当前位置:网站首页>ES6 let 和 const 命令
ES6 let 和 const 命令
2022-07-06 09:14:00 【imxlw00】
let 基本用法
let命令,用来声明变量。它的用法类似于var
let a = 10;
var b = 1;
不存在变量提升
var命令会发生“变量提升”现象,即变量可以在声明之前使用,值为undefined
// var 的情况
console.log(foo); // 输出undefined
var foo = 2;
// let 的情况
console.log(bar); // 报错ReferenceError
let bar = 2;
暂时性死区
ES6 明确规定,如果区块中存在let和const命令,这个区块对这些命令声明的变量,从一开始就形成了封闭作用域。凡是在声明之前就使用这些变量,就会报错。
var tmp = 123;
if (true) {
tmp = 'abc'; // ReferenceError
let tmp;
}
上面代码中,存在全局变量tmp,但是块级作用域内let又声明了一个局部变量tmp,导致后者绑定这个块级作用域,所以在let声明变量前,对tmp赋值会报错。
不允许重复声明
// 报错
function func() {
let a = 10;
var a = 1;
}
// 报错
function func() {
let a = 10;
let a = 1;
}
块级作用域
{
let a = 10;
var b = 1;
}
a // ReferenceError: a is not defined.
b // 1
function f1() {
let n = 5;
if (true) {
let n = 10;
}
console.log(n); // 5
}
上面的函数有两个代码块,都声明了变量n,运行后输出 5。这表示外层代码块不受内层代码块的影响。如果两次都使用var定义变量n,最后输出的值才是 10。
const命令基本用法
const声明一个只读的常量。一旦声明,常量的值就不能改变。
<script type="text/javascript">
const PI = 3.1415;
console.log(PI); // 3.1415
PI = 3;
// TypeError: Assignment to constant variable.
</script>
const的作用域与let命令相同:只在声明所在的块级作用域内有效。
const命令声明的常量也是不提升,同样存在暂时性死区,只能在声明的位置后面使用。
const命令本质
const实际上保证的,并不是变量的值不得改动,而是变量指向的那个内存地址所保存的数据不得改动。
const foo = {
};
// 为 foo 添加一个属性,可以成功
foo.prop = 123;
foo.prop // 123
// 将 foo 指向另一个对象,就会报错
foo = {
}; // TypeError: "foo" is read-only
const a = [];
a.push('Hello'); // 可执行
a.length = 0; // 可执行
a = ['Dave']; // 报错
顶层对象的属性
在浏览器环境指的是window对象
window.a = 1;
a // 1
a = 2;
window.a // 2
ES6 为了改变这一点,一方面规定,为了保持兼容性,var命令和function命令声明的全局变量,依旧是顶层对象的属性;另一方面规定,let命令、const命令、class命令声明的全局变量,不属于顶层对象的属性。也就是说,从 ES6 开始,全局变量将逐步与顶层对象的属性脱钩。
var a = 1;
// 如果在 Node 的 REPL 环境,可以写成 global.a
// 或者采用通用方法,写成 this.a
window.a // 1
let b = 1;
window.b // undefined
上面代码中,全局变量a由var命令声明,所以它是顶层对象的属性;全局变量b由let命令声明,所以它不是顶层对象的属性,返回undefined。
边栏推荐
- QT creator create button
- 学习问题1:127.0.0.1拒绝了我们的访问
- [ahoi2009]chess Chinese chess - combination number optimization shape pressure DP
- Tcp/ip protocol (UDP)
- CSDN markdown editor
- [recommended by bloggers] asp Net WebService background data API JSON (with source code)
- Software testing and quality learning notes 3 -- white box testing
- TCP/IP协议(UDP)
- Postman uses scripts to modify the values of environment variables
- Codeforces Round #771 (Div. 2)
猜你喜欢

