当前位置:网站首页>JS变量类型以及常用类型转换
JS变量类型以及常用类型转换
2022-07-06 09:17:00 【阿波次嘚】
JS变量类型
原始类型:Number、String、Boolern、undefined、NULL–存储在栈中
引用类型:Object --存储在堆中
1.数值型–Number:数字
(1)整型:正负整数和零
(2)浮点型:小数(1.11e+1 = 11.1)
2.字符串型–String
用单引号(‘abc’)、双引号 (“abc”)、模板字符串(``)包起来的字符集合。
3.布尔型–Boolern
true 和 false
4.未定义类型–undefined
5.空类型–NULL
它的类型其实是一个对象
6.对象类型–Object
对象里存放的是属性和方法
var obj = {
a:a,
b:func1
}
分类:
宿主对象 宿主就是环境
前端所接触到的环境有两类 :
1.浏览器环境 --提供的window对象(全局对象)及其子对象
2.服务器环境 – nodejs提供的环境 – global 对象(全局对象)及其子对象
这两个环境都可以运行js代码。
相同点是都使用ChromeV8引擎 – 因为它是目前性能最高的引擎
不同点是 两个环境所提供的API不同
内置对象
JavaScript提供了一些内置的对象和函数:
String、Math、Date、Array…
自定义对象
我们自己定义的类实例化对象
7.Symbol类型
详情请查看
https://es6.ruanyifeng.com/#docs/symbol
7.BigInt类型
var bg = 121212n; // 在数字后加 ‘n’
注意:
1.BigInt 类型不能用 Math 对象的方法。
2.不能和 Number 示例混合运算。
类型转换
分为:隐式转换和强制转换
其他类型转为数字:
隐式转换 – 程序运行中自动转换

