Node.js Your package management tool is npm, And for deno for , Any resource server can be the provider of resources , Generally speaking , It's a CDN Website .
In addition to the well-known ones used for conversion node Bag https://cdn.skypack.dev/ and https://esm.sh/ outside , Official CDN The address is here :https://deno.land/x.
How to publish modules
How to publish a deno Module ?
The operation is actually very simple .
- The premise is that you have a github account number , Build a new project open to the outside world .
- Before release , In your project , It is best to configure labels and descriptions first . Labels are used to deno.land Mid search , Description is convenient for other developers to understand your drawings .

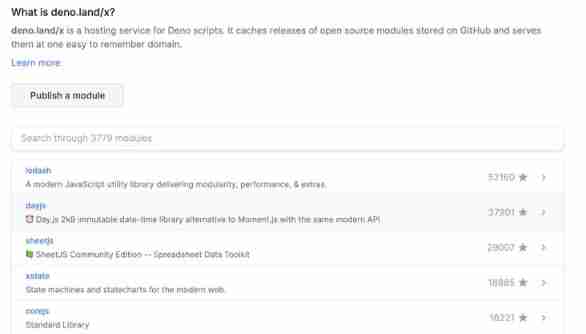
- go back to https://deno.land/x page .
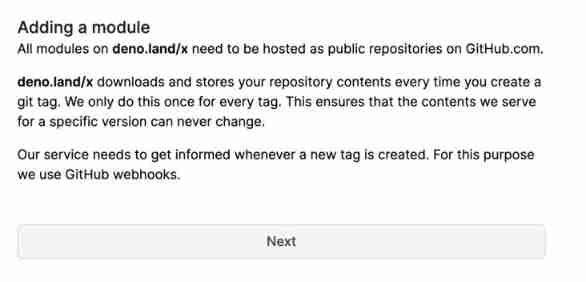
 Click on Publish a module, The following pop-up window appears :
Click on Publish a module, The following pop-up window appears :

- Click next

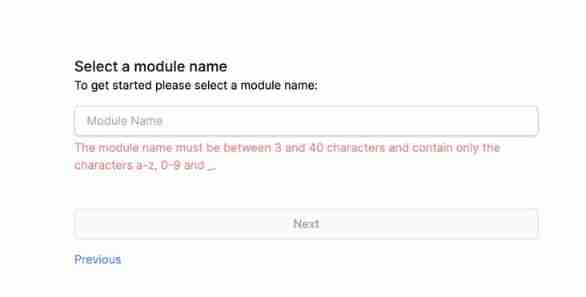
- Fill in a unique module name , such as xx_test. If there is no repetition , You can click next .
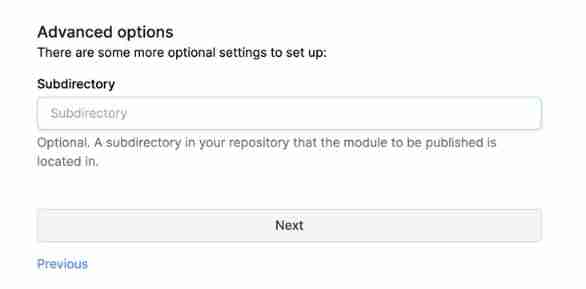
- Fill in the folder path in the project to be published , In general, we are the root directory , Just leave it blank .

