当前位置:网站首页>Detailed explanation of nodejs
Detailed explanation of nodejs
2022-07-06 11:36:00 【Advanced diary】
node.js
install nodejs
https://nodejs.org/zh-cn/Package manager npm
npm init initialization npm install Download dependency && npm install Download dependency @ Version number // Installation package -S -save Abbreviation Used in the production of ( go online ) In the environment , The package name will be registered in package.json Of dependencies Inside , In the production environment, the dependency of this package still exists ; -D -dev( production ) The package name will be registered in package.json Of devDependencies Inside , Packages that exist only in the development environment -D, Such as babel,sass-loader These parsers devDependencies , These are some packages that we need to use when developing , It only needs to be used in the development phase , You don't need these packages when you really pack them online , Because these tools are just what you use to package code , Is used to identify specific files and codes , Help us produce the final documents dependencies, This needs to be released to the production environment , For example, if you want to run a race based on vue Project , So we need to vue.js To support , And this vue.js Documents need to follow the project to the final production environment -g Global installation npm uninstall Package name // Uninstall package npm run Run the projectnrm
nrm ls // Check the optional download source nrm use name // Switch download source nrm add registry Download source // Add download source nrm del name // Delete download source nrm test// Test Download response timenvm management node edition
nvm list available // List all the... That can be installed node edition nvm install 17.2.0 //node Version number download nvm ls // Show downloaded node edition Front belt * Is currently in use node edition nvm use 17.2.0 // Use node editionnpx
npx @vue/cli -V amount to npm install @vue/cli -g + vue -V 1、 Temporarily install executable dependent packages , No global installation , Don't worry about long-term pollution . 2、 You can execute commands in dependent packages , The installation is complete and runs automatically . npx create-react-app my-react-app // Download to the temporary directory and delete it automatically after use 3、 Automatic loading node_modules Dependent packages in , Don't have to specify $PATH. node-modules/.bin/mocha --version npx mocha --version 4、 You can specify node edition 、 The version of the command , It solves the problem that different projects use different versions of commands . npx [email protected] -vmodularization
Three ways to export modules module.exports = { function add(a,b){} return a+b } console.log(add(1,2)) } module.exports.name = 'zs' exports.num = 18 Use require The import module const index = require('./index');fs modular
fs.readFile(path[,options],callback) fs.writeFile(path,' Content ',callback) // Import fs const fs = require('fs') // call fs.writeFile() Method write file // Parameters 1: Write the storage path of the file // Parameters 2: Write the contents of the file , The format is generally utf8 // Parameters 3: Callback function fs.writeFile('./node.txt','asdfsaf',function (err) { if (err) { return console.log(' File write failed ',err.message); } console.log(' File written successfully '); }) // call fs.readFile() Method to read the file // Parameters 1: Read the storage path of the file // Parameters 2: The encoding format used when reading the file , It's usually utf8 // Parameters 3: Callback function , Get the results of failure and success fs.readFile('./node.txt','utf8',function (err,succeed) { if (err) { return console.log(' File read failed ',err); } console.log(' The content of the document is :',succeed); })dirname
//__dirname Indicates the directory where the current file is located console.log(__dirname); // Output E:\nodeStudy It can be used __dirname+'./node.txt' Splicing file pathpath modular
path.join() // Splicing file path path.basename() // Get the file name in the file path path.extname() // Get the file extension name in the path // Import path modular const path = require("path") const pathStr = path.join('a','b','c','..','d/f') console.log(pathStr);//a\b\d\f path.join(__dirname+'/node.txt')// Splicing file path path.fpath = 'a/b/c/index.html' console.log(path.basename(fpath))// Get the file name index.html console.log(path.basename(fpath,'.html'))// Get the file name prefix index console.log(path.extname(fpath))//.htmlhttp modular
// Import http modular const http = require("http") // establish web Server instance const serve = http.createServer() // Bind to the server instance request event , Listen for client requests // req For the object of the request , Contains data and properties related to the client //res The response object , It contains data and attributes related to the server serve.on('request',(req,res)=>{ console.log(req.url,req.method); console.log('request event '); res.setHeader("Content-Type","text/html;charset=utf-8");// If you do not set the encoding format and use Chinese, the code will be garbled res.end(" The request successfully returned data ") }) // Start the server serve.listen(8088,()=>{ console.log(" Server started successfully :http://127.0.0.1:8088"); })
边栏推荐
- encoderMapReduce 随手记
- Library function -- (continuous update)
- MTCNN人脸检测
- error C4996: ‘strcpy‘: This function or variable may be unsafe. Consider using strcpy_ s instead
- [蓝桥杯2017初赛]包子凑数
- Nanny level problem setting tutorial
- Vs2019 desktop app quick start
- 2020网鼎杯_朱雀组_Web_nmap
- 机器学习笔记-Week02-卷积神经网络
- QT creator runs the Valgrind tool on external applications
猜你喜欢

