当前位置:网站首页>ToggleButton实现一个开关灯的效果
ToggleButton实现一个开关灯的效果
2022-07-06 09:16:00 【忘尘的世界】
问题咨询及项目源码下载请加群:
群名:IT项目交流群
群号:245022761
【实验目的】
1.掌握ToggleButton的使用方法。
【实验原理】
ToggleButton(开关按钮)继承自CompoundButton,是一个具有选中和未选中两种状态的按钮,并可为不同的状态设置不同的显示文本,常用于表示开/关场景中。
【实验内容】
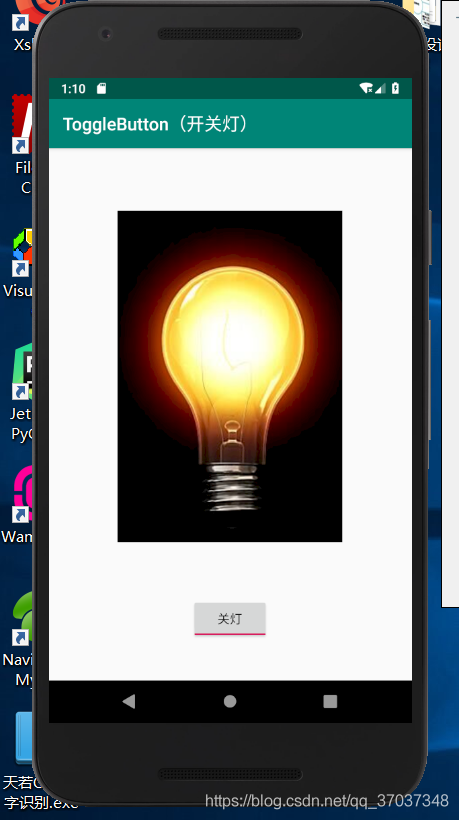
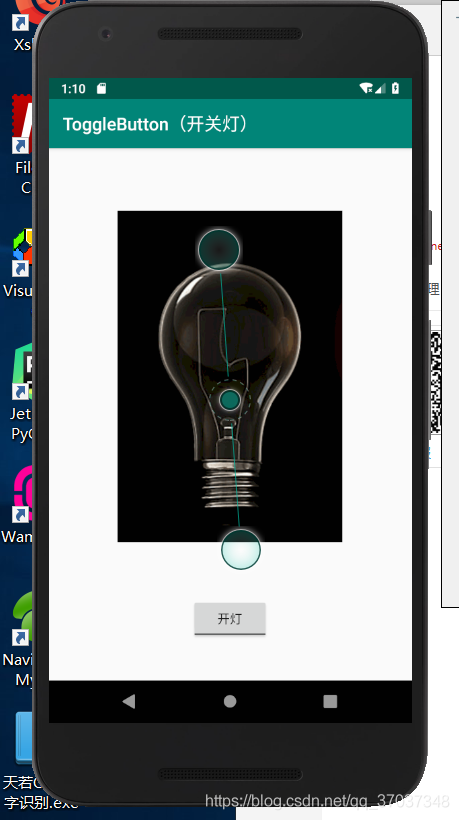
本实验案例,通过ToggleButton实现一个开关灯的效果。效果如图1所示。
通过下面的开关按键,实现开关灯效果。
【练习步骤】
1.创建新项目
先建立一个空项目,如MyToggleButton项目,然后进行以下修改。
2.资源建设
(1)图片
从开、关灯的图片,存放在res/drawable目录下,文件名称分别为open.jpg、close.jpg。
3.设置主布局文件
修改主布局文件activity_main.xml,本例采用相对布局管理器,在其中添加ImageView、ToggleBuuton控件,并设置其相关属性,具体内容如下。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageView
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_centerHorizontal="true"
android:layout_alignParentTop="true"
android:id="@+id/img_light_on"
android:layout_marginTop="71dp"
android:src="@drawable/close"/>
<ToggleButton
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_centerHorizontal="true"
android:id="@+id/toggleButton"
android:layout_marginTop="63dp"
android:layout_below="@+id/img_light_on"
android:text="ToggleButton"/>
</RelativeLayout>
4.编写代码
程序代码主要实现两个Button的事件处理方法,具体代码如下。
package com.example.mytogglebutton;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.CompoundButton;
import android.widget.ImageView;
import android.widget.ToggleButton;
public class MainActivity extends AppCompatActivity {
private ImageView imageView;
private ToggleButton toggleButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView = (ImageView) findViewById(R.id.img_light_on);
toggleButton = (ToggleButton) findViewById(R.id.toggleButton);
toggleButton.setTextOn("关灯");
toggleButton.setTextOff("开灯");
toggleButton.setChecked(false);
toggleButton.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if (isChecked){
imageView.setImageResource(R.drawable.open);
}else {
imageView.setImageResource(R.drawable.close);
}
}
});
}
}
5.验证效果
编译运行,可通过关灯/开关按钮,实现开关灯效果,效果如图1所示。