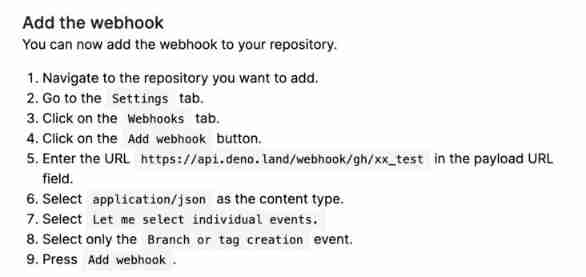
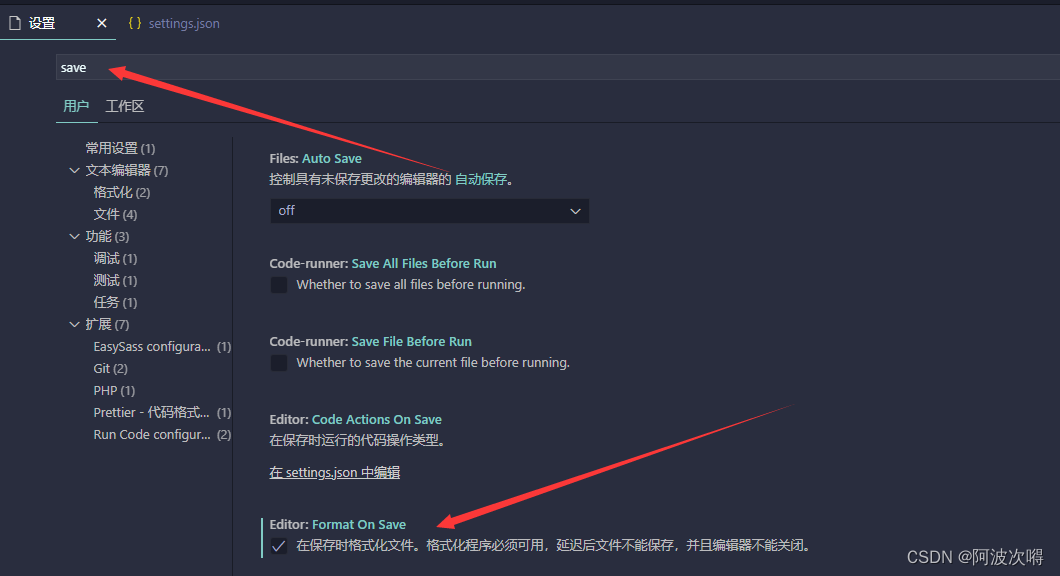
- The next step is the prompt page

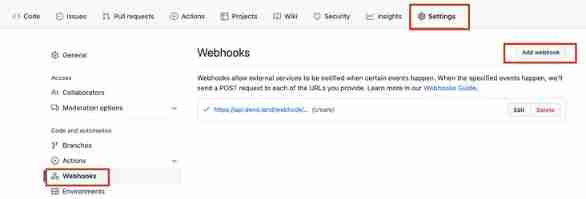
- You can complete it step by step according to the prompt in the previous step . Let me be more detailed here , To our github engineering , Find settings -Webhooks, Click to increase webhook Button .

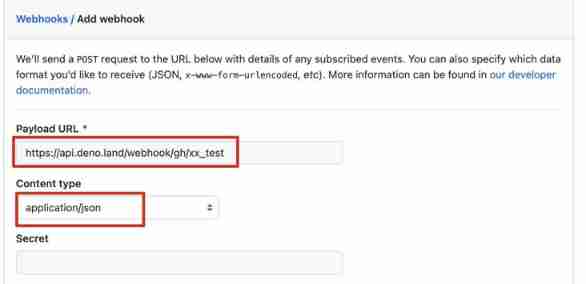
- Fill in Payload URL Is the address of the prompt page ; modify Content-type by application/json.

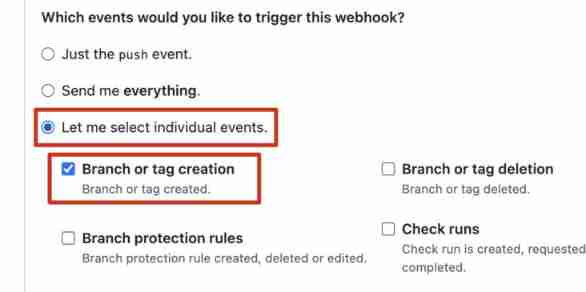
- choice Which events would you like to trigger this webhook? The last item of . Check only the first one .

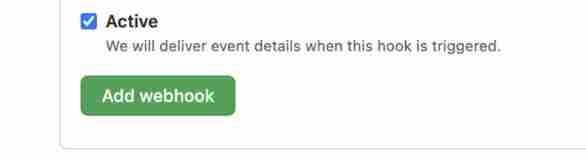
- Click on Add webhook Button

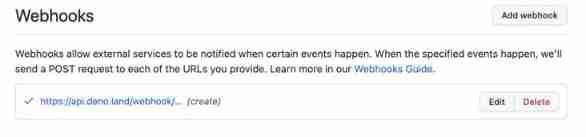
- The page will automatically return here , See a record .

