当前位置:网站首页>【博主推荐】C#MVC列表实现增删改查导入导出曲线功能(附源码)
【博主推荐】C#MVC列表实现增删改查导入导出曲线功能(附源码)
2022-07-06 09:13:00 【xcLeigh】
【博主推荐】C#MVC列表实现增删改查导入导出曲线功能(附源码)
功能晚上且非常好看的列表,实现列表所有功能,整个架构布局非常完善,可以在此基础上开发自己的系统。
实现列表的查询
实现列表数据新增
实现列表数据修改
实现列表数据删除
实现列表数据导入
实现列表数据导出
实现列表数据曲线展示
效果展示

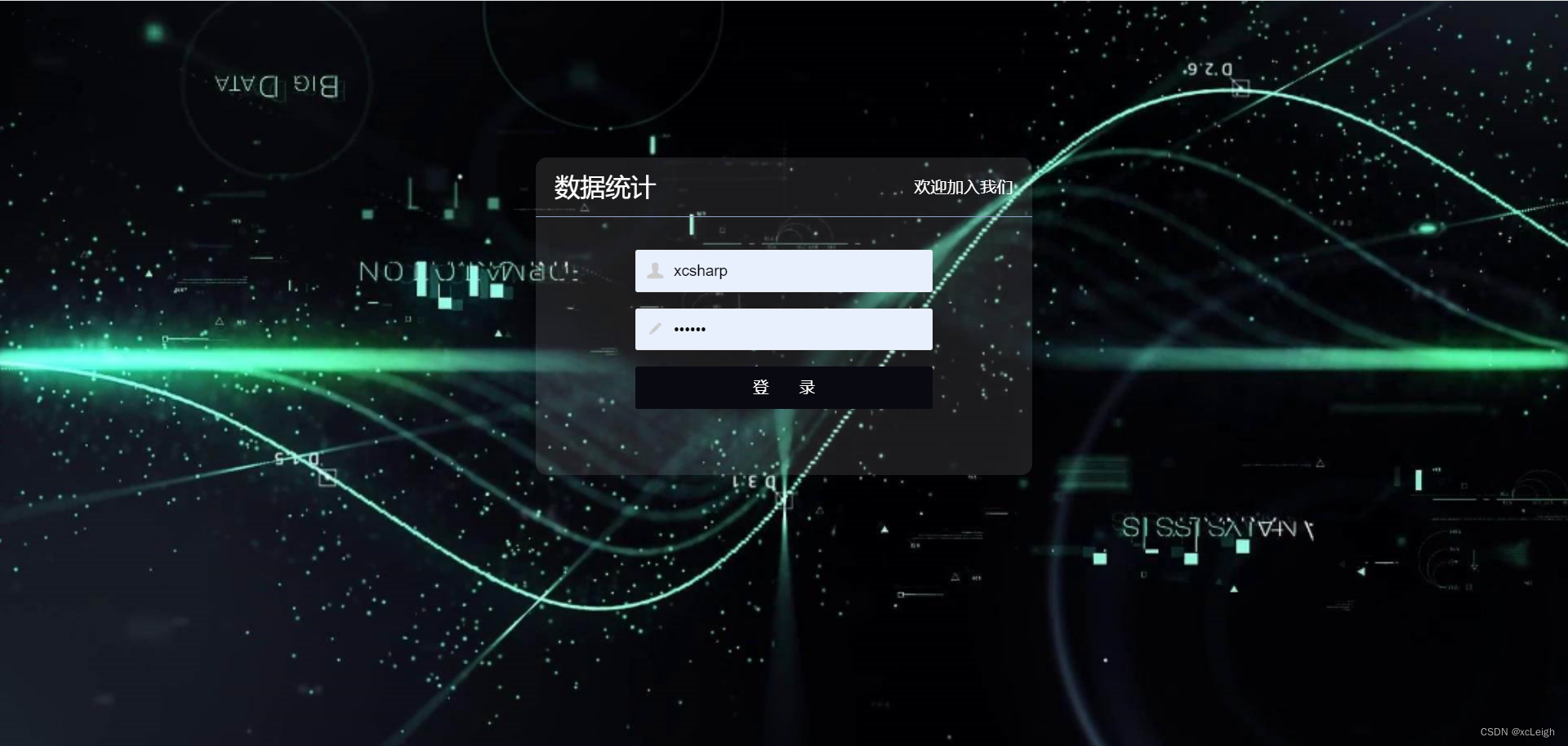
登录展示

- 登录界面代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="keywords" content="数据统计">
<meta http-equiv="description" content="数据统计">
<!--让手机端和web端同大小-->
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1" />
<link rel="stylesheet" href="~/layui/css/layui.css" type="text/css" media="all">
<link rel="stylesheet" href="~/Content/login.css" type="text/css">
<script type="text/javascript" src="~/layui/layui.js"></script>
<link rel="shortcut icon" href="~/Imgaes/icon/favicon.ico">
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<title> 登录 - 数据统计 </title>
<script type="text/javascript">
if (top.location != window.location) {
top.location = window.location;
}
function login() {
if ($('#UserName').val() == "") {
$('#UserName').focus();
return;
}
if ($('#UserPwd').val() == "") {
$('#UserPwd').focus();
return;
}
$('#form1').submit();
}
document.onkeydown = function (e) { // 回车提交表单
// 兼容FF和IE和Opera
var theEvent = window.event || e;
var code = theEvent.keyCode || theEvent.which || theEvent.charCode;
if (code == 13) {
login();
}
}
</script>
<style type="text/css">
@@media (min-width: 200px){
.beg-login-bg {
background:white;
height: auto;
}
.beg-login-box {
width: 380px;
margin: 10% auto;
background-color: rgba(255, 255, 255, 0.1);
border-radius: 10px;
color: white;
}
}
/* 中等屏幕(桌面显示器,大于等于 992px) */
@@media (min-width: 992px){
.beg-login-bg {
background: rgba(0, 0, 0, 0) url("../../Images/login_home_background.jpg") no-repeat fixed center center / cover ;
