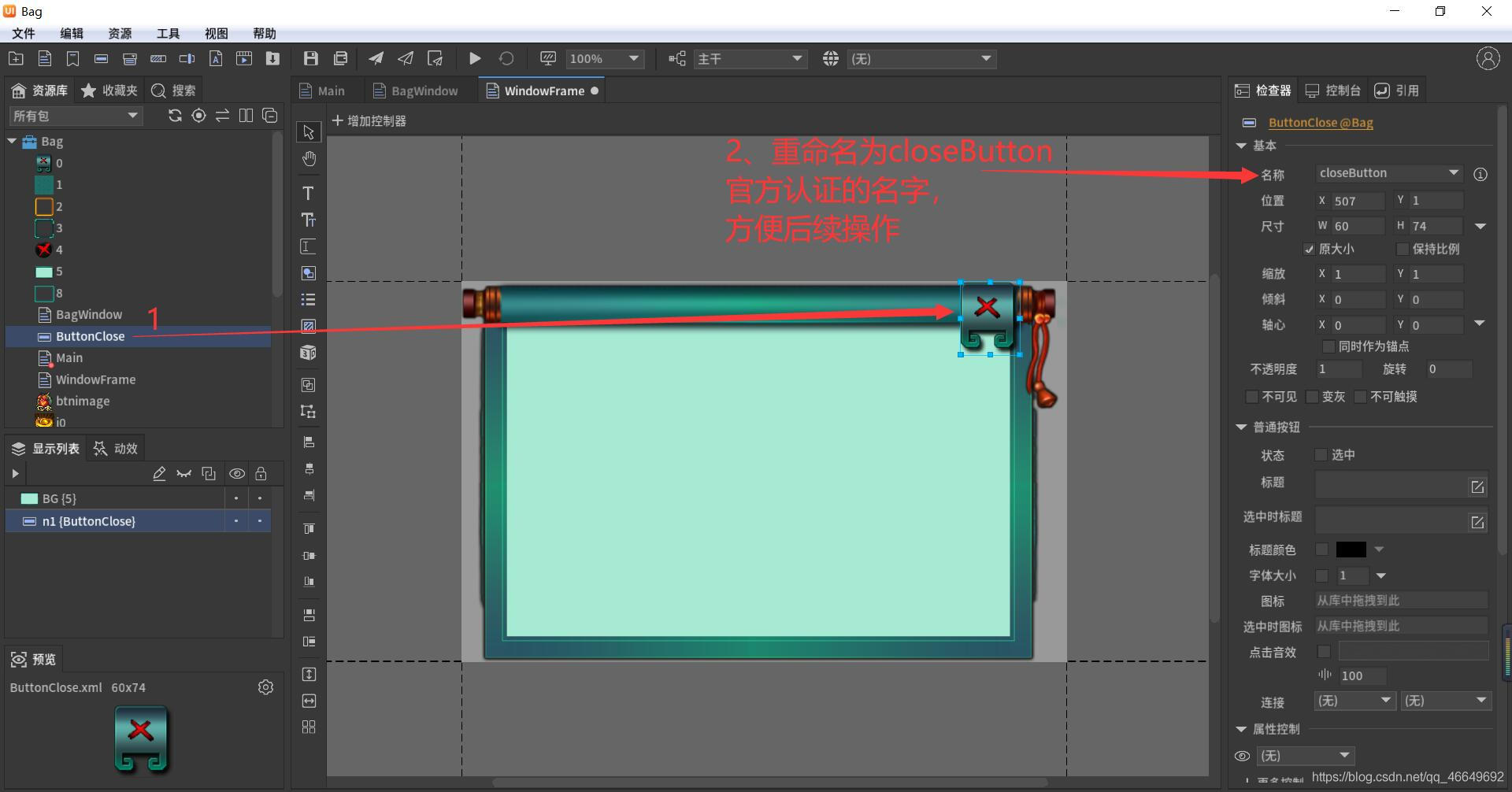
(2)新建關閉按鈕(ButtonClose)


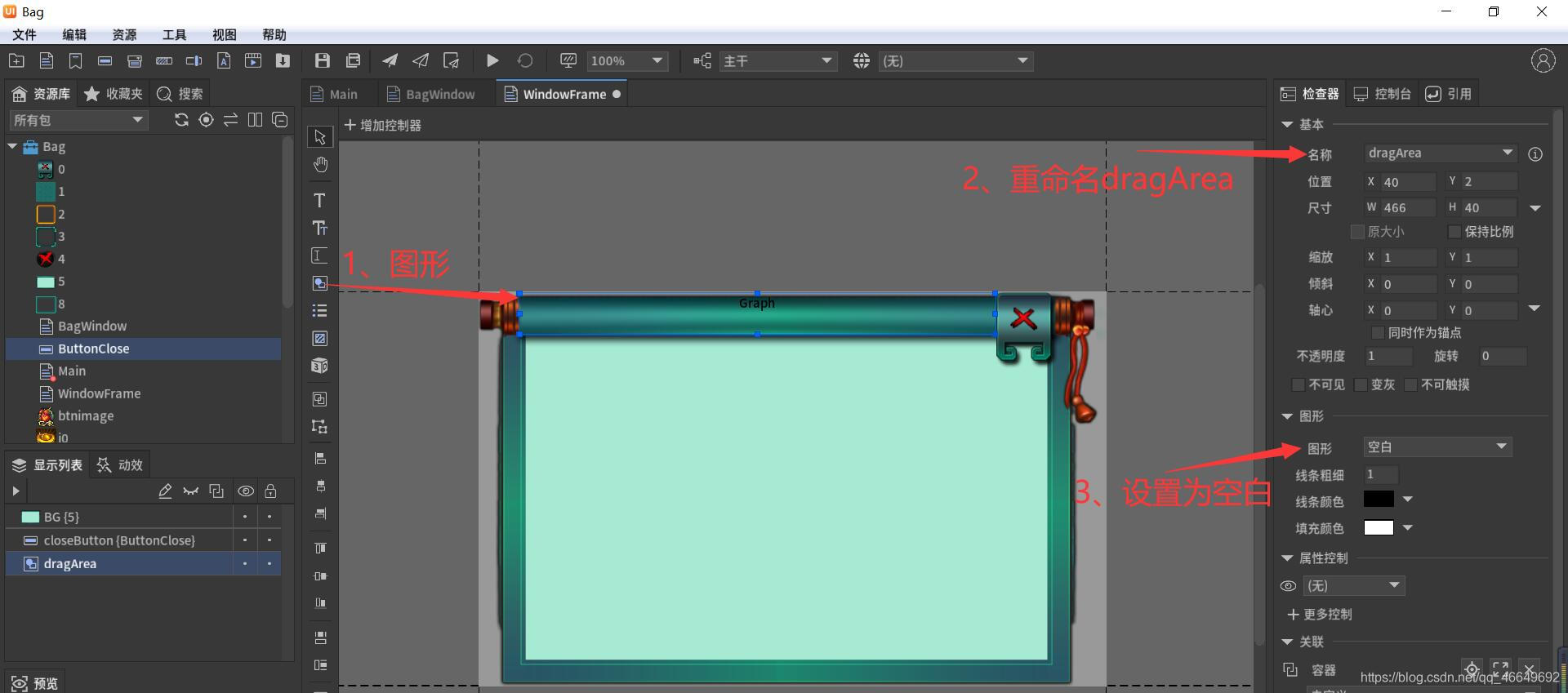
(3)新建圖形作為一個占比特(dragArea——拖拽區域)

5、在BagWindow中操作
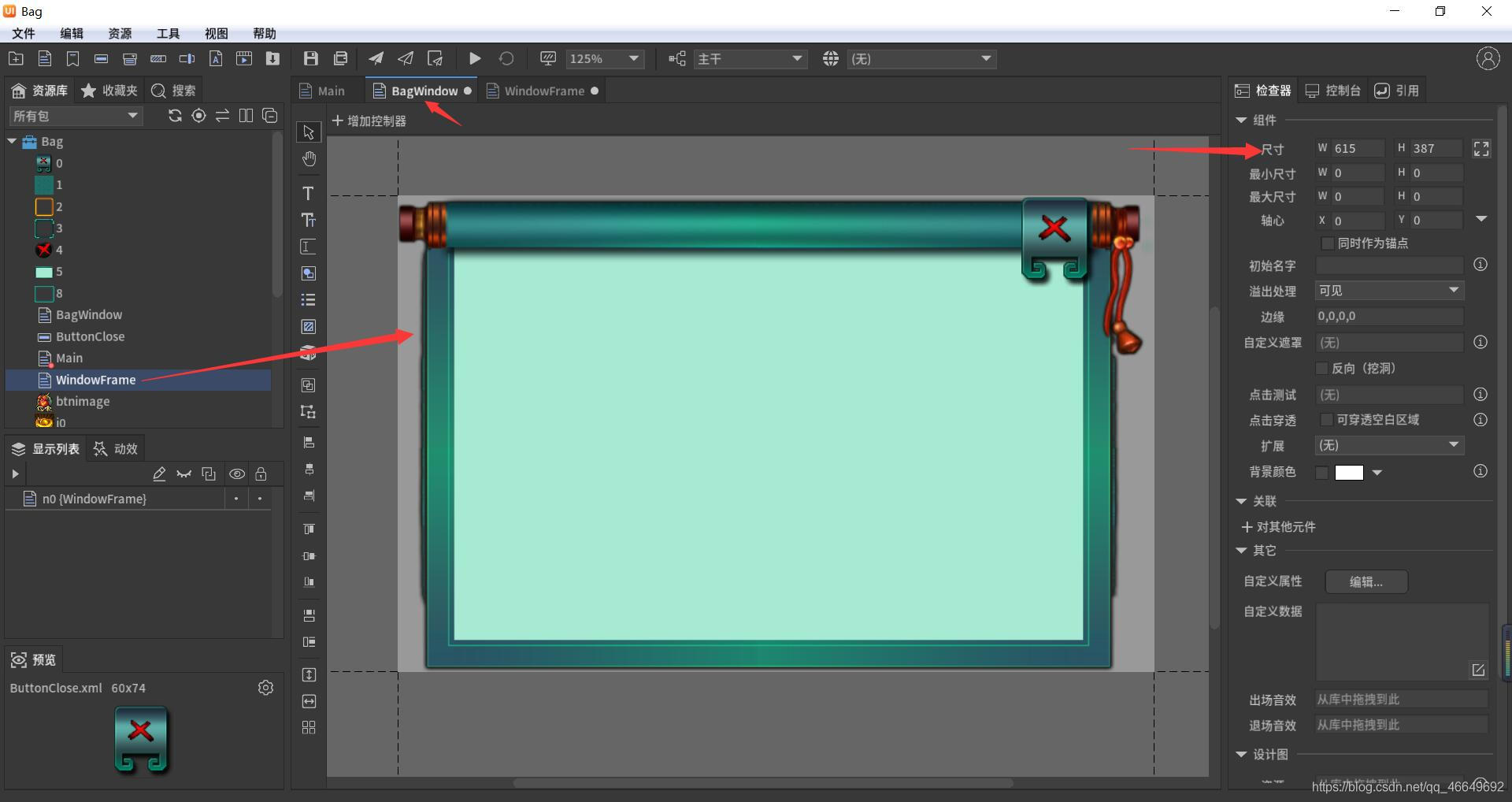
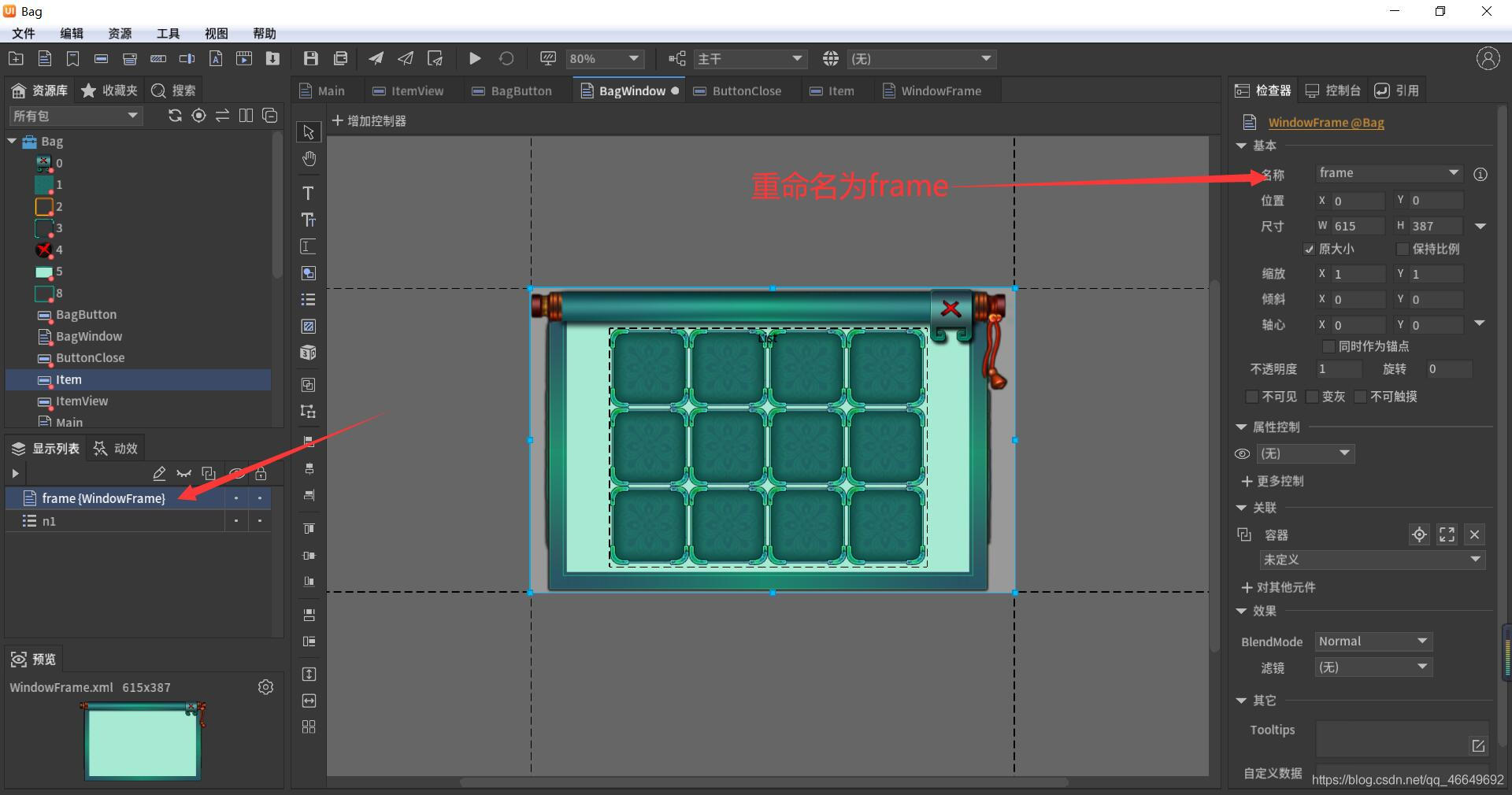
(1)將WindowFrame拖入BagWindow,並設置其組件大小