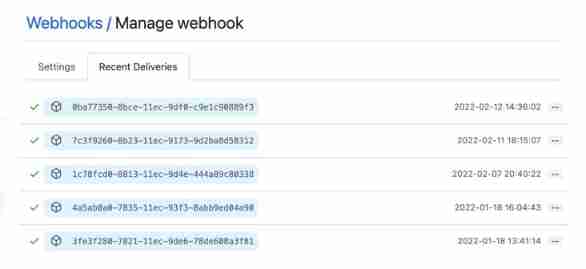
- Click edit , There will be 2 individual tab page , The first is the page you just configured , The second is what you will have in the future hooks The state of . If it fails , You can see the details here .

- Your project uses git tagging , Such as git tag -a v0.0.1 -m "feat: xxx", Pushed to the github, It will trigger hooks.
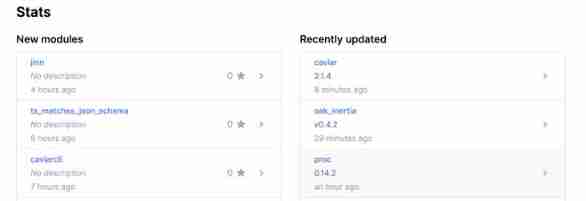
- go back to https://deno.land/x, You can see your new push module below .

