当前位置:网站首页>JS数组常用方法的分类、理解和运用
JS数组常用方法的分类、理解和运用
2022-07-06 09:17:00 【阿波次嘚】
var arr = [‘a’,‘b’,‘c’,‘d’,‘e’];
栈方法 push
arr.push(‘f’,‘e’); // 向数组末尾添加一个或多个元素 返回数组长度 !会改变原数组
栈方法 pop
arr.pop(); //数组长度减一, 删除并返回最后一个数组元素 !会改变原数组
队列方法shift
arr.shift(); //数组长度减一, 删除并返回第一个数组元素 !会改变原数组
队列方法unshift
arr.unshift(‘f’,‘e’); // 向数组开始添加一个或多个元素 返回数组长度 !会改变原数组
排序方法reverse
arr.reverse(); //用于反转并返回原数组 会改变原数组
排序方法sort
arr.sort() //按数组元素的字符编码顺序进行排序 ‘a’.charCodeAt() //97
参数是函数 默认升序排序 !会改变原数组
函数返回值与0比较 :
返回值大于0 a会移动到b的后面 ;等于零位置不变 ;小于0 a移动到b的前面
//升序
arr.sort(function(a,b){
return a - b;
});
arr.sort((a,b)=>{
return a - b;
});
//降序
arr.sort(function(a,b){
return b - a;
});
arr.sort((a,b)=>{
return b - a;
});
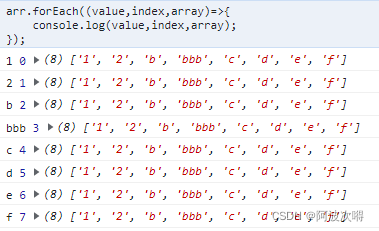
迭代方法forEach
//遍历数组每一个元素 value:当前元素值 index:当前元素下标 array:当前数组 无返回值 不会改变原数组
arr.forEach(function(value,index,array){
});
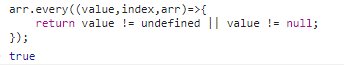
迭代方法every
只要有一次结果为false 就返回false 否则返回true 类似于 &&
//可用于判断空值
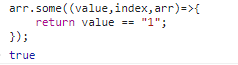
迭代方法some
只要有一次结果为false 就返回false 否则返回true 类似于 ||
//可用于判断元素是否存在
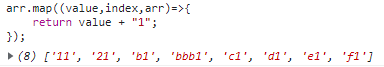
迭代方法map
所有结果的返回值组成一个新数组 不会改变原数组
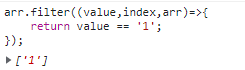
迭代方法filter
用于过滤掉结果为false 的数组元素 剩下的元素组成一个新数组 不会改变原数组
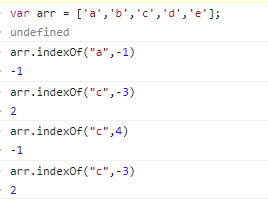
查找方法indexOf lastIndexOf
indexOf
根据元素值查找数组中元素的指定位置 返回位置下标 如果没有指定元素则返回 -1
参数1 :要查找的元素
参数2 : 从什么位置开始找 ---- 1:从下标为1的位置开始往后找 -1:从倒数第一个元素的位置开始往后找 注意:查找元素的时候不会进行隐式类型转换 而是 === 比较
lastIndexOf
与indexOf查找顺序相反 其他一样
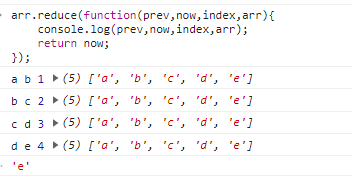
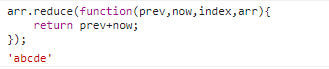
缩减方法reduce reduceRight
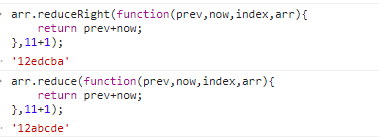
reduce
第一个参数 是函数 第二个参数是 拼接的时候 在最终返回值的前面加的字符 加可以理解为 拼接和运算
prev(上一次调用的返回值,或初始值)
now(数组中当前被处理的元素)
index (当前元素在数组中的索引)
arr (调用 reduce 的数组)
可以用于计算数组元素总和 元素拼接等等。。。
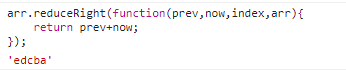
reduceRight
reduceRight与reduce执行顺序相反 其他一样
其他方法join
arr.join(‘-’); //根据join参数将数组元素进行拼接 // ‘a-b-c-d-e’
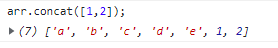
其他方法concat
arr.concat([1,2]); //做数组拼接 不会改变原数组!