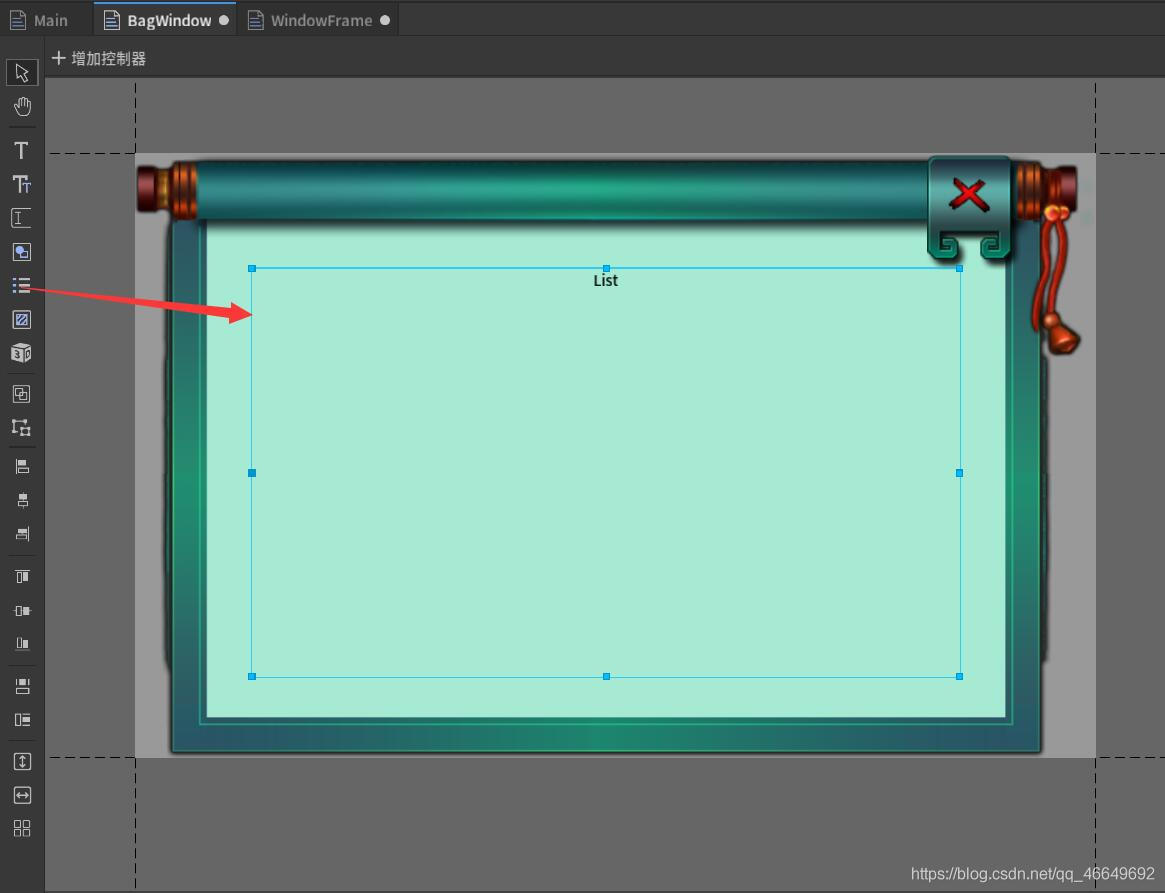
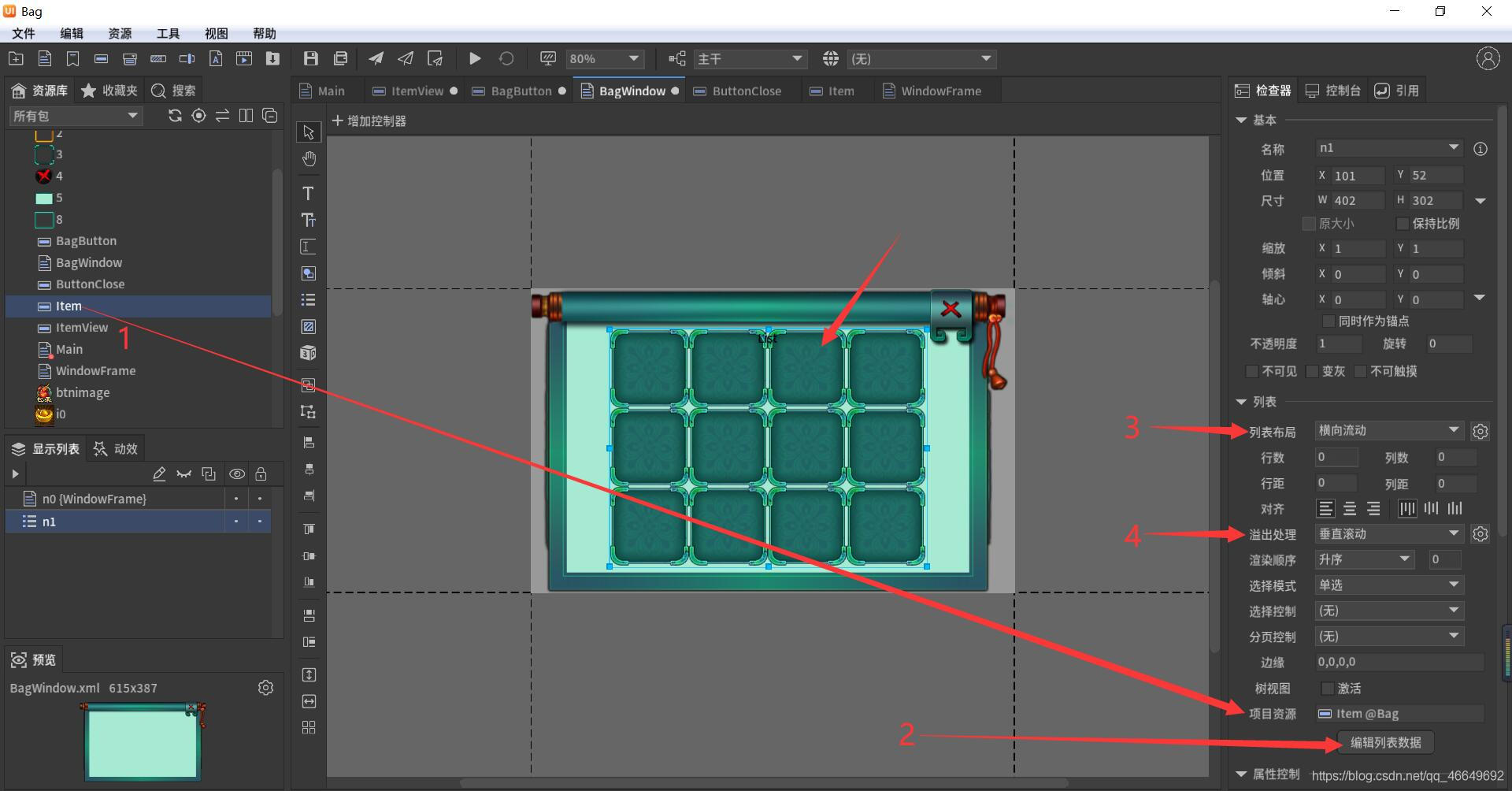
(2)拖入列錶承載遊戲物體