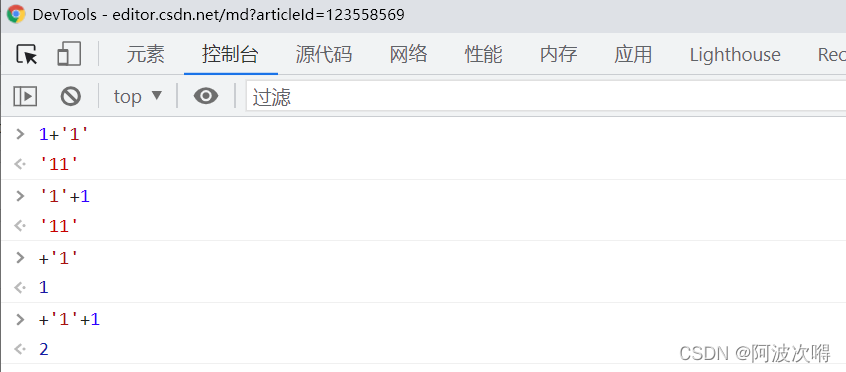
加号与其他运算符先比较除了 算数运算 还有 拼接字符串 的作用
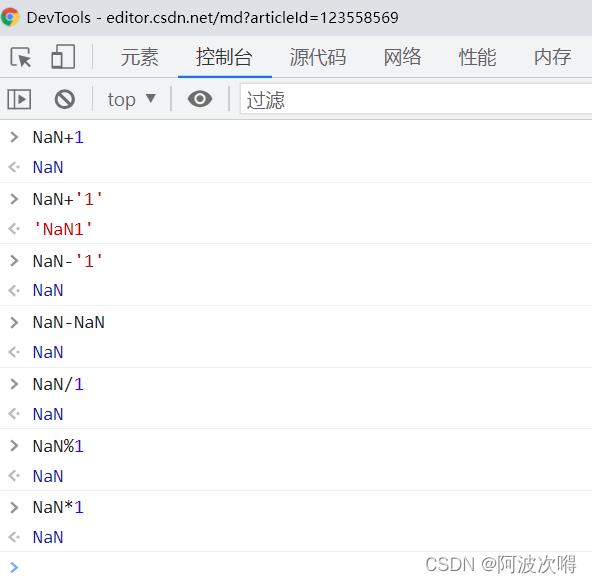
如上图所示:拼接字符串的优先级要大于算术运算 (会先进行字符串拼接 如果没有字符串拼接才会执行算术运算)
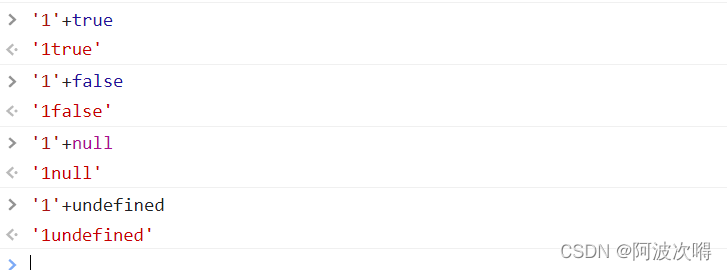
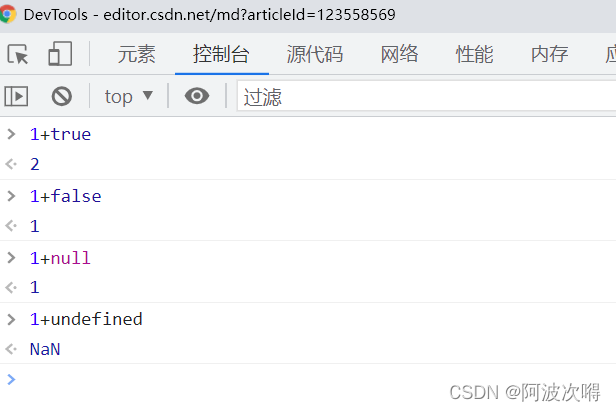
true 隐式转换为了1
false 和 null 隐式转换为了0
undefined 转为了 NaN =>Not a Number
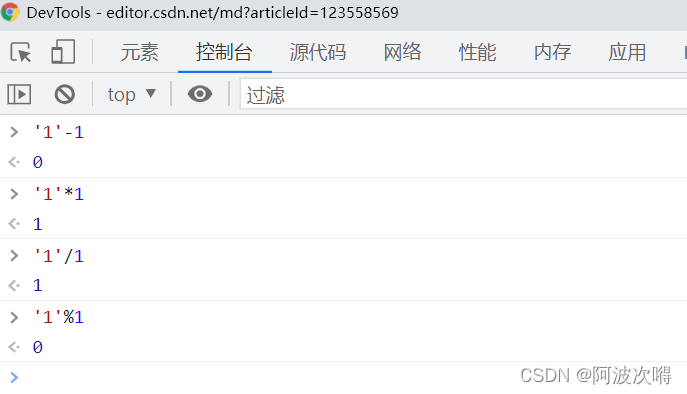
减、乘、除、取模 都可以将字符串转为数字 将数字转为字符串 (1+’’)即可
~~运算符使用适当可以在工作中轻松将字符串和数字的相互转换
NaN运算
NaN进行数学运算的结果都为NaN 即使是NaN之间进行运算也是NaN
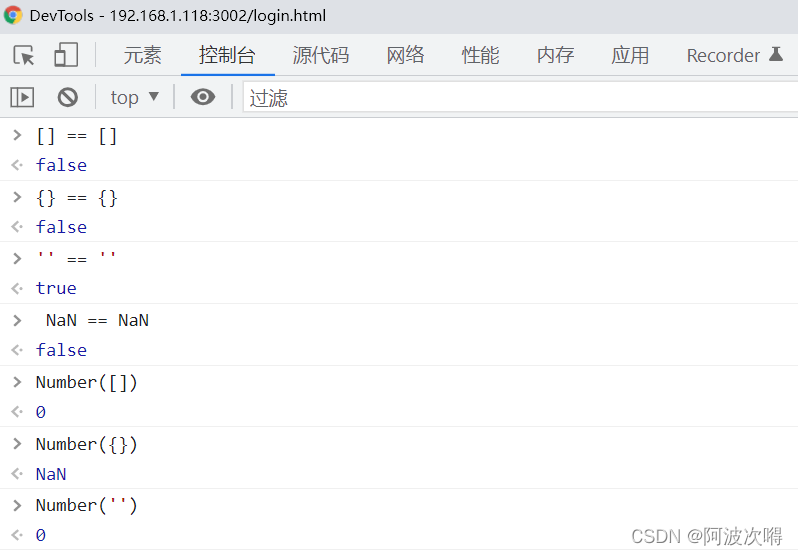
隐式转换所使用的函数是Number
强制转换–手动转换
强制转数字
Number(‘1’) //1
Number(‘1a’) //NaN
Number(true) //1
Number(false) //0
