当前位置:网站首页>ES6 Promise 对象
ES6 Promise 对象
2022-07-06 09:14:00 【imxlw00】
Promise 是异步编程的一种解决方案:
Promise是一个对象,通过它可以获取异步操作的消息;
promise有三种状态:pending(等待态),fulfilled(成功态),rejected(失败态);
状态一旦改变,就不会再变。
创造promise实例后,它会立即执行。**
基本用法
const promise = new Promise(function (resolve, reject) {
let p = {
code: 200,
data: {
name: "张三",
age: 20,
sex: '男'
}
};
setTimeout(function () {
if (p.code == 200) {
resolve(p.data);
} else {
reject("err");
}
}, 2000);
});
promise.then(function (value) {
console.log("sucess name=" + value.name);
}, function (error) {
console.log("error==" + error);
});
console.log("123");
Promise的状态和值
Promise对象存在以下三种状态
- Pending(初始状态,不是成功或失败状态。)
- Fulfilled(已成功)
- Rejected(已失败)
状态只能由 Pending 变为 Fulfilled 或由 Pending 变为 Rejected ,且状态改变之后不会在发生变化,会一直保持这个状态。
Promise 创建
var promise = new Promise(function(resolve, reject) {
// 异步处理
// 处理结束后、调用resolve 或 reject
});
Promise 构造函数接受一个函数作为参数,该函数的两个参数分别是 resolve 和 reject.
resolve函数的作用是,将 Promise 对象的状态从 未处理 变成 处理成功 (unresolved => resolved), 在异步操作成功时调用,并将异步操作的结果作为参数传递出去。
reject函数的作用是,将 Promise 对象的状态从 未处理 变成 处理失败 (unresolved => rejected), 在异步操作失败时调用,并将异步操作报出的错误,作为参数传递出去。
Promise 实例生成以后,可以用 then 方法和 catch 方法分别指定 resolved 状态和 rejected 状态的回调函数。
then方法
var p = new Promise(function(resolve, reject){
//当异步代码执行成功时,我们才会调用resolve(...), 当异步代码失败时就会调用reject(...)
//在本例中,我们使用setTimeout(...)来模拟异步代码,实际编码时可能是XHR请求或是HTML5的一些API方法.
setTimeout(function(){
resolve("成功!"); //代码正常执行!
}, 250);
});
p.then(function(successMessage){
//successMessage的值是上面调用resolve(...)方法传入的值.
//successMessage参数不一定非要是字符串类型,这里只是举个例子
document.write("Yay! " + successMessage);
});
对于已经实例化过的 promise 对象可以调用 promise.then() 方法,传递 resolve 和 reject 方法作为回调。
promise.then() 是 promise 最为常用的方法。
catch用法
catch执行的是和reject一样的,也就是说如果Promise的状态变为reject时,会被catch捕捉到。
如果前面设置了reject方法的回调函数,则catch不会捕捉到状态变为reject的情况。
如果在resolve或者reject发生错误的时候,会被catch捕捉到。
promise.then(onFulfilled).catch(onRejected)
catch(err=>{})方法等价于then(null,err=>{})
all()方法
all()方法提供了并行执行异步操作的能力,并且再所有异步操作执行完后才执行回调。
var p = Promise.all([p1,p2,p3]);
上面代码中,Promise.all 方法接受一个数组作为参数,p1、p2、p3 都是 Promise 对象的实例。(Promise.all 方法的参数不一定是数组,但是必须具有 iterator 接口,且返回的每个成员都是 Promise 实例。)
p 的状态由 p1、p2、p3 决定,分成两种情况。
(1)只有p1、p2、p3的状态都变成fulfilled,p的状态才会变成fulfilled,此时p1、p2、p3的返回值组成一个数组,传递给p的回调函数。
(2)只要p1、p2、p3之中有一个被rejected,p的状态就变成rejected,此时第一个被reject的实例的返回值,会传递给p的回调函数。
let meInfoPro = new Promise( (resolve, reject)=> {
setTimeout(resolve, 500, 'P1');
});
let youInfoPro = new Promise( (resolve, reject)=> {