background-color: #393D49;
height: auto;
}
.beg-login-box {
width: 450px;
margin: 10% auto;
background-color: rgba(255, 255, 255, 0.1);
border-radius: 10px;
color: white;
}
}
/* 大屏幕(大桌面显示器,大于等于 1200px) */
@@media (min-width: 1200){
.beg-login-bg {
background: rgba(0, 0, 0, 0) url("../../Images/login_home_background.jpg") no-repeat fixed center center / cover ;
background-color: #393D49;
height: auto;
}
.beg-login-box {
width: 450px;
margin: 10% auto;
background-color: rgba(255, 255, 255, 0.1);
border-radius: 10px;
color: white;
}
}
</style>
</head>
<body class="beg-login-bg" style="overflow:hidden;" oncontextmenu="return false;" onselectstart="return false;" unselectable="on" ondragstart="return false;">
<div class="beg-login-box">
<header>
<h1 style="color:white;">数据统计
<span id="LoginInfo" style="float:right;font-size:15px;color:white;">@Html.Raw(ViewBag.LoginInfo)</span>
</h1>
</header>
<div class="beg-login-main">
<form id="form1" action="login" class="layui-form" method="post">
<div class="layui-form-item">
<label class="beg-login-icon">
<i class="layui-icon"></i>
</label>
<input id="UserName" type="text" lay-verify="required" name="UserName" autocomplete="off" placeholder="这里输入账号" class="layui-input" lay-verType="tips">
</div>
<div class="layui-form-item">
<label class="beg-login-icon">
<i class="layui-icon"></i>
</label>
<input id="UserPwd" type="password" lay-verify="required" name="UserPwd" autocomplete="off" placeholder="这里输入密码" class="layui-input" lay-verType="tips">
</div>
<div class="layui-form-item">
<div class="beg-pull">
<span type="button" onclick="login()" id="login" class="layui-btn layui-btn-normal" style="width:100%; background-color:#090912;" lay-submit lay-filter="formDemo">
登 录
</span>
</div>
</div>
</form>
</div>
<footer></footer>
</div>
</body>
