当前位置:网站首页>ES6 grammar summary -- Part I (basic)
ES6 grammar summary -- Part I (basic)
2022-07-06 12:07:00 【Aboci Bang】
Variable let
1. There are block level scopes : Variables do not pollute the global scope in the block level scope .
2. There is no claim to promote : Variables can only be used after declaration .
3. Does not affect the scope chain : Variables are normally used in the scope chain .
Constant const
1. The initial value should be assigned when declaring .
2. Constants are generally capitalized .
3. The value of a constant cannot be modified .
4. There are block level scopes .
5. Modifying sub elements of array and object elements is not a constant modification ( Because the address corresponding to the constant has not changed ).
Deconstruct assignment -- Extract values from arrays and objects and assign them to variables
Simple structure
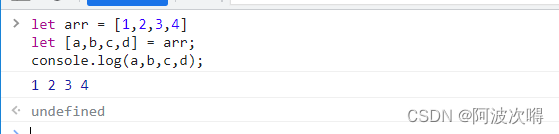
An array of deconstruction :
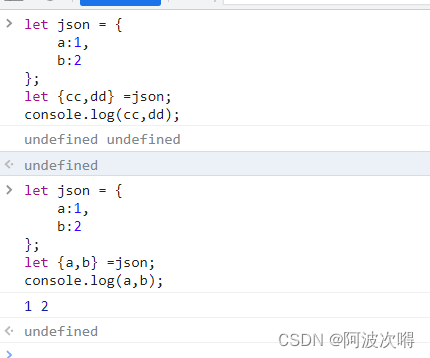
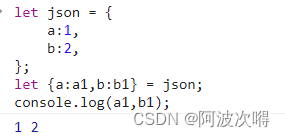
Object to deconstruct : notes : Variables declared during deconstruction must exist in the object , Deconstruction can be ignored object key The order of ( Put variables a,b Changing positions can also be deconstructed normally )
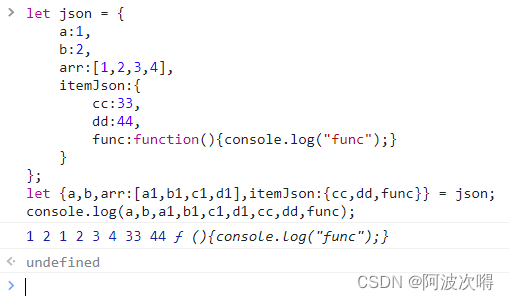
Complex structure
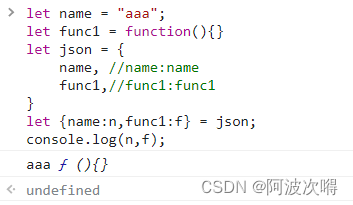
Complex structure of objects :
names :
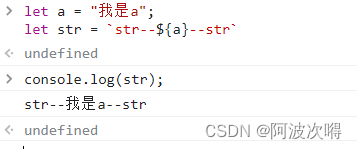
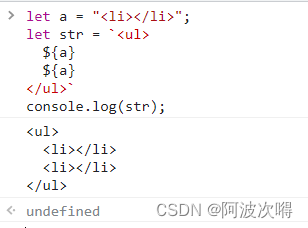
Template string A pair of backquotes Support output line wrapping
For variable splicing 
be used for dom Splicing 
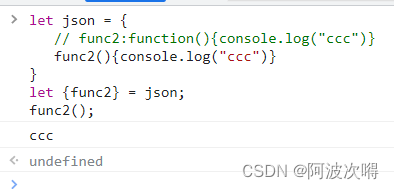
Object simplification -- If the property name and property value in the object are the same , Can simplify writing
Omit attribute values 
Omit anonymous functions 
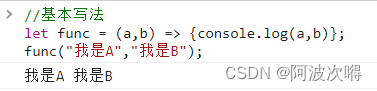
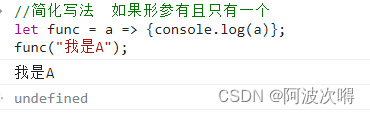
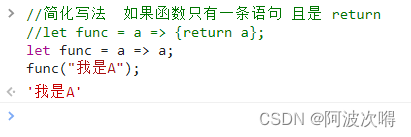
Arrow function =>
How to write it 


