当前位置:网站首页>Gallery's image browsing and component learning
Gallery's image browsing and component learning
2022-07-06 11:54:00 【Forgotten world】
Please add group for problem consultation and project source code download :
Group name :IT Project communication group
Group number :245022761
【 experiment Purpose 】
master Gallery How to use control .
【 Experimental principle 】
1.Gallery Control
Gallery Is a list of pictures used to display horizontally , You can directly drag the picture with your finger to move the view left and right .Gallery Only one line can be displayed horizontally , And Gallery The pictures in the list will move left or right according to different dragging conditions , Until the last picture is displayed .
It's usually used to browse pictures , The selected option is in the middle , And can respond to events to display information .
2.Gallery The control of Common properties
Gallery Control commonly used XML attribute , As shown in the table 1 Shown
surface 1 Gallery frequently-used XML attribute
XML attribute | Sketch Statement |
android:animationDuration | Used to set the animation duration when switching list items |
android:gravity | Used to set alignment |
android:spacing | Used to set the spacing between list items |
android:unselectedAlpha | Used to set the transparency of unselected list items |
Gallery In general use Adapter Provide data to display , Usually use BaseAdapter Class is Gallery Components provide data .
【 The goal of the experiment 】
The goal of this experimental case is : Picture browser
(1) stay Activity Below , adopt Gallery( Gallery ) To display a set of pictures , You can slide the picture left and right by dragging ;
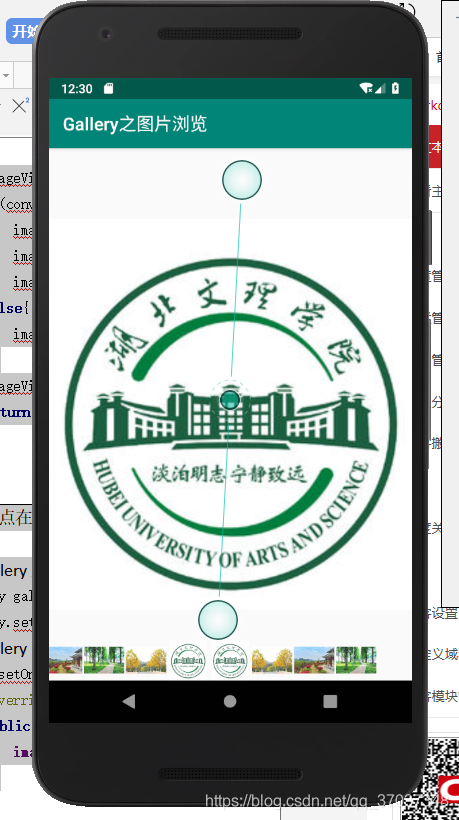
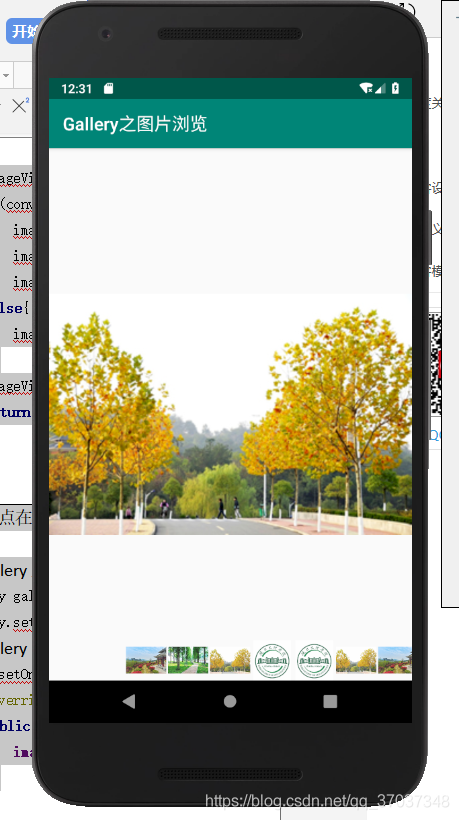
(2) When you point out a picture , This picture is enlarged and displayed in Activity Of ImageView in . Run the renderings , Pictured 1 Shown .
chart 1 Run the renderings
【 The experimental steps 】
1. establish The new project
First create an empty project , Such as HelloWorld project , Then make the following modifications .