</html>
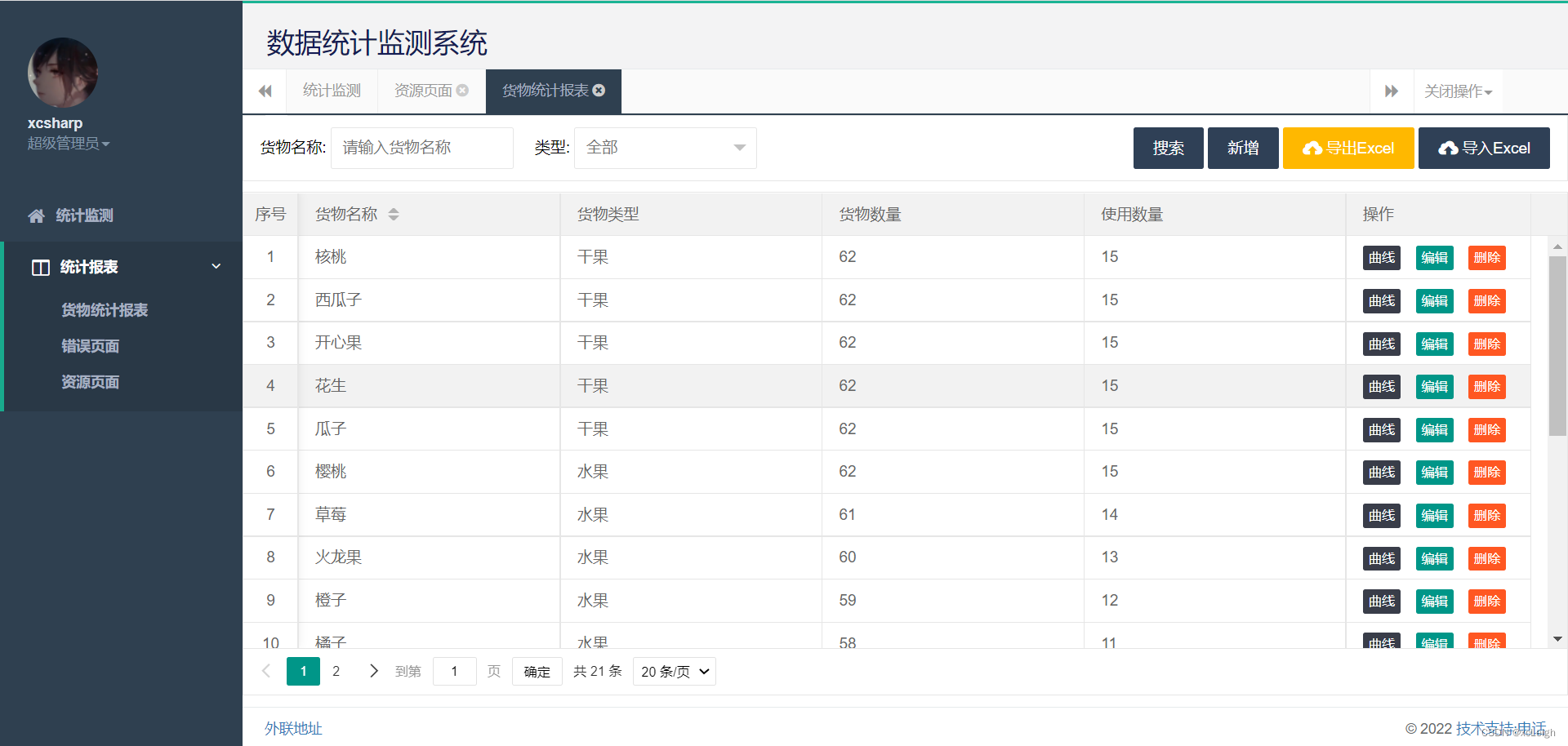
1.列表查询
- 列表代码
<form class="layui-form">
<div style="background-color:white;width:100%;height:100%;position:absolute; min-width:500px;">
<fieldset class="layui-elem-field" style="margin:0px;">
<legend></legend>@*标题赋值,可为空*@
<div class="layui-field-box">
<div>
<table style="width:100%;">
<tr>
<td>
货物名称:
<div class="layui-input-inline">
<input id="title" name="title" class="layui-input" style="width:166px;" type="text" placeholder="请输入货物名称" autocomplete="off" lay-verify="title">
</div>
类型:
<div class="layui-input-inline" style="width:166px;">
<select id="type" name="type" lay-search="">
<option value="">全部</option>
</select>
</div>
</td>
<td style="width:50px;">
<nobr>
<button class="layui-btn layui-bg-cyan" data-type="parseTable" onclick="showTable(); return false;">搜索</button>
</nobr>
</td>
<td style="width:50px;">
<nobr>
<a class="layui-btn layui-bg-cyan" data-type="parseTable" href="javascript:void(0);" onclick="add('/dsadmin/ygtjOper?czlx=add','新增');">新增</a>
</nobr>
</td>
<td style="width:50px;">
<nobr>
<button type="button" lay-submit="" class="layui-btn layui-btn-warm" lay-filter="uploadImg"><i class="layui-icon"></i>导出Excel</button>
</nobr>
</td>
<td style="width:50px;">
<nobr>
<button type="button" class="layui-btn layui-bg-cyan" id="test3"><i class="layui-icon"></i>导入Excel</button>
</nobr>
</td>
</tr>
</table>
</div>
</div>
</fieldset>
@*列表内容*@
<div style="width:100%;">
<table class="layui-hide" id="test" lay-filter="test" style="width:100%;"></table>
</div>
<script id="barDemo" type="text/html">
<a class="layui-btn layui-btn-xs layui-bg-black" lay-event="chart">曲线</a>
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
</script>
</div>
</form>
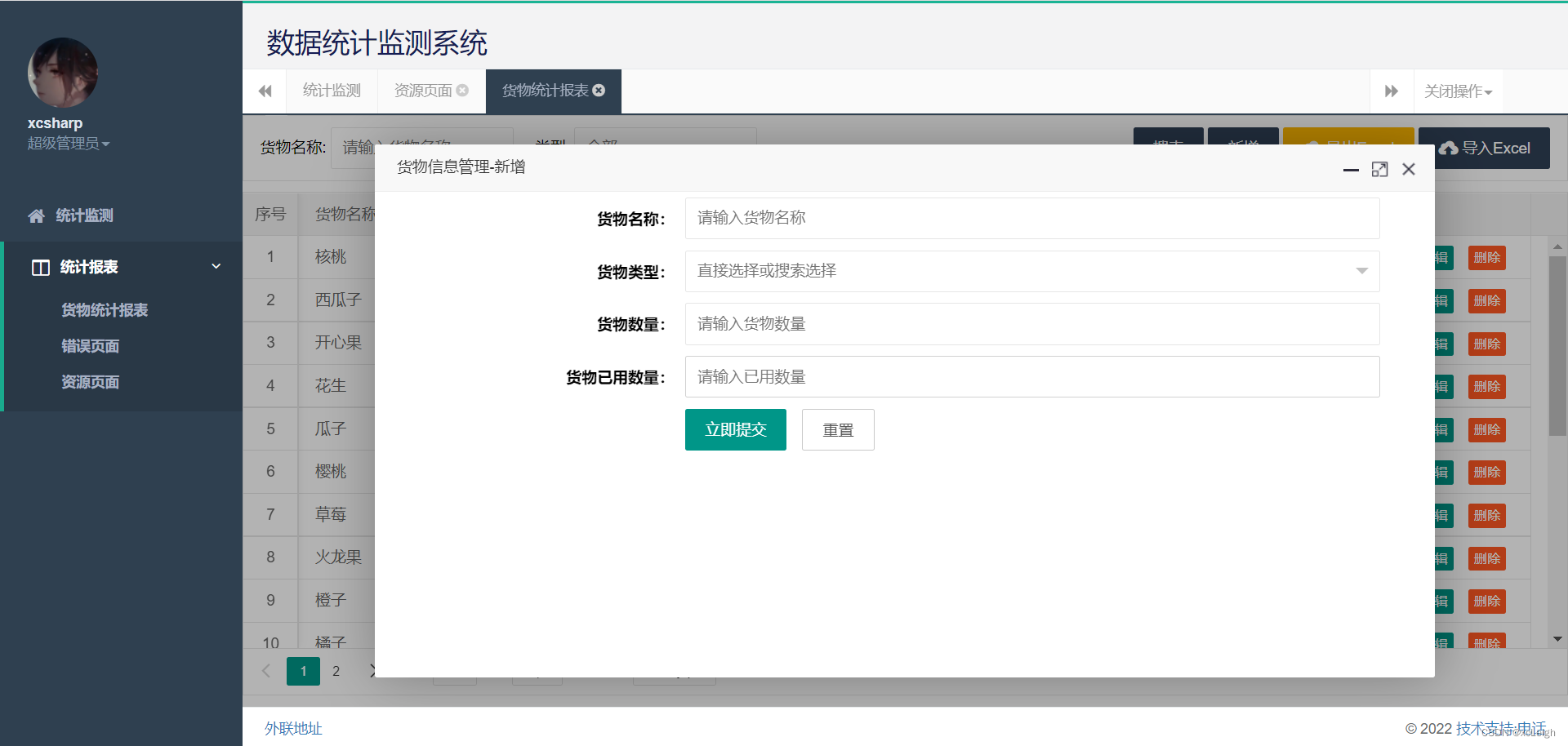
2.列表数据新增
- 新增界面效果图