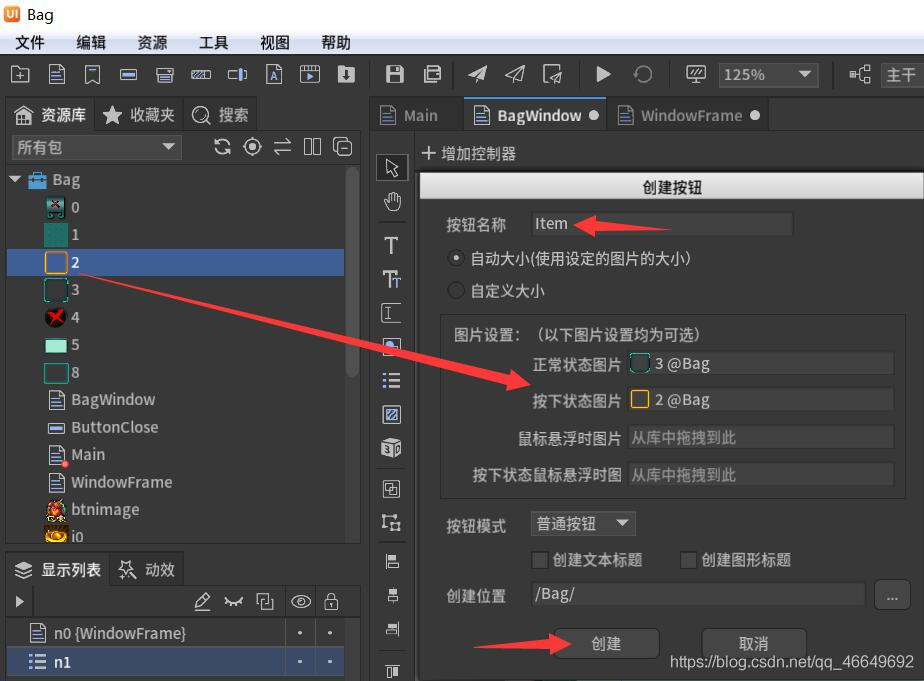
(3)在列錶中制作格子——新建按鈕Item

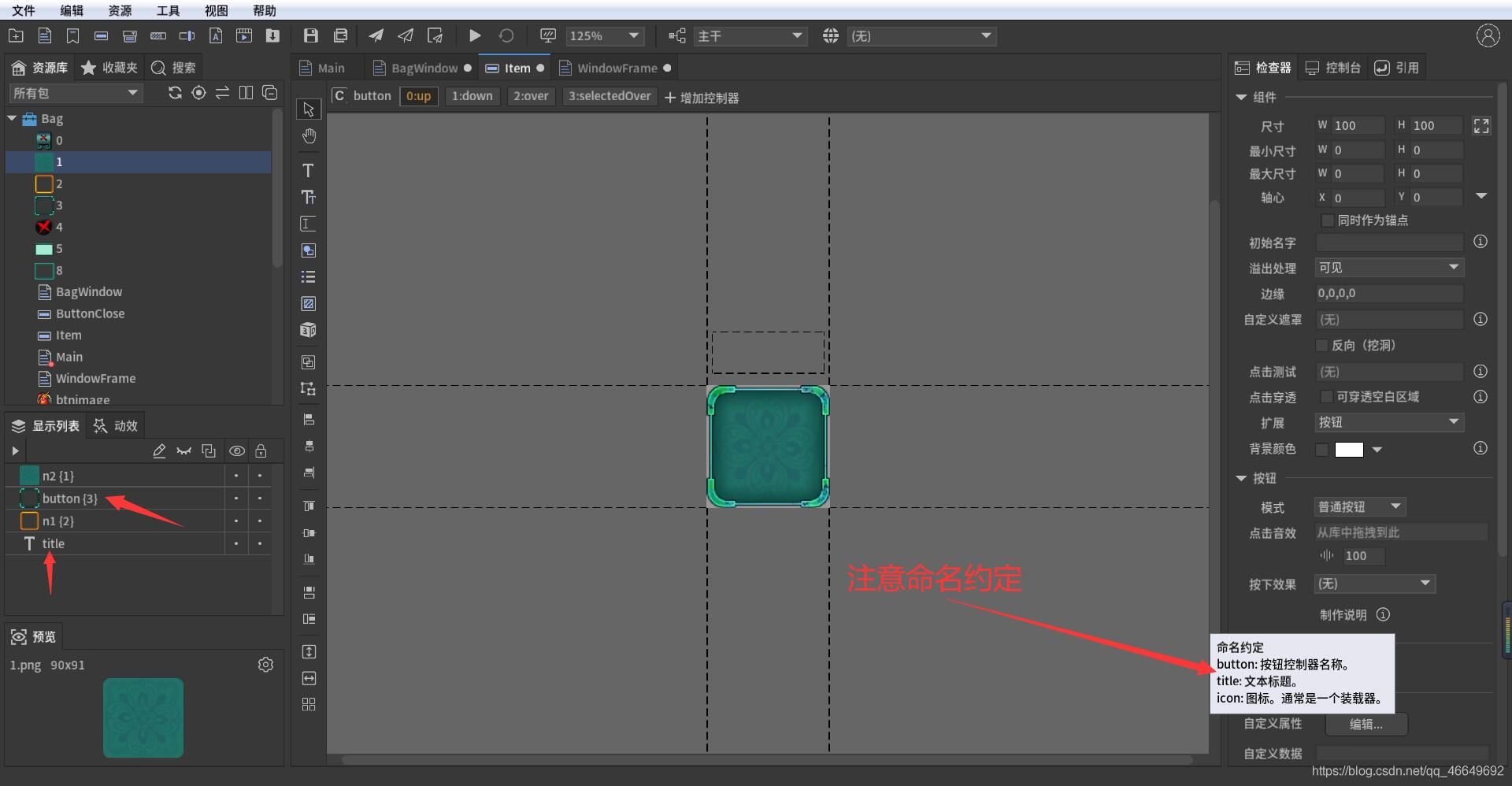
(4)編輯Item
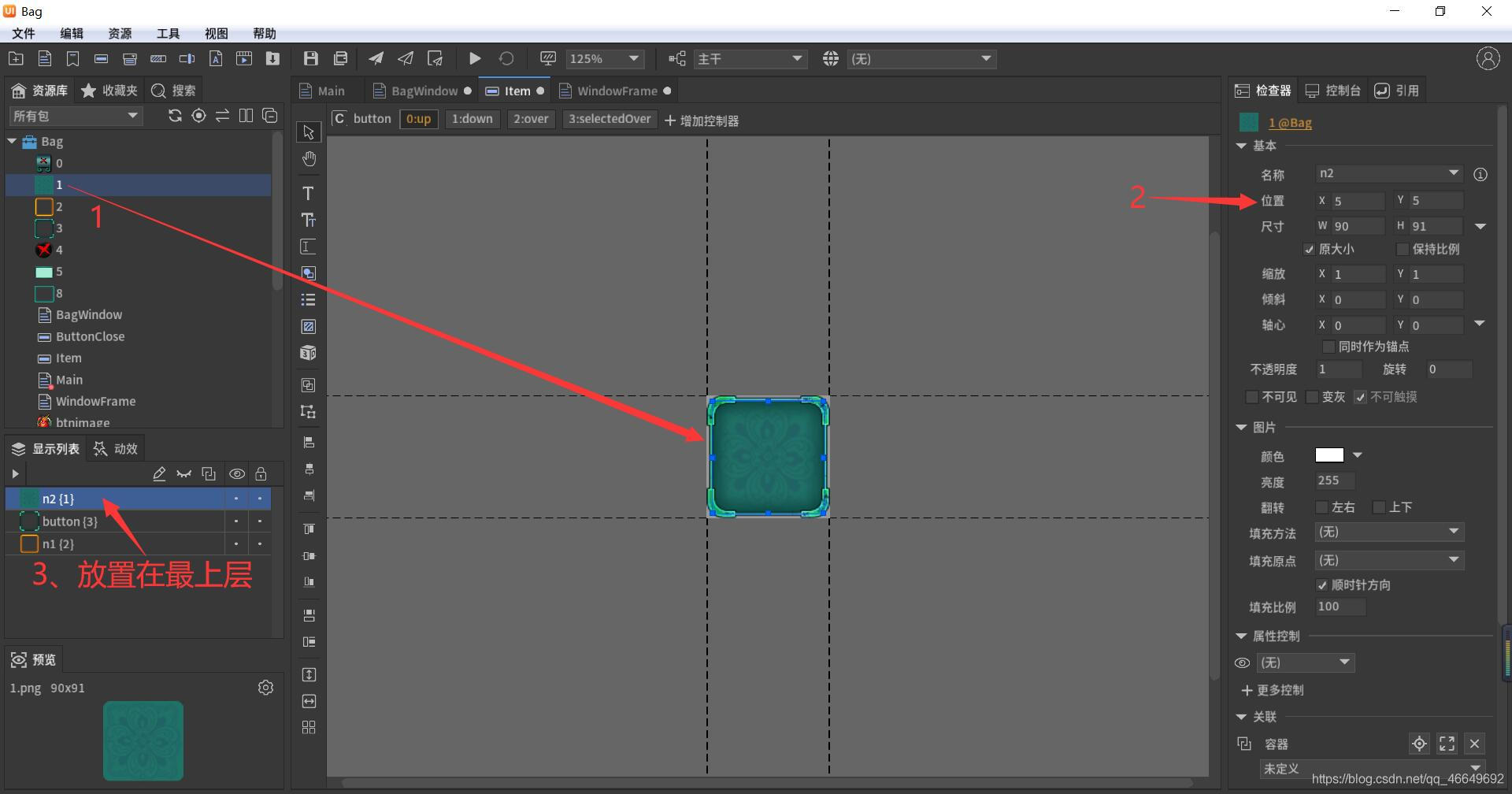
拖入背景圖
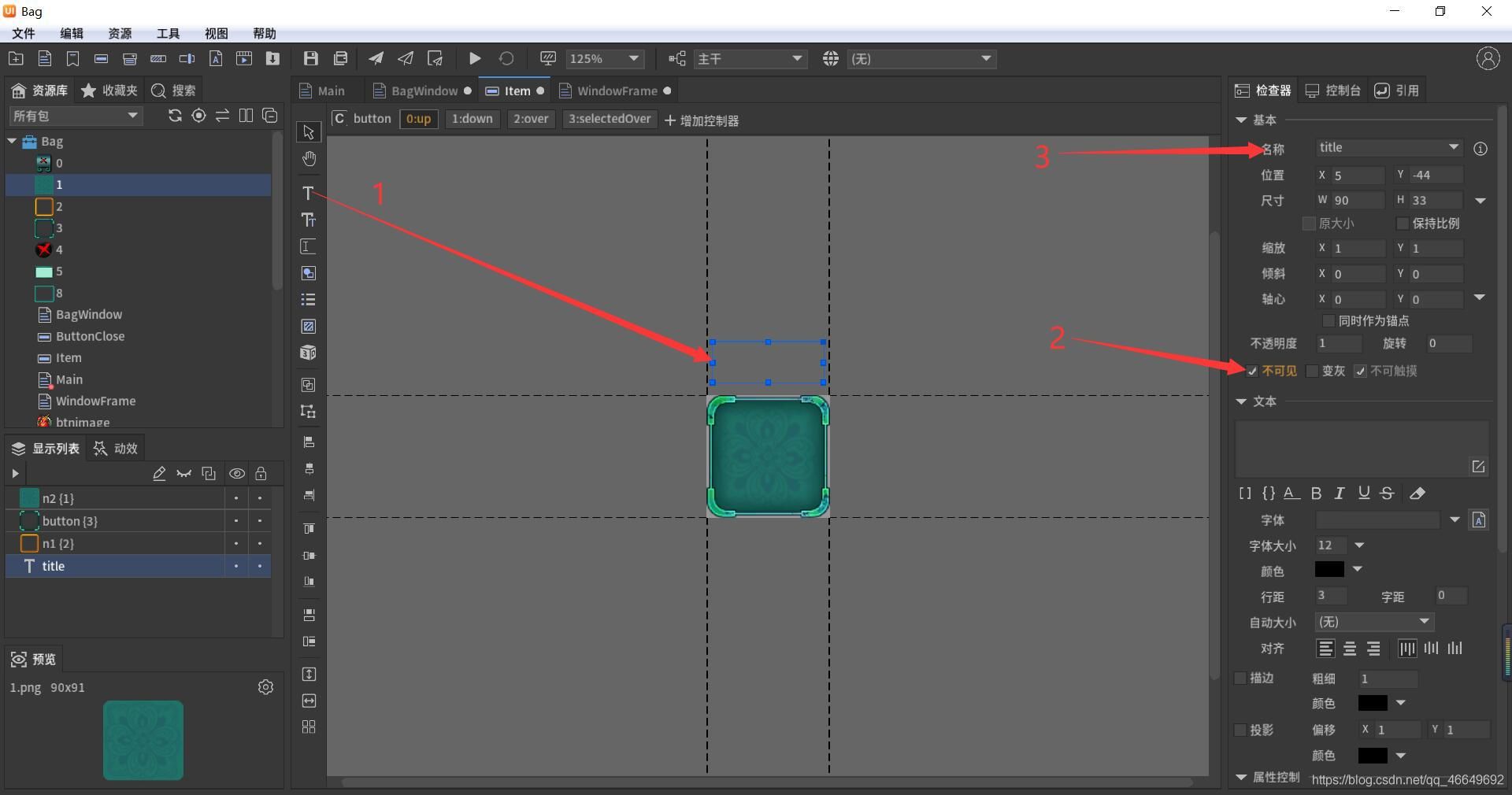
拖入Title