1.51单片机学习整理
基于51单片机的智能光控路灯 :https://download.csdn.net/download/qq_37037348/11071869
基于51单片机超声波测距(内含源程序,原理图及PCB源文件):https://download.csdn.net/download/qq_37037348/11071866
基于51单片机的智能安防报警系统:https://download.csdn.net/download/qq_37037348/11071865
基于51单片机模块化编程模块 (红外、液晶显示屏、温湿度等传感器模块化)
:https://download.csdn.net/download/qq_37037348/11053222
基于51单片机pwm控制的呼吸灯程序
https://download.csdn.net/download/qq_37037348/11053195
51单片机与上位机串口通信实例包含详细讲解的完整代码
https://download.csdn.net/download/qq_37037348/11053164
基于51单片机的直交流电压表仿真 (详细代码实现,设计讲解)
https://download.csdn.net/download/qq_37037348/11053145
基于51单片机胸牌 详细代码实现,设计讲解)
https://download.csdn.net/download/qq_37037348/11053125
基于51单片机3x4按键拨号 (详细代码实现,设计讲解)
https://download.csdn.net/download/qq_37037348/11053093
基于51单片机拨号 (详细代码实现,设计讲解)
https://download.csdn.net/download/qq_37037348/11053090
基于51单片机警灯系统设计(详细代码实现,设计讲解)
https://download.csdn.net/download/qq_37037348/11053086
基于51单片机点亮一个小灯(详细代码实现,设计讲解,学习51基础实验)
https://download.csdn.net/download/qq_37037348/11053084
基于51单片机开发的排球计时器,附有详细注释讲解,为大家提供最真心的帮助
https://download.csdn.net/download/qq_37037348/11053024
基于51单片机的音乐播放器,源码详细注释
https://download.csdn.net/download/qq_37037348/11053022
2.Android 开发学习整理:
Android-serialport 手机App串口通信代码实现:
https://download.csdn.net/download/qq_37037348/11050521
Android-serialport 手机App网络通信实例代码实现:
https://download.csdn.net/download/qq_37037348/11050516
Android 第一个App详细教程、基础实验 :
https://download.csdn.net/download/qq_37037348/11050515
3.计算机视觉(深度学习、神经网络的学习)
feature extraction(深度学习,特征提取,神经网络:https://download.csdn.net/download/qq_37037348/11065968
feature extraction(深度学习,特征提取,神经网络多种训练模型详细实现):
https://download.csdn.net/download/qq_37037348/11065974
欢迎大家加入学习项目交流,为大家分享各类个人学习项目及学习资料,互相交流互相学习。
问题咨询及项目源码下载请加群:
群名:IT项目交流群
群号:245022761

边栏推荐
- Small L's test paper
- Reading BMP file with C language
- Wangeditor rich text component - copy available
- Cookie setting three-day secret free login (run tutorial)
- [BSidesCF_2020]Had_a_bad_day
- Vs2019 desktop app quick start
- SQL时间注入
- 4. Install and deploy spark (spark on Yan mode)
- MySQL数据库面试题
- error C4996: ‘strcpy‘: This function or variable may be unsafe. Consider using strcpy_ s instead
猜你喜欢

【yarn】CDP集群 Yarn配置capacity调度器批量分配

Word排版(小計)

Software I2C based on Hal Library

{one week summary} take you into the ocean of JS knowledge

Nanny level problem setting tutorial

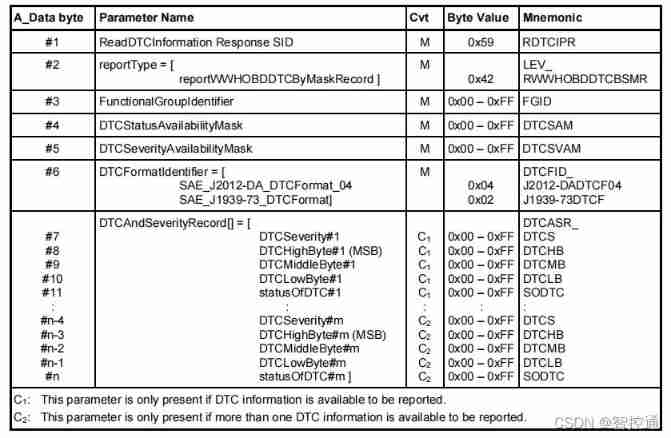
UDS learning notes on fault codes (0x19 and 0x14 services)
![[yarn] yarn container log cleaning](/img/1d/b48059ae2e6133ea9d9c38d31c4a86.png)
[yarn] yarn container log cleaning

分布式節點免密登錄

第4阶段 Mysql数据库

Learn winpwn (2) -- GS protection from scratch
随机推荐
Encodermappreduce notes
Learn winpwn (2) -- GS protection from scratch
天梯赛练习集题解LV1(all)
Punctual atom stm32f103zet6 download serial port pin
vs2019 使用向导生成一个MFC应用程序
分布式節點免密登錄
2020 WANGDING cup_ Rosefinch formation_ Web_ nmap
[蓝桥杯2021初赛] 砝码称重
[AGC009D]Uninity
L2-001 紧急救援 (25 分)
Internet protocol details
【flink】flink学习
B tree and b+ tree of MySQL index implementation
Word排版(小计)
[蓝桥杯2017初赛]方格分割
Are you monitored by the company for sending resumes and logging in to job search websites? Deeply convinced that the product of "behavior awareness system ba" has not been retrieved on the official w
Word typesetting (subtotal)
Vs2019 desktop app quick start
Come and walk into the JVM
分布式事务的实现方案