Number(undefined) //NaN
Number(null) //0
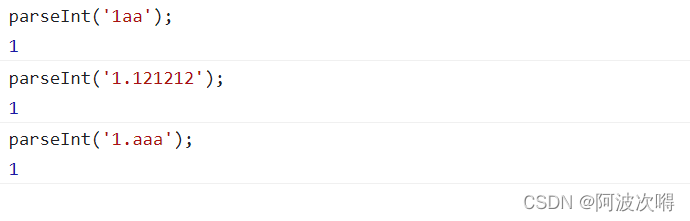
强制转整型
只能转数字 碰到字母或小数点或其他字符 停止截取 转换失败结果为 NaN
parseInt 返回十进制 或者NaN,它有两个参数 parseInt(要转换的值,转换的进制) 会忽略字符串最开始的空白字符
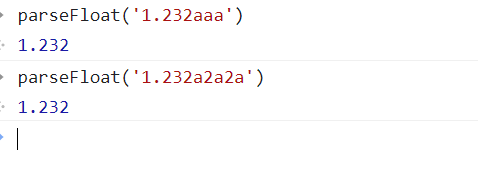
强制转浮点型
碰到字母等 停止截取 转换失败结果为 NaN 会忽略字符串最开始的空白字符
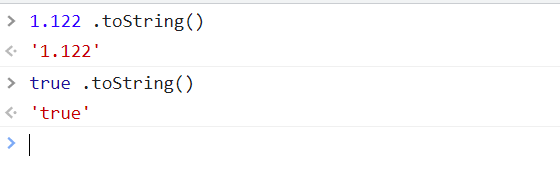
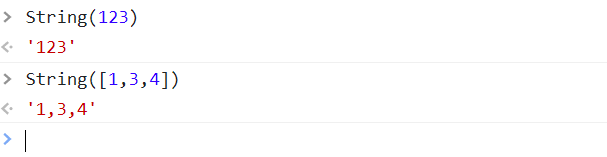
强制转字符串
注:如果直接在数字、true等基础上调用API 可用 数字+空格+.API
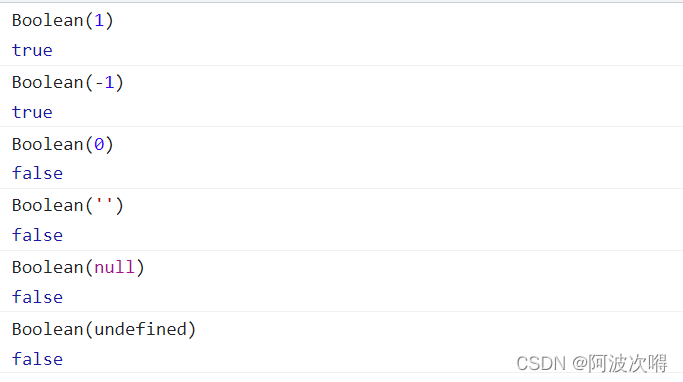
强转布尔型
转布尔型为false 的 情况 :’’ NaN 0 null undefined
隐式转换为布尔型
!!num // 双感叹+变量名
~~//我在程序中经常这样写 先将我们能预料到的错误在方法最开始进行验证 如果出错 则 return;
if(!num){
//错误提示代码
return;
}
边栏推荐
猜你喜欢