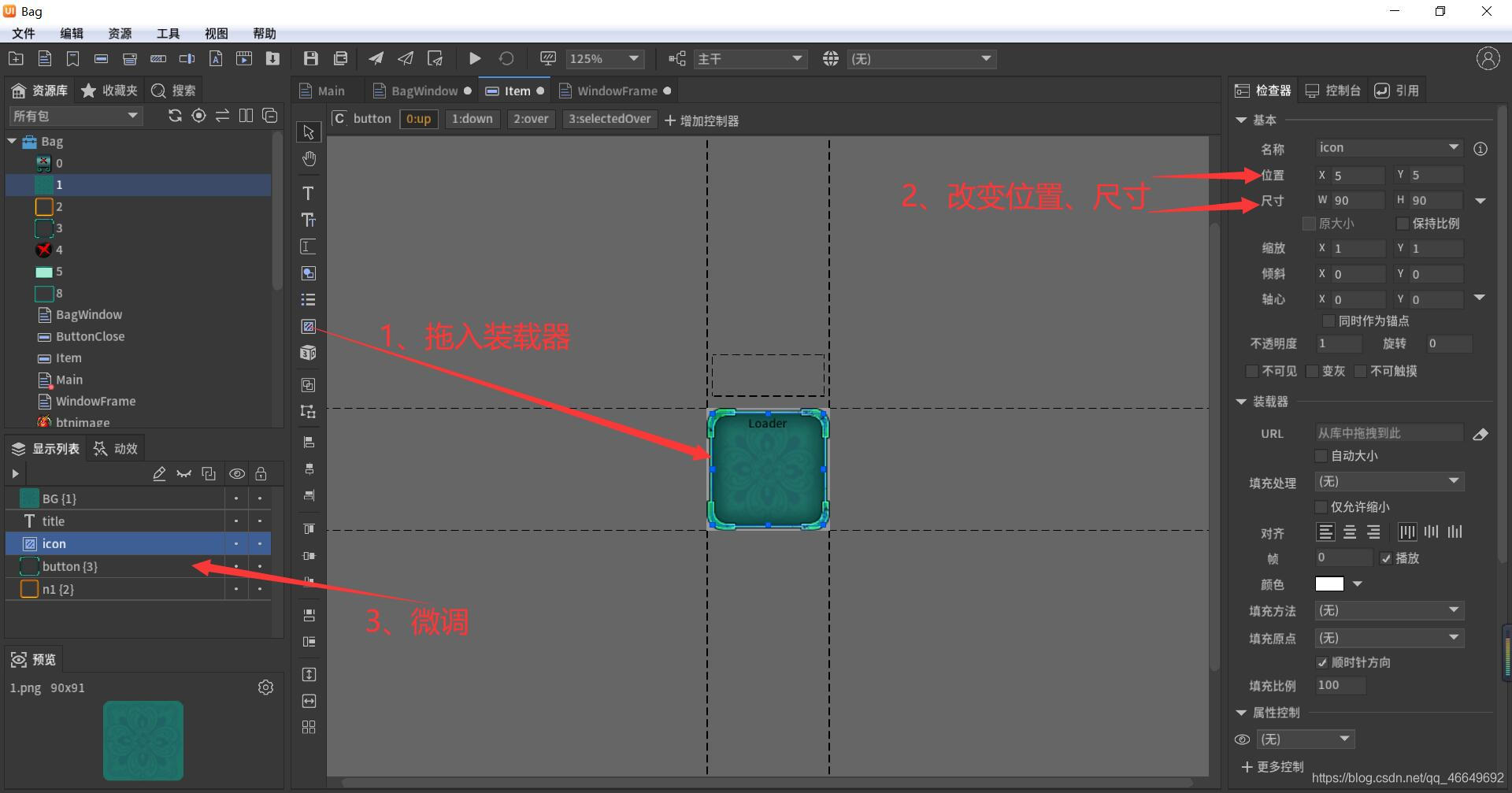
拖入裝載器
6、在Main中操作
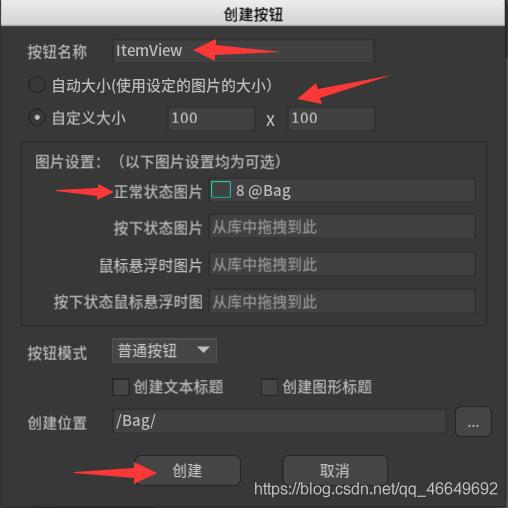
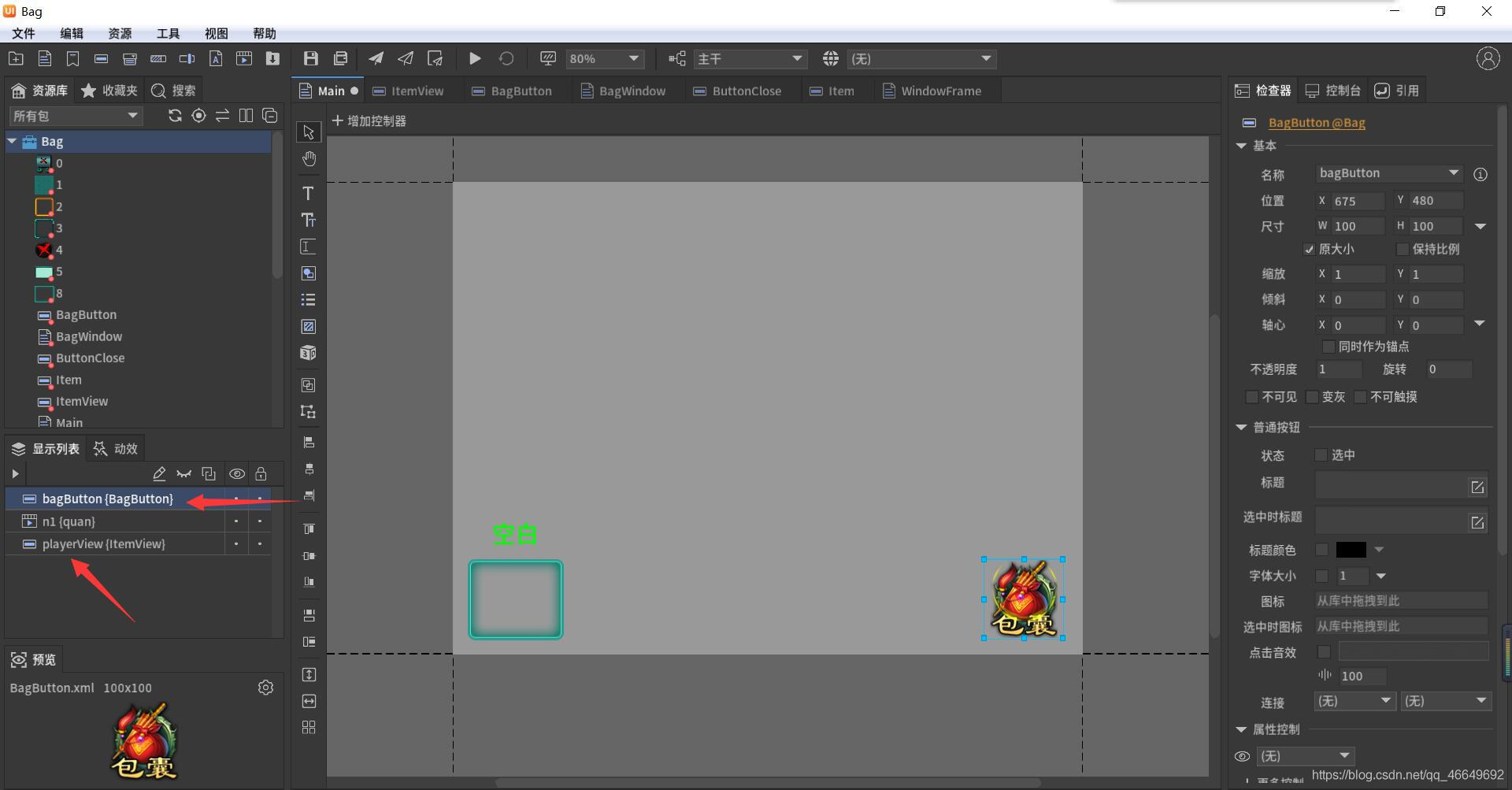
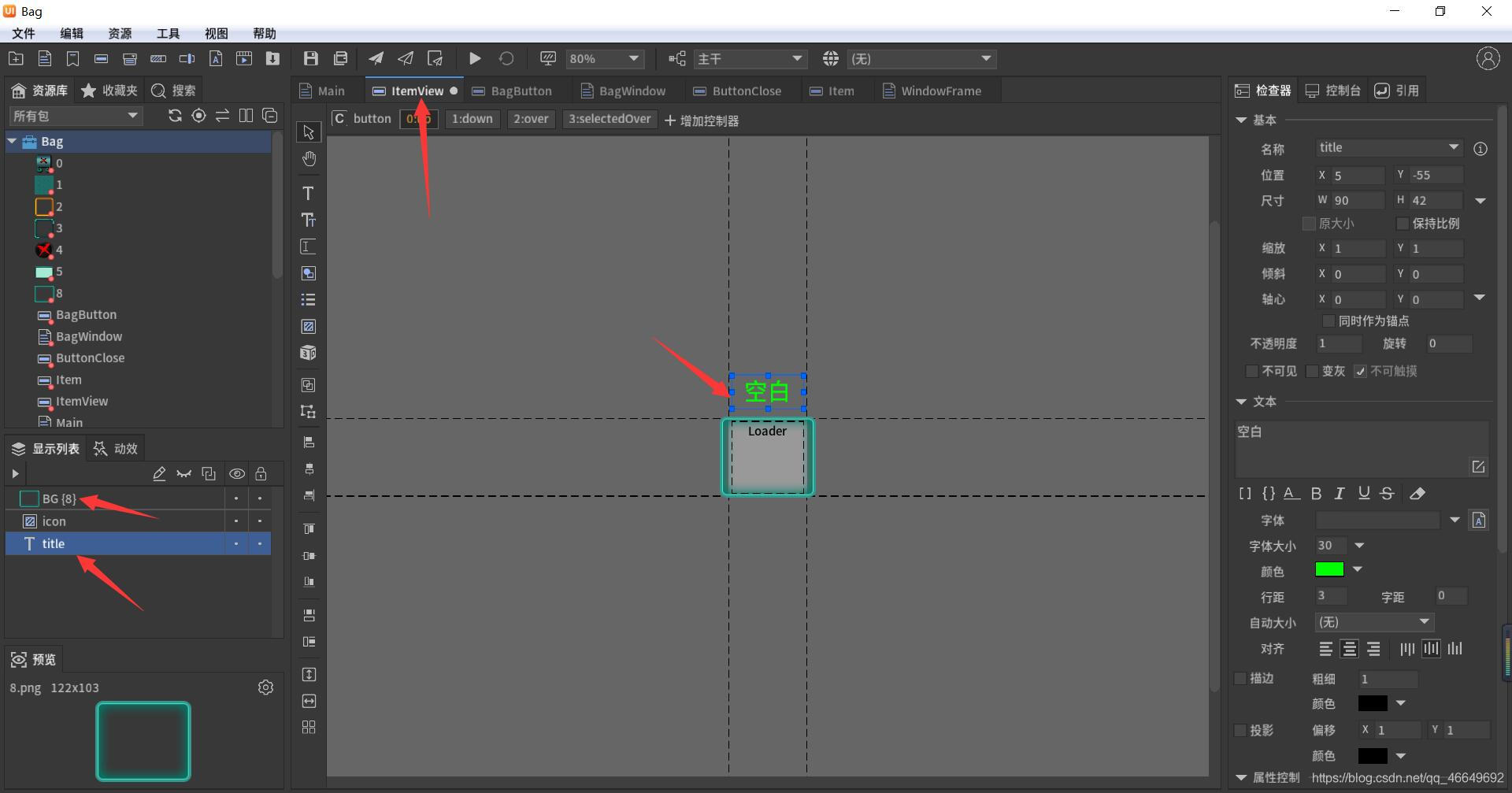
(1)制作圖片顯示按鈕ItemView