- 新增功能代码
<form id="form1" class="layui-form" action="/dsadmin/ygtjOper">
<input type="text" value="@ViewBag.czlx" id="czlx" name="czlx" hidden="hidden" />
<div class="layui-form-item">
<table class="tableContent">
<tr>
<th><nobr>货物名称:</nobr></th>
<td>
<input name="TJ_NAME" value="@ViewBag.TJ_NAME" class="layui-input" type="text" placeholder="请输入货物名称" autocomplete="off" lay-verify="required" lay-reqtext="货物名称是必填项,岂能为空?">
</td>
</tr>
<tr>
<th>货物类型:</th>
<td>
<select id="TJ_TYPE" name="TJ_TYPE" lay-search="" lay-verify="required">
<option value="">直接选择或搜索选择</option>
<option value="蔬菜">蔬菜</option>
<option value="水果">水果</option>
<option value="干果">干果</option>
</select>
</td>
</tr>
<tr>
<th>货物数量:</th>
<td>
<input name="TJ_NUM" value="@ViewBag.TJ_NUM" class="layui-input" type="text" placeholder="请输入货物数量" autocomplete="off" lay-verify="required|number" lay-reqtext="货物数量是必填项,岂能为空?">
</td>
</tr>
<tr>
<th>货物已用数量:</th>
<td>
<input name="TJ_USE_NUM" value="@ViewBag.TJ_USE_NUM" class="layui-input" type="text" placeholder="请输入已用数量" autocomplete="off" lay-verify="required|number" lay-reqtext="货物数量是必填项,岂能为空?">
</td>
</tr>
<tr>
<th></th>
<td>
<nobr>
<button class="layui-btn" type="submit" lay-filter="demo1" lay-submit="">立即提交</button>
<button class="layui-btn layui-btn-primary" type="reset">重置</button>
</nobr>
</td>
</tr>
</table>
</div>
</form>
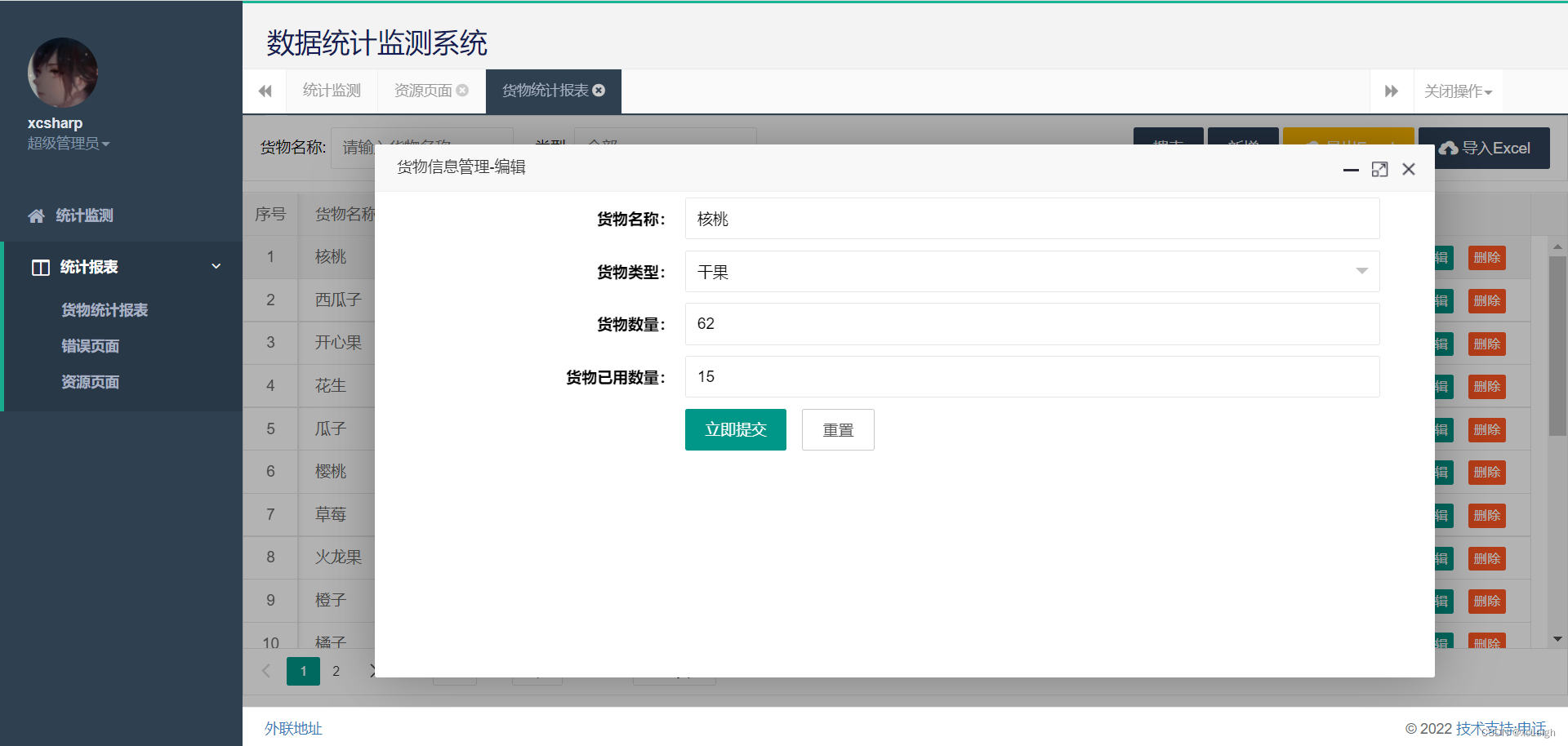
3.列表数据修改
- 修改界面效果图