setTimeout(resolve, 600, 'P2');
});
// 同时执行p1和p2,并在它们都完成后执行then:
Promise.all([meInfoPro, youInfoPro]).then( (results)=> {
console.log(results); // 获得一个Array: ['P1', 'P2']
});
race
在all中的回调函数中,等到所有的Promise都执行完,再来执行回调函数,race则不同它等到第一个Promise改变状态就开始执行回调函数。
var p = Promise.race([p1,p2,p3]);
上面代码中,只要p1、p2、p3之中有一个实例率先改变状态,p的状态就跟着改变。那个率先改变的Promise实例的返回值,就传递给p的返回值。
let meInfoPro1 = new Promise( (resolve, reject)=> {
setTimeout(resolve, 500, 'P1');
});
let meInfoPro2 = new Promise( (resolve, reject)=> {
setTimeout(resolve, 600, 'P2');
});
Promise.race([meInfoPro1, meInfoPro2]).then((result)=> {
console.log(result); // P1
});
当我们请求某个图片资源,会导致时间过长,给用户反馈
用race给某个异步请求设置超时时间,并且在超时后执行相应的操作
function requestImg(imgSrc) {
return new Promise((resolve, reject) => {
var img = new Image();
img.onload = function () {
resolve(img);
}
img.src = imgSrc;
});
}
//延时函数,用于给请求计时
function timeout() {
return new Promise((resolve, reject) => {
setTimeout(() => {
reject('图片请求超时');
}, 5000);
});
}
Promise.race([requestImg('images/2.png'), timeout()]).then((data) => {
console.log(data);
}).catch((err) => {
console.log(err);
});
resolve 方法、reject 方法
resolve()方法将现有对象转换成Promise对象,该实例的状态为fulfilled
reject()方法返回一个新的Promise实例,该实例的状态为rejected
let p = Promise.resolve('foo');
//等价于 new Promise(resolve=>resolve('foo'));
p.then((val)=>{
console.log(val);
})
let p2 = Promise.reject(new Error('出错了'));
//等价于 let p2 = new Promise((resolve,reject)=>reject(new Error('出错了)));
p2.catch(err => {
console.log(err);
})
上面代码生成一个新的Promise对象的实例p,它的状态为fulfilled,所以回调函数会立即执行,Promise.resolve方法的参数就是回调函数的参数。
如果Promise.resolve方法的参数是一个Promise对象的实例,则会被原封不动地返回。
Promise.reject(reason)方法也会返回一个新的Promise实例,该实例的状态为rejected。Promise.reject方法的参数reason,会被传递给实例的回调函数。
参考链接:
https://blog.csdn.net/u013967628/article/details/86569262
https://www.runoob.com/w3cnote/javascript-promise-object.html
https://juejin.cn/post/6844903470823145486
https://www.cnblogs.com/ming1025/p/13092502.html
边栏推荐
- AcWing 179. Factorial decomposition problem solution
- [download app for free]ineukernel OCR image data recognition and acquisition principle and product application
- QT creator uses Valgrind code analysis tool
- 软件测试与质量学习笔记3--白盒测试
- Armv8-a programming guide MMU (2)
- Generate PDM file from Navicat export table
- Introduction and use of automatic machine learning framework (flaml, H2O)
- [蓝桥杯2020初赛] 平面切分
- MySQL other hosts cannot connect to the local database
- JDBC原理
猜你喜欢