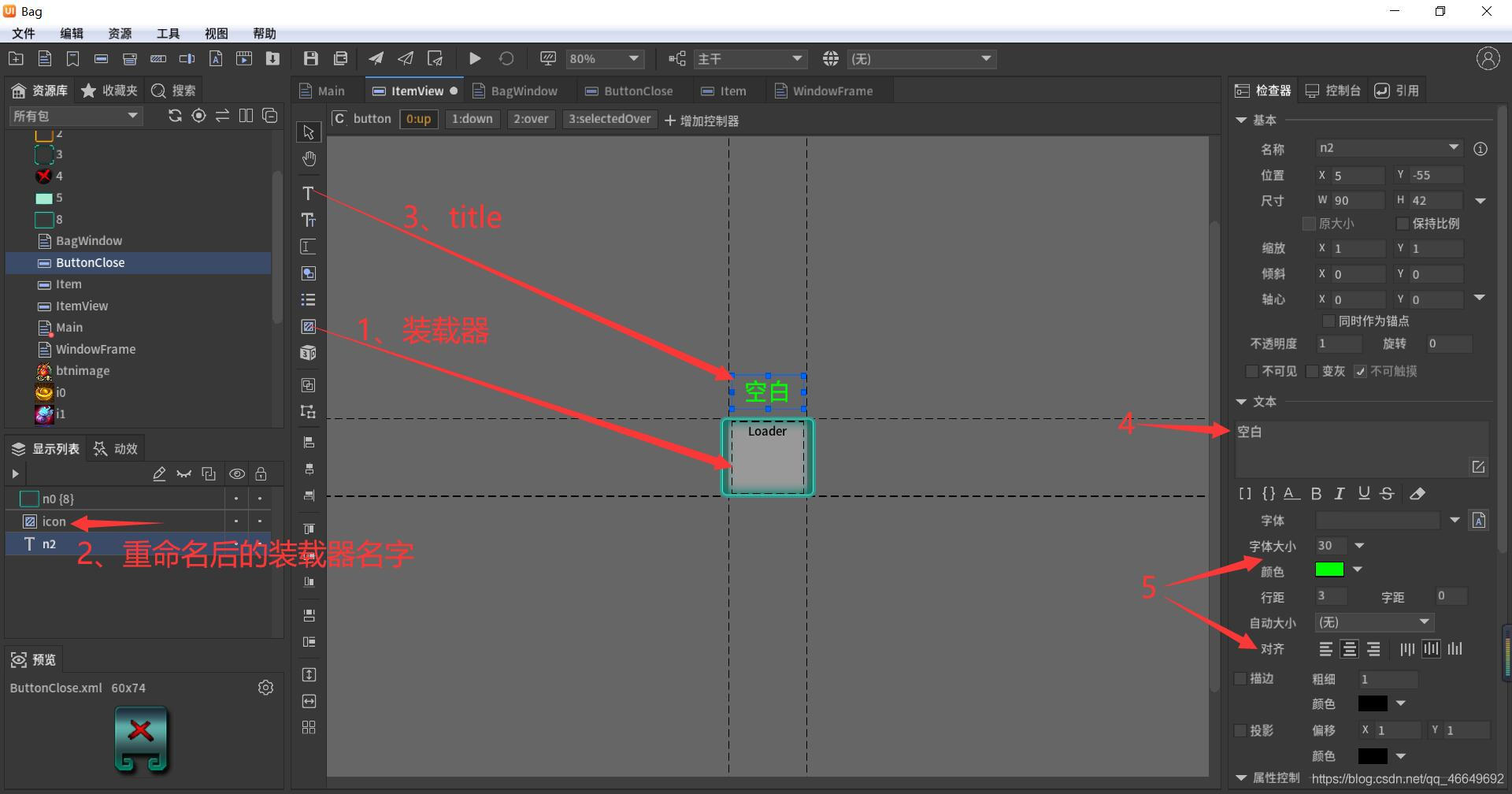
(2)對ItemView做一些完善

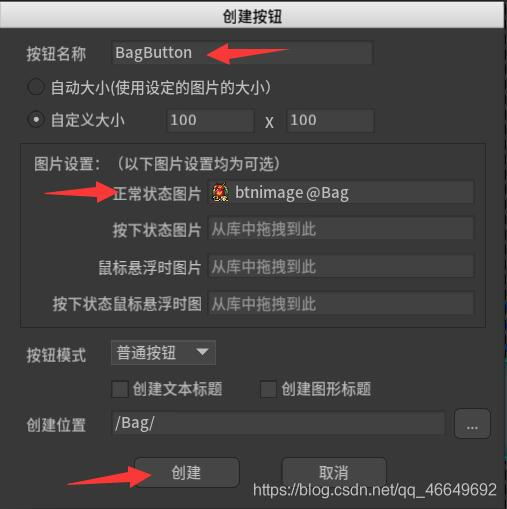
(3)新建背包彈窗按鈕BagButton

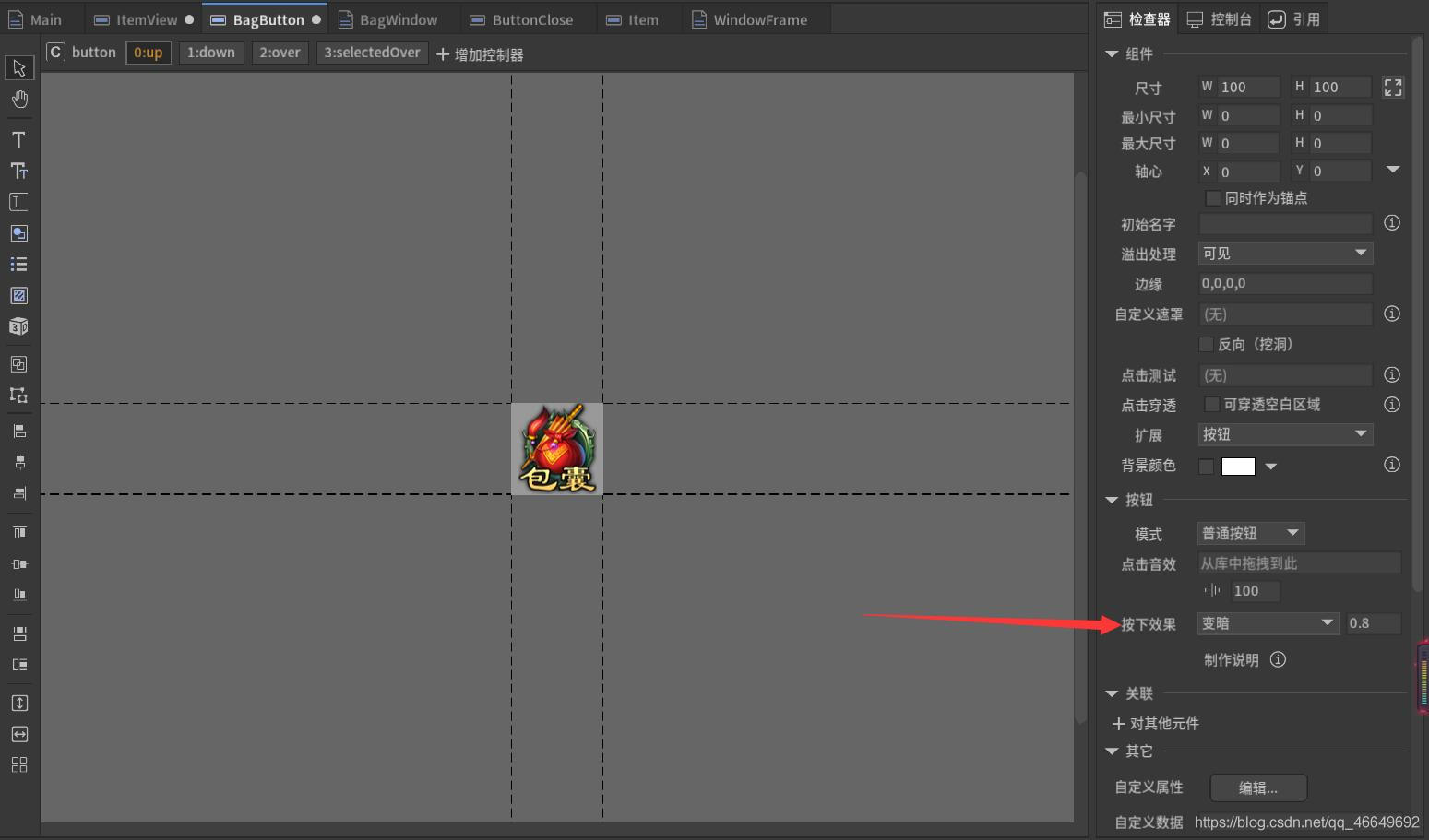
(4)雙擊BagButton按鈕對它進行編輯

7、回到BagWindow,對其賦值


重命名,做一些小小的更改。
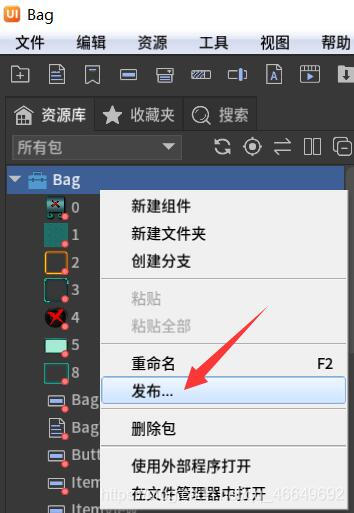
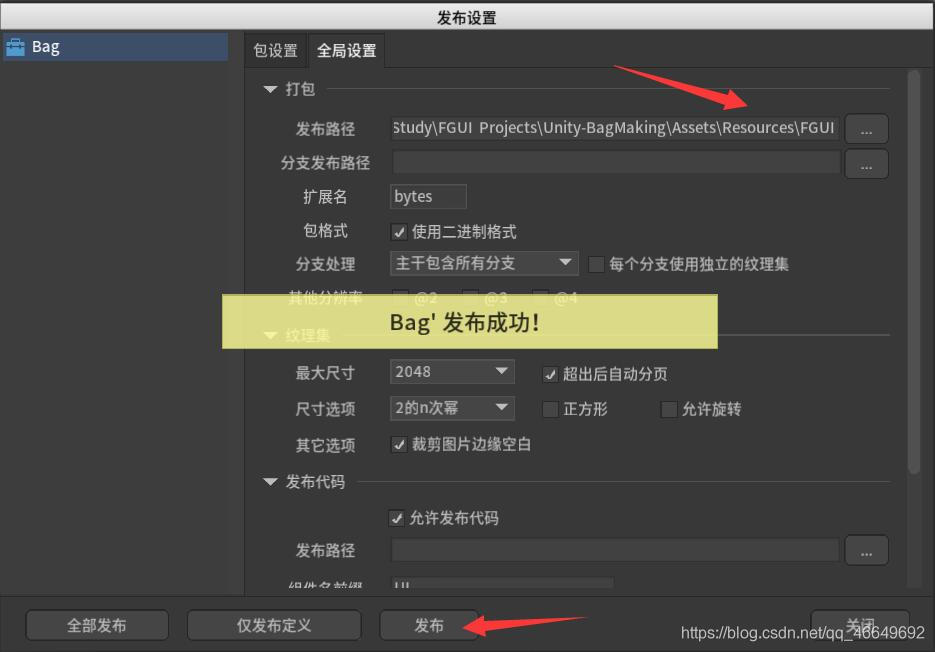
三、打包導出發布