-修改功能代码
<form id="form1" class="layui-form" action="/dsadmin/ygtjOper">
<input type="text" value="@ViewBag.czlx" id="czlx" name="czlx" hidden="hidden" />
<div class="layui-form-item">
<table class="tableContent">
<tr>
<th><nobr>货物名称:</nobr></th>
<td>
<input name="TJ_NAME" value="@ViewBag.TJ_NAME" class="layui-input" type="text" placeholder="请输入货物名称" autocomplete="off" lay-verify="required" lay-reqtext="货物名称是必填项,岂能为空?">
</td>
</tr>
<tr>
<th>货物类型:</th>
<td>
<select id="TJ_TYPE" name="TJ_TYPE" lay-search="" lay-verify="required">
<option value="">直接选择或搜索选择</option>
<option value="蔬菜">蔬菜</option>
<option value="水果">水果</option>
<option value="干果">干果</option>
</select>
</td>
</tr>
<tr>
<th>货物数量:</th>
<td>
<input name="TJ_NUM" value="@ViewBag.TJ_NUM" class="layui-input" type="text" placeholder="请输入货物数量" autocomplete="off" lay-verify="required|number" lay-reqtext="货物数量是必填项,岂能为空?">
</td>
</tr>
<tr>
<th>货物已用数量:</th>
<td>
<input name="TJ_USE_NUM" value="@ViewBag.TJ_USE_NUM" class="layui-input" type="text" placeholder="请输入已用数量" autocomplete="off" lay-verify="required|number" lay-reqtext="货物数量是必填项,岂能为空?">
</td>
</tr>
<tr>
<th></th>
<td>
<nobr>
<button class="layui-btn" type="submit" lay-filter="demo1" lay-submit="">立即提交</button>
<button class="layui-btn layui-btn-primary" type="reset">重置</button>
</nobr>
</td>
</tr>
</table>
</div>
</form>
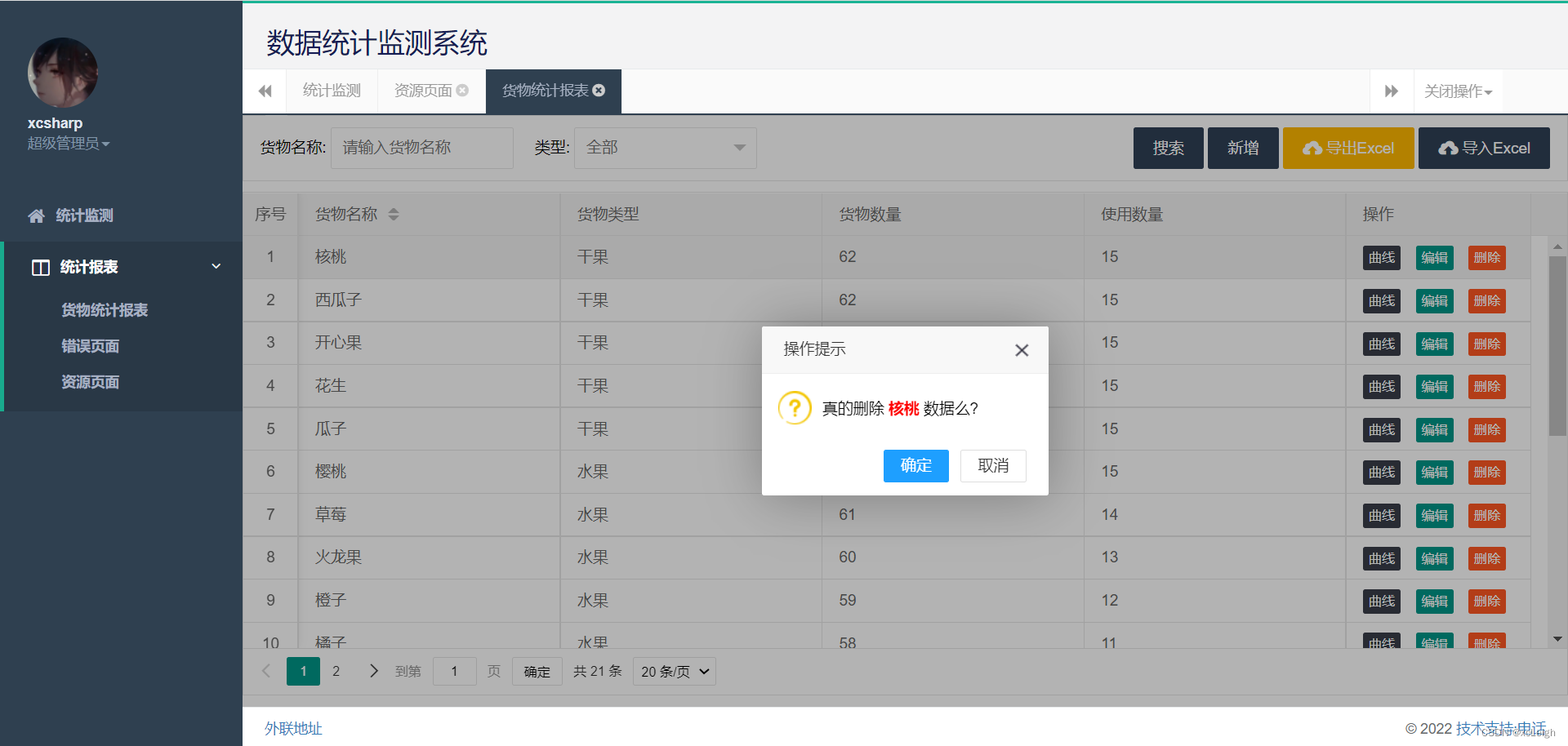
4.列表数据删除
- 删除数据效果图