arr.concat([1,2],[3,4]); //多个数组拼接用逗号分割
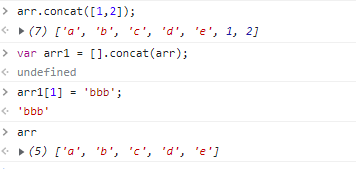
concat还有一个重要的作用 :做深拷贝
其他方法slice
arr.slice(0,2);// 提取指定位置的数组元素 返回新数组 不会改变原数组
arr.slice(-1);// 提取倒数第一个元素 ‘以及’ 往后的所有元素。
参数1:开始提取的下标 (提取包括当前下标元素)
参数2:结束提取的下标 (不包括结束位置的下标元素)
其他方法splice
arr.splice(0,2);// 删除原数组元素 会改变原数组 返回删除的数组元素组成的数组。
arr.splice(0,0);//插入数据 将第二个参数长度:设为0
参数1:开始删除的元素下标 (删除包括当前下标元素)
参数2:要删除的长度
参数3:删除后向原数组添加新数组或单个值
toString
arr.toString(); // ‘a,b,c,d,e’ 数组中有null 和 undefined 会转成 ‘’,
toLocaleString
arr.toLocaleString(); // ‘a,b,c,d,e’ 数组中有null 和 undefined 会转成 ‘’,
var a = 1;
a.toLocaleString(‘zh’,{style:‘percent’}) // 100%
var a = 10000000;