四、Unity中顯示
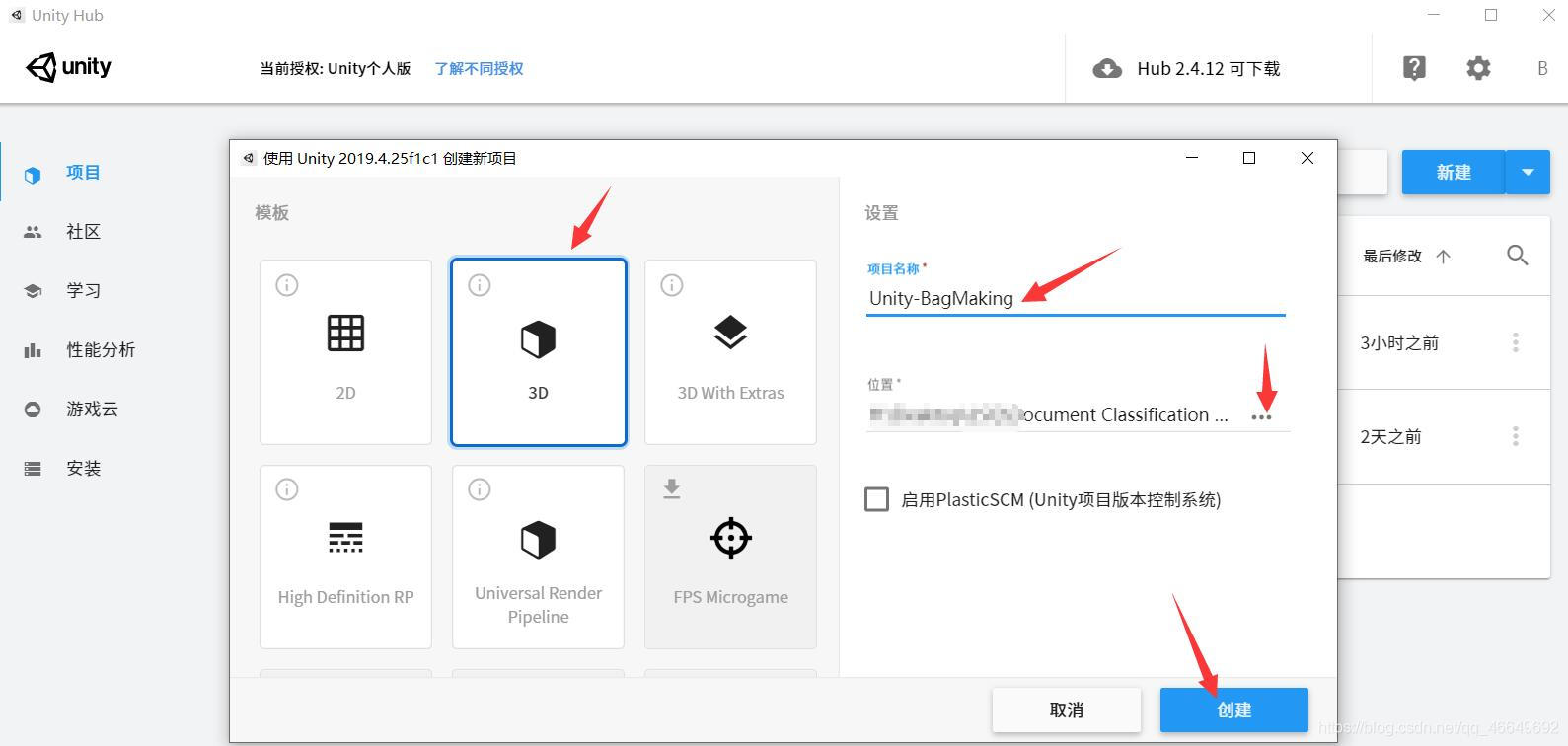
1、新建Unity項目

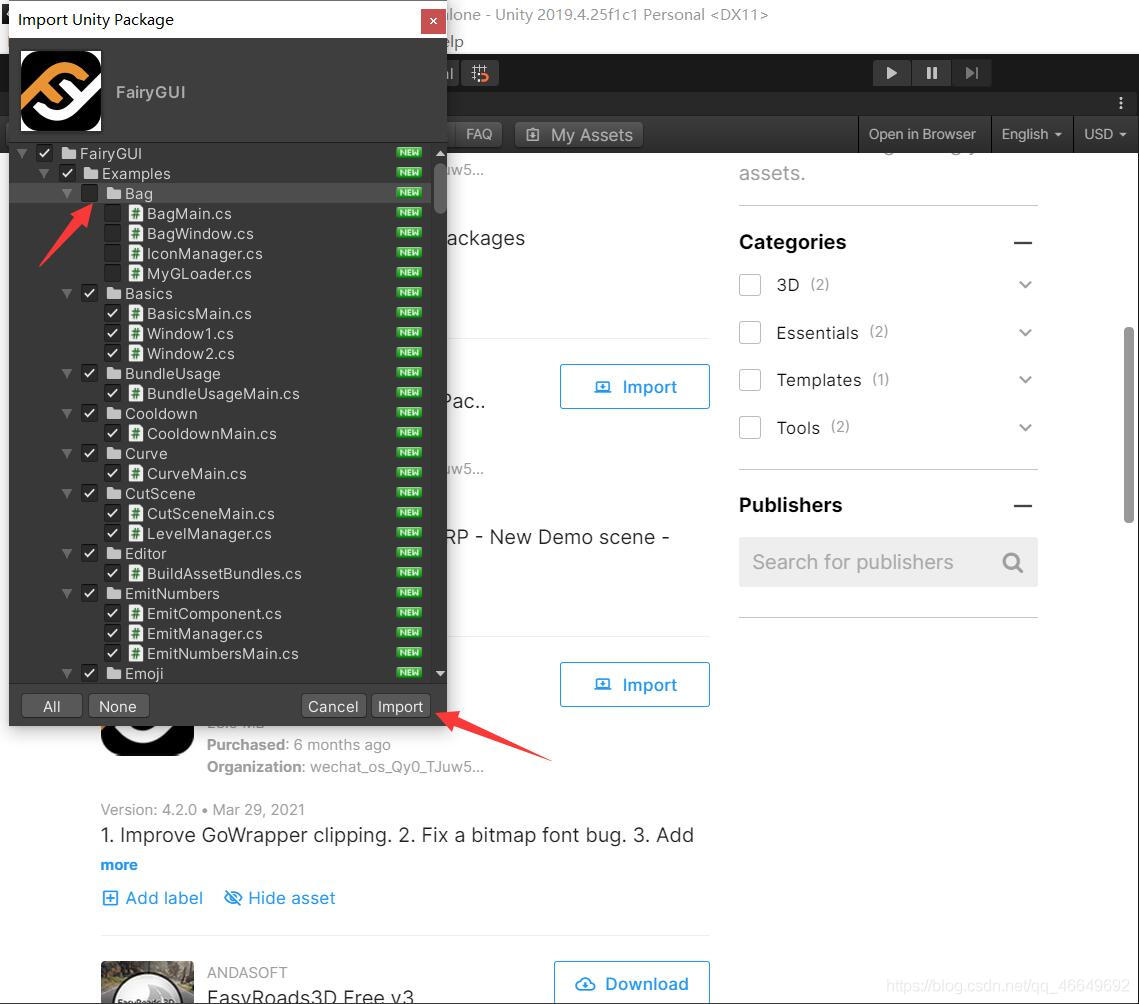
2、下載資源商店裏的FairyGUI
下載後導入時,需要注意一下,要把Examples下面的Bag删除掉。因為之前導入的時候就是沒有删除,導致後面出現一些奇奇怪怪的現象。

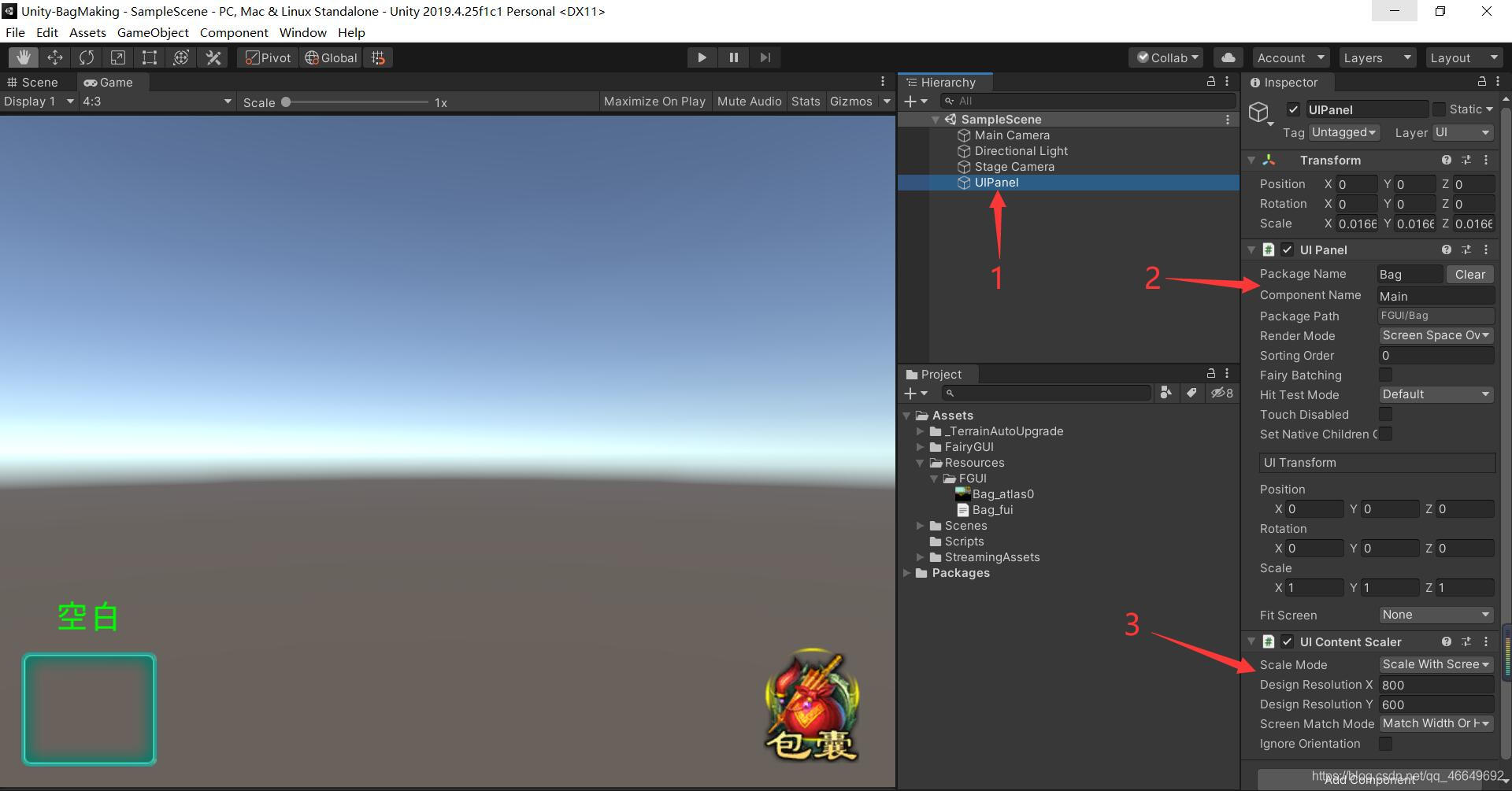
3、Unity中顯示

五、代碼控制
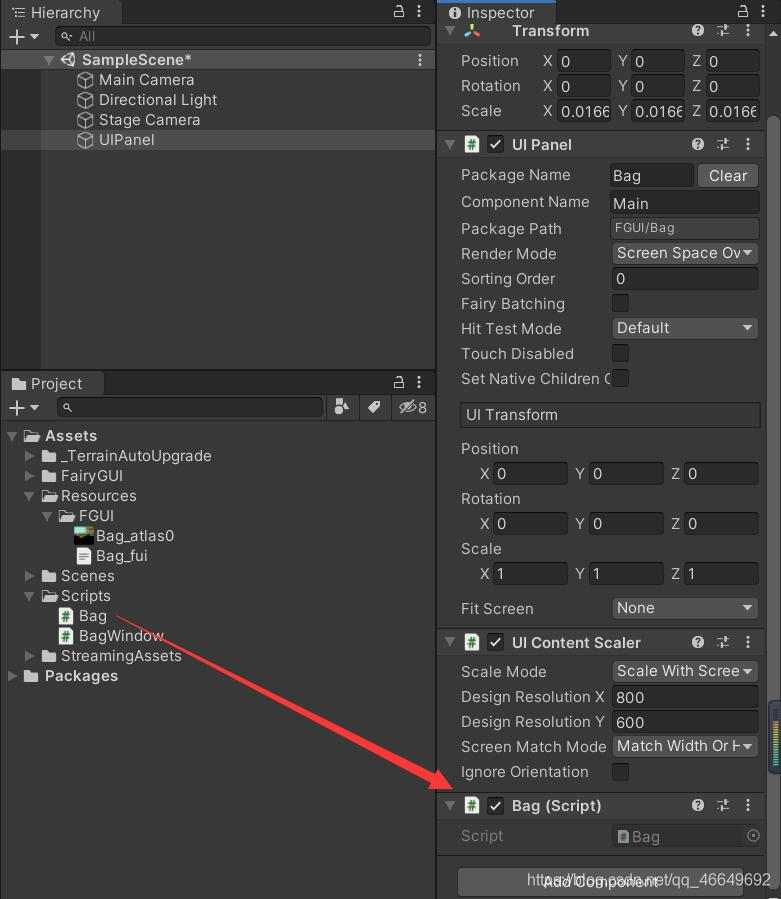
1、新建兩個脚本
一個是背包彈窗脚本BagWindow,一個是主要脚本Bag。

2、編輯脚本
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using FairyGUI;
public class BagWindow : Window
{
public BagWindow()
{
}
protected override void OnInit()
{
this.contentPane = UIPackage.CreateObject("Bag", "BagWindow").asCom;
}
}
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using FairyGUI;
public class Bag : MonoBehaviour
{
private GComponent mainUI;
private GButton playerView;
private BagWindow bagWindow;
void Start()
{
mainUI = GetComponent<UIPanel>().ui;
playerView = mainUI.GetChild("playerView").asButton;
playerView.onClick.Add(UseItem);
bagWindow = new BagWindow();
mainUI.GetChild("bagButton").onClick.Add(() => {
bagWindow.Show(); });
}
// Update is called once per frame
void Update()
{
}
private void UseItem()
{
}
}
3、運行效果