- 删除功能后台代码
string sql = "DELETE SYS_TJ WHERE ID=" + ID;
int num = new OperDataBLL().deleteData(sql);
if (num > 0)
{
return "删除成功!";
}
else
{
return "删除失败!";
}
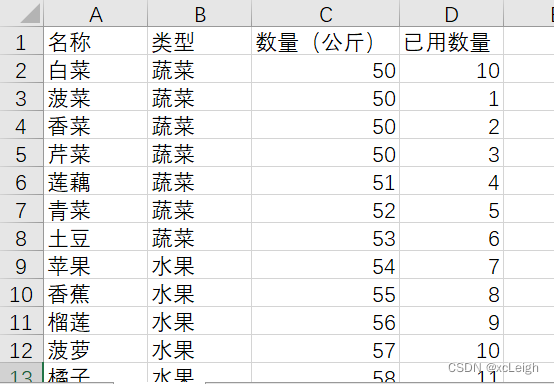
5.列表数据导入
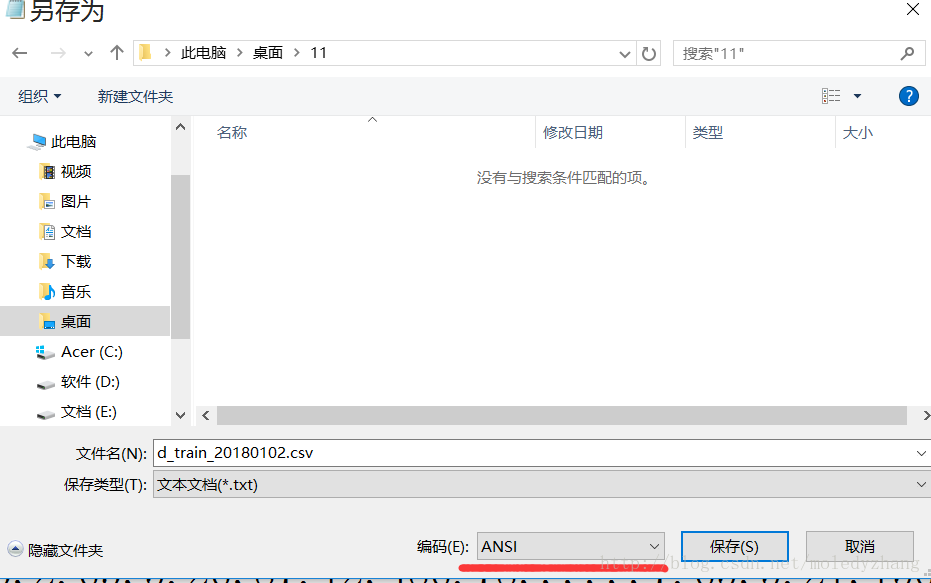
- 导入格式图