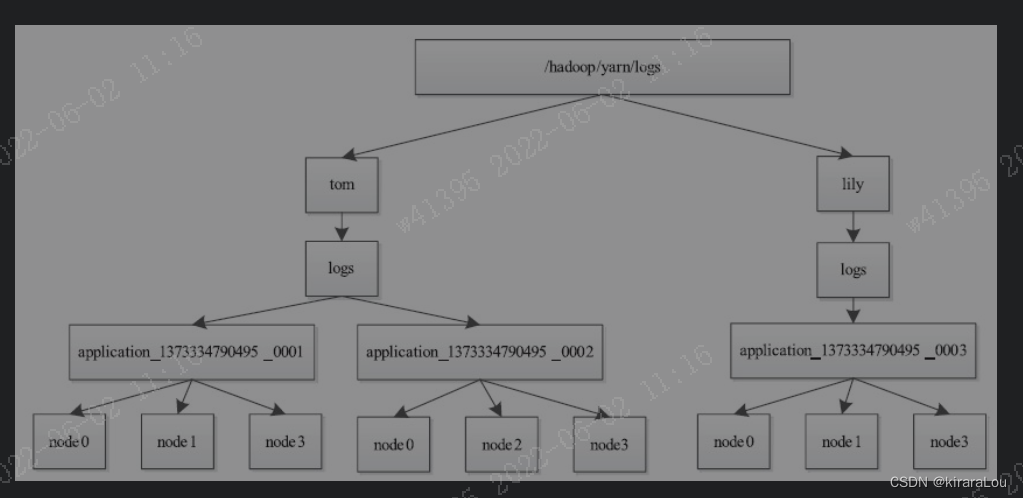
【yarn】Yarn container 日志清理

Nanny level problem setting tutorial

wangeditor富文本引用、表格使用问题

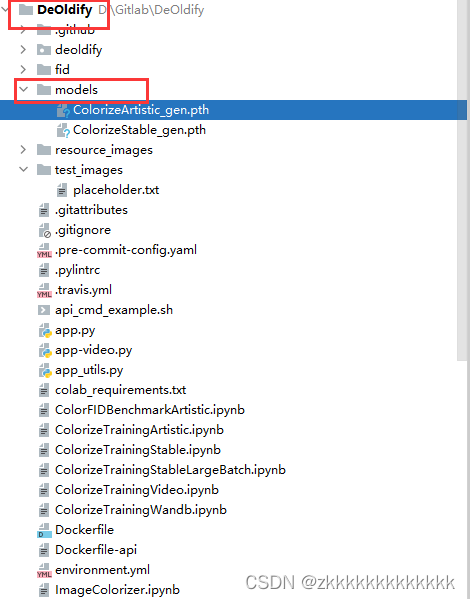
Picture coloring project - deoldify

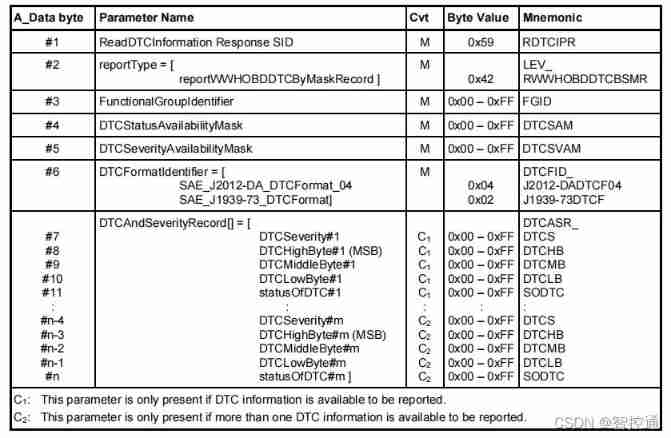
UDS learning notes on fault codes (0x19 and 0x14 services)
![[yarn] CDP cluster yarn configuration capacity scheduler batch allocation](/img/85/0121478f8fc427d1200c5f060d5255.png)
[yarn] CDP cluster yarn configuration capacity scheduler batch allocation

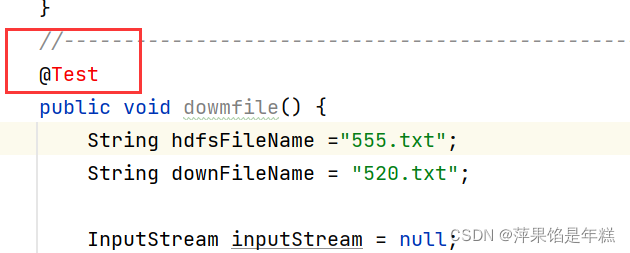
Why can't I use the @test annotation after introducing JUnit

QT creator test

QT creator custom build process

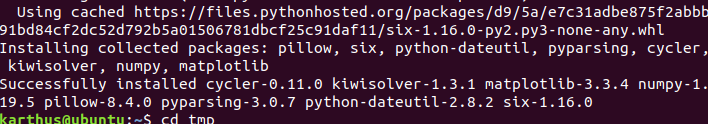
解决安装Failed building wheel for pillow
随机推荐
Database advanced learning notes -- SQL statement
AcWing 1294.樱花 题解
Niuke novice monthly race 40
[蓝桥杯2017初赛]包子凑数