this
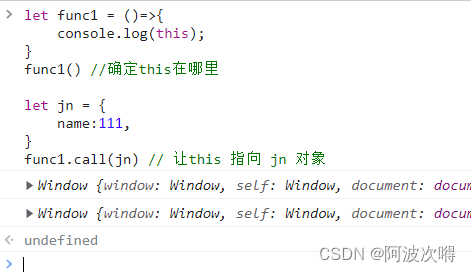
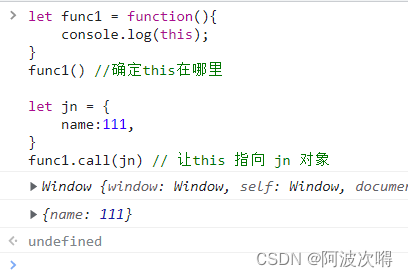
this It refers to the scope of the function declaration and will not be changed .
Arrowhead function this
Of a normal function this
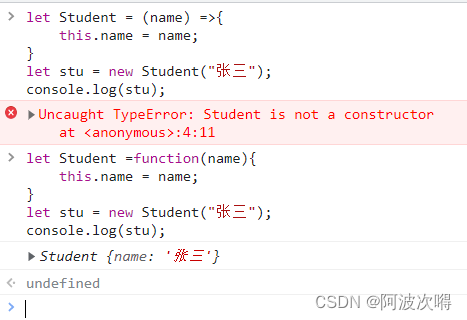
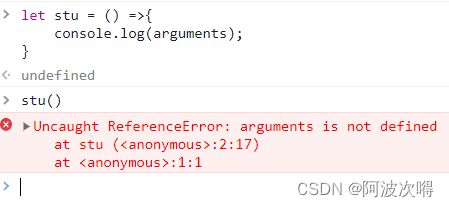
Be careful :
1. Arrow functions cannot be instantiated as construction objects 
2. Out of commission arguments Variable 
The usage scenarios of arrow function
Apply to : And this Unrelated callbacks , Such as : Timer 、 Array methods
Do not apply to : Event callback ( because this Incorrect pointing )、 Object to declare methods
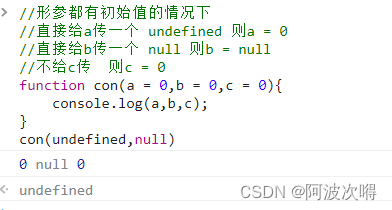
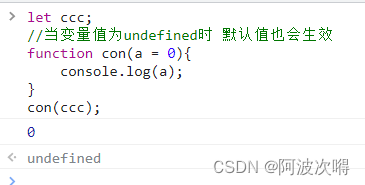
Parameter default
It is customary to write formal parameters with initial values at the end
The basic way of writing 

Combined deconstruction assignment And initial value 
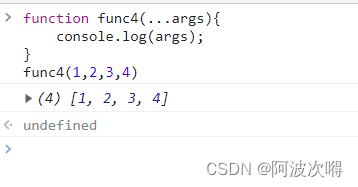
rest Parameters Get function arguments
notes :...args Put it at the end of the parameter 
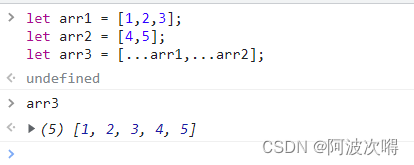
Expand operator ( Extension operator ) Convert the array to a comma separated string
Application scenarios
1. Array merge 
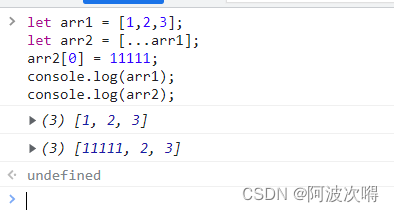
2. Array Clone -- Deep copy 
3. Pseudo array to array (dom object 、arguments etc. )
Technical references :b standing – 【 Silicon Valley 】 I recommend it
https://www.bilibili.com/video/BV1uK411H7on?p=1&vd
边栏推荐
- JS变量类型以及常用类型转换
- 【ESP32学习-2】esp32地址映射
- Hutool中那些常用的工具类和方法
- MP3mini播放模块arduino<DFRobotDFPlayerMini.h>函数详解
- JS object and event learning notes
- FTP文件上传文件实现,定时扫描文件夹上传指定格式文件文件到服务器,C语言实现FTP文件上传详解及代码案例实现
- Analysis of charging architecture of glory magic 3pro
- OPPO VOOC快充电路和协议
- [template] KMP string matching
- Using LinkedHashMap to realize the caching of an LRU algorithm
猜你喜欢

Fashion-Gen: The Generative Fashion Dataset and Challenge 论文解读&数据集介绍

Basic use of pytest

ToggleButton实现一个开关灯的效果

Cannot change version of project facet Dynamic Web Module to 2.3.