- 导入后台代码
DataTable dt = ds.Tables[0];
for (inti = 0; i < dt.Rows.Count; i++)
{
string TJ_NAME = dt.Rows[i][0].ToString();//名称
string TJ_TYPE = dt.Rows[i][1].ToString();//类型
string TJ_NUM = dt.Rows[i][2].ToString();//数量
string TJ_USE_NUM = dt.Rows[i][3].ToString();//已用数量
try
{
string addsql = "insert into SYS_TJ(ID, TJ_NAME, TJ_TYPE,TJ_NUM, TJ_USE_NUM)";
addsql += "values(SEQ_SYS_TJ_ID.nextval,'" + TJ_NAME + "','" + TJ_TYPE + "'," + TJ_NUM + "," + TJ_USE_NUM + ")";
new OperDataBLL().addData(addsql);
}
catch (Exception e)
{
return Json(new
{
src = "",
name = "", // 获取文件名不含后缀名
msg = "上传出错" + e
});
}
}
return Json(new
{
src = "导入完成",
name = "导入完成", // 获取文件名不含后缀名
msg = "导入完成"
});
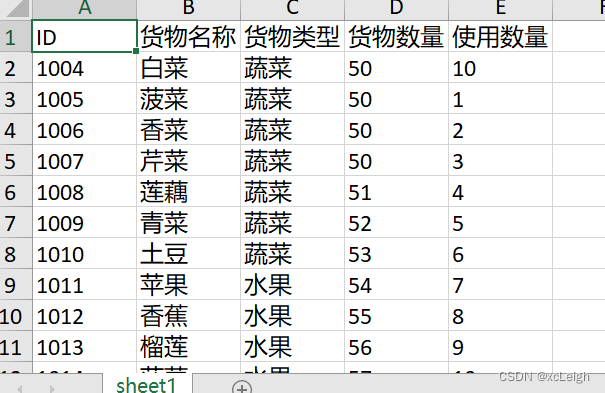
6.列表数据导出
- 导出Excel效果图

- 后台代码
string str = GetJsonUtil.getNullJson();
if (!title.Equals(""))
{
title = " and TJ_NAME like '%" + title + "%'";
}
if (!type.Equals(""))
{
type = " and TJ_TYPE = '" + type + "'";
}
try
{
StringBuilder sb = new StringBuilder();
String sql = "select * from SYS_TJ t where 1=1" + title + type;
DataTable dt = new OperDataBLL().getData(sql);
if (dt.Rows.Count > 0)
{
List<FhmxModel> list = DataTableToList.ToList<FhmxModel>(dt);
str = GetJsonUtil.getJson<FhmxModel>(0, "导出成功", list.Count, list);
}
}
catch (Exception)
{
throw;
}
return str;
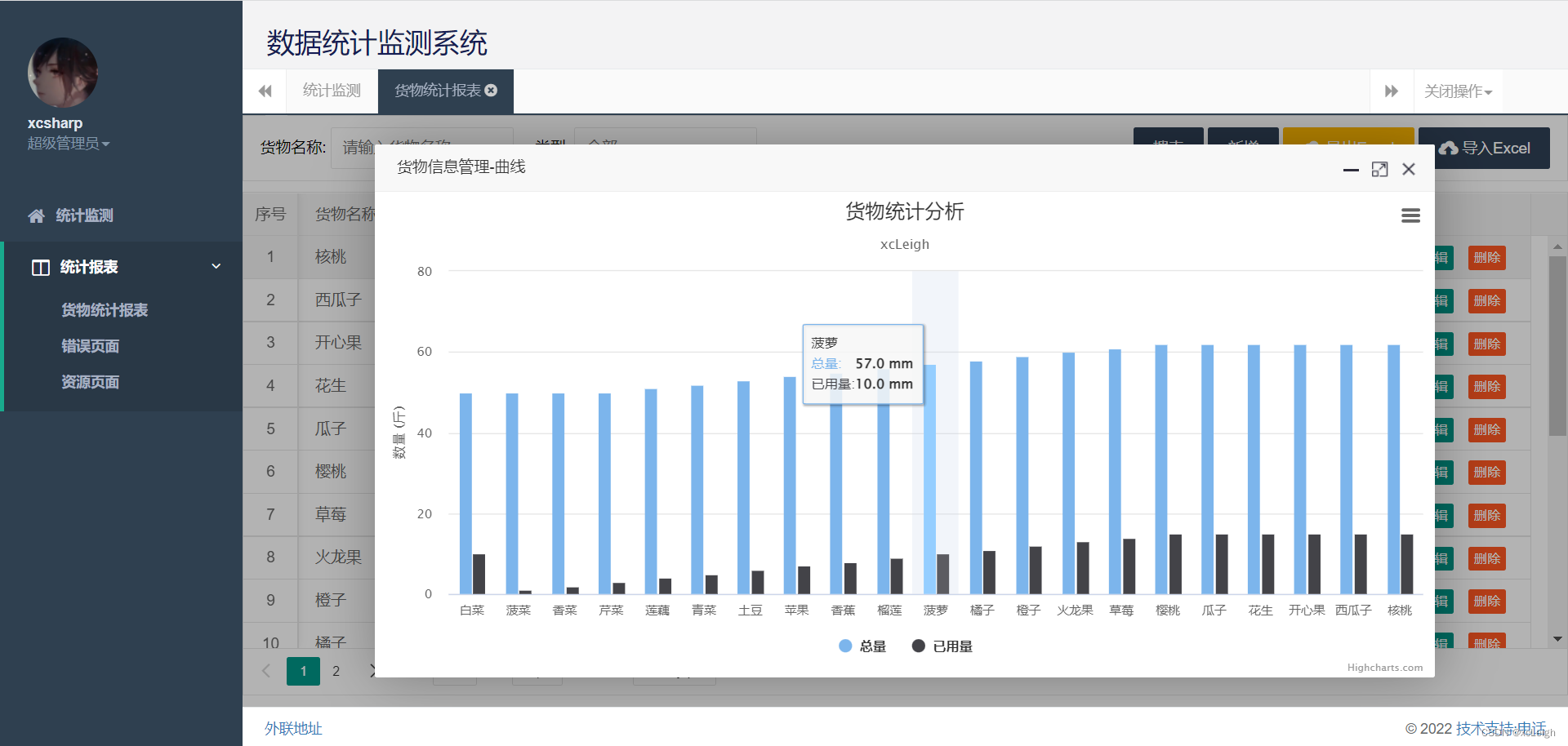
7.列表数据曲线展示
- 效果图