4、加載背包裏的內容
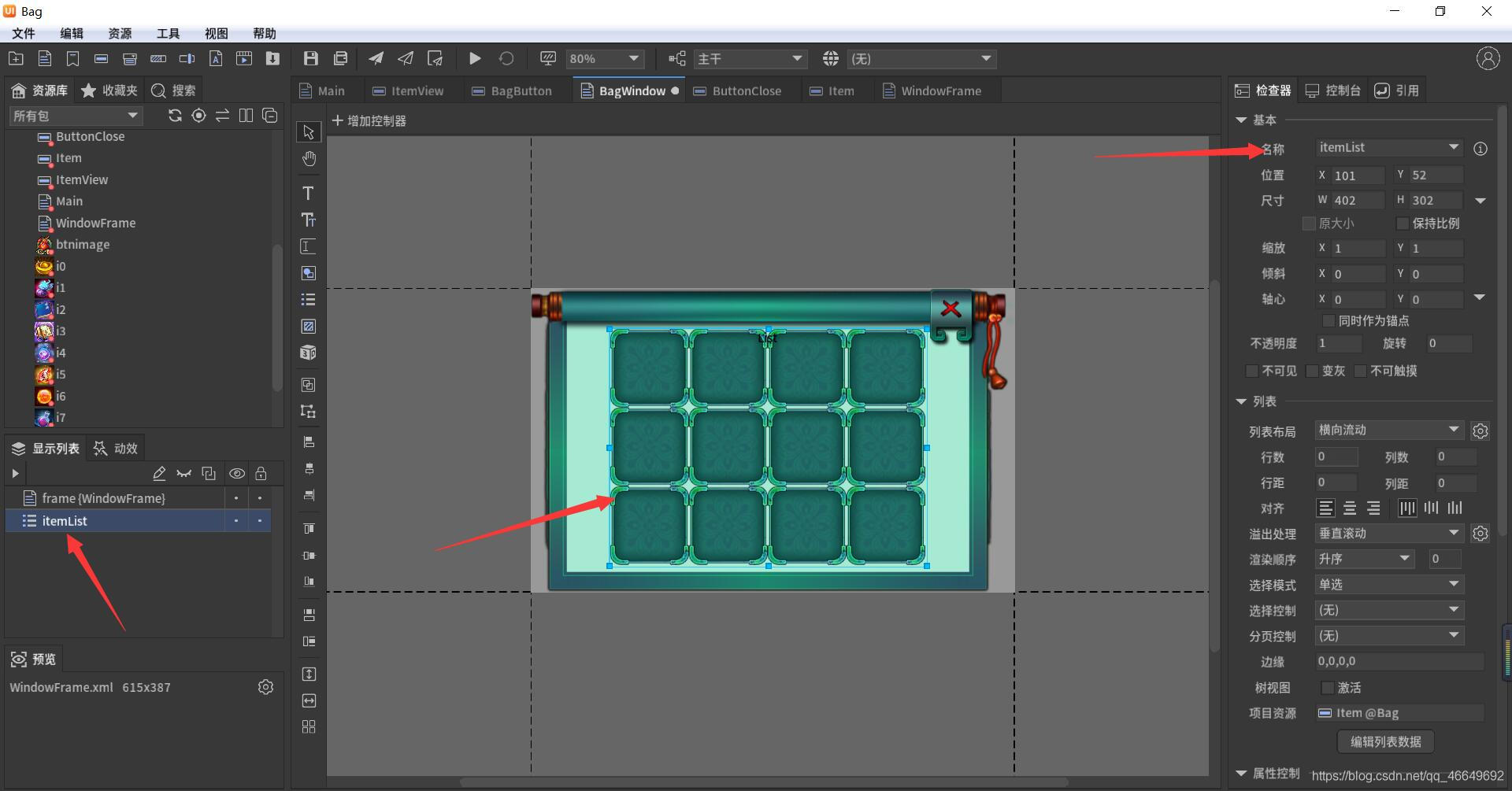
(1)更改一下BagWindow裏的列錶名字:itemList,以及ItemView裏的title,並重新發布


(2)繼續編碼實現功能
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using FairyGUI;
public class BagWindow : Window
{
private GList list;
private GButton playerView;
public BagWindow(GButton targetButton)
{
playerView = targetButton;
}
protected override void OnInit()
{
this.contentPane = UIPackage.CreateObject("Bag", "BagWindow").asCom;
list = this.contentPane.GetChild("itemList").asList;
list.itemRenderer = RenderListItem;
list.numItems = 20;
for (int i = 0; i < list.numItems - 10; i++)
{
GButton button = list.GetChildAt(i).asButton;
button.onClick.Add(() => {
ClickItem(button); });
}
}
private void RenderListItem(int index, GObject obj)
{
GButton button = obj.asButton;
button.icon = UIPackage.GetItemURL("Bag", "i" + index);
button.title = index.ToString();
}
private void ClickItem(GButton button)
{
playerView.title = button.title;
playerView.icon = button.icon;
}
}
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using FairyGUI;
public class Bag : MonoBehaviour
{
private GComponent mainUI;
private GButton playerView;
private BagWindow bagWindow;
void Start()
{
mainUI = GetComponent<UIPanel>().ui;
playerView = mainUI.GetChild("playerView").asButton;
playerView.onClick.Add(UseItem);
bagWindow = new BagWindow(playerView);
bagWindow.SetXY(121, 63); //設置背包彈窗出現的初始比特置
mainUI.GetChild("bagButton").onClick.Add(() => {
bagWindow.Show(); });
}
private void UseItem()
{
playerView.icon = null;
playerView.title = "空白";
}
}
六、最終效果圖


边栏推荐
- Theoretical derivation of support vector machine
- Servlet
- Compilation principle: preprocessing of source program and design and implementation of lexical analysis program (including code)
- Gateway fails to route according to the service name, and reports an error service unavailable, status=503
- Générateur d'identification distribué basé sur redis
- Flink late data processing (3)
- Game 280 weekly
- Unity3D,阿里云服务器,平台配置
- Idea problem record
- Basic operations of databases and tables ----- creating data tables
猜你喜欢

Programming homework: educational administration management system (C language)

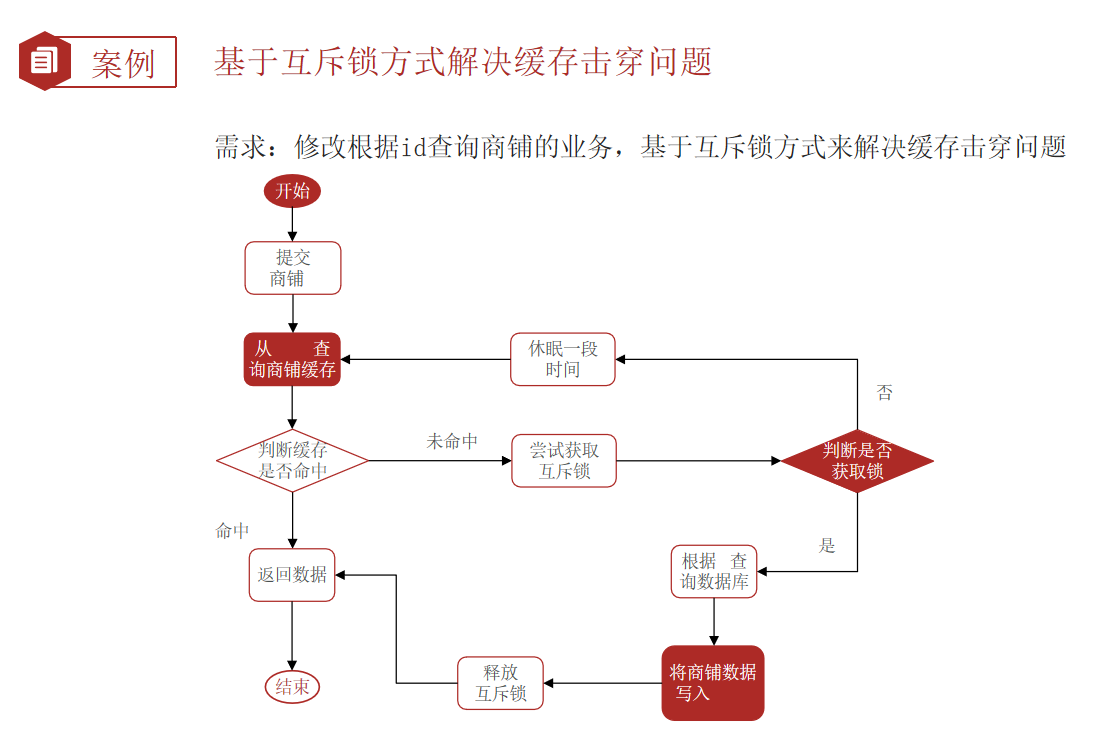
Redis cache update strategy, cache penetration, avalanche, breakdown problems

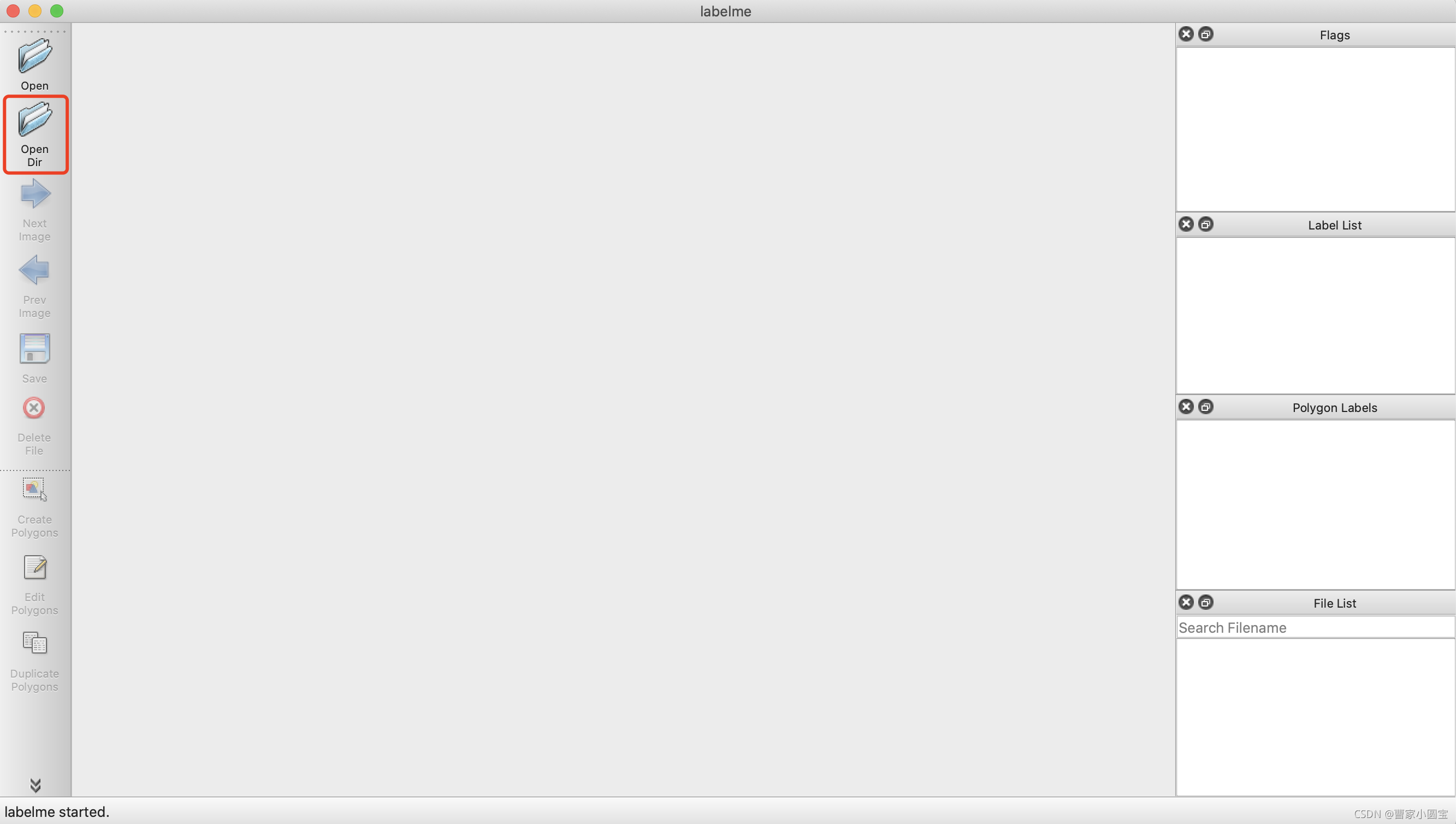
open-mmlab labelImg mmdetection

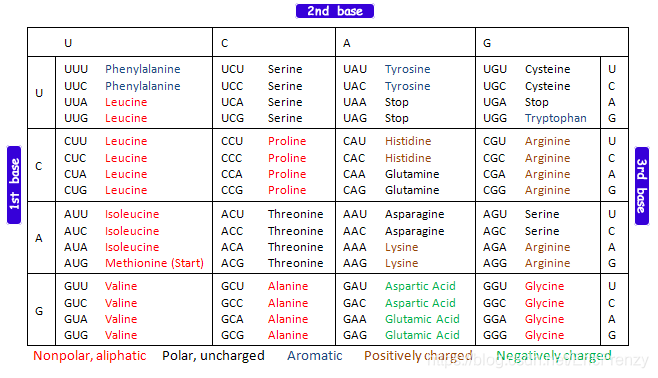
(5) Introduction to R language bioinformatics -- ORF and sequence analysis