[Bluebridge cup 2021 preliminary] weight weighing
Cookie setting three-day secret free login (run tutorial)
MongoDB
AcWing 1294. Cherry Blossom explanation
【yarn】CDP集群 Yarn配置capacity调度器批量分配
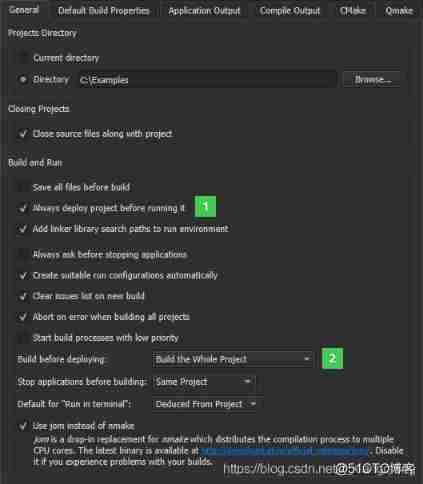
How to build a new project for keil5mdk (with super detailed drawings)
Django running error: error loading mysqldb module solution
MySQL与c语言连接(vs2019版)
Image recognition - pyteseract TesseractNotFoundError: tesseract is not installed or it‘s not in your path
[蓝桥杯2020初赛] 平面切分
使用lambda在循环中传参时,参数总为同一个值
When you open the browser, you will also open mango TV, Tiktok and other websites outside the home page
Vs2019 use wizard to generate an MFC Application
Picture coloring project - deoldify
Knowledge Q & A based on Apache Jena
Unable to call numpy in pycharm, with an error modulenotfounderror: no module named 'numpy‘