a.toLocaleString(); //‘10,000,000’ 将数字每三个加一个逗号
valueOf
var arr1 = arr.valueOf(); // 返回数组本身 属于浅拷贝
边栏推荐
- IOT system framework learning
- STM32 how to locate the code segment that causes hard fault
- Kaggle competition two Sigma connect: rental listing inquiries (xgboost)
- ESP学习问题记录
- 【ESP32学习-1】Arduino ESP32开发环境搭建
- C language callback function [C language]
- 列表的使用
- 程序员老鸟都会搞错的问题 C语言基础 指针和数组
- Pytoch temperature prediction
- XML文件详解:XML是什么、XML配置文件、XML数据文件、XML文件解析教程
猜你喜欢
随机推荐
MySQL realizes read-write separation
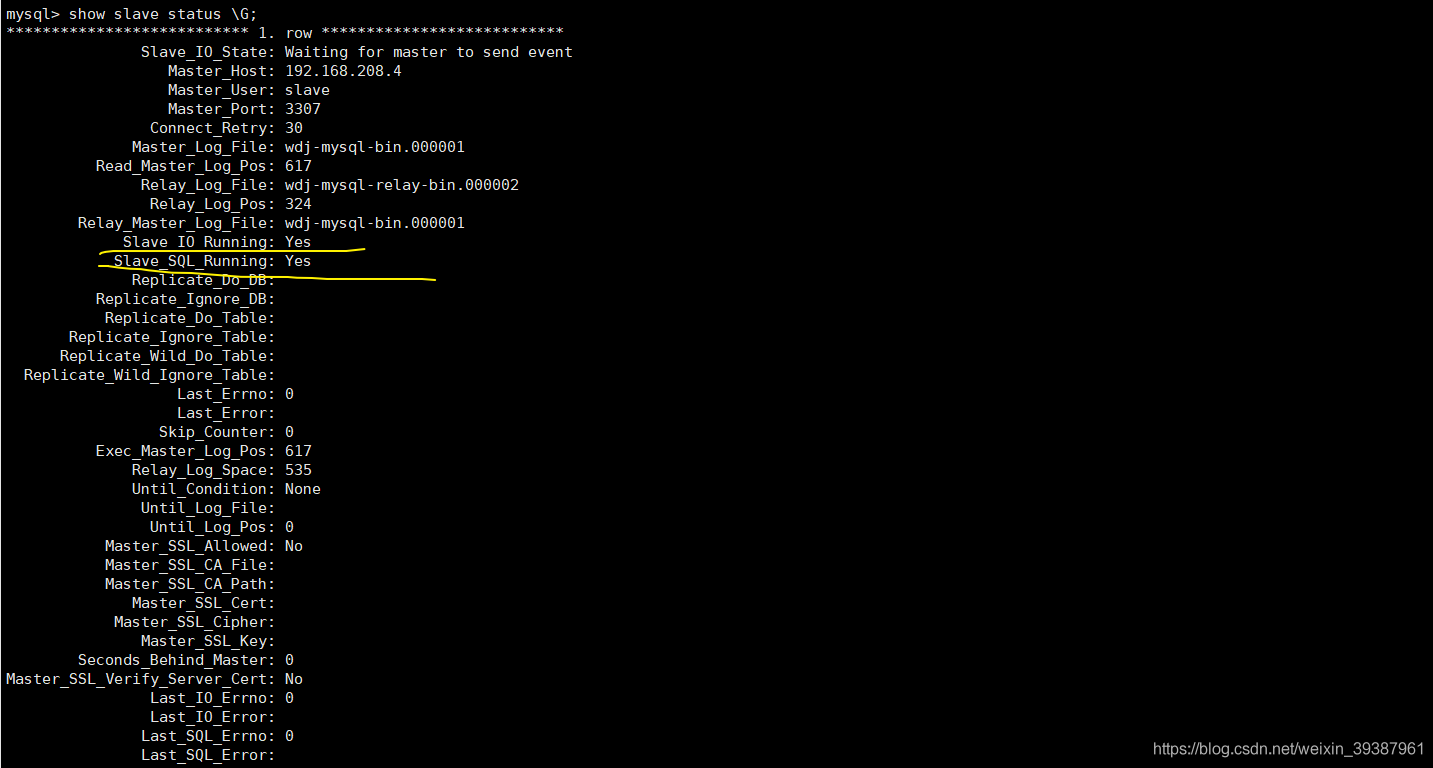
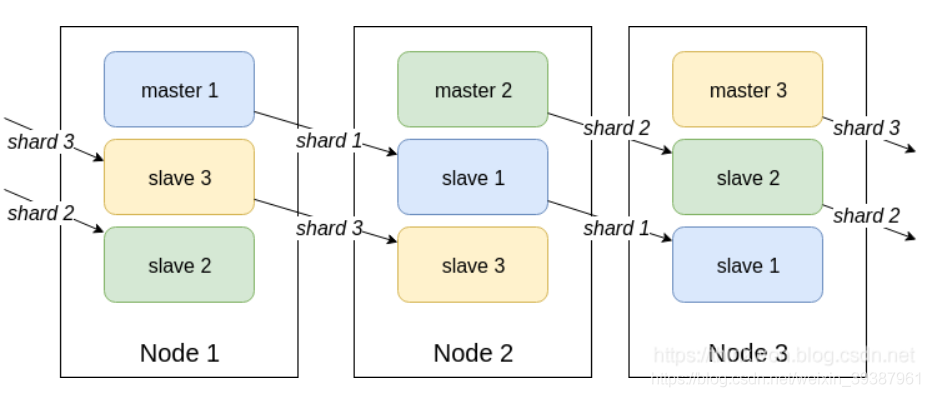
Principle and implementation of MySQL master-slave replication