Django running error: error loading mysqldb module solution

Solution: log4j:warn please initialize the log4j system properly

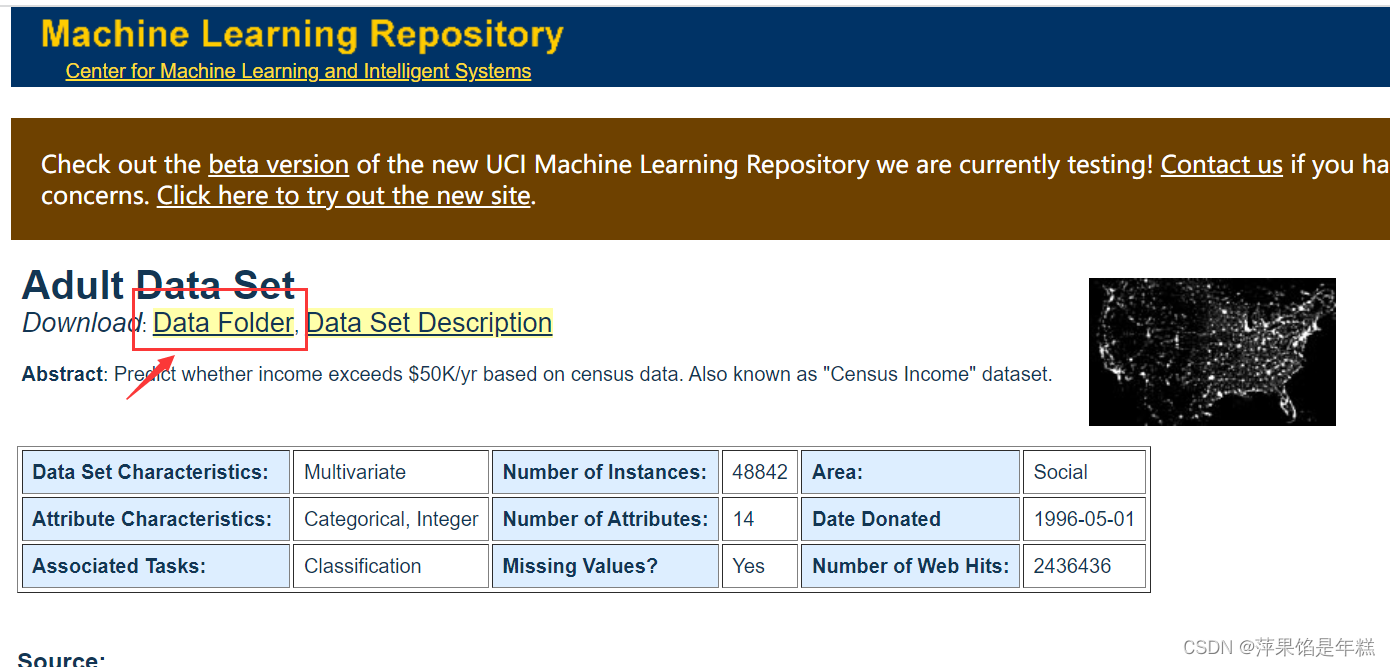
Machine learning -- census data analysis

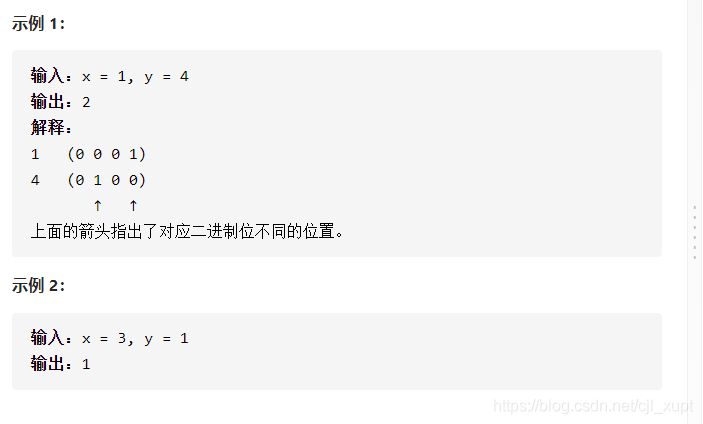
Leetcode 461 Hamming distance

Learning question 1:127.0.0.1 refused our visit

csdn-Markdown编辑器

MySQL主从复制、读写分离

La table d'exportation Navicat génère un fichier PDM

QT creator shape

【博主推荐】C# Winform定时发送邮箱(附源码)
随机推荐
Asp access Shaoxing tourism graduation design website
@Controller, @service, @repository, @component differences
01 project demand analysis (ordering system)
Codeforces Round #771 (Div. 2)
Leetcode 461 Hamming distance
AI benchmark V5 ranking
Ansible practical series I_ introduction
When you open the browser, you will also open mango TV, Tiktok and other websites outside the home page
Django运行报错:Error loading MySQLdb module解决方法
QT creator runs the Valgrind tool on external applications
Armv8-a programming guide MMU (2)
Django running error: error loading mysqldb module solution
数据库高级学习笔记--SQL语句
What does usart1 mean
Rhcsa certification exam exercise (configured on the first host)
MySQL主从复制、读写分离
Are you monitored by the company for sending resumes and logging in to job search websites? Deeply convinced that the product of "behavior awareness system ba" has not been retrieved on the official w
QT creator design user interface
Invalid default value for 'create appears when importing SQL_ Time 'error reporting solution
TCP/IP协议(UDP)