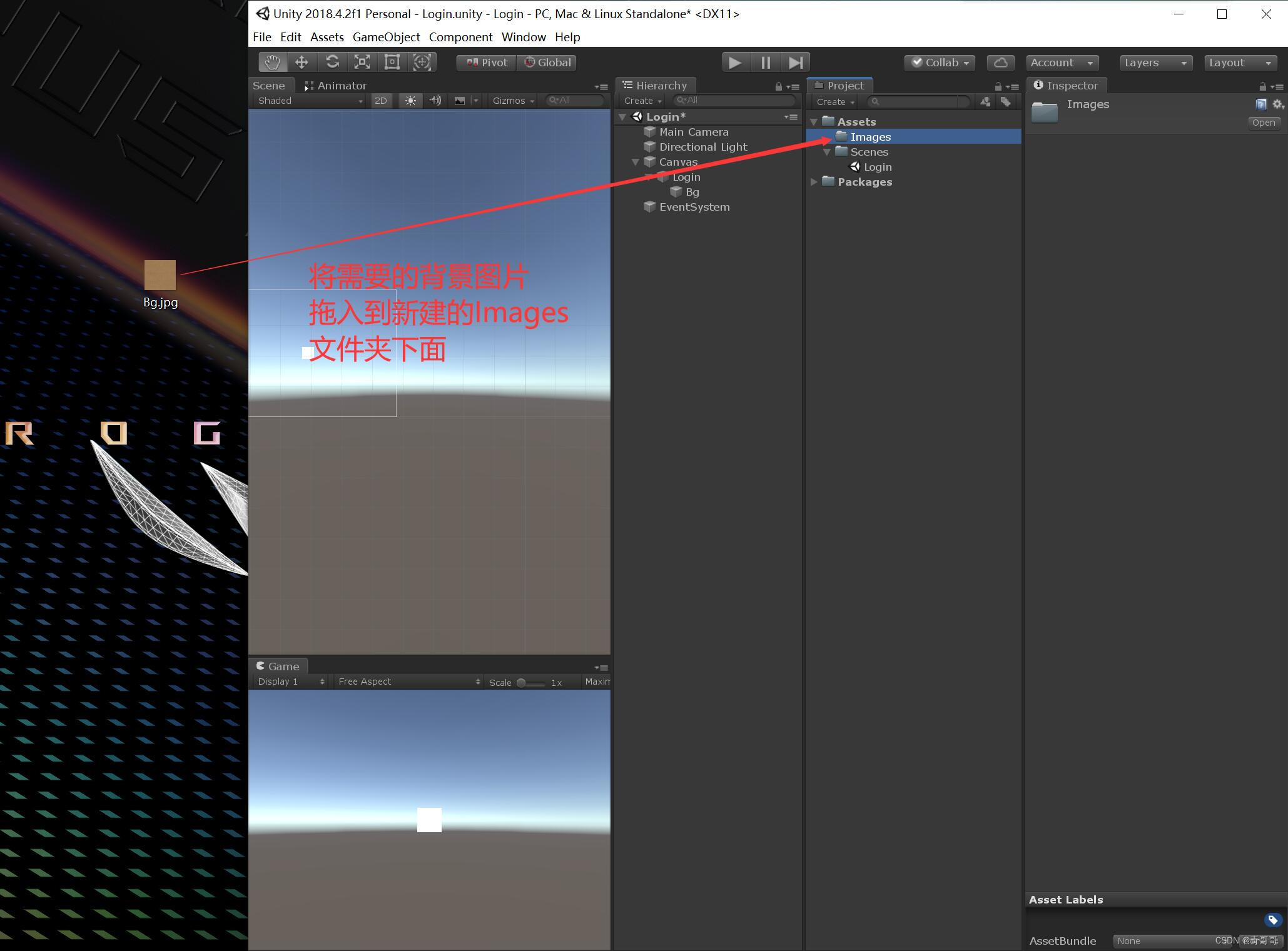
Unity3d makes the registration login interface and realizes the scene jump

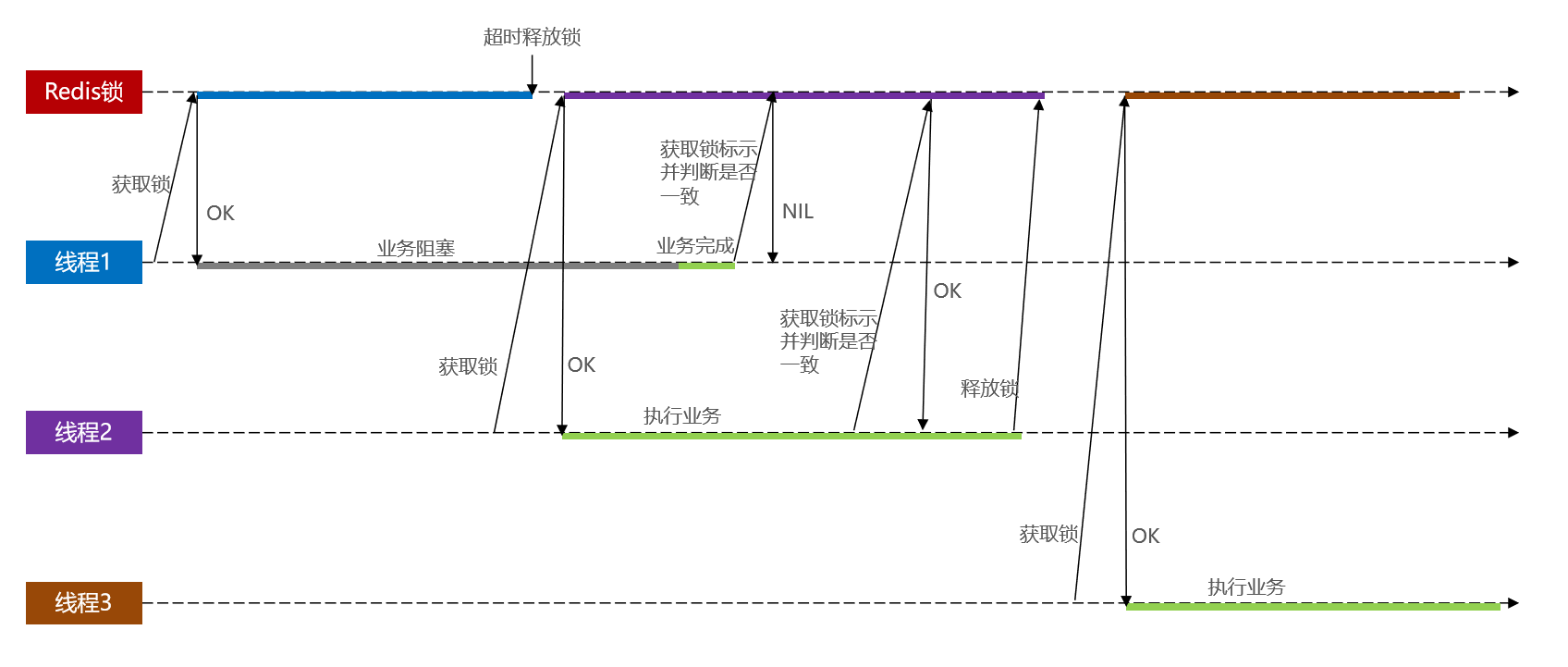
Redis based distributed locks and ultra detailed improvement ideas

JS数组常用方法的分类、理解和运用

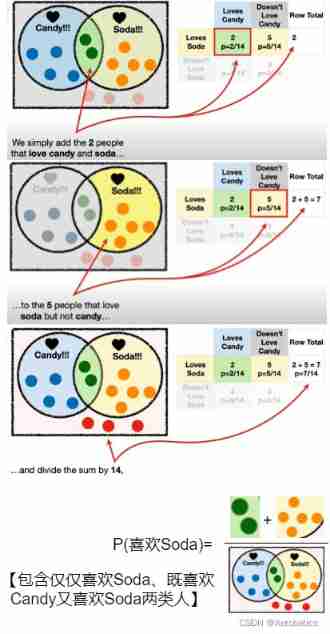
Conditional probability

2021.11.10汇编考试

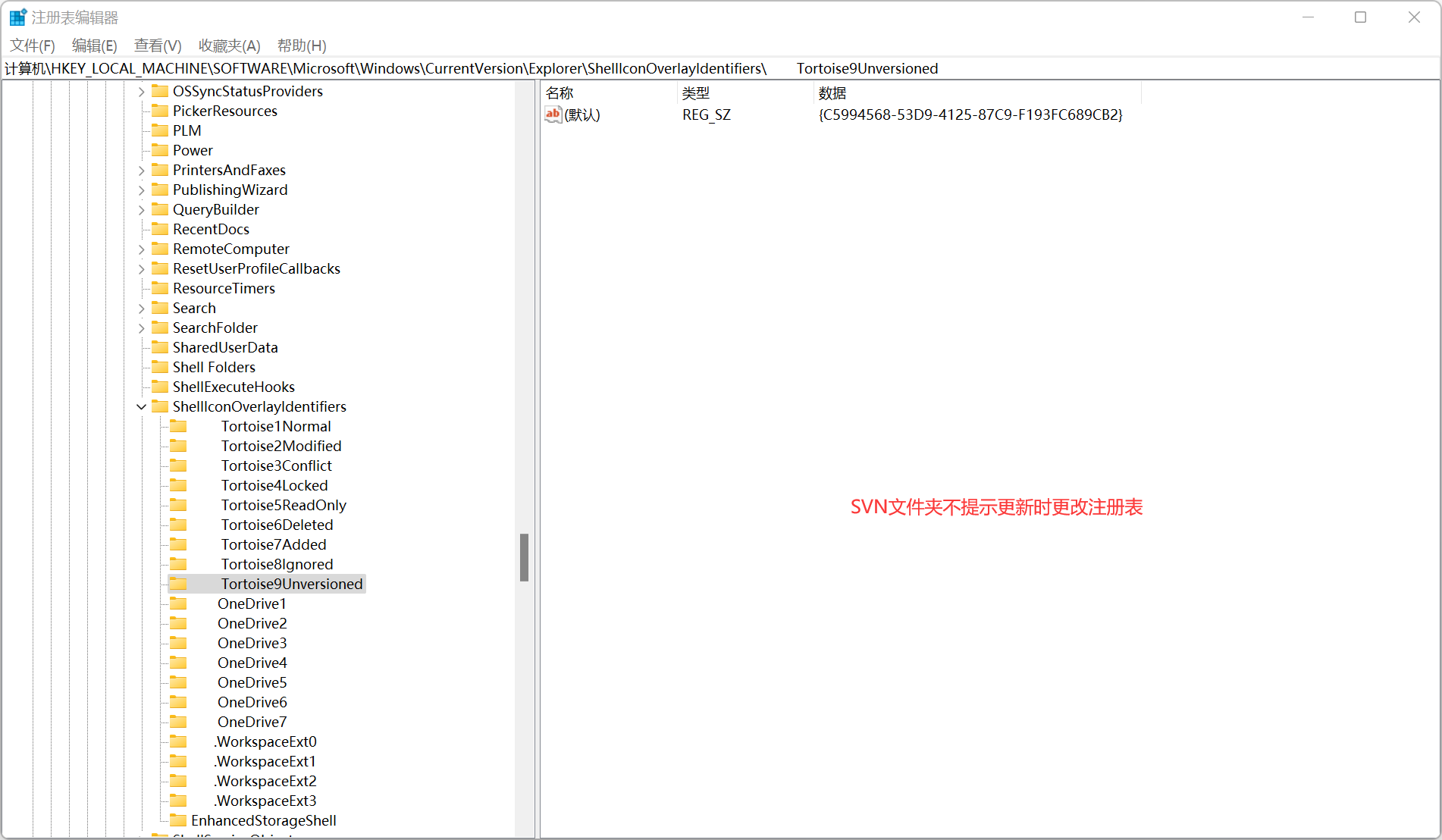
There is no red exclamation mark after SVN update
随机推荐
[Red Treasure Book Notes simplified version] Chapter 12 BOM
Postman 中级使用教程【环境变量、测试脚本、断言、接口文档等】
Minio file download problem - inputstream:closed
(课设第一套)1-4 消息传递接口 (100 分)(模拟:线程)
NRF24L01故障排查
Learning notes of JS variable scope and function
Redis 缓存更新策略,缓存穿透、雪崩、击穿问题
Compilation principle: preprocessing of source program and design and implementation of lexical analysis program (including code)
[Offer29] 排序的循环链表
idea中导包方法
Servlet
MySQL时间、时区、自动填充0的问题
C programming exercise
Expected value (EV)
NRF24L01 troubleshooting
MySQL time, time zone, auto fill 0
Working principle of genius telephone watch Z3
Page performance optimization of video scene
基于Redis的分布式锁 以及 超详细的改进思路
Fashion Gen: the general fashion dataset and challenge paper interpretation & dataset introduction