Kaggle competition two Sigma connect: rental listing inquiries
Redis interview questions
Kconfig Kbuild
互联网协议详解
JS object and event learning notes
AMBA、AHB、APB、AXI的理解
OPPO VOOC快充电路和协议
物联网系统框架学习
AMBA、AHB、APB、AXI的理解
Kaggle竞赛-Two Sigma Connect: Rental Listing Inquiries
Reno7 60W super flash charging architecture
Arduino get random number
MP3mini播放模块arduino<DFRobotDFPlayerMini.h>函数详解
Pytorch four commonly used optimizer tests
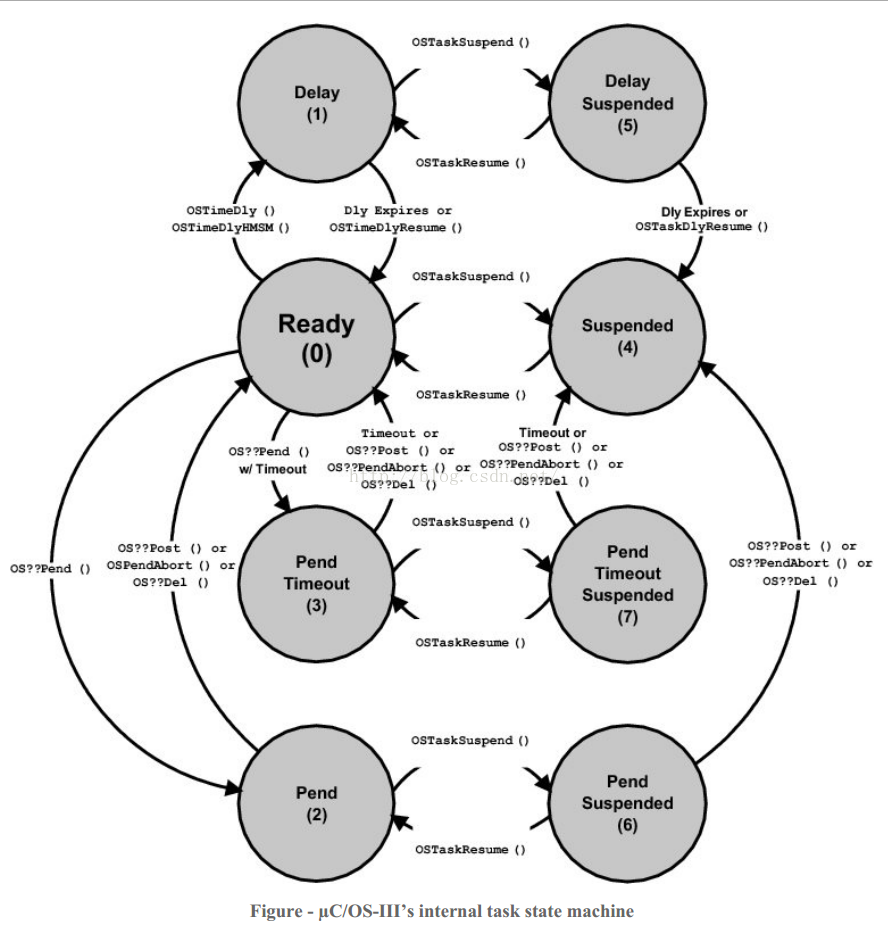
Priority inversion and deadlock
VIM command line notes
STM32型号与Contex m对应关系
数据分析之缺失值填充(重点讲解多重插值法Miceforest)









![[template] KMP string matching](/img/f9/cd8b6f8e2b0335c2ec0a76fc500c9b.jpg)