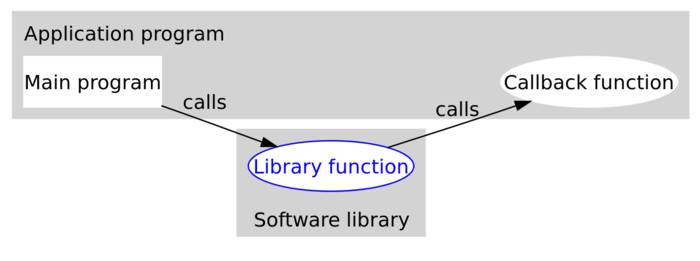
C语言回调函数【C语言】

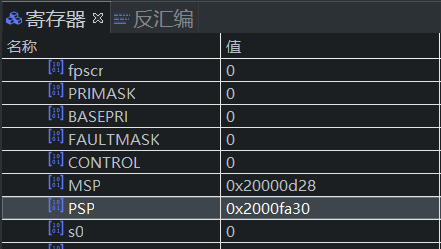
STM32 如何定位导致发生 hard fault 的代码段

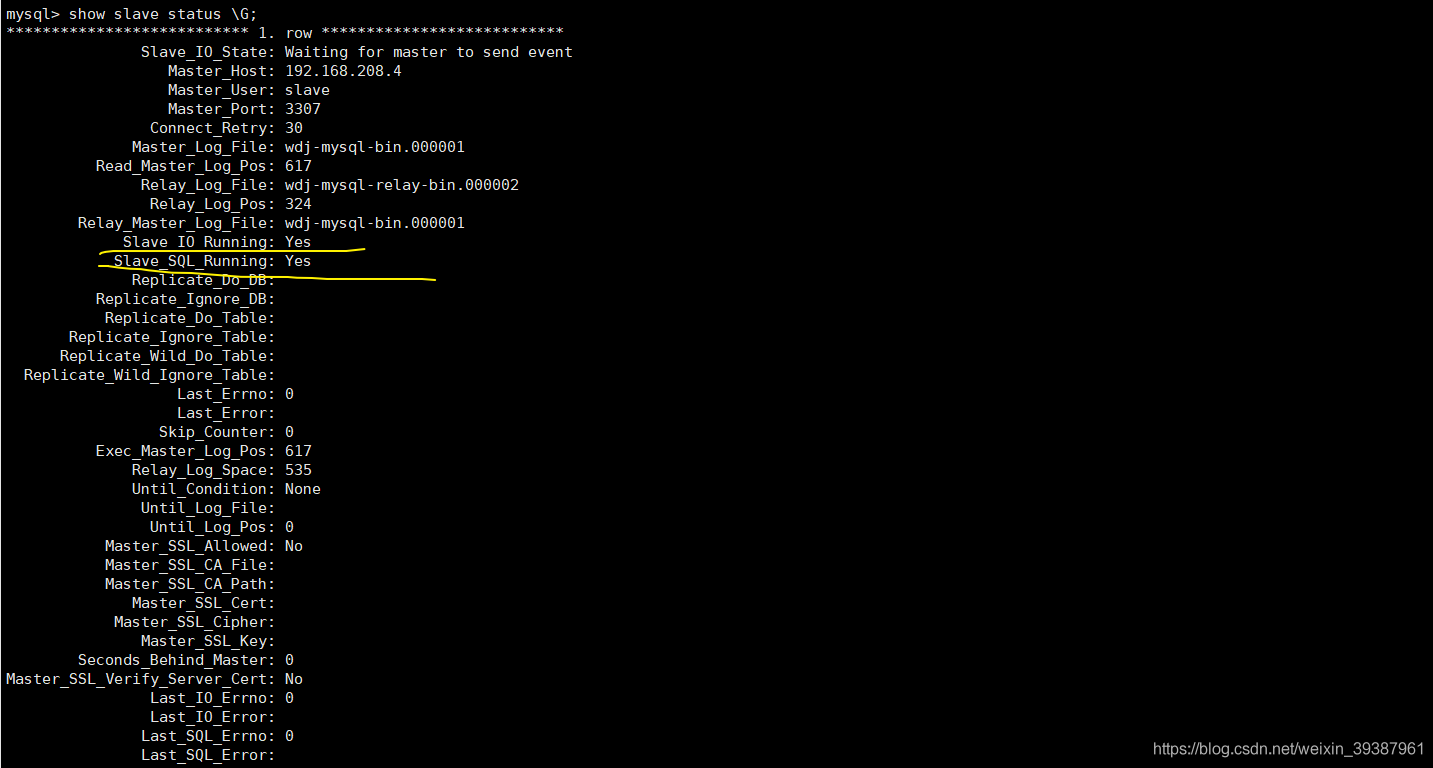
Principle and implementation of MySQL master-slave replication

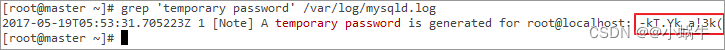
Linux Yum install MySQL

高通&MTK&麒麟 手機平臺USB3.0方案對比

STM32 how to locate the code segment that causes hard fault
随机推荐
高通&MTK&麒麟 手机平台USB3.0方案对比
Arm pc=pc+8 is the most understandable explanation
There are three iPhone se 2022 models in the Eurasian Economic Commission database
Correspondence between STM32 model and contex M
电商数据分析--用户行为分析
MySQL START SLAVE Syntax
ESP学习问题记录
ES6语法总结--上篇(基础篇)
Machine learning -- linear regression (sklearn)
Kaggle competition two Sigma connect: rental listing inquiries (xgboost)
Funny cartoon: Programmer's logic
Togglebutton realizes the effect of switching lights
GCC compilation options
arduino JSON数据信息解析
Pytoch temperature prediction
Small L's test paper
arduino UNO R3的寄存器写法(1)-----引脚电平状态变化
机器学习--线性回归(sklearn)
关键字 inline (内联函数)用法解析【C语言】
几个关于指针的声明【C语言】