2. Resource building
Download a set of pictures from online search , Store in drawable Under the table of contents , The names are p1.jpg、p2.jpg,... etc. .
3.UI Design
Modify the main layout file activity_main.xml, Add to ImageView、Gallery Components , And set its related properties , The details are as follows .
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.administrator.mygallery.MainActivity">
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
<Gallery
android:id="@+id/gallery"
android:spacing="2dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
/>
</FrameLayout>
Adopt frame layout , The interface includes a ImageView And a Gallery Components ,ImageView The width of the component 、 The high attribute is set to match_parent,Gallery The alignment of components is the bottom alignment , Wide for match_parent, High for wrap_content.
4. Program code
This case is through BaseAdapter And Gallery Combine to complete related work . Inherited from BaseAdapter Class ImageAdapter, Among them getView in , Set up Gallery in item The width of 、 High attribute , Zoom alignment attribute .
by Gallery Set listener , When something ( picture ) When clicked , The clicked image will be filled in ImageView It shows that .
The complete code is as follows (MainActivity.java):
package com.example.administrator.mygallery;
import android.content.Context;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
int[] mImage = new int[]{R.drawable.p1, R.drawable.p2, R.drawable.p3, R.drawable.p4,
R.drawable.p5, R.drawable.p6, R.drawable.p7, R.drawable.p8};
ImageView image;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
image = (ImageView) findViewById(R.id.imageView);
image.setImageResource(mImage[0]);
Gallery gallery = (Gallery) findViewById(R.id.gallery);
gallery.setAdapter(new ImageAdapter(this));
gallery.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
image.setImageResource(mImage[position]);
}
});
}
public class ImageAdapter extends BaseAdapter {
Context mContext;
public ImageAdapter(Context context) {
mContext=context;
}
@Override
public int getCount() {
return mImage.length;
}
@Override
public Object getItem(int position) {
return mImage[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageView;
if(convertView==null){
imageView = new ImageView(mContext);
imageView.setLayoutParams(new Gallery.LayoutParams(120, 120));
imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);
}else{
imageView=(ImageView)convertView;
}
imageView.setImageResource(mImage[position]);
return imageView;
}
}
}
Program description :
(1) Image array , That is, the picture to be displayed
int[] mImage = new int[]{R.drawable.p1, R.drawable.p2, R.drawable.p3, R.drawable.p4,
R.drawable.p5, R.drawable.p6, R.drawable.p7, R.drawable.p8};
(2) Get ImageView object , And put a default display picture in it
image = (ImageView) findViewById(R.id.imageView);
image.setImageResource(mImage[0]);
(3) Custom inherited from BaseAdapter Class ImageAdapter class
Through this class Gallery Associate with picture data .
public class ImageAdapter extends BaseAdapter {
Context mContext;
public ImageAdapter(Context context) {
mContext=context;
}
@Override
public int getCount() {
return mImage.length;
}
@Override
public Object getItem(int position) {
return mImage[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageView;
if(convertView==null){
imageView = new ImageView(mContext);
imageView.setLayoutParams(new Gallery.LayoutParams(120, 120));
imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);
}else{
imageView=(ImageView)convertView;
}
imageView.setImageResource(mImage[position]);
return imageView;
}
}
The focus of this class is getView Method .
(4) obtain Gallery object , And connect it with ImageAdapter Object association
Gallery gallery = (Gallery) findViewById(R.id.gallery);
gallery.setAdapter(new ImageAdapter(this));
(5) monitor Gallery Click event , And deal with .
gallery.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
image.setImageResource(mImage[position]);
}
});
5. Examination Syndrome effect
Compile operation , The following figure will appear 1 The effect of .