error C4996: ‘strcpy‘: This function or variable may be unsafe. Consider using strcpy_s instead

Data dictionary in C #

When you open the browser, you will also open mango TV, Tiktok and other websites outside the home page

MySQL master-slave replication, read-write separation

Unable to call numpy in pycharm, with an error modulenotfounderror: no module named 'numpy‘

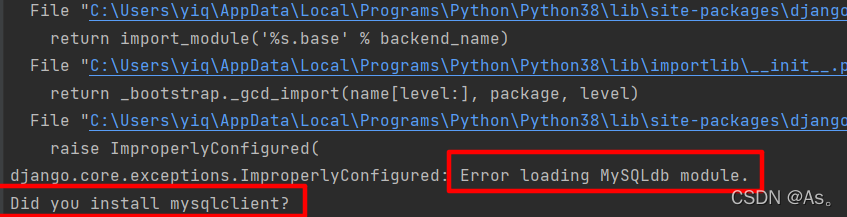
Django running error: error loading mysqldb module solution

图片上色项目 —— Deoldify

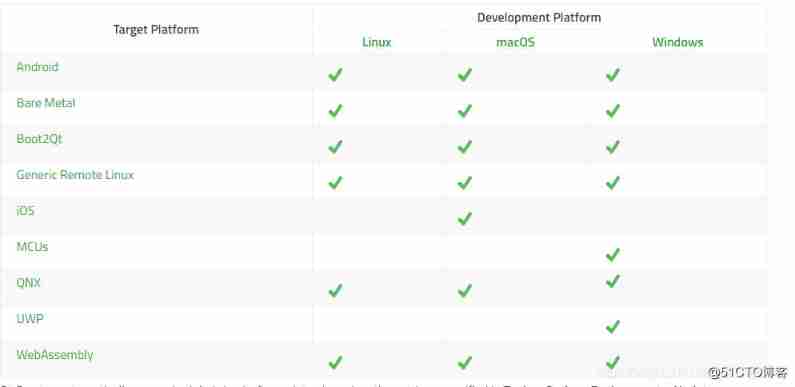
QT creator support platform

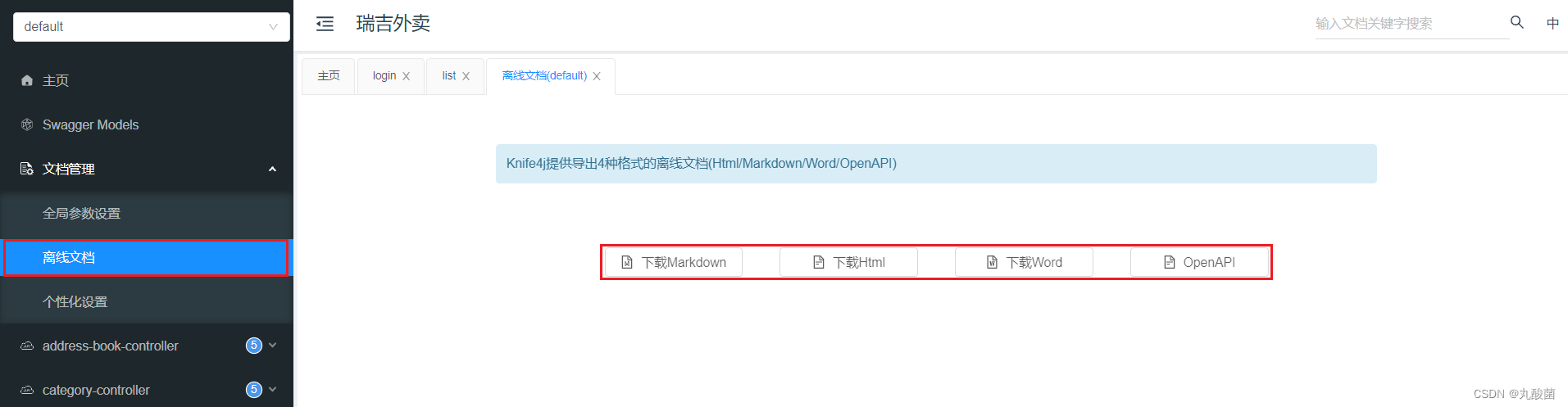
Swagger, Yapi interface management service_ SE

PyCharm中无法调用numpy,报错ModuleNotFoundError: No module named ‘numpy‘
随机推荐
A trip to Macao - > see the world from a non line city to Macao
Are you monitored by the company for sending resumes and logging in to job search websites? Deeply convinced that the product of "behavior awareness system ba" has not been retrieved on the official w
安全测试涉及的测试对象
【博主推荐】asp.net WebService 后台数据API JSON(附源码)
Ansible practical series I_ introduction
Unable to call numpy in pycharm, with an error modulenotfounderror: no module named 'numpy‘
MySQL master-slave replication, read-write separation
Some problems in the development of unity3d upgraded 2020 VR
Principes JDBC
记一次某公司面试题:合并有序数组
Request object and response object analysis
QT creator custom build process
01 project demand analysis (ordering system)
Basic use of redis
Why can't STM32 download the program
QT creator create button
Ansible实战系列三 _ task常用命令
QT creator runs the Valgrind tool on external applications
QT creator specifies dependencies
AcWing 1298.曹冲养猪 题解