sklearn之feature_extraction.text.CountVectorizer / TfidVectorizer

物联网系统框架学习

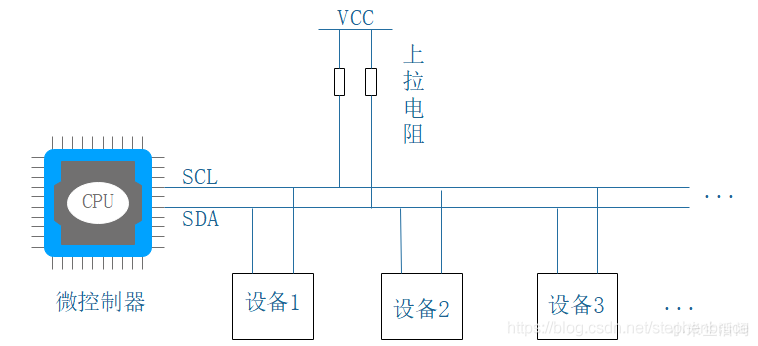
I2C bus timing explanation

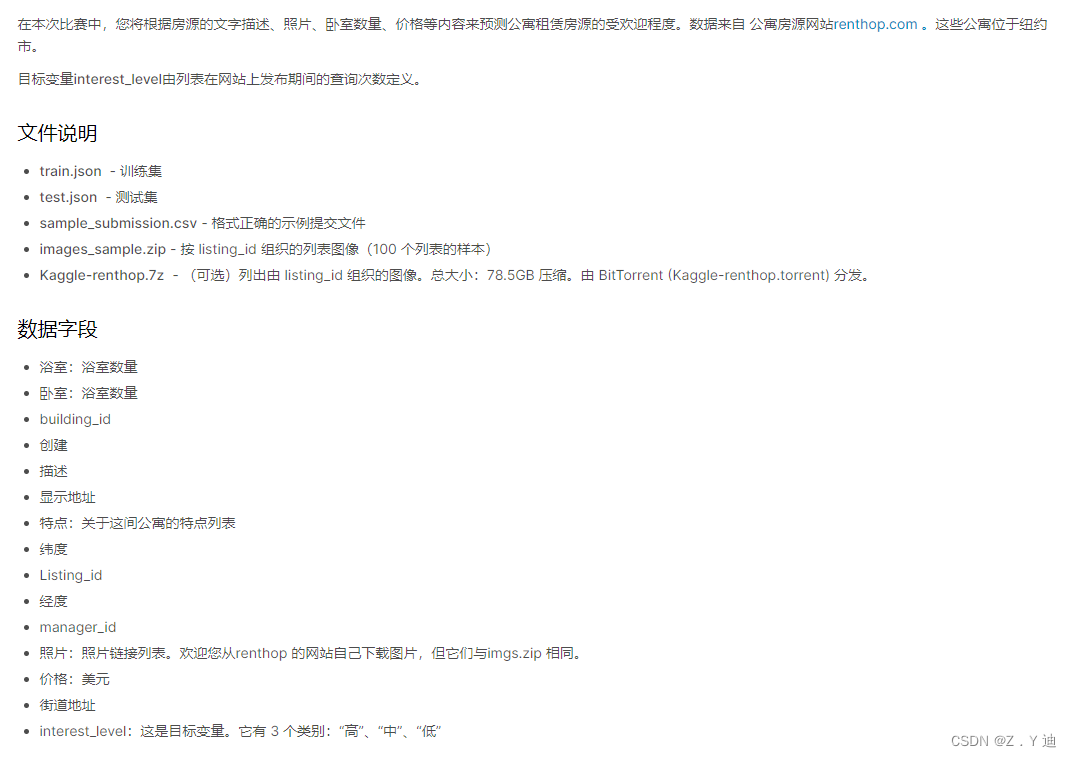
Kaggle竞赛-Two Sigma Connect: Rental Listing Inquiries(XGBoost)

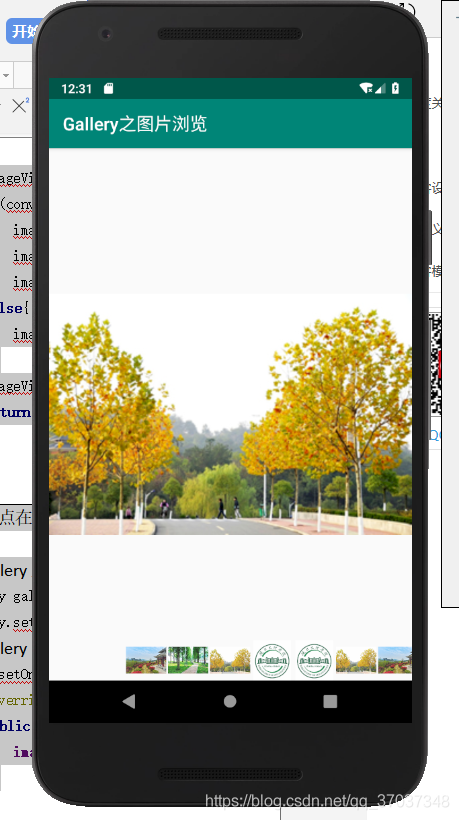
Gallery之图片浏览、组件学习

MySQL数据库面试题
![Detailed explanation of Union [C language]](/img/d2/99f288b1705a3d072387cd2dde827c.jpg)
Detailed explanation of Union [C language]

ES6语法总结--下篇(进阶篇 ES6~ES11)

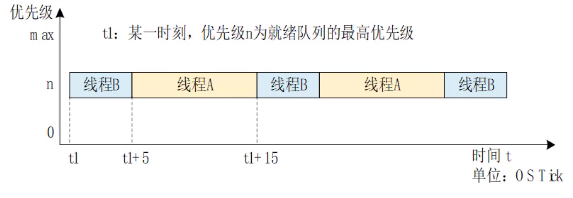
Time slice polling scheduling of RT thread threads

Variable star user module
随机推荐
Stage 4 MySQL database
Principle and implementation of MySQL master-slave replication
Linux Yum install MySQL
E-commerce data analysis -- salary prediction (linear regression)
A possible cause and solution of "stuck" main thread of RT thread
Comparaison des solutions pour la plate - forme mobile Qualcomm & MTK & Kirin USB 3.0
JS array + array method reconstruction
mysql实现读写分离
Implementation scheme of distributed transaction
Machine learning -- linear regression (sklearn)
IOT system framework learning
Characteristics, task status and startup of UCOS III
优先级反转与死锁
Mysql的索引实现之B树和B+树
B tree and b+ tree of MySQL index implementation
Those commonly used tool classes and methods in hutool
Selective sorting and bubble sorting [C language]
arduino获取随机数
gcc 编译选项
Kconfig Kbuild