- Click on your project with version number , You can see the pop-up address is https://deno.land/x/[email protected]. Every new tag Push of , There will be a new version .
One thing to note is that ,deno The number of individual release modules is limited to 15 individual , You need to send an email to the administrator ( [email protected]) apply , So don't send garbage bags if you have nothing to do , Cancellation also needs to be applied to the administrator , And it may not pass .
Fast release
In general , We need to create a README.md, Explain your module function and usage .
With my project oak_nest For example , There are usually examples of segment usage :
import {
Body,
Context,
UseGuards,
} from "https://deno.land/x/[email protected]/mod.ts";There is your module address in the example , The version number of this address should be manually modified every time it is released , That would be too much trouble .
Install a command globally :
deno install --allow-read --allow-write --allow-run --unstable -n deno_tag -f https://deno.land/x/[email protected]/cli/tag/mod.tsCreate a scripts.yml file , The content is as follows :
version: 0.0.1
name: xx_testIt can be used later deno_tag To update the version , And push it to the server . See here .
Version update
Use the command of version number update patch/minor/major, And npm The same as .
deno_tag
deno_tag patch # The same thing as above
deno_tag minor
deno_tag major Will update the scripts.yml Document and README.md, If the latter is used scripts.yml Configured in name, Will be replaced accordingly .
For example, the name of the project is [email protected], Then perform deno_tag after ,README.md in [email protected] Will be correspondingly replaced with [email protected]
If you execute deno_tag minor after ,README.md in [email protected] Will be correspondingly replaced with [email protected]
If you execute deno_tag major after ,README.md in [email protected] Will be correspondingly replaced with [email protected]
Version number does not begin with v start
Suppose you push tag The version number does not want to be v start , Then you can add a parameter -L perhaps --local:
deno_tag patch -LAdd custom information
When labeling, the default submission information is the version number , If you want to customize the information , have access to -M perhaps --msg:
deno_tag minor -M "feat: change some"Update all directories README.md file
If you want to update all directories README.md file , have access to -D perhaps --deep:
deno_tag -DLocal debugging
If you use this module in another project , You may encounter debugging problems , If you push every release , That's unreasonable ( Although you can do this ,github Of hooks It's also second level ).
You can start a server locally .
Global installation file_server
deno install --allow-net --allow-read https://deno.land/[email protected]/http/file_server.tsIn your module directory , Carry out orders :
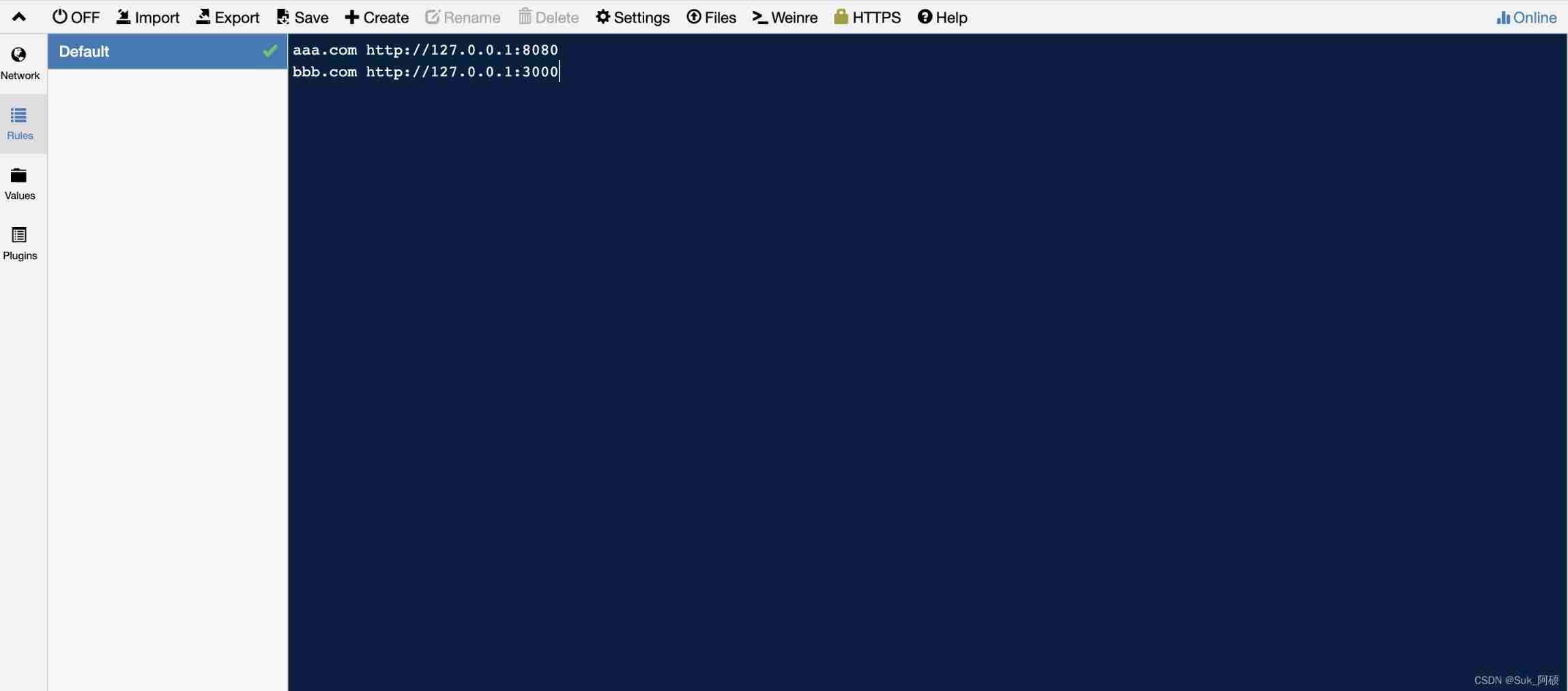
$ file_server . Downloading https://deno.land/[email protected]/http/file_server.ts... [...] HTTP server listening on http://0.0.0.0:4507/- Open it like this http://0.0.0.0:4507/ You can see the files in the current directory .
You can debug by using this address in another project . One thing to note is that , This is how you used to run the code :
deno run -A aa.tsNow we need to change to :
deno run -A --reload=http://localhost:4507/ aa.tsOtherwise, always use the old code .
summary
This article introduces how to use github Of hooks To post a deno Module to deno.land On , How to update the version quickly , How to debug locally .

![[esp32 learning-2] esp32 address mapping](/img/ee/c4aa0f7aed7543bb6807d7fd852c88.png)




![[Nodejs] 20. Koa2 onion ring model ----- code demonstration](/img/a8/a4390238685903b63bb036206f8dcb.jpg)