1.51 Single chip learning and sorting
be based on 51 Intelligent light controlled street lamp of single chip microcomputer :https://download.csdn.net/download/qq_37037348/11071869
be based on 51 SCM ultrasonic ranging ( Including source program , Schematic diagram and PCB Source file ):https://download.csdn.net/download/qq_37037348/11071866
be based on 51 Intelligent security alarm system of single chip microcomputer :https://download.csdn.net/download/qq_37037348/11071865
be based on 51 MCU modular programming module ( infrared 、 LCD screen 、 Temperature and humidity sensors are modularized )
:https://download.csdn.net/download/qq_37037348/11053222
be based on 51 Single chip microcomputer pwm Controlled breathing lamp program
https://download.csdn.net/download/qq_37037348/11053195
51 The example of serial port communication between MCU and host computer contains the complete code explained in detail
https://download.csdn.net/download/qq_37037348/11053164
be based on 51 The simulation of DC / AC voltmeter of single chip microcomputer ( Detailed code implementation , Design explanation )
https://download.csdn.net/download/qq_37037348/11053145
be based on 51 MCU badge Detailed code implementation , Design explanation )
https://download.csdn.net/download/qq_37037348/11053125
be based on 51 Single chip microcomputer 3x4 Key dialing ( Detailed code implementation , Design explanation )
https://download.csdn.net/download/qq_37037348/11053093
be based on 51 Single chip microcomputer dialing ( Detailed code implementation , Design explanation )
https://download.csdn.net/download/qq_37037348/11053090
be based on 51 Single chip microcomputer alarm system design ( Detailed code implementation , Design explanation )
https://download.csdn.net/download/qq_37037348/11053086
be based on 51 SCM lights up a small lamp ( Detailed code implementation , Design explanation , Study 51 Basic experiments )
https://download.csdn.net/download/qq_37037348/11053084
be based on 51 Volleyball timer developed by MCU , With detailed notes , To provide you with the most sincere help
https://download.csdn.net/download/qq_37037348/11053024
be based on 51 SCM music player , Source detailed notes
https://download.csdn.net/download/qq_37037348/11053022
2.Android Development, learning and sorting :
Android-serialport mobile phone App Serial communication code implementation :
https://download.csdn.net/download/qq_37037348/11050521
Android-serialport mobile phone App Network communication example code implementation :
https://download.csdn.net/download/qq_37037348/11050516
Android first App Detailed tutorial 、 Basic experiments :
https://download.csdn.net/download/qq_37037348/11050515
3. Computer vision ( Deep learning 、 Learning neural networks )
feature extraction( Deep learning , feature extraction , neural network :https://download.csdn.net/download/qq_37037348/11065968
feature extraction( Deep learning , feature extraction , Various training models of neural network are realized in detail ):
https://download.csdn.net/download/qq_37037348/11065974
Welcome to join the Learning Project Exchange , Share all kinds of personal learning projects and learning materials , Exchange and learn from each other .

边栏推荐
- Détails du Protocole Internet
- [BSidesCF_2020]Had_ a_ bad_ day
- Pytorch实现简单线性回归Demo
- Reading notes of difficult career creation
- Vs2019 use wizard to generate an MFC Application
- Funny cartoon: Programmer's logic
- 2019腾讯暑期实习生正式笔试
- 牛客Novice月赛40
- Principle and implementation of MySQL master-slave replication
- [Blue Bridge Cup 2017 preliminary] buns make up
猜你喜欢
随机推荐
Linux Yum install MySQL
[BSidesCF_2020]Had_a_bad_day
MySQL数据库面试题
第4阶段 Mysql数据库
JS array + array method reconstruction
牛客Novice月赛40
Wangeditor rich text component - copy available
{一周总结}带你走进js知识的海洋
L2-004 is this a binary search tree? (25 points)
L2-001 emergency rescue (25 points)
[Flink] cdh/cdp Flink on Yan log configuration
Contiki source code + principle + function + programming + transplantation + drive + network (turn)
ES6 let 和 const 命令
error C4996: ‘strcpy‘: This function or variable may be unsafe. Consider using strcpy_ s instead
Pytorch-温度预测
[Blue Bridge Cup 2017 preliminary] buns make up
数据分析之缺失值填充(重点讲解多重插值法Miceforest)
Common regular expression collation
Word排版(小計)
GNN的第一个简单案例:Cora分类



![[template] KMP string matching](/img/f9/cd8b6f8e2b0335c2ec0a76fc500c9b.jpg)