- View代码
<script type="text/javascript" src="~/scripts/highcharts-zh_CN.js"></script>
<script type="text/javascript" src="~/scripts/highcharts.js"></script>
<script type="text/javascript" src="~/scripts/exporting.js"></script>
<div id="container" style="width:100%;height:100%;position:absolute;"></div>
<script>
var ChartX = [@Html.Raw(ViewBag.ChartX)];
var ChartY1 = [@ViewBag.ChartY1];
var ChartY2 = [@ViewBag.ChartY2];
layui.use(['form', 'layedit', 'laydate'], function () {
var form = layui.form
, layer = layui.layer
});
window.onload = function () {
var chart = Highcharts.chart('container', {
chart: {
type: 'column'
},
title: {
text: '货物统计分析'
},
subtitle: {
text: 'xcLeigh'
},
xAxis: {
categories: ChartX,
crosshair: true
},
yAxis: {
min: 0,
title: {
text: '数量 (斤)'
}
},
tooltip: {
// head + 每个 point + footer 拼接成完整的 table
headerFormat: '<span style="font-size:10px">{point.key}</span><table>',
pointFormat: '<tr><td style="color:{series.color};padding:0">{series.name}: </td>' +
'<td style="padding:0"><b>{point.y:.1f} mm</b></td></tr>',
footerFormat: '</table>',
shared: true,
useHTML: true
},
plotOptions: {
column: {
borderWidth: 0
}
},
series: [{
name: '总量',
data: ChartY1
}, {
name: '已用量',
data: ChartY2
}]
});
}
</script>
8.源码下载
附带有详细的使用说明
边栏推荐
- Mysql27 - Optimisation des index et des requêtes
- Record the first JDBC
- Security design verification of API interface: ticket, signature, timestamp
- Use of dataset of pytorch
- Mysql 其他主机无法连接本地数据库
- Mysql35 master slave replication
- Mysql27 index optimization and query optimization
- [C language] deeply analyze the underlying principle of data storage
- 评估方法的优缺点
- Transactions have four characteristics?
猜你喜欢

Record the first JDBC

Mysql36 database backup and recovery

CSDN Q & a tag skill tree (V) -- cloud native skill tree

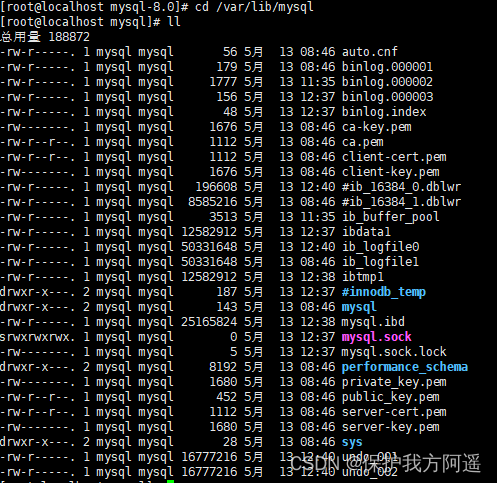
MySQL20-MySQL的数据目录

Unicode decodeerror: 'UTF-8' codec can't decode byte 0xd0 in position 0 successfully resolved

Mysql21 user and permission management

MySQL18-MySQL8其它新特性

MySQL transaction log

CSDN问答模块标题推荐任务(二) —— 效果优化

【C语言】深度剖析数据存储的底层原理
随机推荐
MySQL flush operation
[unity] simulate jelly effect (with collision) -- tutorial on using jellysprites plug-in
Kubernetes - problems and Solutions
Postman Interface Association
Mysql21 - gestion des utilisateurs et des droits
Transactions have four characteristics?
1. Mx6u learning notes (VII): bare metal development (4) -- master frequency and clock configuration
Mysql27 index optimization and query optimization
windows无法启动MYSQL服务(位于本地计算机)错误1067进程意外终止
MySQL27-索引优化与查询优化
npm一个错误 npm ERR code ENOENT npm ERR syscall open
How to find the number of daffodils with simple and rough methods in C language
MySQL18-MySQL8其它新特性
CSDN question and answer tag skill tree (I) -- Construction of basic framework
CSDN博文摘要(一) —— 一个简单的初版实现
Global and Chinese markets for aprotic solvents 2022-2028: Research Report on technology, participants, trends, market size and share
CSDN-NLP:基于技能树和弱监督学习的博文难度等级分类 (一)
IDEA 导入导出 settings 设置文件
【C语言】深度剖析数据存储的底层原理
MySQL19-Linux下MySQL的安装与使用